 にっきー
にっきー
先日、にっきーのブログチームのコミュニティで「Cocoonでもボックス装飾の線上にタイトルを入れられないか」と質問をいただきました。

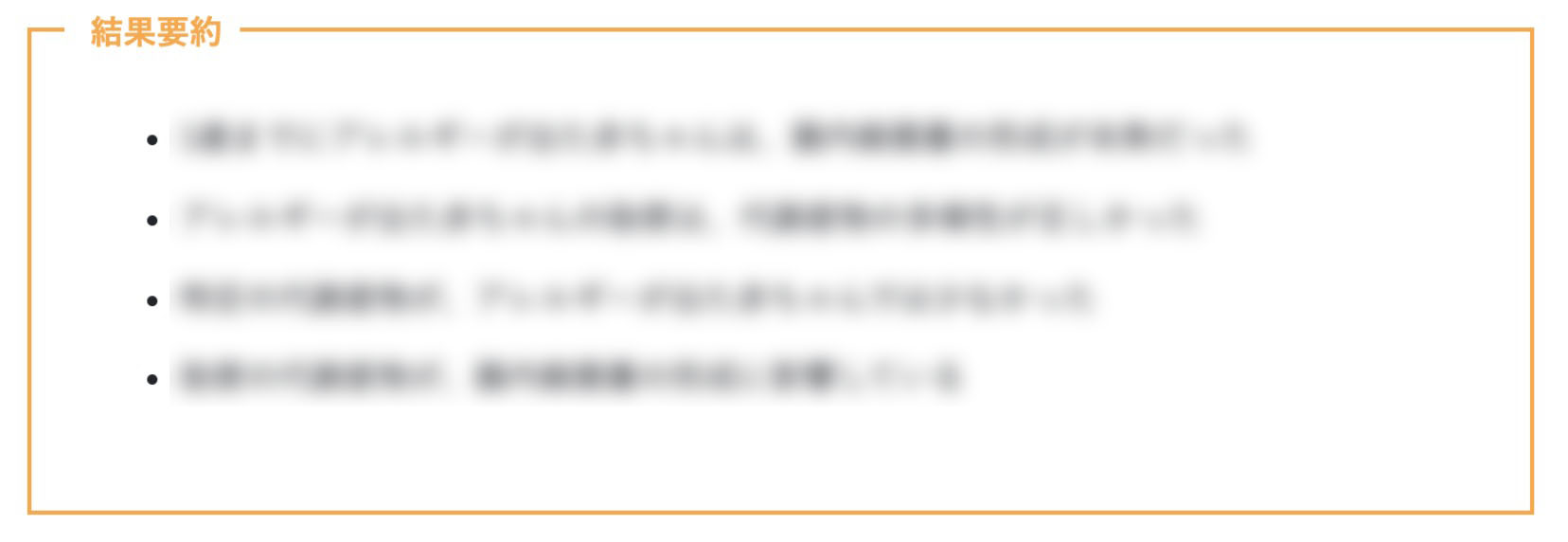
↓こちらが、達成したいボック装飾です。
確かに、タイトルが自分で変えられたら便利ですよね!

今回の記事では、Cocoonユーザーさんに向けて、タイトルを自由に変えられるボックス装飾(ボックスブロック)の作り方を説明していきます!
 にっきー
にっきー
ぽんひろさんのブログはとっても分かりやすいのですが、いかんせん「クラシックエディタ」向けなので、グーテンベルク(ブロックエディタ)だと操作方法が違ってしまいます。
初心者さんだとエディタが異なるだけで混乱してしまうと思うので、この記事ではCocoonユーザーであり、ブロックエディタを使っている人に向けてやり方を説明します!
