 にっきー
にっきー
Xserverを使っていると、ときどきセキュリティに関するお知らせメールが届きます。
2022年1月末にも、WordPressを使っている人に向けて、メールフォーム(お問い合わせフォーム)のセキュリティを確認するようにメールが来ていました。
参考 【注意喚起】メールフォーム(問い合わせフォーム)の仕様を悪用したスパムメール配信行為への注意喚起、ならびに対策のお願い(2022/01/22)Xserver公式サイト アドさん
アドさん
 にっきー
にっきー
今回は、スパム対策としてXserverもお勧めしている「Google reCAPTCHA」をお問い合わせフォームプラグイン「Contact Form7」を使っている人に向けて説明していきます!
- Google reCAPTHAの利用開始
- Contact Form7ユーザーさん向けのスパム対策
Google reCAPTCHAって何?
まずは根本的なところで「Google reCAPTCHAって何?」というのを必要最低限で、ざっくり知っておきましょう。
皆さんは通販サイトの会員登録やお問い合わせサービスを利用するときに「ロボットではありません」というのをチェックしたことはありませんか?
 アドさん
アドさん
 にっきー
にっきー
こういった「人間だと(手間ではあるものの)カンタンな作業だけど、ロボットだとうまくいかない」という認証方法を使っているのが、reCAPTCHA(リキャプチャ)です。
reCAPTCHAには、上記で挙げたように、チェックをつけるだけのものから、適するものを選んだり入力したり…といったバージョンがいくつかあります。
常に更新されていっていて、今回の設定では「reCAPTCHAv3」(バージョン3)を使います。
reCAPTCHAv3のここが優秀!
- 訪問者:チェックをつけたり、画像を選んだりという手間がない
- 運営者:システム側がスパムかどうかを挙動から自動判定してくれるので安心
 アドさん
アドさん
 にっきー
にっきー
reCHAPTCHAを設定しよう!
それでは本題に入ります。
Google reCAPTCHAをWordPressに設定していきましょう。
- ログインした状態の自分のWordPressサイト
- 設定に使うGoogleアカウント(Chromeを使えばほぼ不要)
Chromeのブラウザで、下記にアクセスしてください。
https://www.google.com/recaptcha/admin/
