 にっきー
にっきー
実は2020年12月から急に、「無効なトラフィックを検出しました」の警告とともに、AdSense広告の表示停止措置のメールが届く人が増えています。
この「無効なトラフィック」は基本的に、通常のクリック率(1〜3%程度)に対して異常に多い数字が出たときに検知されやすいです。
- 自らのブログの広告をクリックしてしまった人
- 他者に一度に大量のクリックをされた人
1はたとえ1回でも問答無用でNGです。
広告出稿者にとって、本来の意図と異なる(興味のない人)が収益目的でクリックしたことに対して費用を支払うのは不本意ですからね。Googleさんも広告主という出資元に不利益を出したくないのは当然です。
2は知人が善意で押してしまった場合と、悪意ある第三者が広告を停止させようとした場合の2つがあります。
 にっきー
にっきー
…理由は何にせよ、意図的に広告アカウントを停止させているのは、かなり悪質な愉快犯です。

前者は「収益になれば」という善意かもしれませんが、結果的には1と同じく100%利益にならないクリックなので、広告の出稿者にとってはいい迷惑です。

 アドさん
アドさん
今回の記事では特に、2のうち悪意ある第三者によるクリックを防止することを目的とした設定について説明します。
あくまでも傾向としてですが、2020年の「無効なトラフィック」によるAdSense停止は、ブログ収益化を開始させたばかりの人(運営歴の短い人)や、記事数が非常に少ない人(更新ペースの遅い人)に多い印象です。
そのため、ダメージは低いかもしれませんが、「やっと収益化できたのに、その矢先にこれか…」となるよりは、今のうちに設定をしておきましょう!
この記事を読んでできること
無効なトラフィックにつながるクリックを防げるプラグイン「AdSense Invalid Click Protector」の設定方法を、Cocoonユーザー&初心者に向けて説明していきます!
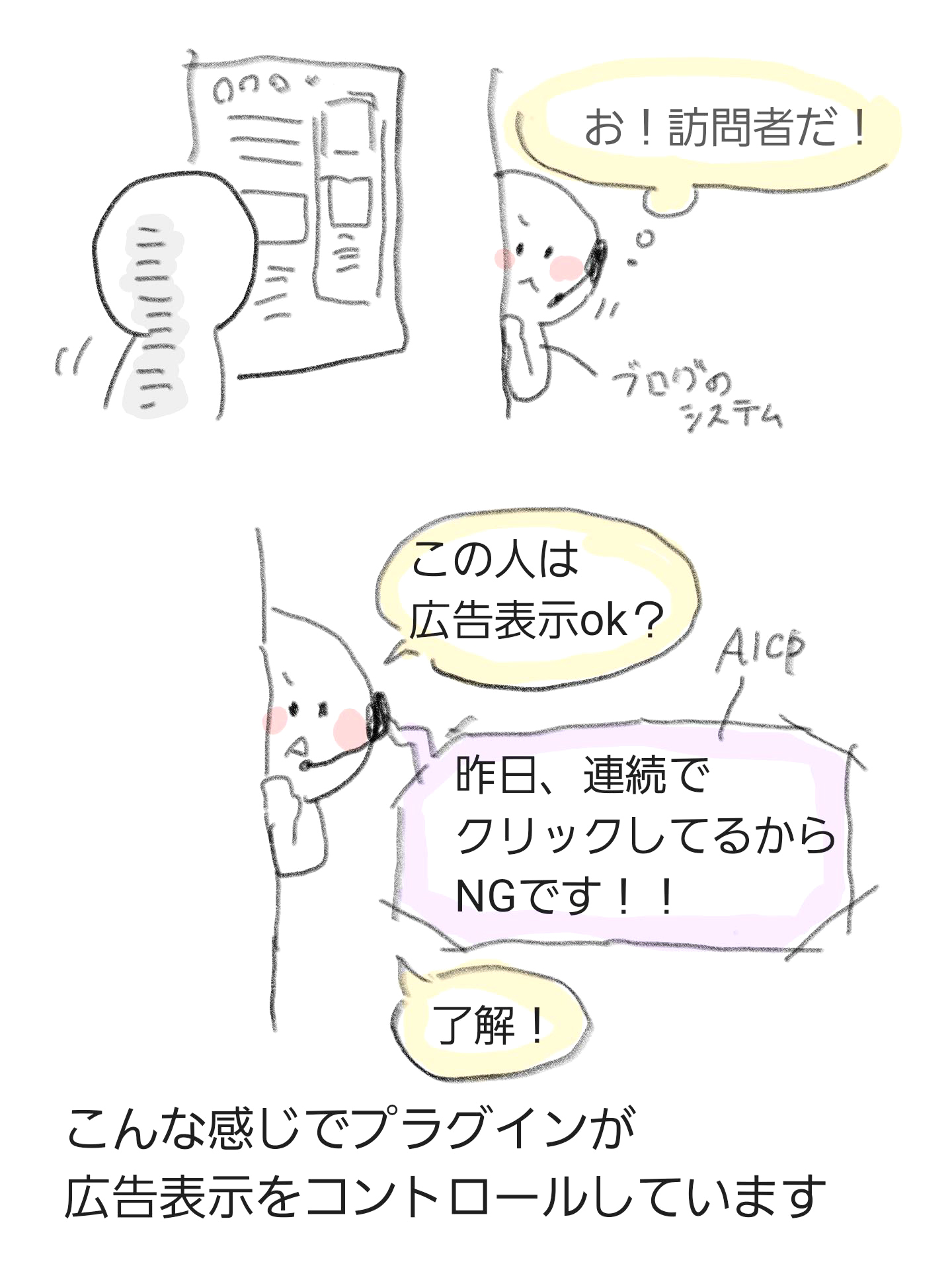
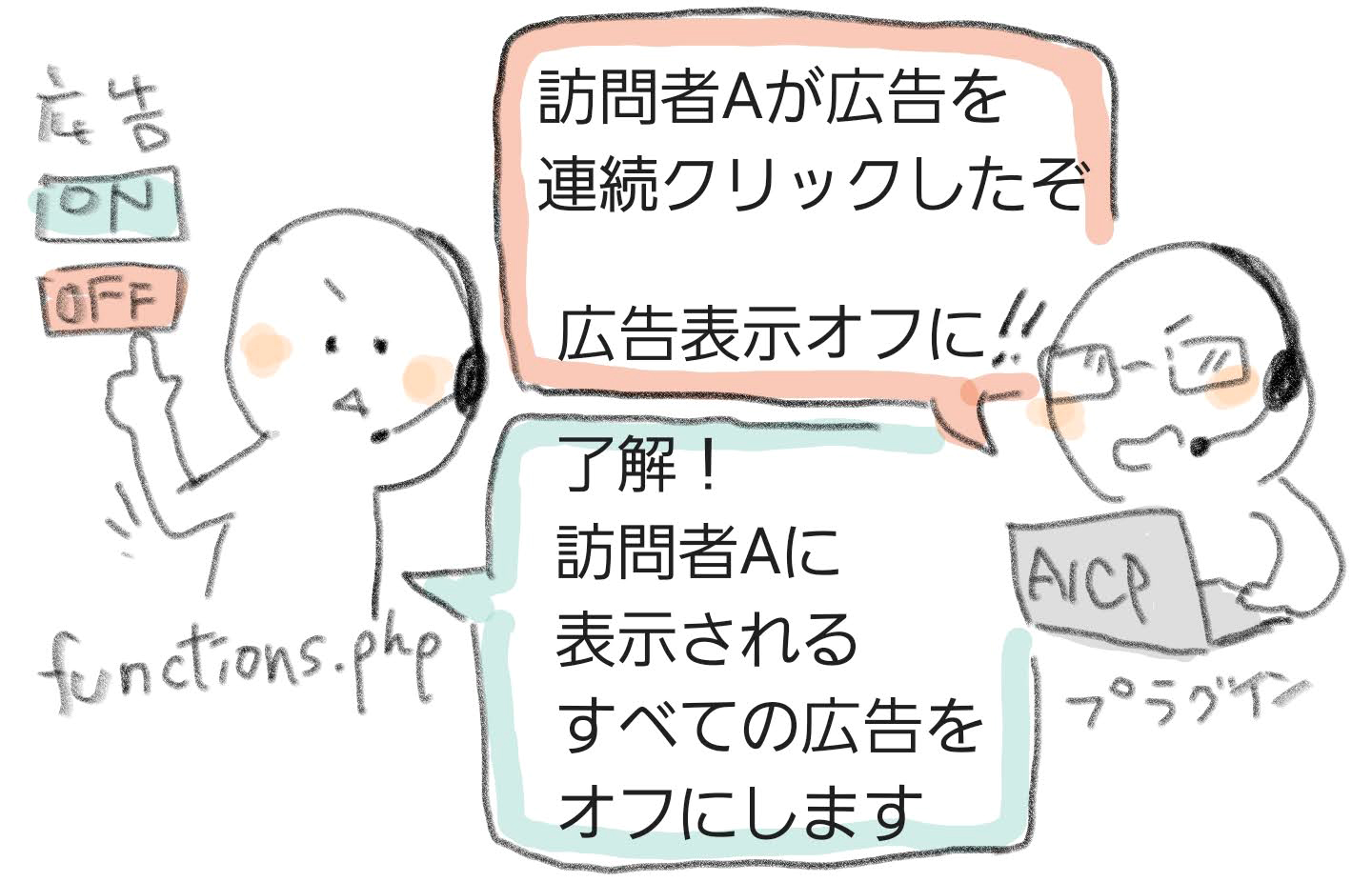
AdSense Invalid Click Protectorを有効にすると、あなたのブログ内で下のイラストのように、プラグインやWordPressのシステムが動いてくれます。

