 にっきー
にっきー
にっきーは普段、基本的にWordPressで記事を書いています。 ただ、「ブログをいきなり作るのはちょっとハードルが高い」という方が時々、にっきーに「note(ノート)を使ってまずは文章を練習したい」と話してくれることがあります。
ちょっと前の「アメブロ」みたいに、気軽に文章を書けるツールとして捉えると、noteはかなり優秀です。
「AdSenseやアフィリエイトで稼ぐつもりはないけど何か記事を書きたい」「定期的に更新するつもりはないけど、2〜3個だけ発信したいことがある」という人になら、noteを進めるかも?と思いました。
 にっきー
にっきー
そう思ったにっきーは、noteを触ってみることにしました。
しかし、操作してみると…WordPressよりも自由度が低く、できる装飾の数がかなり少ないことが分かりました。(だからこそ操作が簡単なわけでもありますが…)
特ににっきーがショックだったのは「吹き出し装飾ができない」ということです。
 アドさん
アドさん
 にっきー
にっきー
そこで、今回は、にっきーがおすすめする「noteでできる吹き出し装飾」のやり方をご紹介します!
noteでできる基本の装飾は?
note(ノート)はその名の通り、web上のノート的な役割を狙いとして作られています。
その特性上、WordPressのようなボックス装飾はできません。画像と文章、そして簡単な見出し装飾と太字・リンク・引用くらいしか、飾る方法はありません。
 にっきー
にっきー
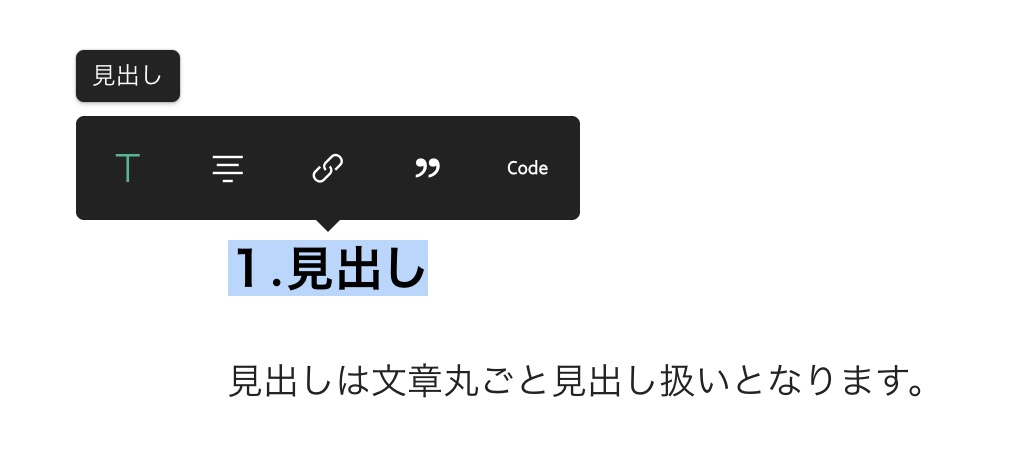
見出し装飾
noteにも、Wordのような基本の見出し装飾があります。

こんな感じで、文字が太字になり、大きさも本文よりも2周りくらい大きくなります。
ただ、WordPressのように見出しの大きさが選べるわけではありません。ワンサイズです。
 アドさん
アドさん
「見出し」にしたものは、目次を導入するときに目次項目に自動的に含まれることになります。目次になるということも考慮して設定しましょう。
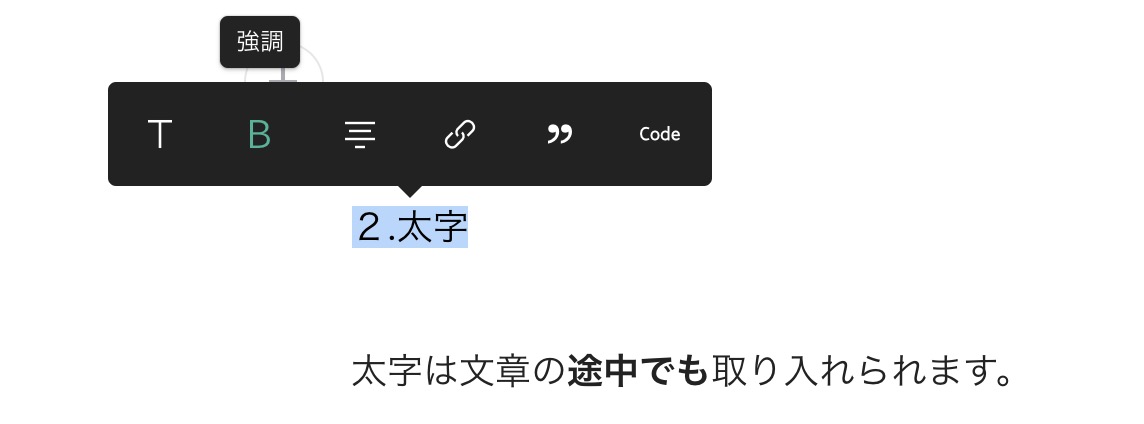
太字で強調
noteには、本文を太字にする機能もあります。
B(Bold)というマークで「強調」という名前がついているのが、太字変換です。

