にっきー
にっきー
ブログを運営する上では、GoogleやBingなどの「検索エンジン」との連携が不可欠です。
しかし、 Google Search Consoleを使っていると、時々不安になるエラーメッセージが届くことがあります。
今回ご紹介するのは、メールで「カバレッジで問題が検出されました」という通知が来たという事例です。

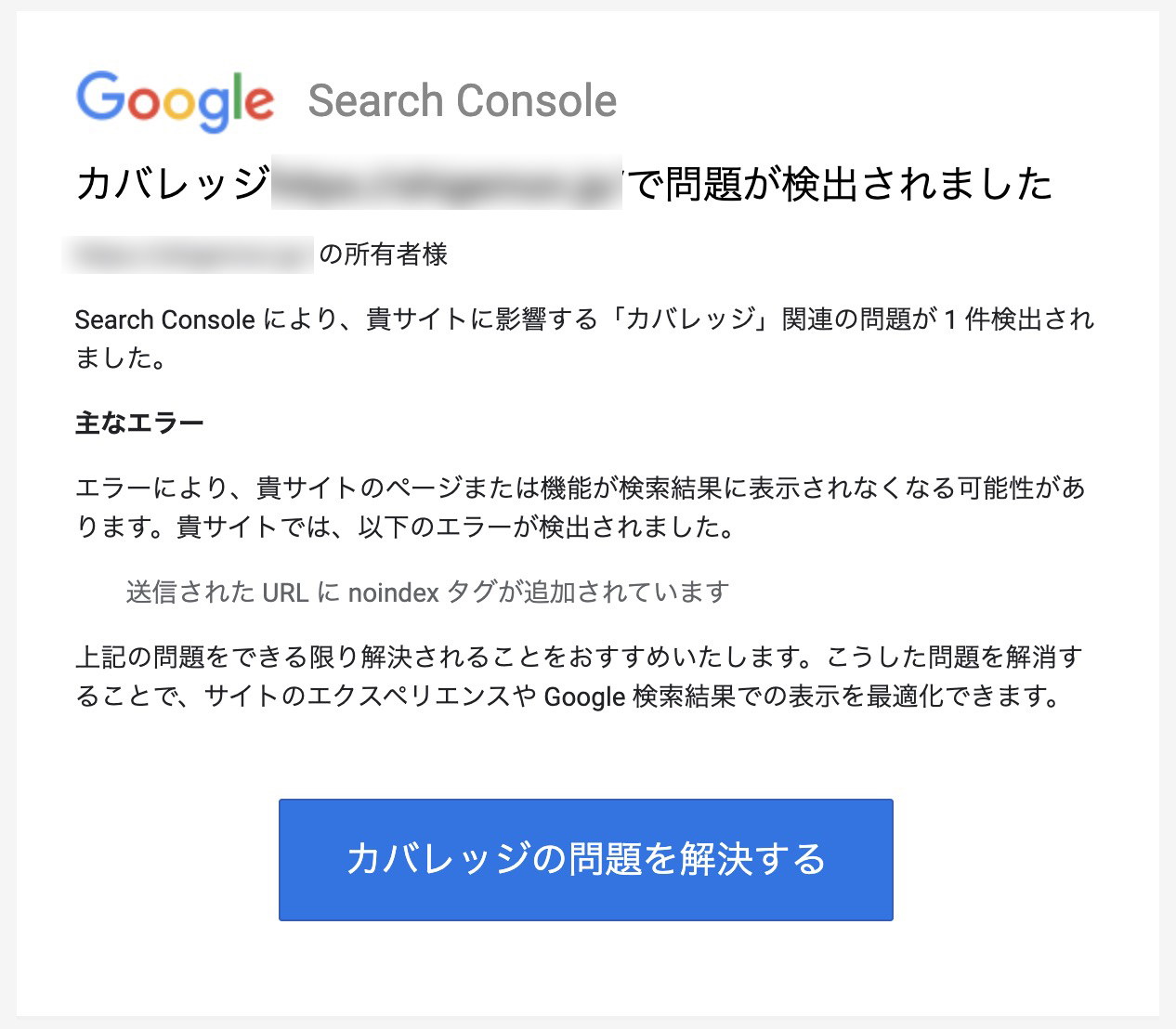
メールに書かれている内容を抜粋するとこんな感じです。
Search Console により、貴サイトに影響する「カバレッジ」関連の問題が 1 件検出されました。
主なエラー
エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。
送信された URL に noindex タグが追加されています
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
このエラーメッセージは、XMLサイトマップを作る際の設定によって届くかどうかが変わります。
対処法自体は簡単なのですが、どうしてこのエラーが出たのかも知りたいところかなと思うので、エラー対応の手順と合わせて説明もしていきます!