「無効なトラフィック」の対策となるプラグインの設定を説明していきますが、合わせて「どうしてこのやり方なのか」も紹介します。
 にっきー
にっきー
AICPのインストールとソースコード設定(Cocoon)
早速ですが、Cocoonユーザーさんに向けて、AdSenseの不正クリック防止プラグインの設定方法を説明していきます!
まずは、アドセンス狩り対策プラグイン「AdSense Invalid Click Protector」(略してAICP)を新規追加します。
 アドさん
アドさん
 にっきー
にっきー
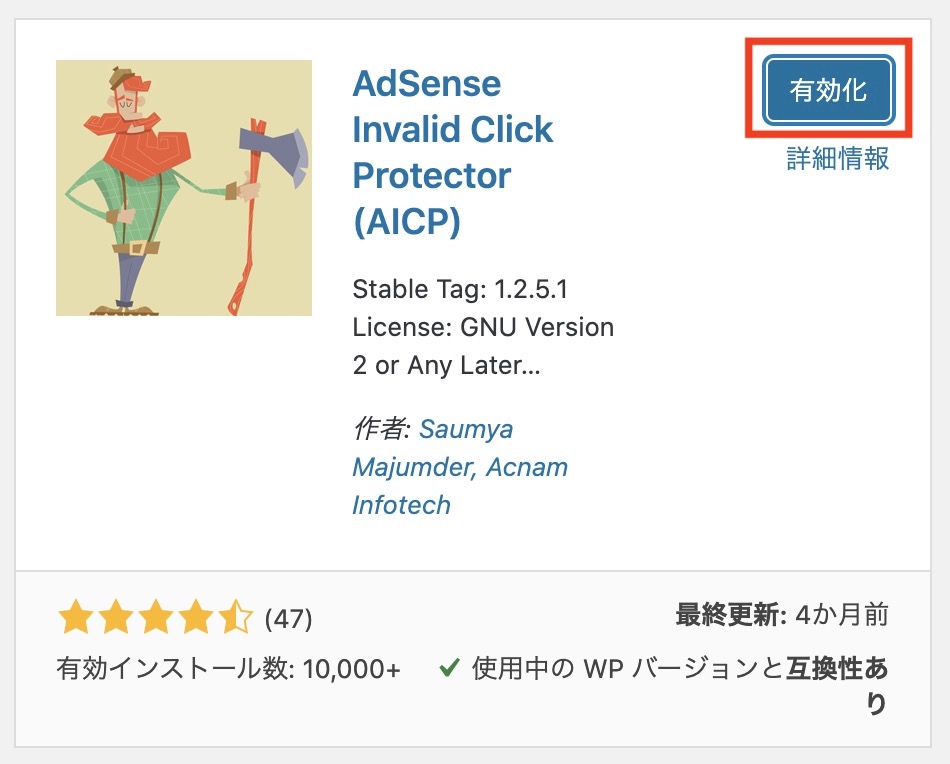
「AdSense Invalid Click Protector」を検索して出てきたら、「今すぐインストール」でインストールをします。

インストールが完了すると、「今すぐインストール」のボタンが「有効化」という青いボタンに変わるので、「有効化」をクリックしてください。

これでプラグインの用意は完了です。
が!!
設定はこれでは全く終わっていません!!
次の設定がめちゃくちゃ重要です!!必ず行ってください!
アドセンス広告のコードを今まではそのまま記事の中に入力していた、という人もいますよね。
記事の中にアドセンスの広告コードをそのまま入力すると、実は、後々めちゃくちゃ面倒な思いをする可能性があります。
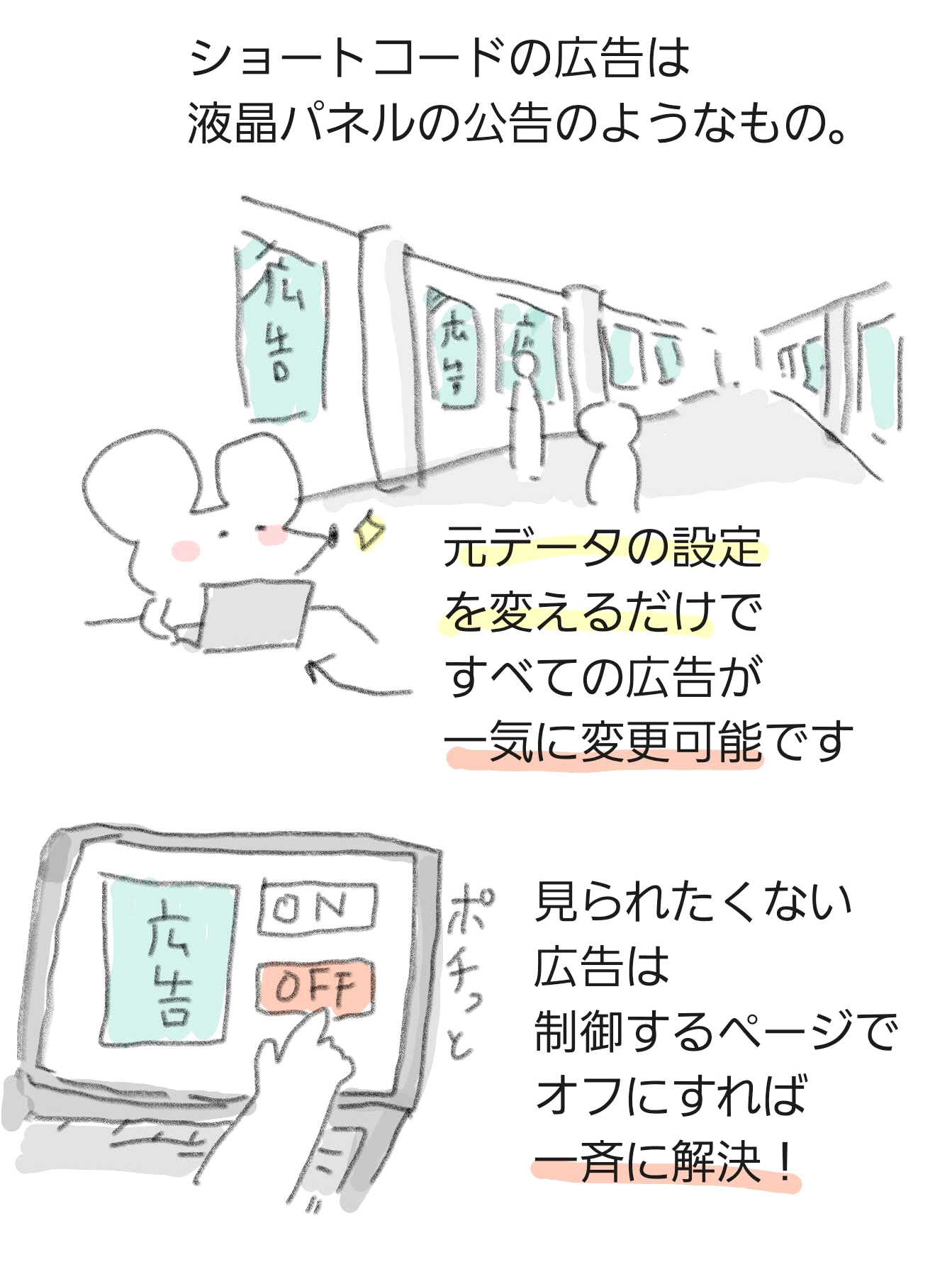
広告の表示にショートコードを使った方がいい理由
記事の中にそのまま広告コードを貼っていると、広告を変えたい時や表記を調整したい時などに、全ての記事のコードを1つ1つ書き換える必要があります。

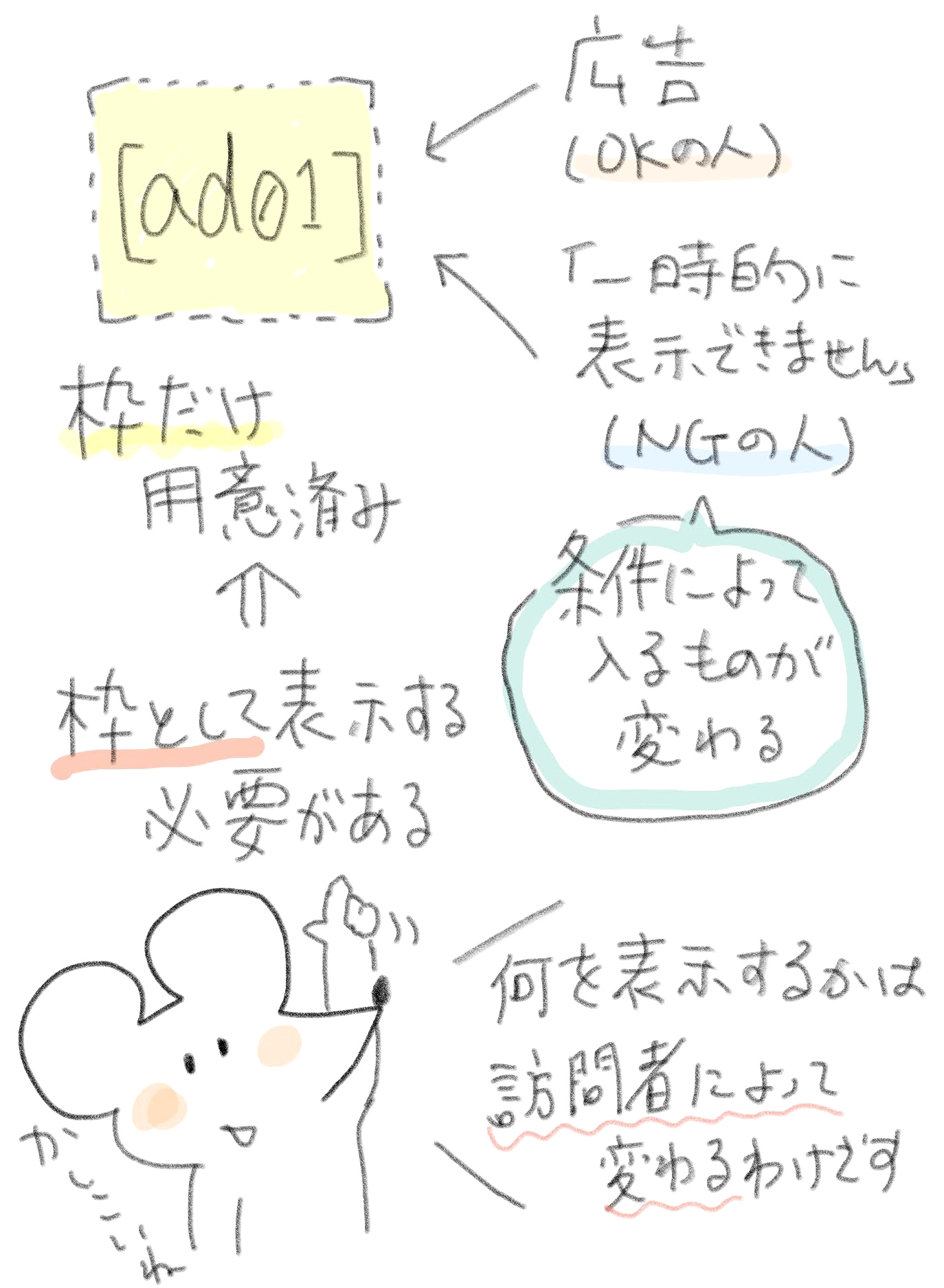
他方で、ショートコードを使った広告の配置は、記事の中で「ここに広告を表示させる」という枠だけを先に作っているようなイメージです。
枠だけ指定している状態ということは、表示させる広告を変えたいときは、参照元さえ変更すれば、全ての記事内の広告が一括で変わります。