- ブロックエディタ(グーテンベルク)の人向けてです
- Cocoon(コクーン)ユーザー向けです
- 初心者さん向けなので「そんなの知ってるゾ」ってことも話します
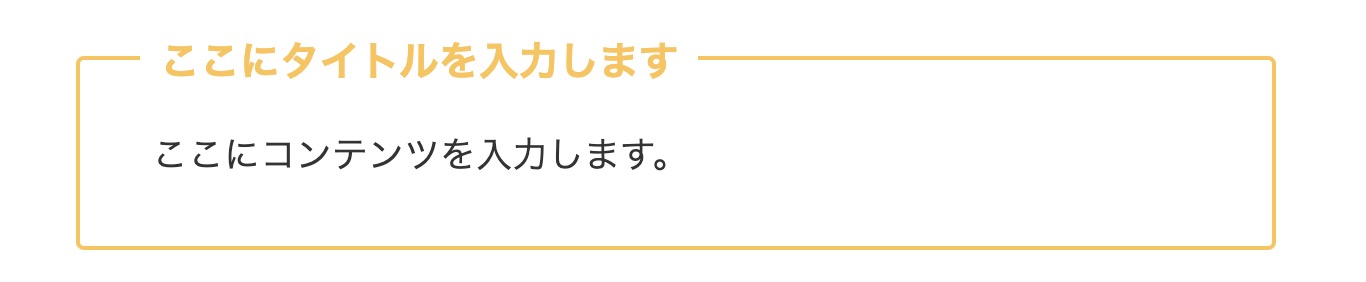
設定がきちんと完了すると、こんな感じのボックスが使えるようになります!

CSSにコードを貼り付ける
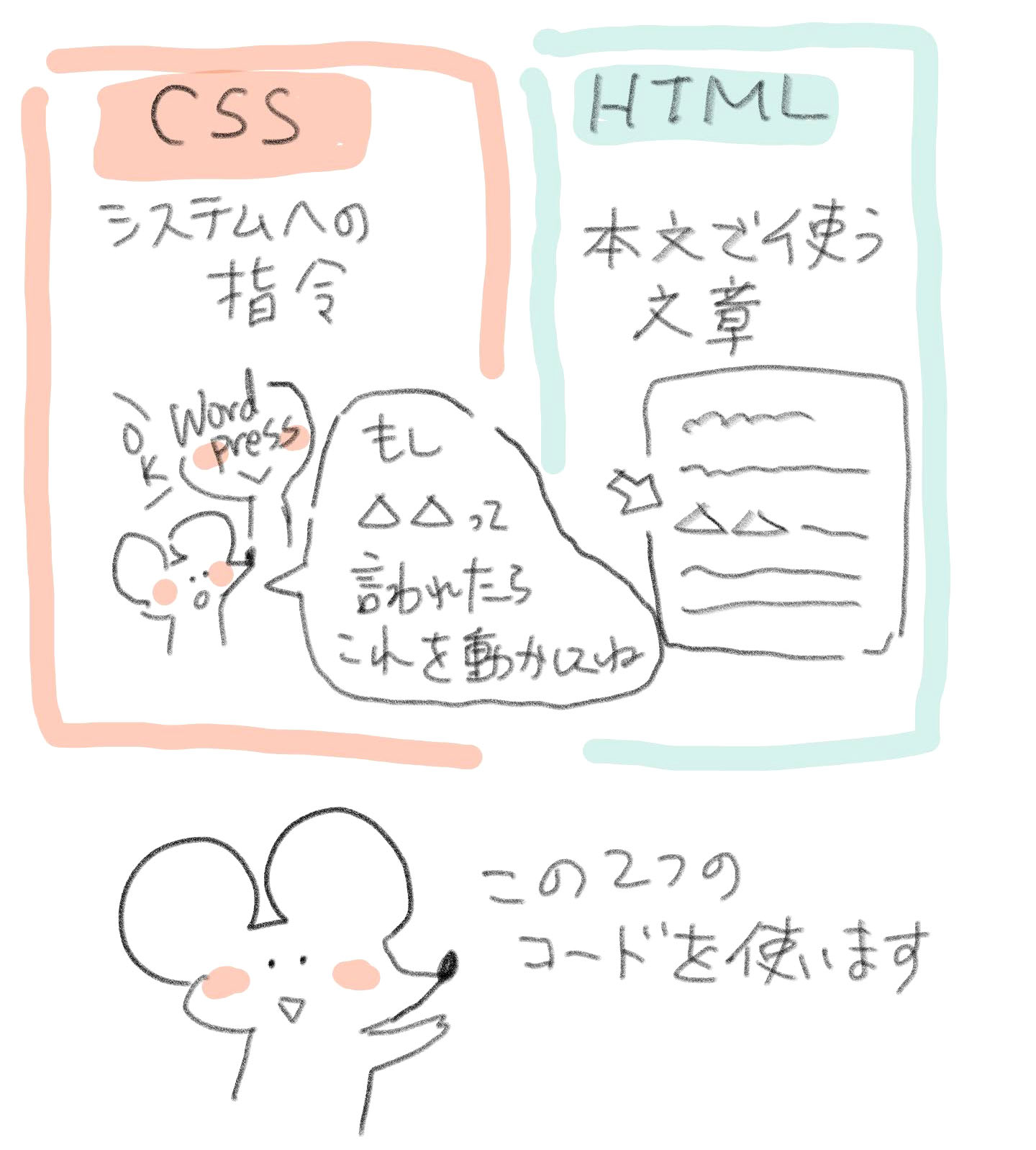
そもそもの考え方として、今回はブログのシステムの設定としてのコード(CSS)と、記事本文で使うコード(HTML)の2種類を使う必要があります。

そのため、使うための設定もCSSの設定とHTMLの設定の2段階に分かれています。
 にっきー
にっきー
ぽんひろさんのサイトのコードをコピーしてくる
まずはCSSをコピーします。
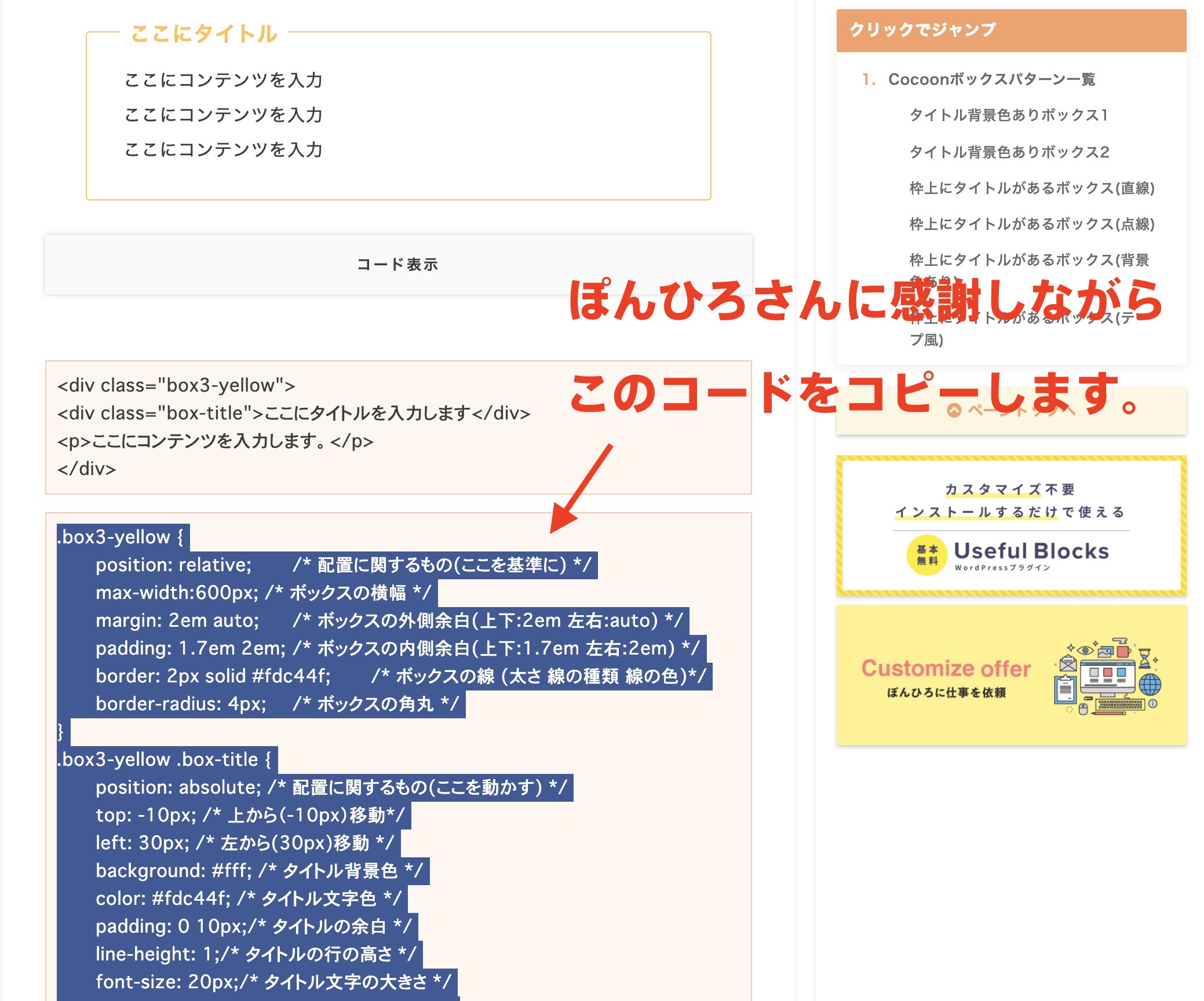
ぽんひろさんのサイトにあるボックス装飾の中から使いたいもの「コードを表示」を押して、「.box〜」となっているコードをコピーします。
 にっきー
にっきー