 にっきー
にっきー
▶XMLサイトマップの設定を0から行う方法はこちらで紹介しています
サーチコンソールでのエラー確認方法
カバレッジを開いてエラー確認
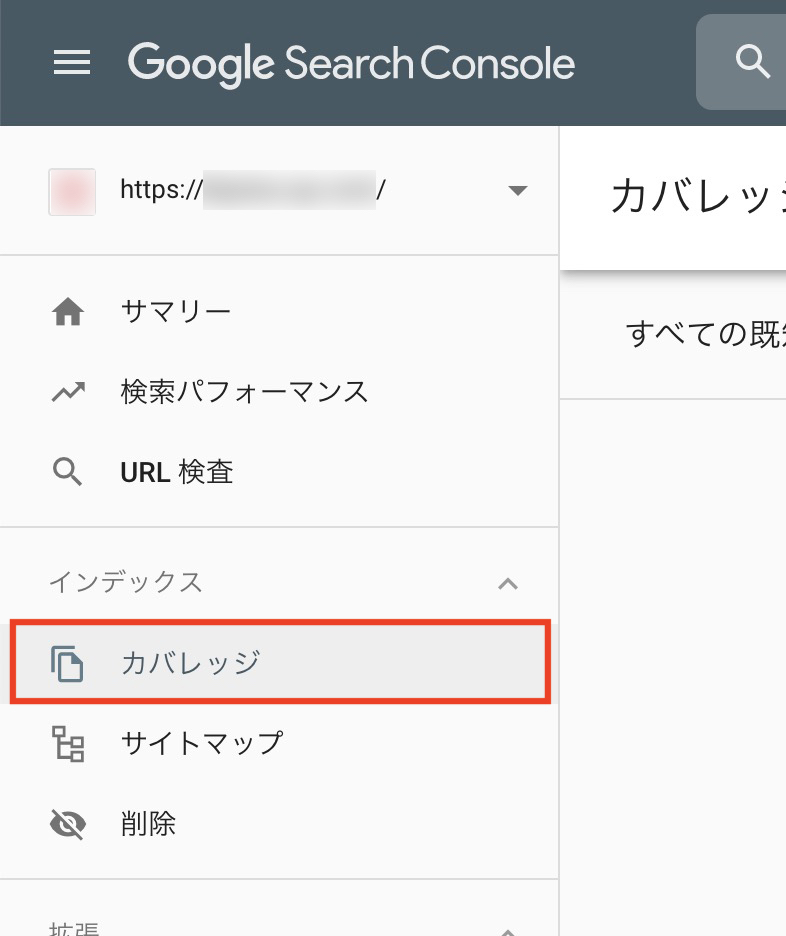
Google Search Console(サーチコンソール)を開いて、左のメニューから「カバレッジ」を選びます。