 にっきー
にっきー
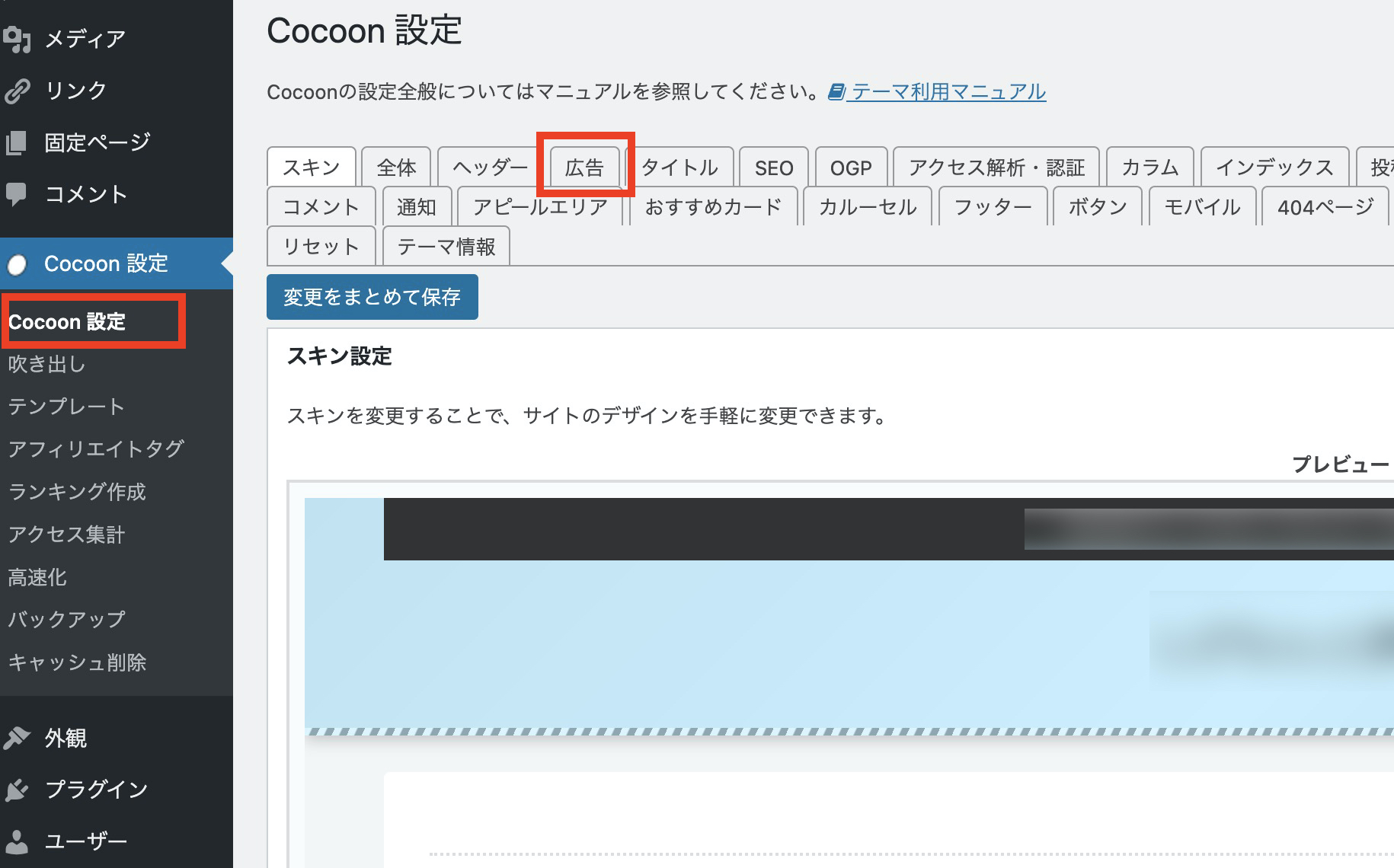
Cocoonユーザーさんはこの「ショートコードの設定」は、「Cocoon設定」→「広告」タブで行えます。
前置きが長くなりましたが、プラグインを使った広告制御では一斉管理の行いやすい「ショートコードでの表示」が不可欠です。そのため、ショートコードを使った表示ができるように、設定を変えていきます。
AICPのための広告コードの用意
まず、プラグインAICPのための広告コードを用意します。
こちらが、AICPに使う広告コードです。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">スポンサーリンク
ここにあなたの広告のコードを貼り付ける
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示が一時的に制限されています</div>';
}
}
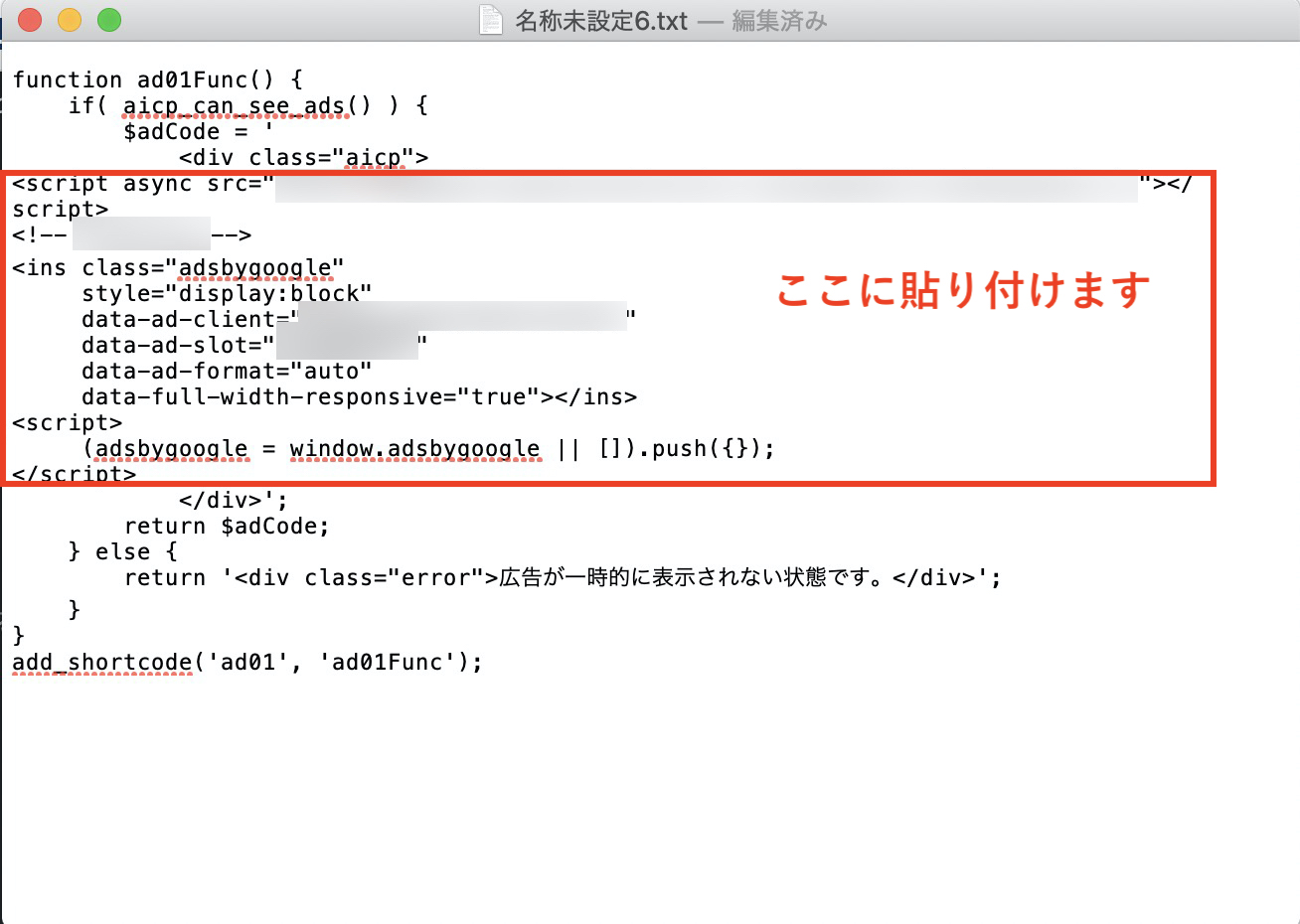
add_shortcode('ad01', 'ad01Func');上記のコードの中の「ここにあなたの広告コードを貼り付ける」の箇所を、あなたのAdSense広告コードに変えてください。
 アドさん
アドさん
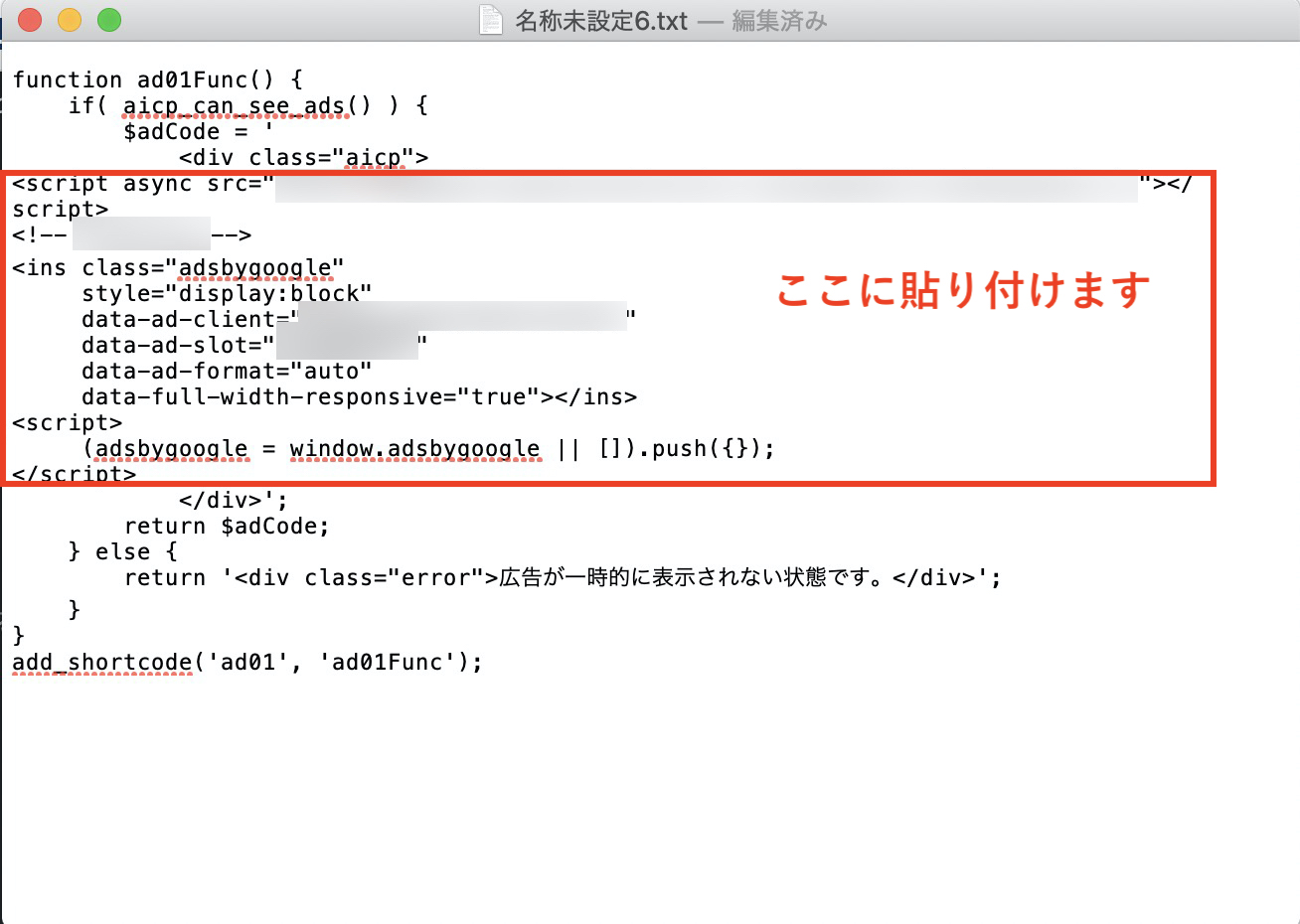
下記のようなイメージです。Windowsなら「メモ帳」、Macなら「テキストエディット」を使うとよいです。(いずれも、リッチテキストではない状態で使ってください)