他のサービスとは異なり、アクセスするだけで、GoogleアカウントとreCAPCHAサービスが紐づけられます。
※すぐに入力画面がでるはずですが、下記の画面がでた場合は右上の「v3 Admin Console」を選んでください!

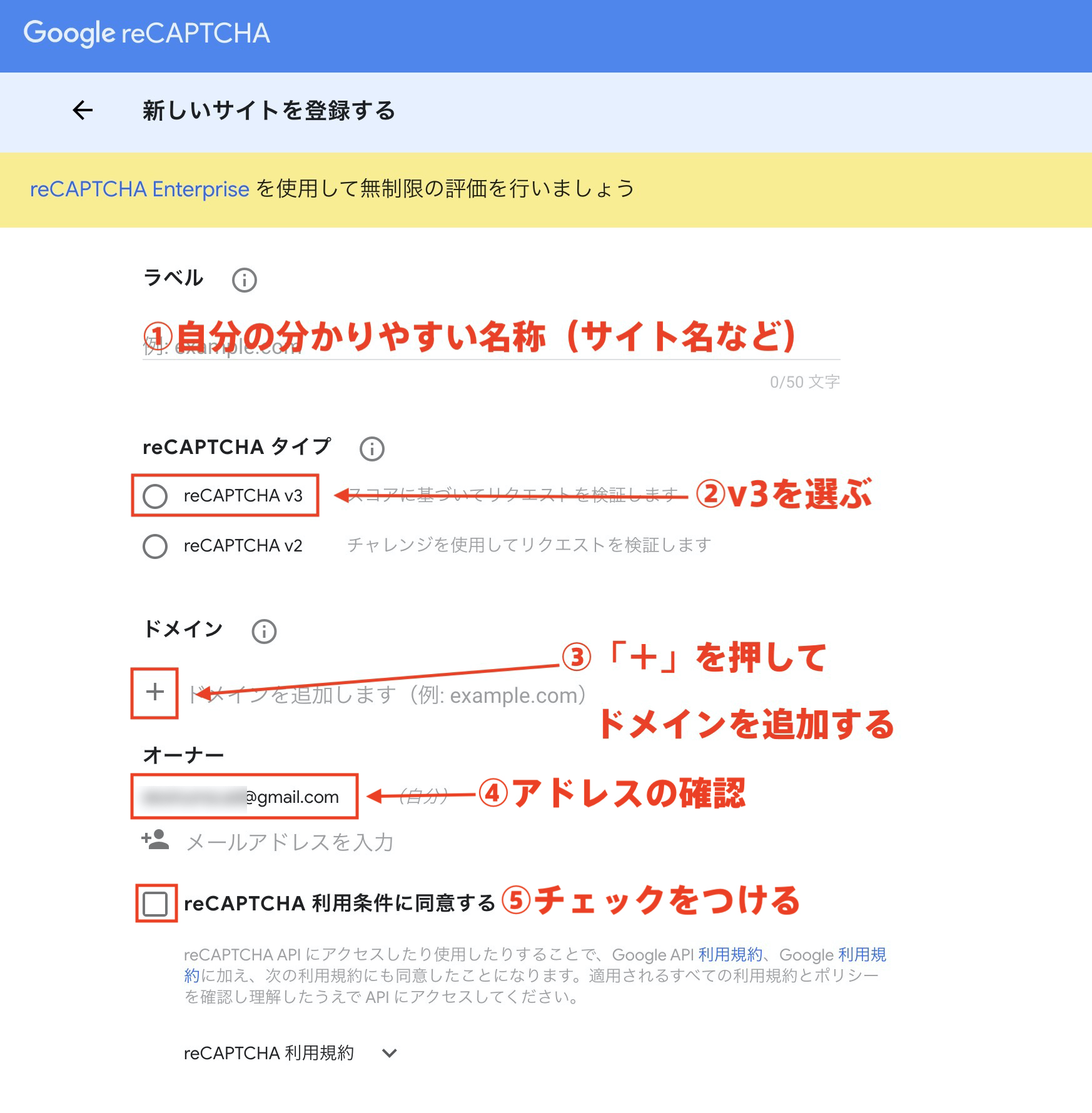
下記の画像を参考にしながら、必要項目を入力していきます。

- ラベル
サイト名など、自分が後で判別しやすいもの - reCAPTHCAタイプ
「reCAPTCHA v3」を選ぶ - ドメイン
自分のドメインを追加する
※サブドメイン (例:〇〇.ドメイン名.comなど)も自動で同じドメインとして扱われます - オーナー
gmailアドレスが表示されているので、使いたいものと一致しているか確認 - reCAPTHCA利用規約に同意する
必要に応じて内容を確認し、チェックをつけます
 にっきー
にっきー

「送信」を押したら次の手順に進みます。
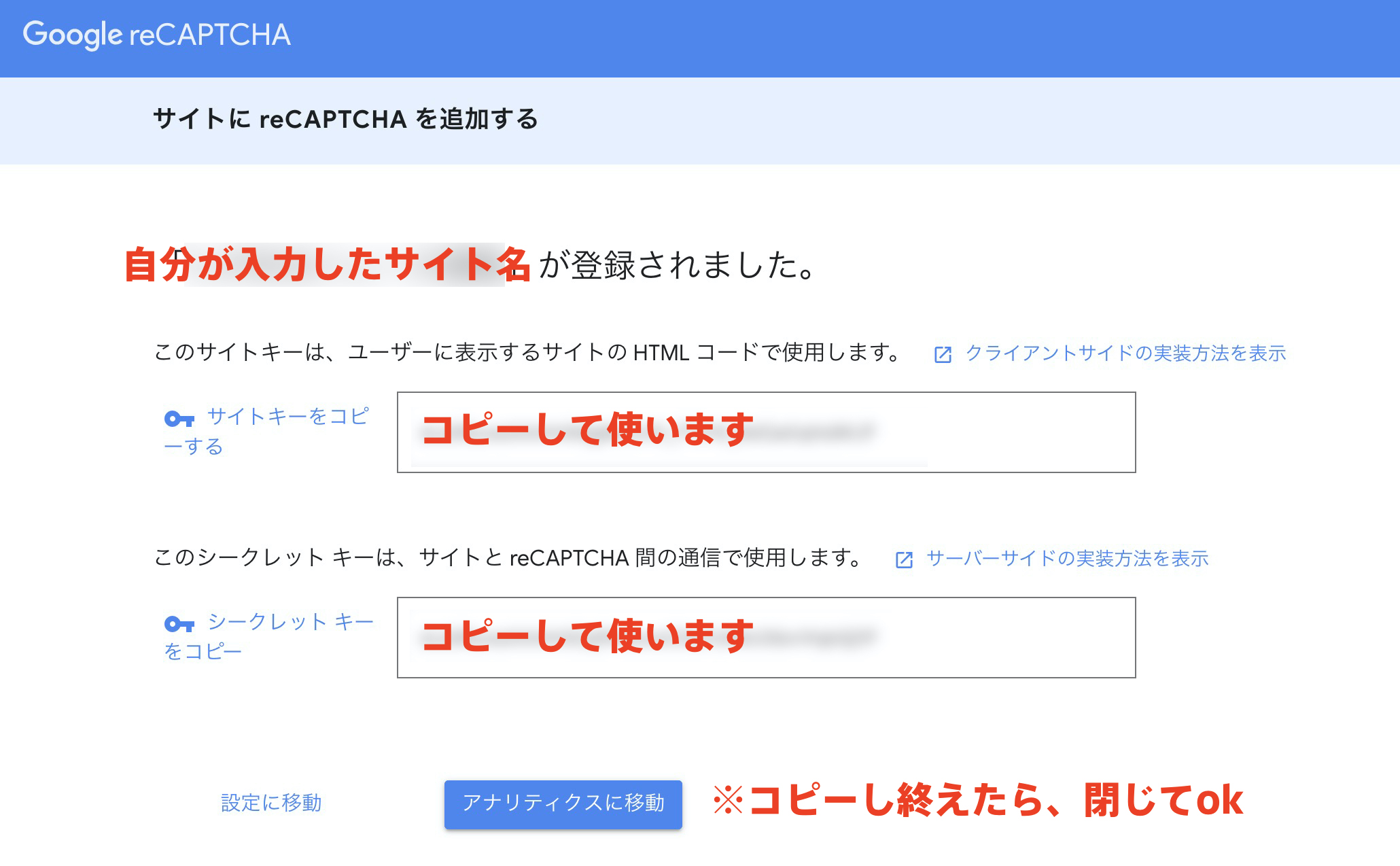
「送信」を押すと、下記のような画面に移り変わります。