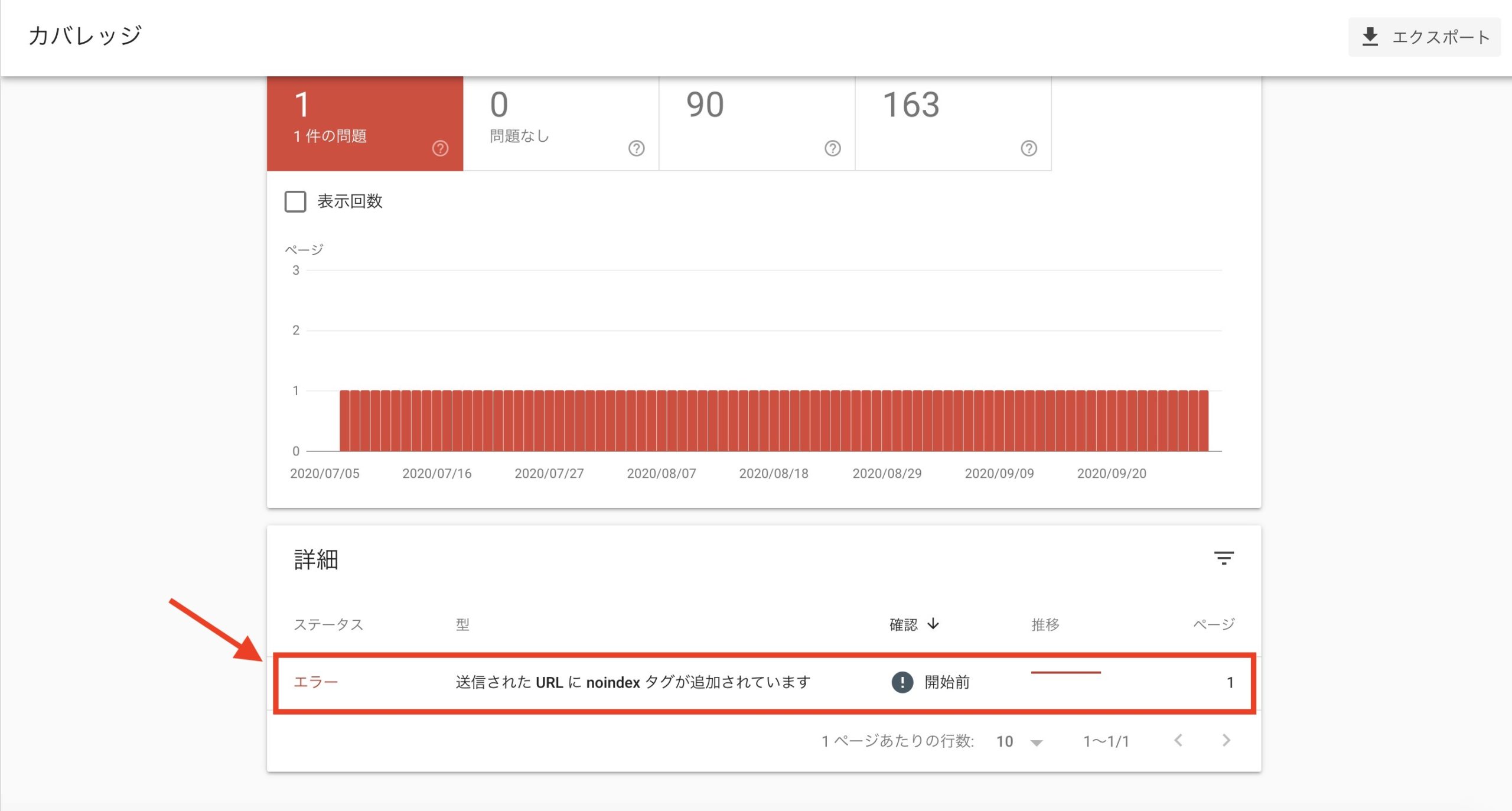
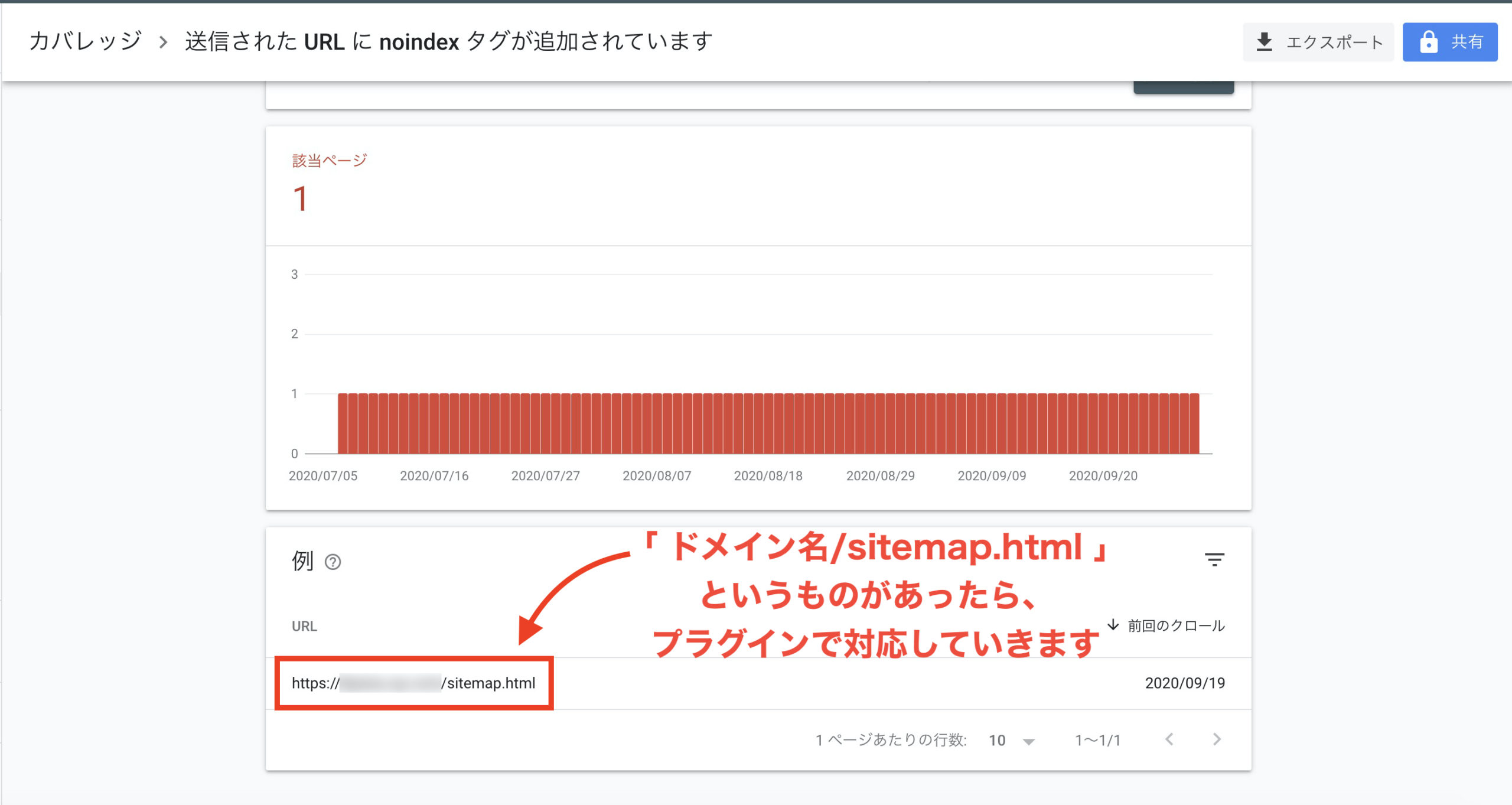
カバレッジのページを開いて、下の方にスクロールしていくと、エラー内容を確認できます。

XMLサイトマップのエラーの場合、「送信されたURLにnoindexタグが追加されています」と表示されている場合が多いです。
ここをクリックして、詳細を見ていきます。
記事の持ち主であるブログ管理者が、記事ごとに設定することができます。
 にっきー
にっきー
「noindexタグが追加されています」の内容が、「〇〇(ドメイン名)/sitemap.html」というものか確認します。

「〇〇(ドメイン名)/sitemap.html」というものがエラーの内容であれば、ここから説明する対応をしていけばokです!
開いたままにしておいてください!