この赤枠のところに入る広告は、各自でコピーしてこなければなりません。
 にっきー
にっきー
これまでにCocoonで広告を表示させていた人は、「すでにCocoonで広告設定を済ませている人」までジャンプしてください!
Cocoonで未設定の人・他のテーマで広告設定をする人
Cocoon以外のテーマの方も、基本はこの設定方法なので、見ながら進めてください。
▶JIN公式フォーラムに送られた質問と回答を見る人はこちら(※解決できる回答はありませんが一応…)
JINの場合、ショートコードを有効化できるプラグインの「Code Snippets」を使うとショートコードの対応が可能らしいです。にっきーはチャレンジできていないので、バックアップを取りつつチャレンジしてみてください。
なお、Cocoon(コクーン)は2019年からプラグインAICPに合わせたショートコードに対応していることが、公式フォーラムにも書かれています。2019年時点では追加でアップデートデータのインストールが必要でしたが、2020年には標準搭載されていますので、特別な対応は不要です!
 にっきー
にっきー
 AdSense(アドセンス)合格後の広告設定は2つ!自動と手動の併用方法【Cocoon】
AdSense(アドセンス)合格後の広告設定は2つ!自動と手動の併用方法【Cocoon】
広告コードをコピーできたら、下記の「ここにあなたの広告コードを貼り付ける」のところを置換してください。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">スポンサーリンク
ここにあなたの広告のコードを貼り付ける
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示が一時的に制限されています</div>';
}
}
add_shortcode('ad01', 'ad01Func');完成イメージはこんな感じです。

ここまで終えたら、「手順3 functions.phpでの設定」まで読み飛ばしてください!
すでにCocoonで広告設定を済ませている人
「すでにCocoonでAdSense広告を表示させていた」という人は、AdSenseのページを開かずに、Cocoon内に記入していた情報で設定を進めることができます。
「Cocoon設定」→「広告」に、ご自身がAdSenseから転記した広告コードがあるので、それを使うのが近道です。

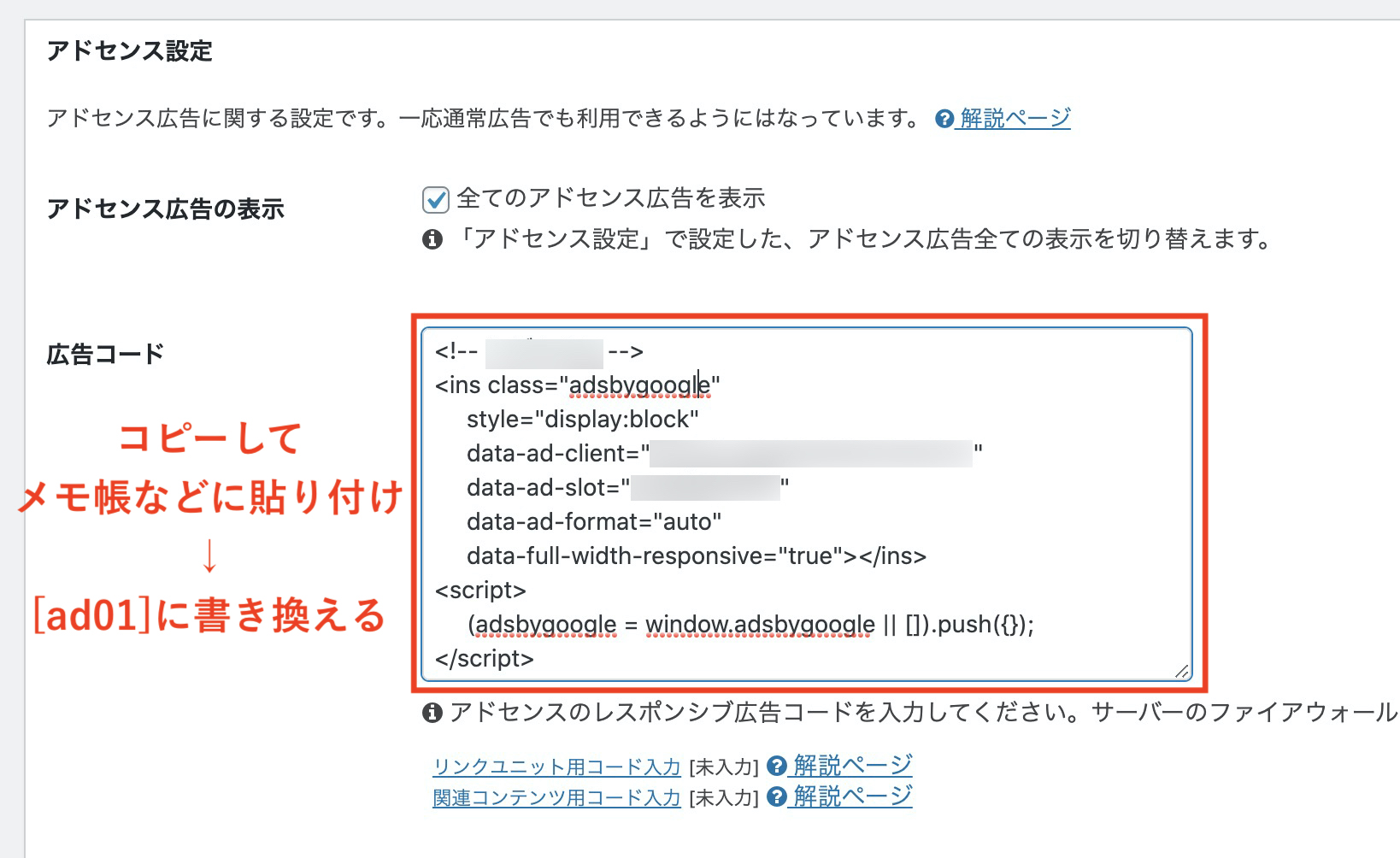
アドセンス設定の「広告コード」のところにあるものをコピーして「メモ帳(Windows)」や「テキストエディット(Mac)」などのオフラインで使えるメモ帳に貼り付けておいてください。