にっきーが例で使っうものはオレンジの枠線のものなので、こちらに一応転記しておきます。
.box3-yellow {
position: relative; /* 配置に関するもの(ここを基準に) */
max-width:600px; /* ボックスの横幅 */
margin: 2em auto; /* ボックスの外側余白(上下:2em 左右:auto) */
padding: 1.7em 2em; /* ボックスの内側余白(上下:1.7em 左右:2em) */
border: 2px solid #fdc44f; /* ボックスの線 (太さ 線の種類 線の色)*/
border-radius: 4px; /* ボックスの角丸 */
}
.box3-yellow .box-title {
position: absolute; /* 配置に関するもの(ここを動かす) */
top: -10px; /* 上から(-10px)移動*/
left: 30px; /* 左から(30px)移動 */
background: #fff; /* タイトル背景色 */
color: #fdc44f; /* タイトル文字色 */
padding: 0 10px;/* タイトルの余白 */
line-height: 1;/* タイトルの行の高さ */
font-size: 20px;/* タイトル文字の大きさ */
font-weight: bold;/* タイトル文字の太さ */
}
.box3-yellow p {
margin: 0; /* 文字の外側余白リセット*/
padding: 0; /* 文字の内側余白リセット*/
}
コピーが終わったら、自分のブログに貼り付けます。
ブログのCSSをカスタマイズする
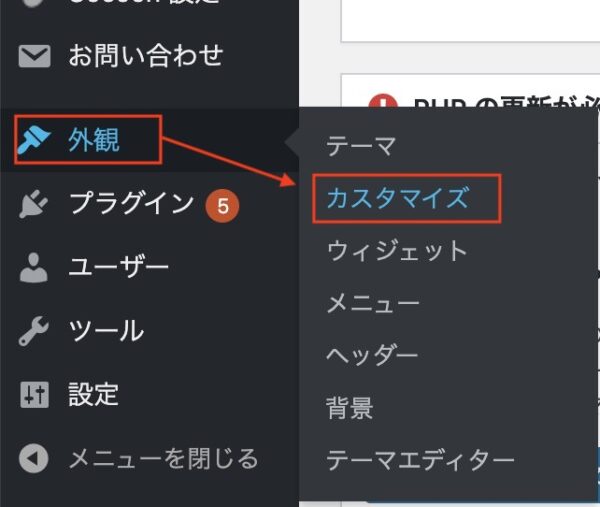
「外観」→「カスタマイズ」で、カスタム画面を開きます。

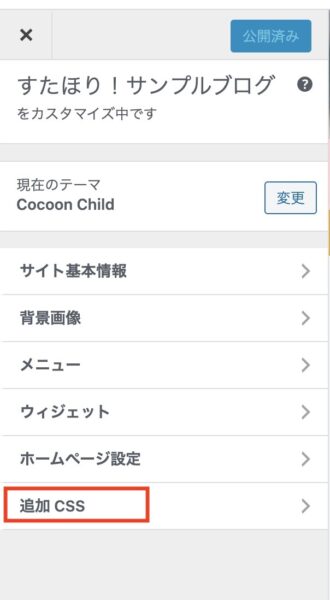
一番下にある「追加CSS」をクリックします。

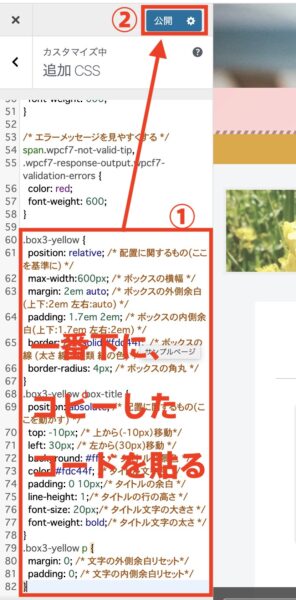
使っているスキンによっては、すでにいろいろとコードが書かれていると思います。
一番下に、コピーしてきたコードを貼り付けます。

 にっきー
にっきー
これで、ブログで動かすための下準備が完了です!!