XMLサイトマップのnoindexエラー修正方法
そもそも、XMLサイトマップは、Googleのロボットのために作ったものなので、人間相手のページではありません。(アクセスしても謎の文字列がズラ〜〜〜〜っと出るだけのページです)
このとき、ロボット相手のページは「https://〇〇(ドメイン名)/sitemap.xml」というURLです。
 アドさん
アドさん
 にっきー
にっきー
この「https://〇〇(ドメイン名)/sitemap.xml」は「noindex」でいいのですが、プラグインの設定で「https://〇〇(ドメイン名)/sitemap.html」というのが生成されている場合があるのです。
先ほど確認したエラーページの表示もこのようになっていましたね。

なるほど、こんなページ作った覚えはないッ。
 アドさん
アドさん
 にっきー
にっきー
サイトマップ作成プラグインを使ってロボット向けのページを作った際に自動生成されてしまっているので、設定を変えていきます!
XML sitemapプラグインから修正を行う手順
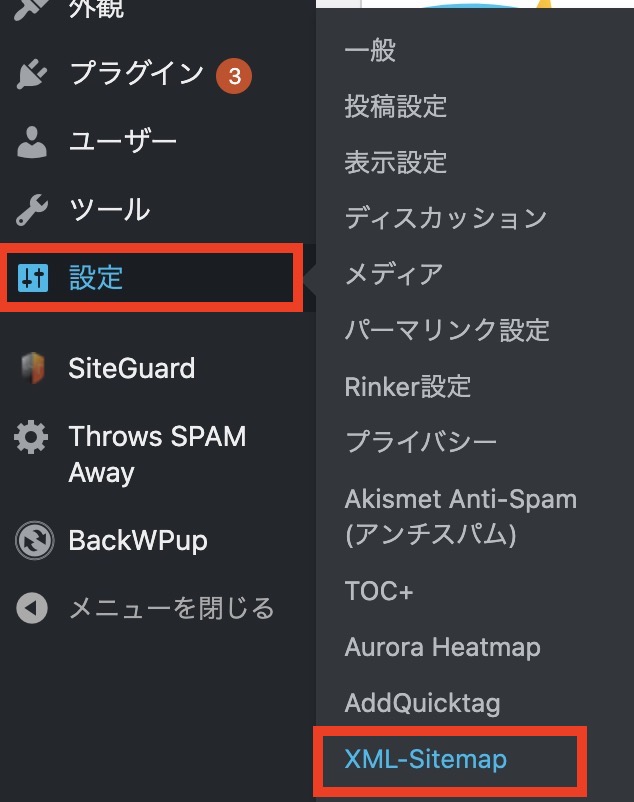