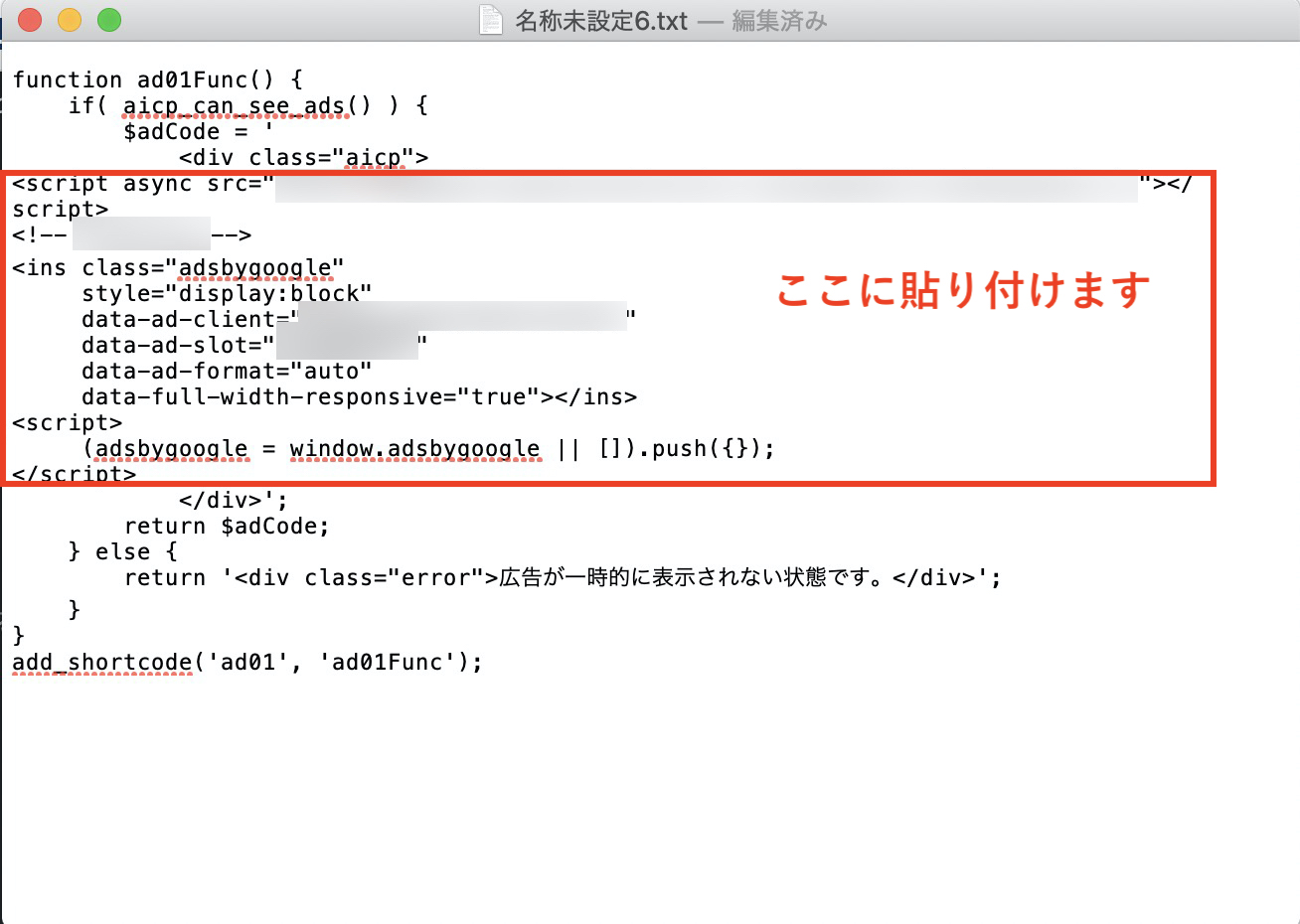
広告コードをコピーできたら、下記の「ここにあなたの広告コードを貼り付ける」のところへ貼り付けてください。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">スポンサーリンク
ここにあなたの広告のコードを貼り付ける
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示が一時的に制限されています</div>';
}
}
add_shortcode('ad01', 'ad01Func');完成イメージはこんな感じです。

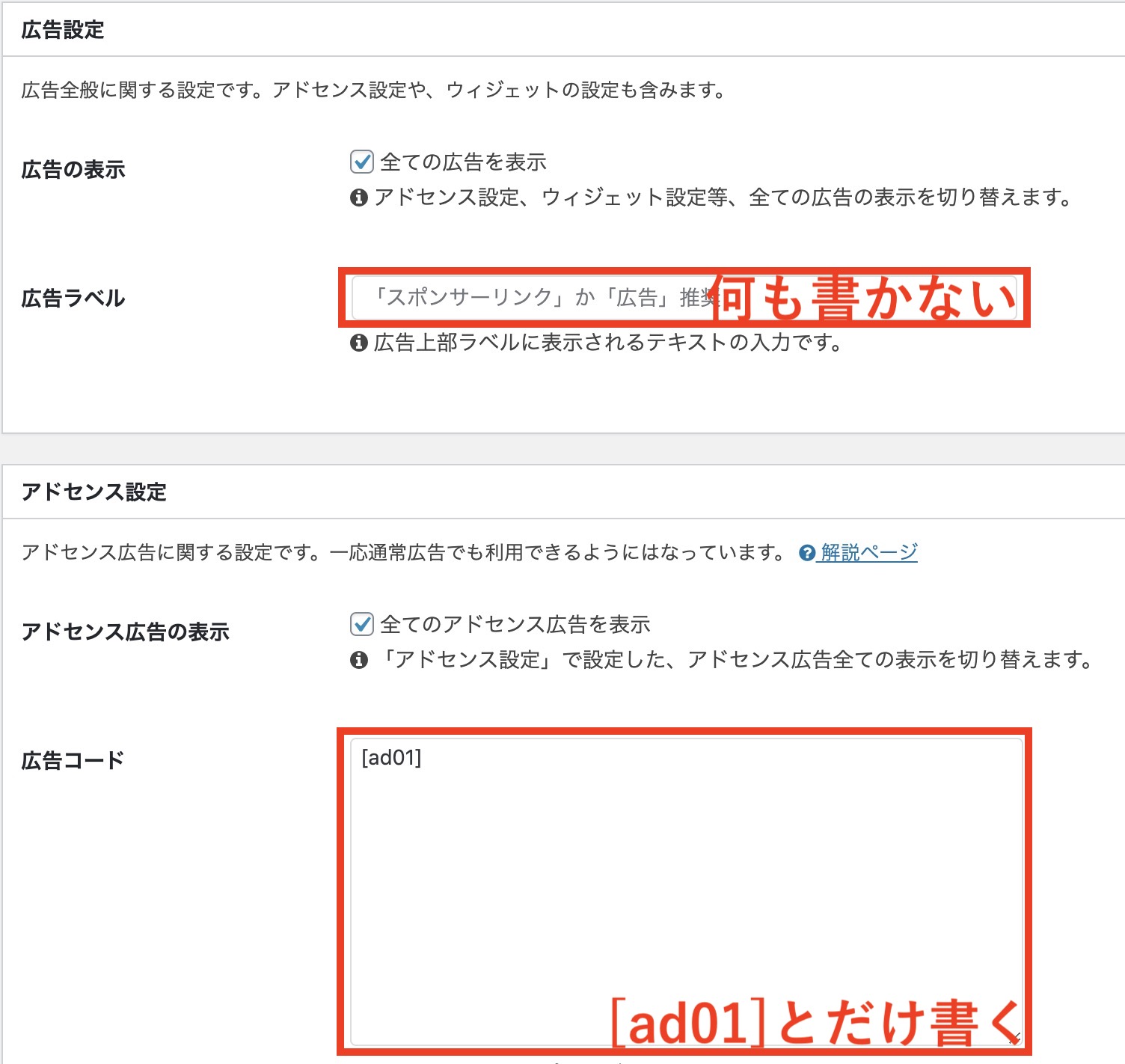
そして、さきほどまでコードが書かれていた「アドセンス設定」の「広告コード」枠内の内容は削除し、[ad01]と入力しておいてください。
※ついでに、「広告ラベル」のところに「スポンサーリンク」と書いていた人は、消しておいてください。
 にっきー
にっきー

上の画像のようになっていればokです。保存しておいてください。
「手順2」で、プラグインのために用意した広告コードを、WortPress上で設定していきます。
 アドさん
アドさん
 にっきー
にっきー
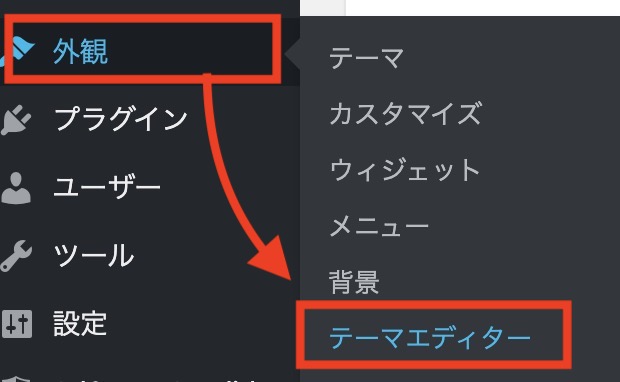
「外観」→「テーマエディター」から編集をします。

初めてテーマエディターを操作するときは、下記のような警告が出てきます。
これはいわば「わからない人は操作しないでください」という警告文です。
「理解しました」をクリックして進みます。

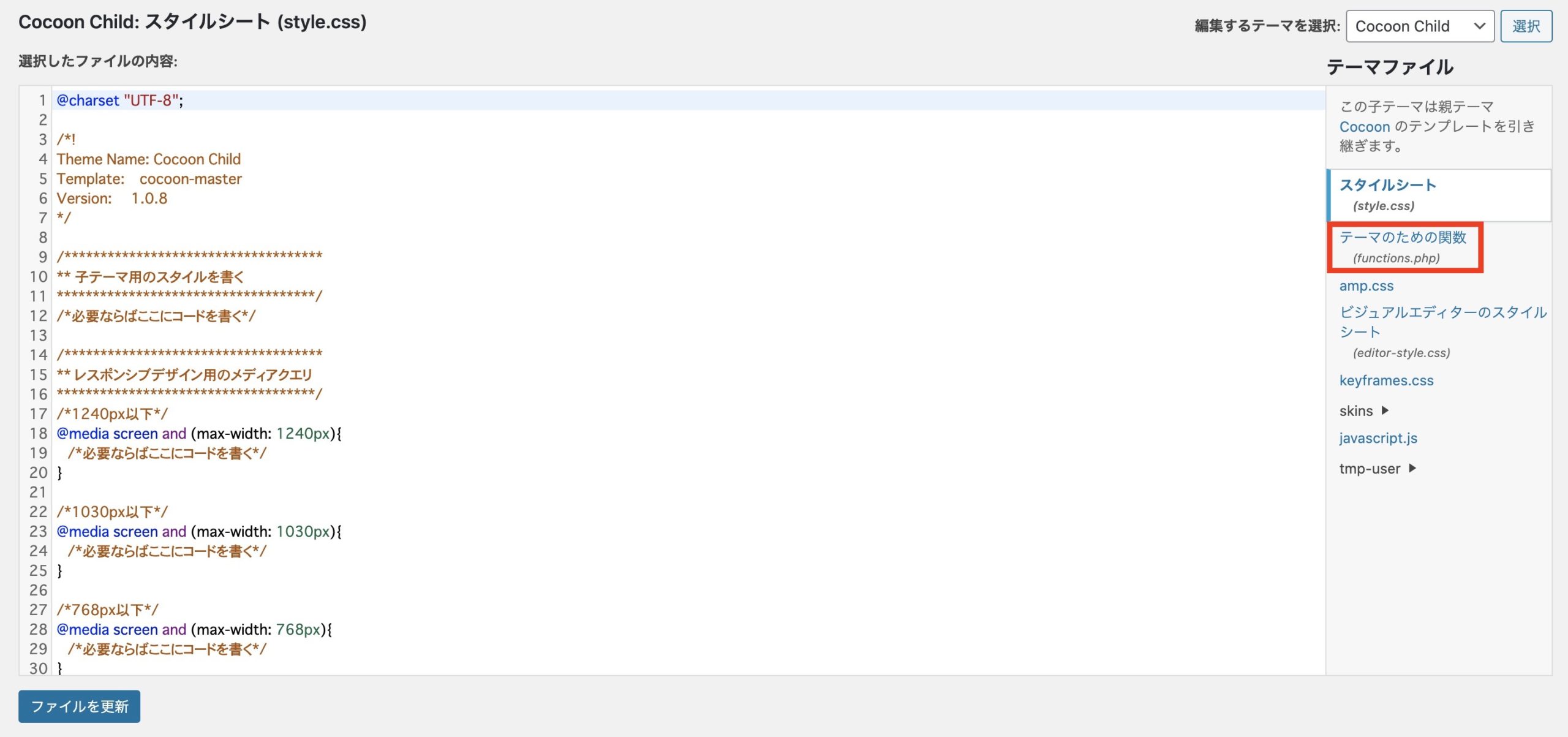
右側のリストから「テーマのための関数(functions.php)」を選択します。