ここが表示されたら、WordPress側に「サイトキー」と「シークレットキー」を転記していきます。

 にっきー
にっきー
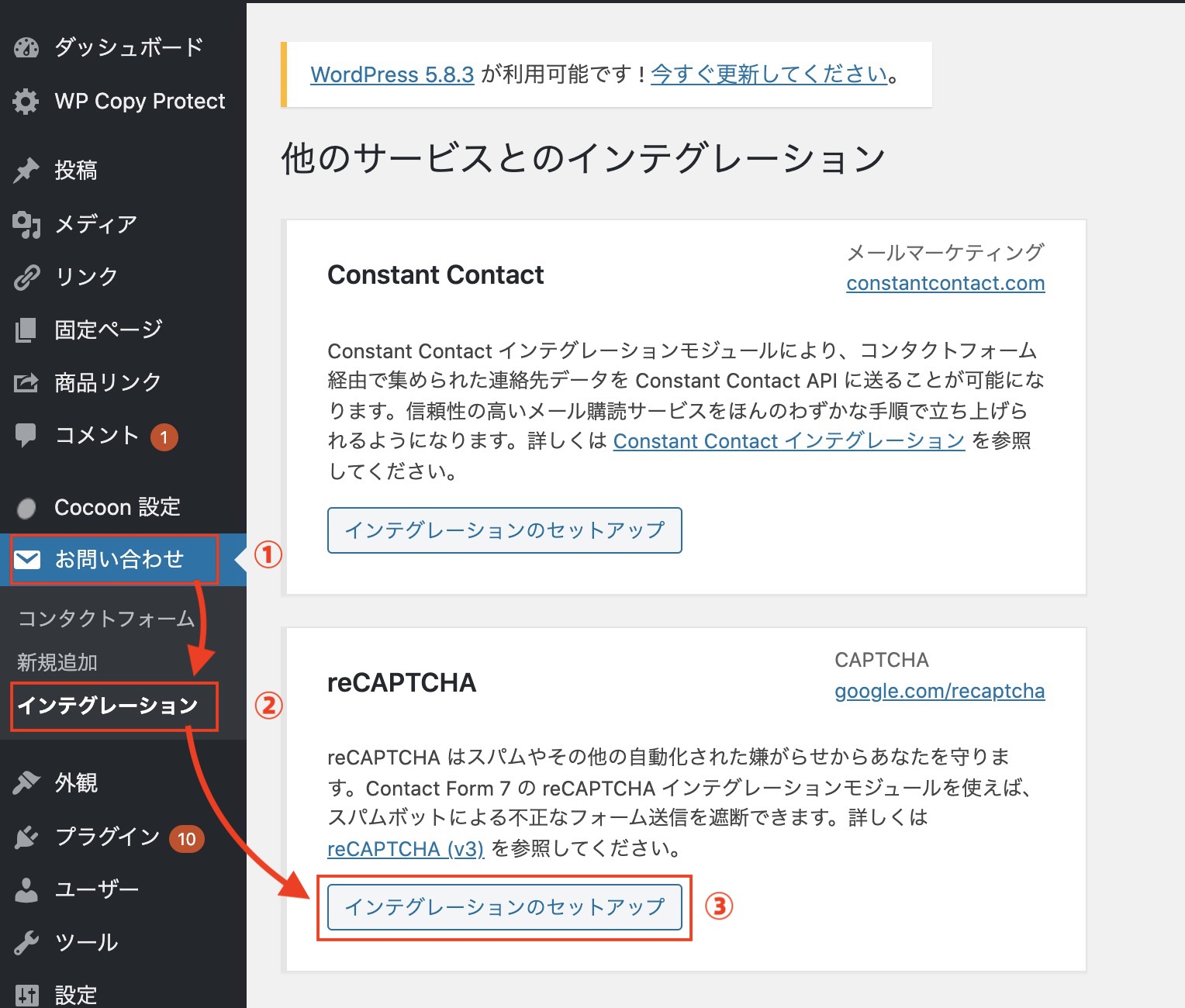
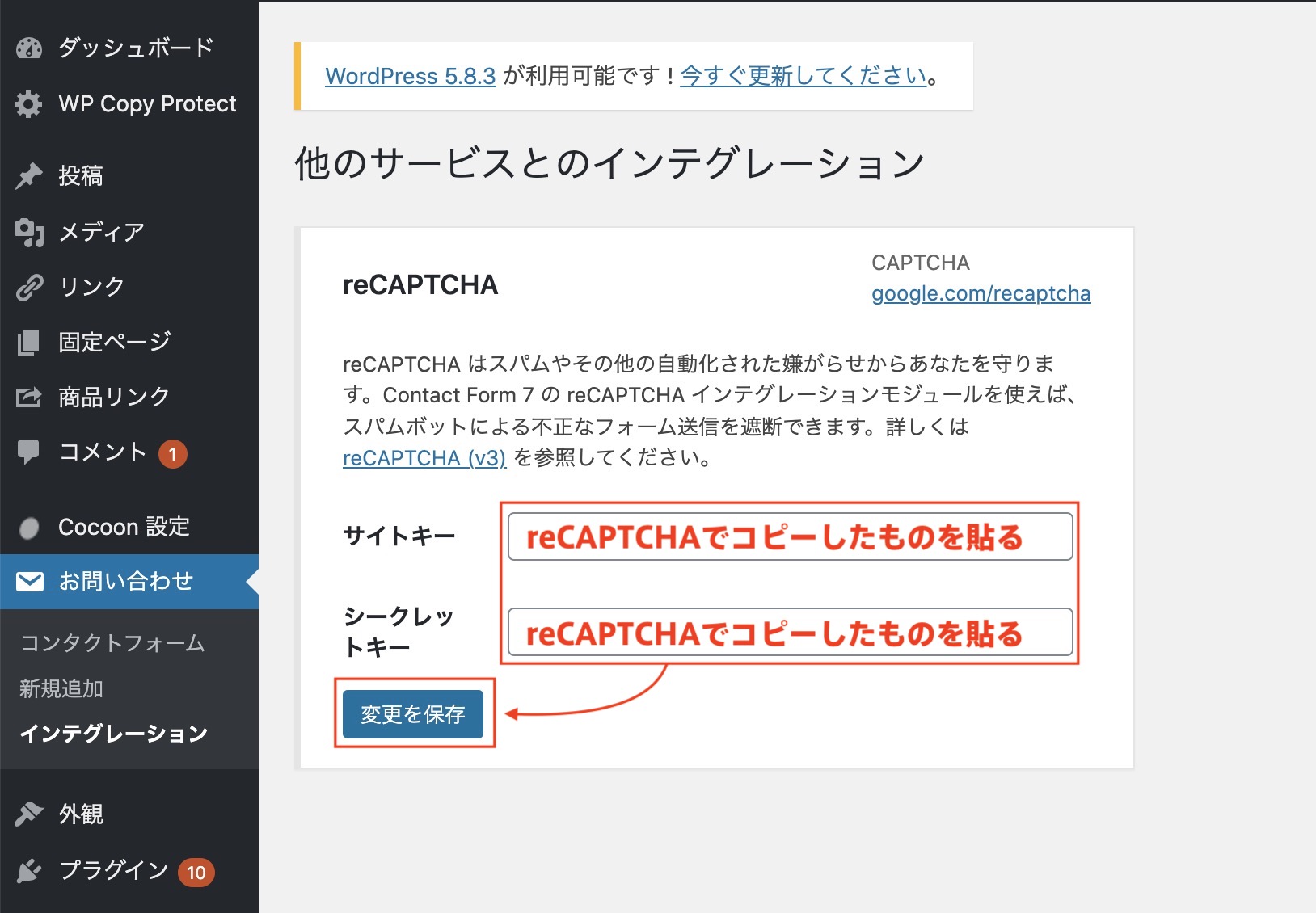
WordPressの編集画面から、「お問い合わせ」→「インテグレーション」を選びます。
インテグレーションを開くと、下の方に「インテグレーションのセットアップ」というのがでてくるので、クリックします。

インテグレーションのセットアップを開いたら、先ほどreCAPTHCAのページで出ていた「サイトキー」と「シークレットキー」を入力するところがあるので、転記します!

「サイトキー」と「シークレットキー」の入力が終わったら、「変更を保存」をクリックします。
 にっきー
にっきー
設定が終わったら、自分のブログの「お問い合わせフォーム」を開いて、右下にreCAPTCHAのマークが出ているか確認します!

reCAPTCHAのマークがでていれば、設定は完了しています!
このマークが邪魔に見えるかもしれませんが、マークを出すことで「Googleのプライバシーポリシーと利用規約が適用されている」というアナウンスにもなっているので、できればこのままにしておきます。
もし、「マークとブログ内の他の機能がかぶってしまう」ということでしたら、下記の文章をフッターなどに表示させることで、マークを非表示にしてもOKです。
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
 にっきー
にっきー
もし、マークを隠したい場合は「Cocoon reCAPTHA 非表示」みたいに検索すると、やり方がでてくると思いますよ!
まとめ
今回は、Xserverからも設定のお願いが来た「Google reCAPCHA」について、一番カンタンなやり方を説明しました。
Contact Form7のお問い合わせフォームを設置している人なら、必要項目をコピペするだけで機能するので、楽チンですよね!
 にっきー
にっきー
v2を使えば「私はロボットではありません」のものにすることもできそうですが、Contact Form7が基本的にv3対応になっていますし、reCAPTCHAの中でも一番新しいものなので、今回のやり方をお勧めします。
お問い合わせフォームのスパム対策をして、運営する人・訪問する人の両方にとって安心なサイト運営をしていきましょう!