ダッシュボードのメニューから「設定」→「XML Sitemap」でプラグインの設定画面を開きます。

 にっきー
にっきー
気をつけてください!
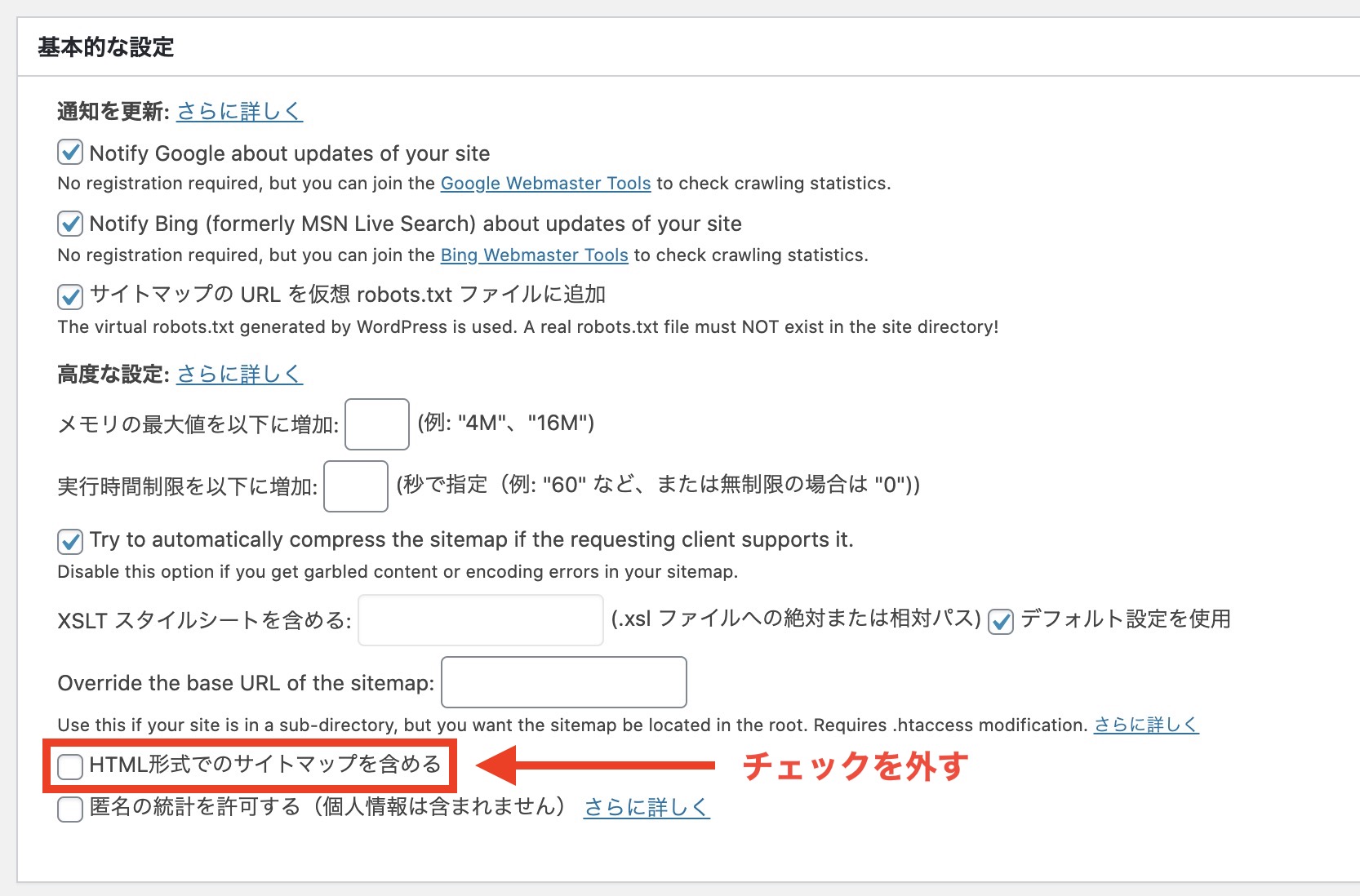
プラグイン「XML Sitemap」は初期設定のままだと、自動で「HTML形式のサイトマップ」を作成する状態になっています。
これを消すには「基本的な設定」の項目の中から「HTML形式でのサイトマップを含める」を探し、チェックをはずします。

チェックをはずしたら、忘れずに設定を保存してください!
一番下に「設定を更新」という青いボタンがあるので、ここをクリックすればOKです。

 にっきー
にっきー
プラグインの設定が終わったら、サーチコンソールの画面に移動します。
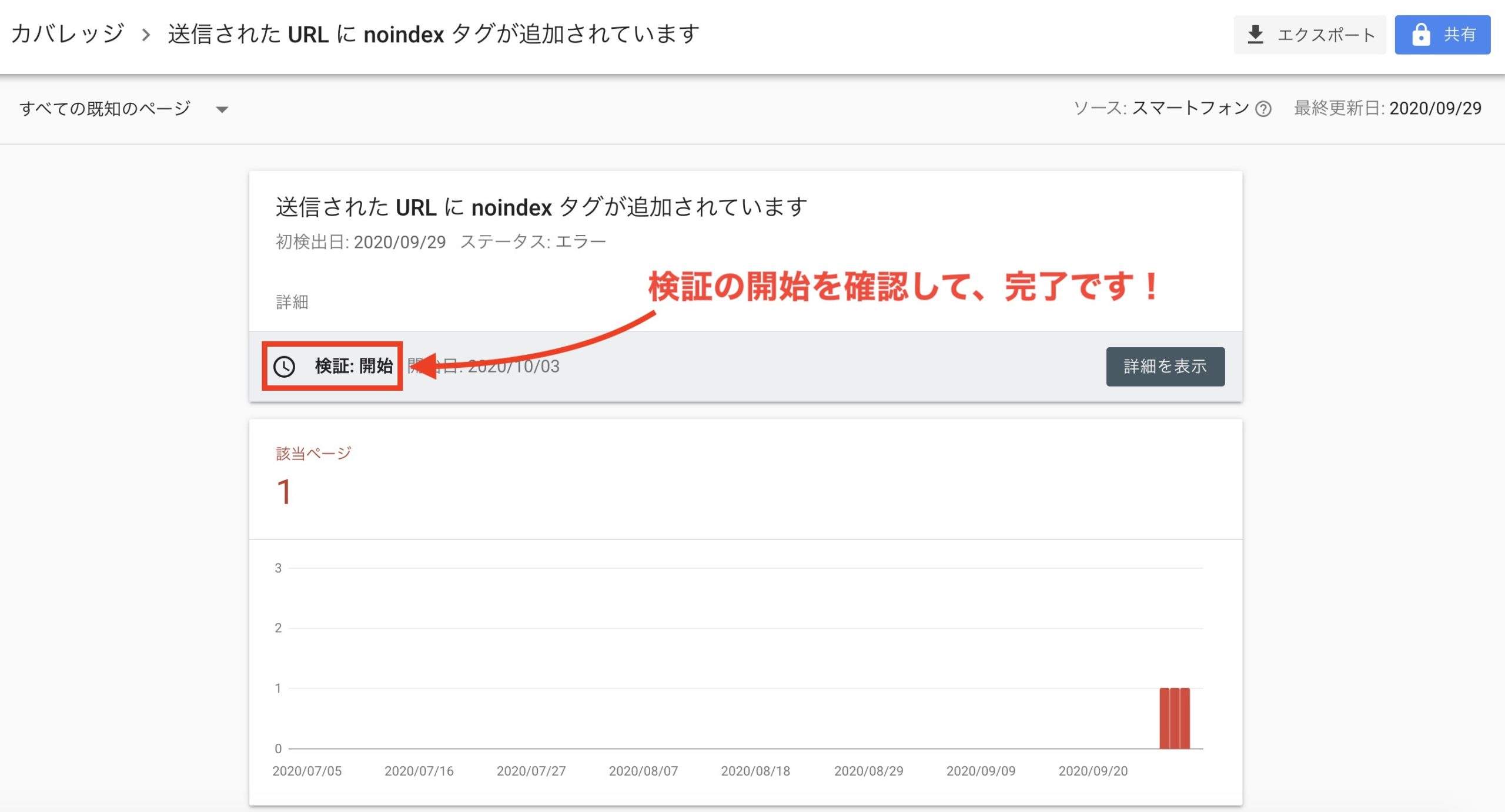
先ほど開いたままにしておいたページに「修正を検証」というボタンがあるので、クリックします。

修正の検証を送付すると、画面がこのように切り替わります。

「検証:開始」の表記が出ていれば、反映されるのを待つだけです!
ちなみに、修正の検証を依頼すると、メールでもこのような案内が届きます。

 アドさん
アドさん
この通知が確認できれば、あとは設定が反映されるのを待つだけです。
まとめ
今回は、Google Search Consoleで『Search Console により、貴サイトに影響する「カバレッジ」関連の問題が 1 件検出されました。』と表示された人にむけて、エラーの対処法の説明をしていきました。
- カバレッジの問題はプラグイン「XML Sitemap」を使った際に自動生成されてしまったページが原因の可能性あり
- 末尾が「html」のページの作成は不要なので、プラグイン内で対応をする
- プラグインでの対応は「チェックを外す」→「設定の更新」で終わり!
設定すること自体はとっても簡単なのですが、エラーが意味不明な言葉ばかりなので、とても不安になりますよね。
ただ、「noindex」の役割がわかっていればそんなに焦る必要はないのでご安心ください!
 にっきー
にっきー
ブログの運営ではこのような知らない言葉がどうしても不安を生じさせるので、1つ1つクリアしていきましょう!