functions.phpを開いたら必ず現状のものをコピーし、Windowsなら「メモ帳」、Macなら「テキストエディット」などに取り置きしてください。
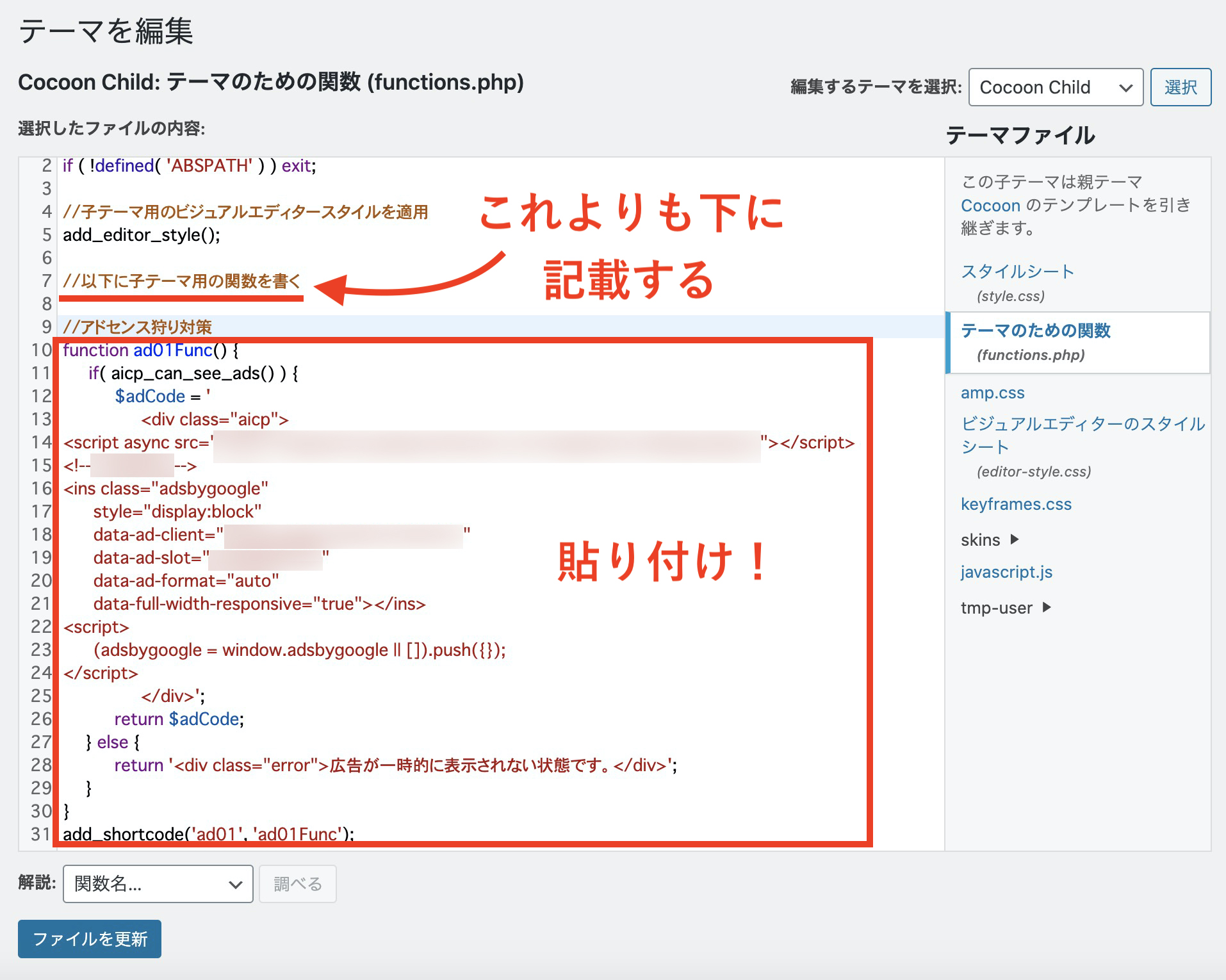
現状のfunctions.phpの中に、「//以下に子テーマ用の関数を書く」というところがあるので、その下に「手順2」で作成したコードを貼り付けます。

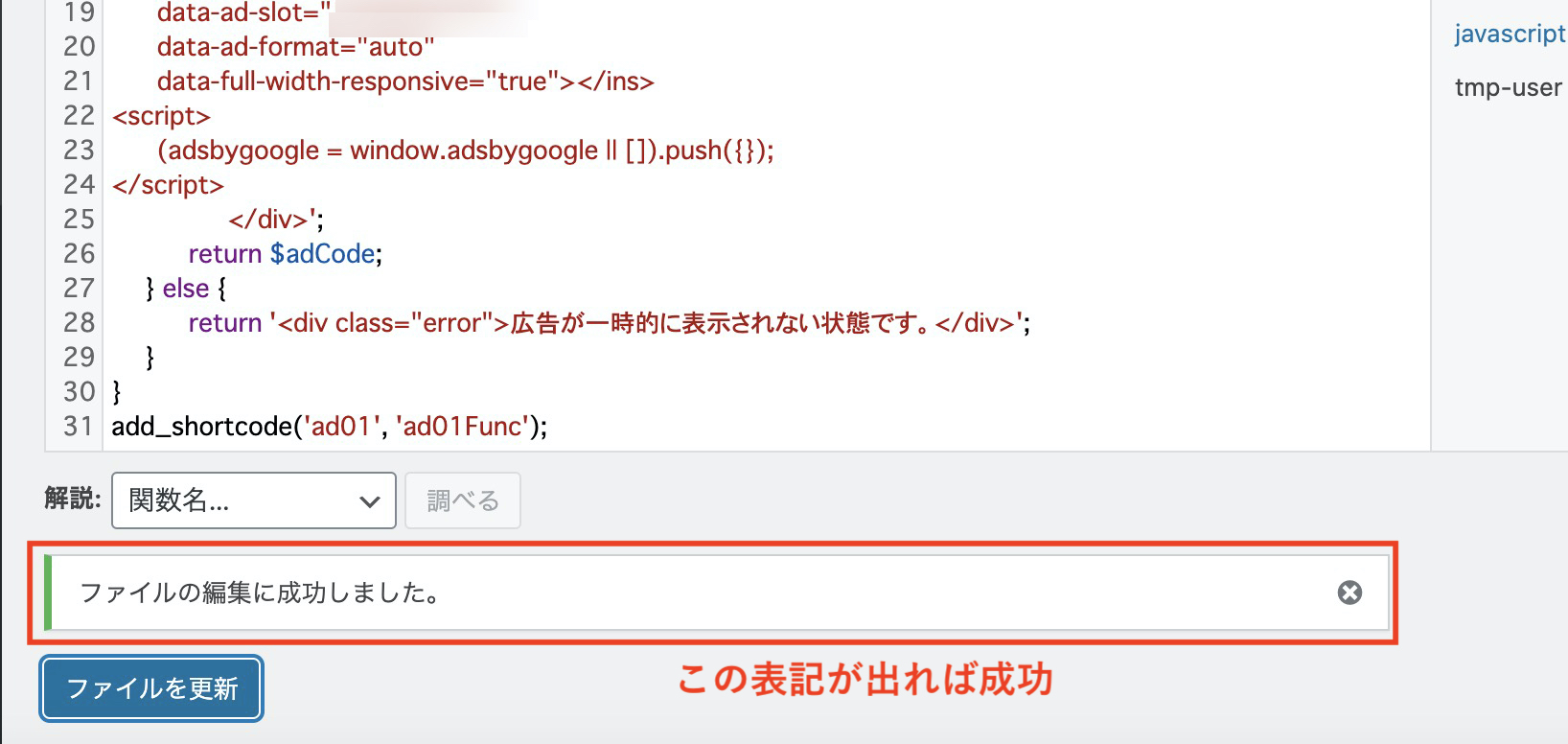
貼り付けたら「ファイルを更新」をクリックします。
成功すると下に「ファイルの編集に成功しました」の文字が出てきます。