記事で使うための準備をする
下準備が終わったので、次は記事で使うための準備をしていきます。
- 記事にHTMLコードとして貼り付けるパターン
→一番シンプルな方法だけど、自分のPCのメモ帳などにコードをコピーしておく必要がある。毎回使いたいと思うたびに、どこかからコピーしてくる必要がある。 - ショートコードを登録して使うパターン
→最初のショートコード設定が面倒だけど、一度登録すればどこかからコピーしてくる必要はない。
このように2つのやり方があるのですが、できるだけ長期的に楽をしてほしいので、今回は「2」のショートコードとして登録するやり方を説明していきます。
HTMLを何度も使えるように用意をする
まずはショートコードとしてHTMLコードを登録していきます。
「プラグイン」→「新規追加」を選びます。

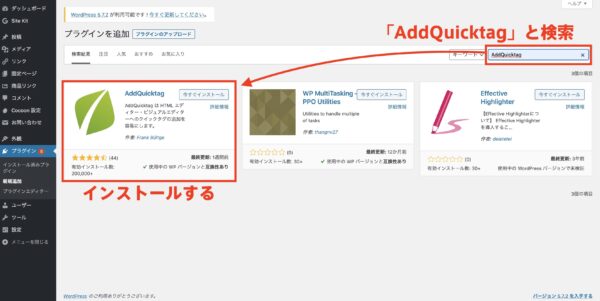
検索窓に「AddQuicktag」(アドクイックタグ)と入力して、プラグインを検索します。
葉っぱのマークのプラグインを見つけたら、インストールしてください。

