 にっきー
にっきー
メルマガから相談をしてくださった方にブログを教えていると、【確かにそれ気になる!】というカスタムがいろいろとあります。
今回は、Cocoonのスキン「Bizzare-Foods」シリーズで、アイキャッチ画像の上に文字が乗ってしまうのが嫌だなぁという人に向けて、ソースコードの書き換えで解決させる方法をご紹介します。
 にっきー
にっきー
▶︎Cocoonスキン「BizzareFoods」公式アイキャッチ画像の透明度(透ける)のをなくす方法
- Bizzare-Foods(Cocoonスキン)でアイキャッチ画像にタイトルを重ねない方法
- Bizzare-Foods(Cocoonスキン)でアイキャッチ画像の透明度を下げず、透けさせない方法
- Bizzare-Foods(Cocoonスキン)でアイキャッチ画像の縦横比を変えさせない方法
CSS(スタイルシート)を操作するので一見難しそうかもしれませんが、コピペするだけで解決できるので、ぜひ試して見てください!
 アドさん
アドさん
縦横比を維持しながらアイキャッチ画像上の文字をなくす!
コードはCSSの指定に書き加えてください。
「外観」→「テーマエディター」→「スタイルシート」のところに書いていきます。
「子テーマ用のスタイルを書く」というところの下に「必要ならばここにコードを書く」と親切に記載があるので、その下に記述してください。

実際に使用したコード
変更する前の表示はこちら。
これもこれでかわいいんですけどね!

 アドさん
アドさん
こちらがAfter。

タイトルは上に移動して、画像もアップロードしたサイズほぼそのままになりました。
.site-name-text{
font-size: 38px;
}
/*フィルターの解除*/
.eye-catch img {
filter: none;
-o-filter: none;
-ms-filter: none;
-moz-filter: none;
-webkit-filter: none;
height: auto !important;
}
/*タイトルとタグを絶対位置から相対位置にして多少の余白を設ける*/
h1.entry-title,
.date-tags {
position: relative;
top: 0;
left: 0;
padding: 0.5em;
margin-right: 0;
}
/*親要素の高さ指定を解除*/
header.article-header.entry-header {
height: auto;
}
/*デバイス幅834px以下でも同様にする*/
@media (max-width: 834px) {
header.article-header.entry-header {
height: auto;
}
}
作者さんが公開していた表記に「height: auto !important」を加えました。
これはざっくりいうと、「高さの指示はこちらの記入したものを優先しろ」という表記です。
Cocoonフォーラムで作者・わいひらさんより下記の指摘がありました。
ソースコードを見てみると、スキンの方にimportantがついていたので以下のように書く必要があるかも。
↓画像サイズ圧縮についての、Cocoon公式フォーラム掲載内容はこちらです。
参考 アイキャッチ画像の表示が圧縮されることについてCocoonテーマに関する質問 | Cocoon フォーラム アドさん
アドさん
アイキャッチ画像の半透明加工をリセットしたい
Bizzare-Foods(Cocoonスキン)では、アイキャッチ画像が半透明になる処理が加えられています。
元々は文字が上に乗ることを想定しているので、画像の色を薄くしたほうがそりゃきれいですしね!

でも、上に文字が乗らないように指定したら、画像は半透明にする必要がないわけです。
こちらがAfter。画像は元々の状態で表示されています。

どういう書き換えをしたのか、説明していきます。
実際に使ったコード
透明度をなくすためには、1つ前の見出しで記入したコードのうち、「フィルターの解除」のところを下記のように書き換えます。
/*フィルターの解除*/
.eye-catch img {
filter: none;
-o-filter: none;
-ms-filter: none;
-moz-filter: none;
-webkit-filter: none;
height: auto !important;
opacity: 1;
}何を加えたかというと、「opacity(不透明度)」の指定です。
元のコードはどうなっていたのか
スキンのままだと、アイキャッチ画像は半透明になっています。
これをリセットするために参考にしたのは、公式フォーラムのこちらです。
参考 アイキャッチのぼかしを無くしたい。 Cocoonテーマに関する質問 | Cocoon フォーラムただ、▶アイキャッチのぼかしを無くしたい。 | Cocoonテーマに関する質問 | Cocoon フォーラムの内容をコードに書いても反映されませんでした。
おそらく、スキンのもっている情報の方が優先度が高いのでしょう…。
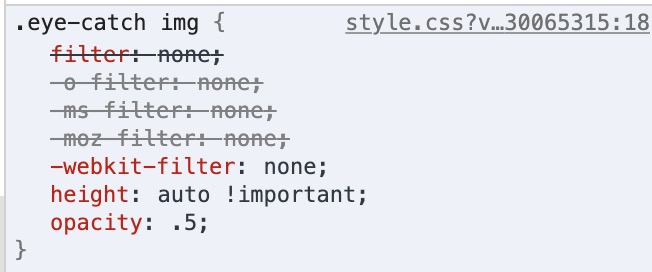
そこで、Googleのデベロッパーツールで確認したところ、要素に「opacity」の指示があったので、フィルターに対するリセットだけでなく、opacity個別の指示を加えることにしました。

はじめはopacityの指定を「none」にしたのですが、うまく行かなかったので、力技ではあるものの…「1」と指定することにしました。
まとめ
今回は、Bizzare-Foods(Cocoonスキン)のアイキャッチ画像のカスタムについて紹介しました。
こういうカスタマイズは、作者さん公式サイトや公式フォーラムに書いてある情報を紡いでいく必要があるので、初心者さんにとっては地味に難しいですよね。
ちなみに今回の解決記事は、にっきーのブログコンサルメンバーさんからの相談がキッカケでした。
にっきーに個別に相談したいことがある人は、まずはメルマガ読者さんになったり、LINEで友だちになるところからはじめてください!