これで、functions.phpの設定も完了です。
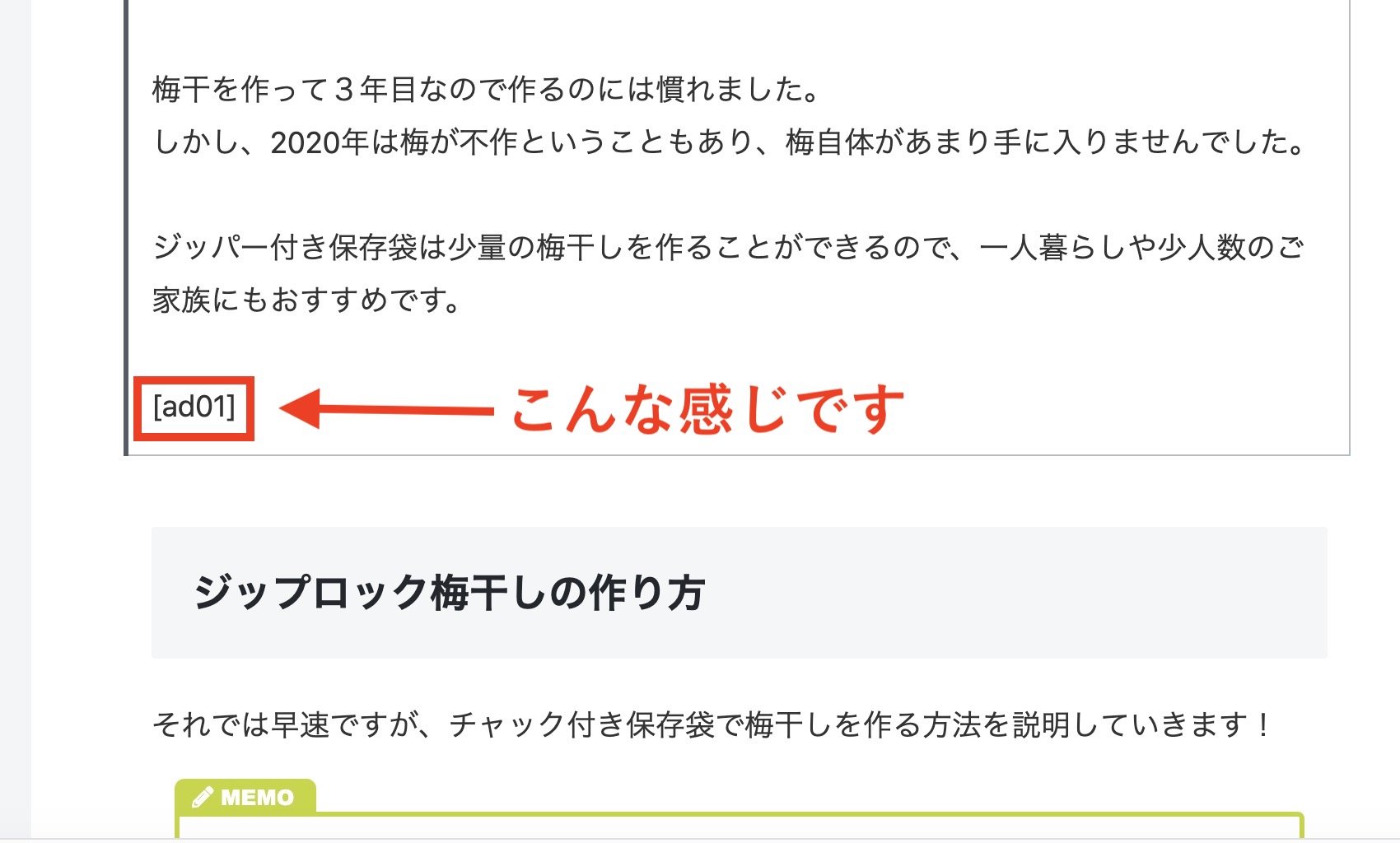
すべての設定が終わってから広告コードを使うときは、記事編集画面でショートコード[ad01]を入力してください。

本文の中にこれまでGoogle AdSenseのコードをそのまま貼り付けていた人(Add quick tagsで楽はしつつも同じことをしていた人含む)は、以後この短い表記で広告が出るのは不思議な感じがするかもしれませんね。
- ショートコードはすべて半角で入力すること
- 前と後ろの [ ](半角のコの字カッコ)も忘れずに使うこと
- 同じ行内に文章を入れないこと
1記事ずつ開いて書き換え作業を行うのが大変、という人は、プラグイン「Search Regex」などを使って一斉変換するのもやりやすいです。
ショートコード使用時は引き続き[ad]と入力してokです。
なぜなら[ad]と入力しても、参照先にすでに[ad01]が書かれているため、結果的には[ad01]と入力したときと同じものに置き換えられるからです。同じ理由で、過去に貼り付けた[ad]の表記も変更する必要はありません。
 にっきー
にっきー
 アドさん
アドさん
AdSense Invalid Click Protectorでの設定
最後に、AdSense Invalid Click Protectorを自分好みに少し変更できるので、そのやり方をご紹介しておきます。
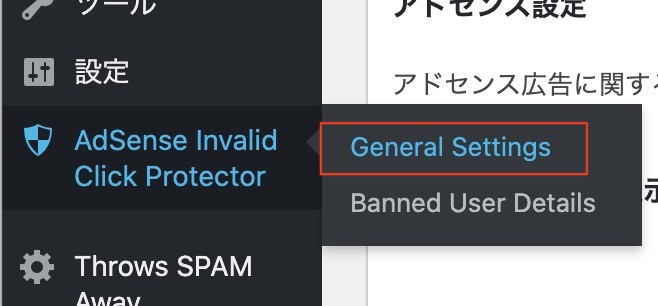
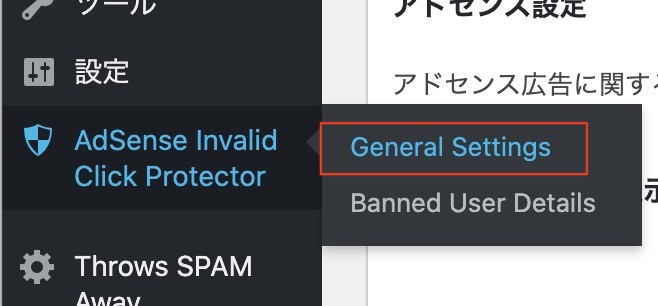
左のメニューから「AdSense Invalid Click Protector」を選択し、「General Settings」を選びます。

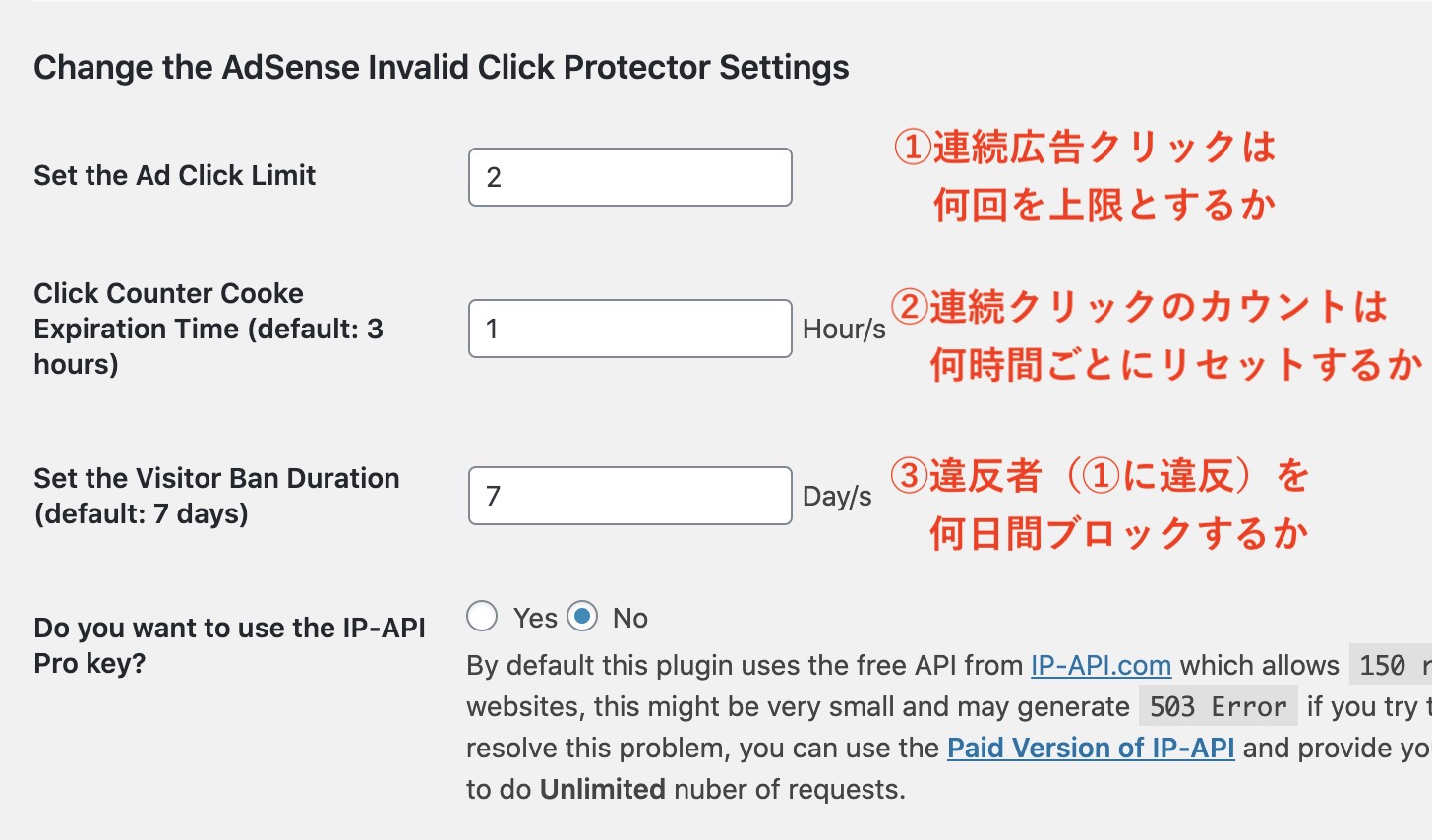
ここで下記の3つを、自分の好きなように設定変更できます。

 にっきー
にっきー
広告クリックは2回連打されたらもう十分怪しいかなと思うので、2回以上クリックした人をエラー対象にしました。
もちろん、にっきーと異なる数字にしてもらってもokです。
設定を変えたら必ず「変更をまとめて保存」をクリックしておいてください。

広告をブロックできているか確認する方法
アドレセンス狩り対策としてAICPの設定をやっていたわけなので、「本当に設定ができているのか」「うまく作動してくれるのか」ってちょっと心配ですよね。
きちんと働いてくれていれば、こんな風に動作してくれるはずです。

実はこれを確認する方法があります。
最後にその確認方法をご紹介しておきます!
最初に一度、「プラグインが判断した結果を表示させる枠」として[ad01]の表記を使っていきます、という話をしました。