インストールが完了したら「有効化」します。

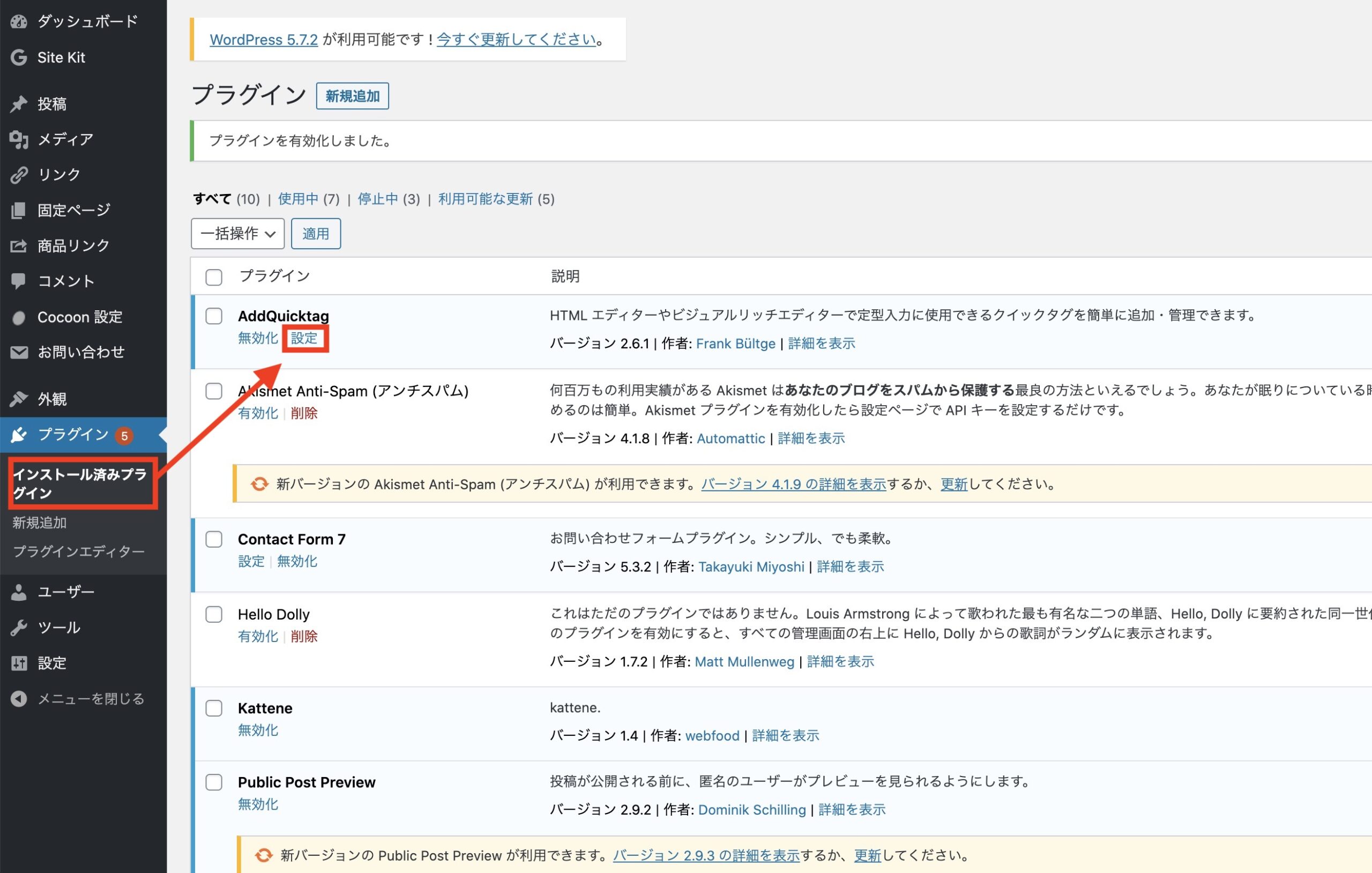
AddQuick tagをインストールしたら、「設定」をしていきます。
 にっきー
にっきー

設定の画面が開いたら、一旦コードをコピーするために別のウィンドウを開きます。
 にっきー
にっきー
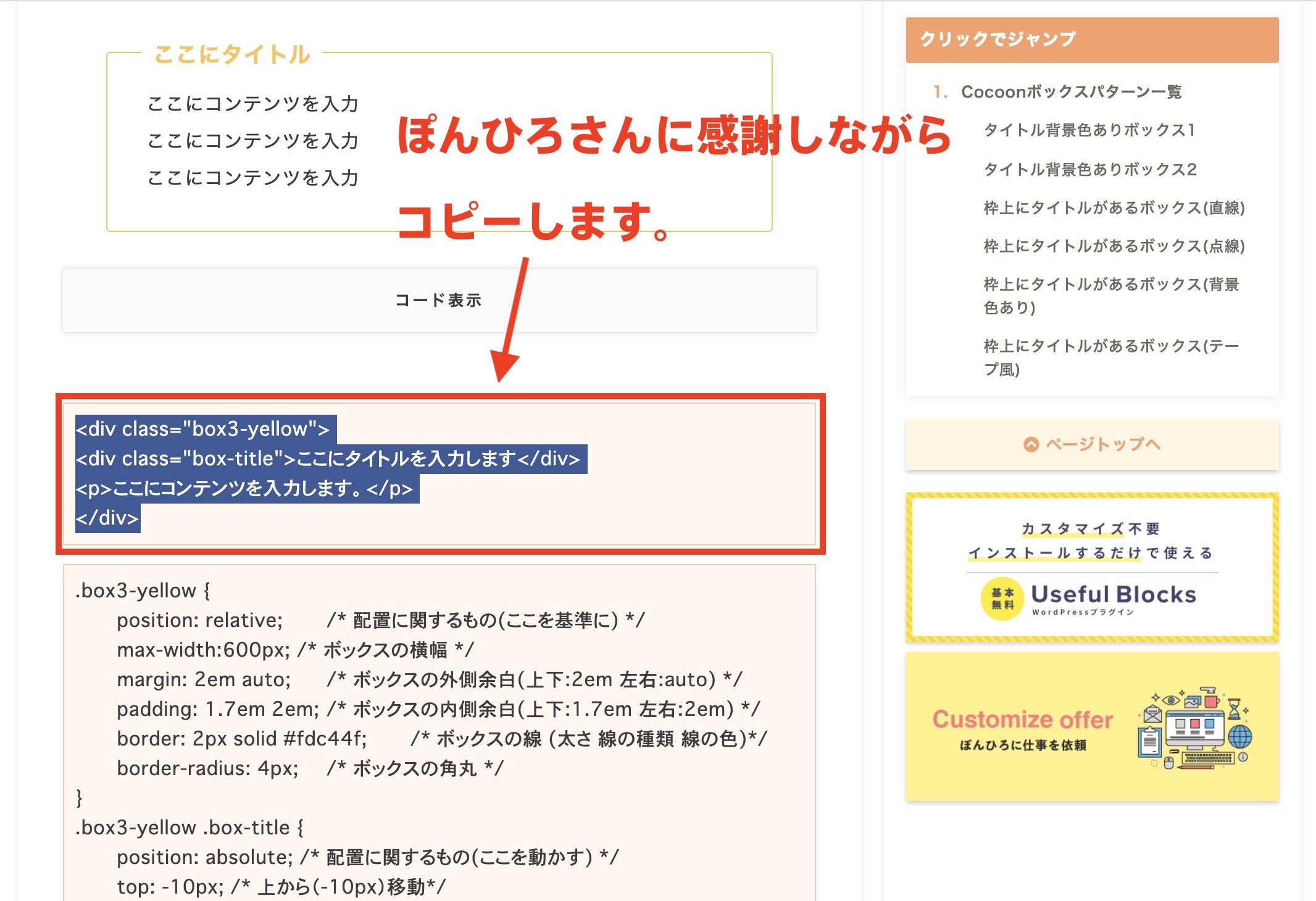
ぽんひろさんのサイトから、コードの上半身をコピーしてきます。

 にっきー
にっきー
<div class="box3-yellow">
<div class="box-title">ここにタイトルを入力します</div>
<p>ここにコンテンツを入力します。</p>
</div>
コピーできたら、自分のブログのAddQuicktagの設定(WordPressのページ)に戻ります。
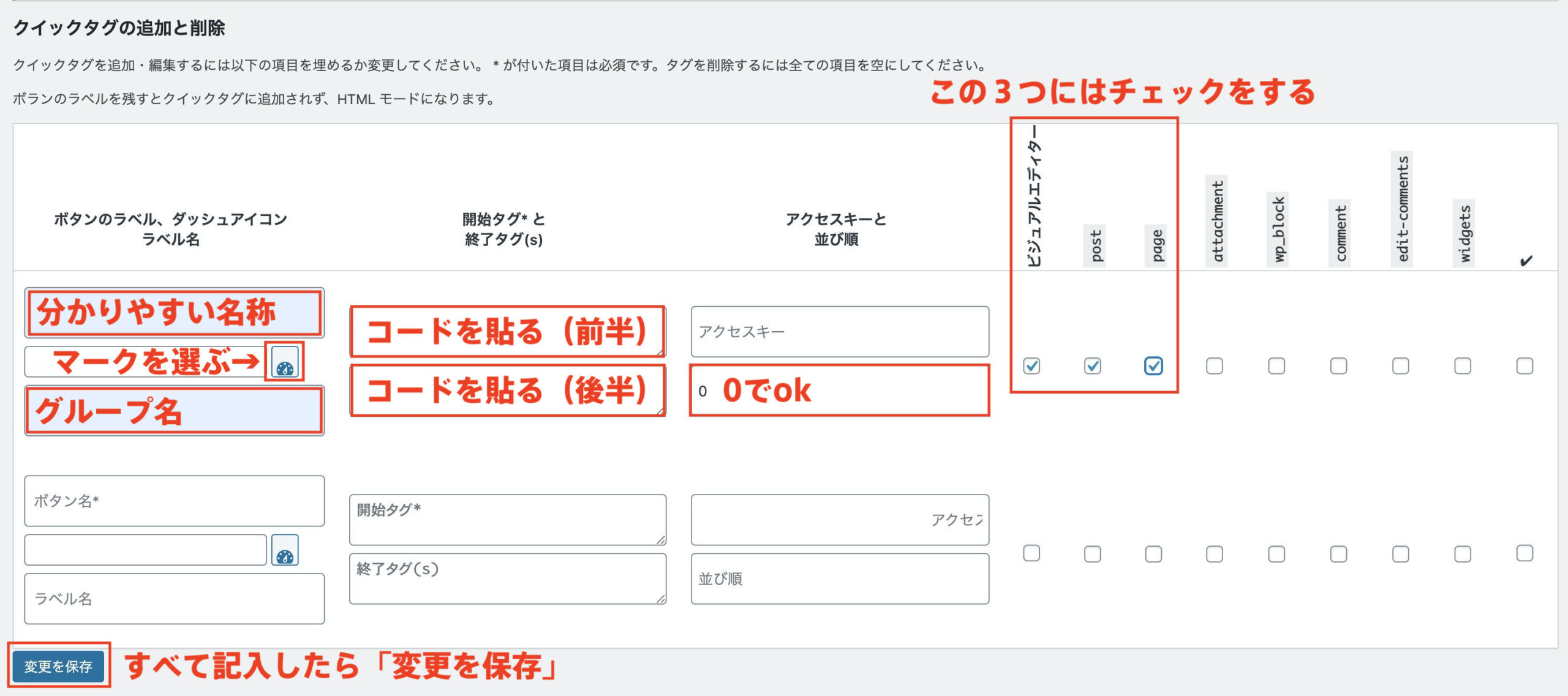
コピーしてきたコードを、クイックタグとして設定していきます。