設定終了後に自分のブログを見ると、今までと変わらず広告が出ていると思います。
ではこれが「NG判定された人の見え方」だとどうなるかを確認しておきましょう。
普通の見えかたを確認しておこう
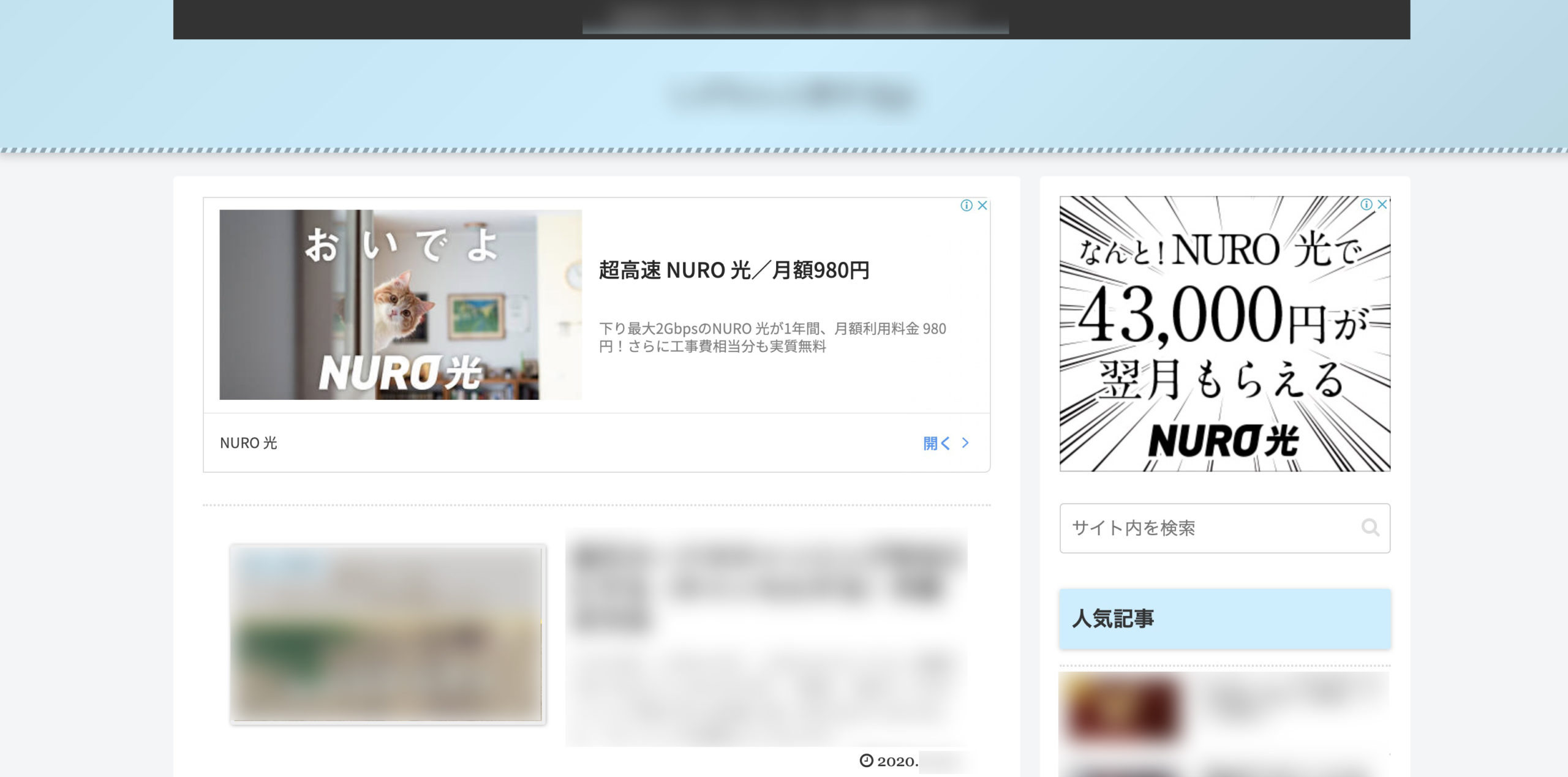
まず、確認前の通常時の表示はこんな感じ。記事上部と、右のサイドバー上部に広告が出ていますね。
これをよく覚えておいてください。

それでは、確認の手順を紹介していきます。
左のメニューから「AdSense Invalid Click Protector」→「General Settings」を選びます。

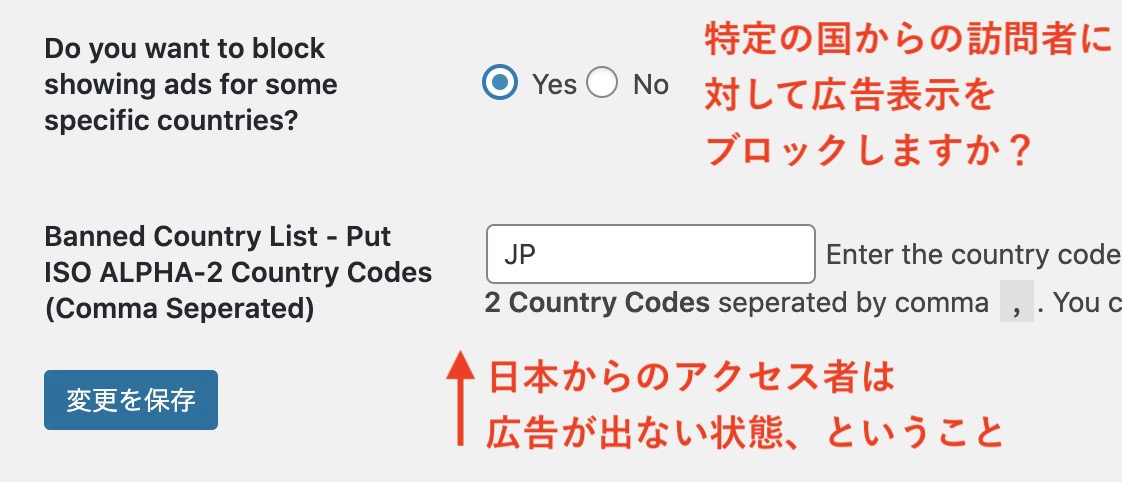
開いたら下の方の…英語が長いので、画像のとおりに設定してください。笑
「Yes」を選び、「JP」と入力してください。
それぞれの英文の意味は画像に書いた赤文字の内容です(意訳)。

これで、一時的に「日本からのアクセス者には広告を表示させない」状態が作り出されました。
 アドさん
アドさん
 にっきー
にっきー
これで「変更を保存」を選ぶと、ブログに反映されます。
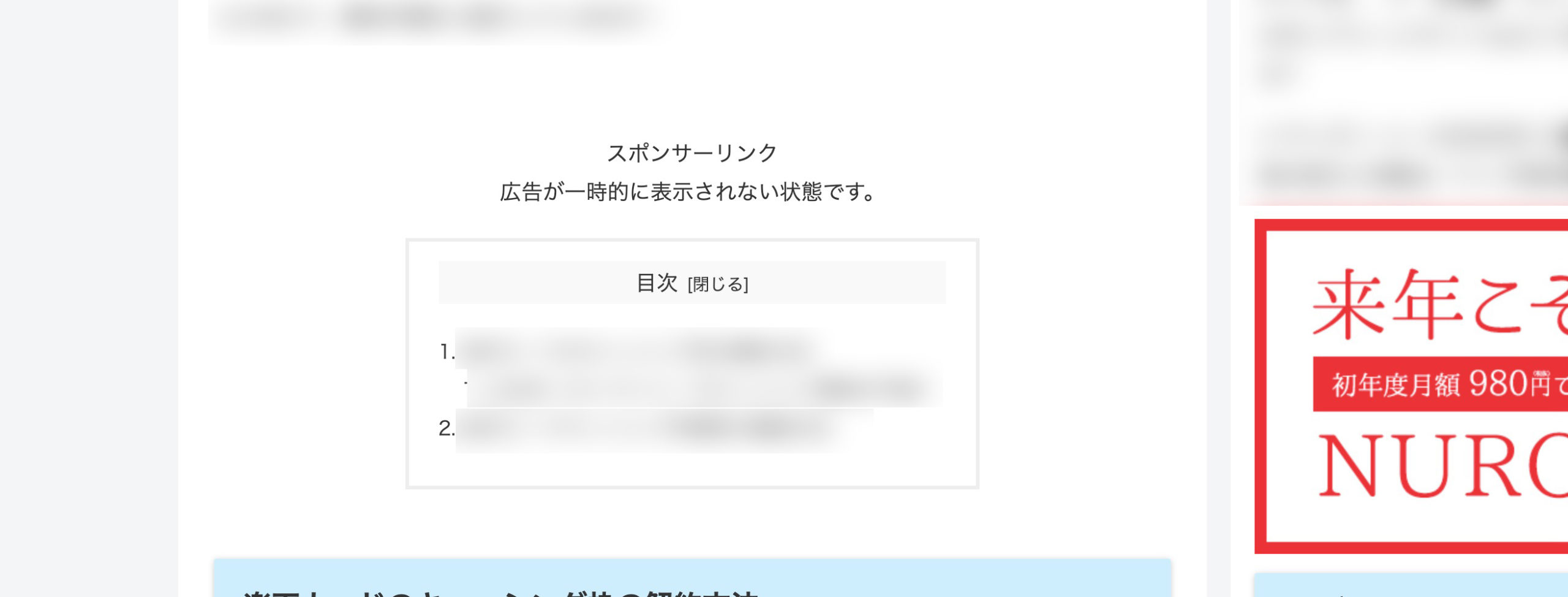
それでは見てみましょう。
ドキドキドキドキ………
\ババーン!/

広告が表示されない状態になりました!
 にっきー
にっきー
AdSense自動広告を使っている人へ
自動広告をONにしている人は、もしかしたら下記の画像の右側のように、広告が残っているかもしれません。

AdSenseの自動広告で、AICPをコントロールするやり方は、現在にっきーも模索中なので…アドセンス狩り対策を万全にしたい人は、一度自動広告をオフにしておいてください。
 にっきー
にっきー
まとめ
今回は、アドセンス狩り対策として使えるプラグインの設定について、Cocoonユーザーさん中心に説明していきました。
設定のポイントをまとめるとこんな感じです。
- プラグインをインストールするだけでは対策にならない
- functions.phpの書き換えが必要
- ショートコードを設定すると、普段のブログ執筆も楽になる!
- 設定し終えたら、正しく動作するか確認しよう
広告が表示されるようになると、どうしても嬉しくてSNSなどで「合格した!」と口にしてしまいますが、悪意ある人にとってはもっとも見つけやすいターゲットです。
 にっきー
にっきー
にっきーのコンサルメンバーさんやメルマガ読者さんには、今回のような最新事情を踏まえた対策や情報を、いち早くリリースしています。
にっきーの情報を早く手に入れたい人は、まずはメルマガでにっきーのことを深く知ってみてください!