記入例はこんな感じです↓

- ボタン名
例:線ボックス(yellow) - マーク
自分が識別しやすいものを選ぶ(何でもいい) - グループ名
例:ボックス装飾 - 開始タグ
<div class=”box3-yellow”><div class=”box-title”>※左記のコードは説明用に全角にしています。コピーしないように! - 終了タグ
ここにタイトルを入力します</div><p>ここにコンテンツを入力します。</p></div>※左記のコードは説明用に全角にしています。コピーしないように!
 にっきー
にっきー
よく分からないな、という人はすべてのコードを「開始タグ」に貼ってもOKです!!
なお、設定が完了したら必ず「変更を保存」を押してくださいね!
記事の中で実際に使う方法(動画)
ここまで設定が終わったら、実際に記事の中で使っていきます。
ざっくりいうと、「クラシック」ブロックを使う必要があります。
「クラシック」ブロックを追加したら、「Quicktags」から該当するショートコードを選び、タイトルや本文を編集してください!
 にっきー
にっきー
HTMLブロックを使う場合(楽だけどコピペが必要)
記事にHTMLコードとして貼り付けるのは、一番シンプルな方法で、事前の設定などは不要です。
しかし、自分のPCのメモ帳などにコードをコピーしておく必要がありますので、頻繁に使う場合はおすすめしません。
 にっきー
にっきー
まとめ
今回は、「Cocoonでもタイトルつきのボックスを使いたい」という人に向けて、AddQuicktagを使ったやり方をご紹介しました。
ぽんひろさんのサイトは非常に分かりやすいのですが、クラシックエディタ用なのでちょっと操作方法が異なります。
Gutenberg(ブロックエディタ)を使っている人は、この記事のやり方で設定してみてくださいね!
- Cocoonでタイトルつきのボックスを使うには、CSSの設定が不可欠
- HTMLを使うにはAddQuicktagを使うと便利
- 難しそうに見えるけど、コピペをすると結構簡単に設定可能
- プレビューを見ながら設定を確認してすすめていこう!