太字の装飾は、本文の途中でも取り入れることができます。「この単語だけ太くしたい」という場合はもちろん、「この文章はすべて太字にしたい」ということも可能です。
ただ、フォントがもともとあまり繊細ではないものなので、「強調(太字)」を利用しても、そこまで強く目立たない印象を受けました。
 にっきー
にっきー
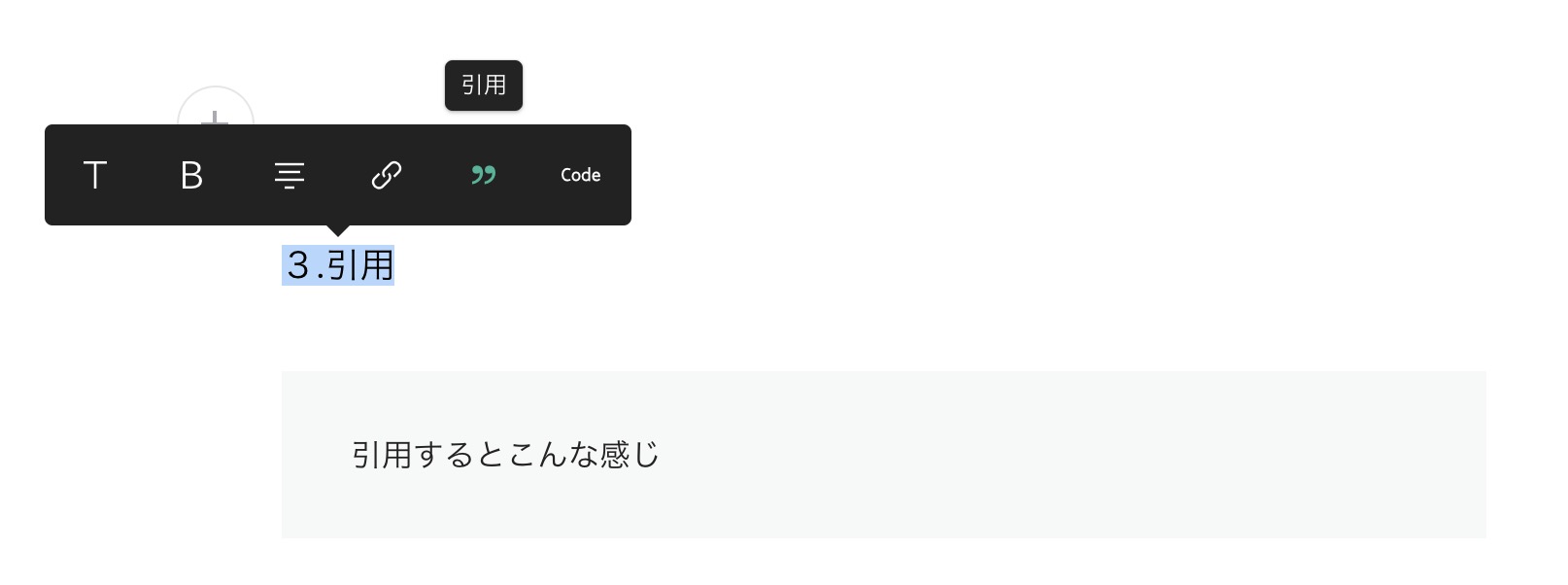
引用のグレー枠
どこかのwebサイトや書籍などから文章を引用したことがわかりやすいように、ということで用意されているのが「引用」の機能です。
装飾としては、うすいグレーのベタ塗りのボックスができます。

本文よりも若干小さい文字です。
本来は「引用」の機能なのですが、四角く囲む“ボックス装飾”が存在しないnoteでは、多くのユーザーがボックス装飾としてこれを利用しています。
 アドさん
アドさん
 にっきー
にっきー
URLはリンク先へ飛べるようにしておくこともお忘れなく!
 アドさん
アドさん
某大型掲示板の「ソースは?」ってやつと同じです。引用である場合は引用元を記載することで、情報の信憑性も上がります。
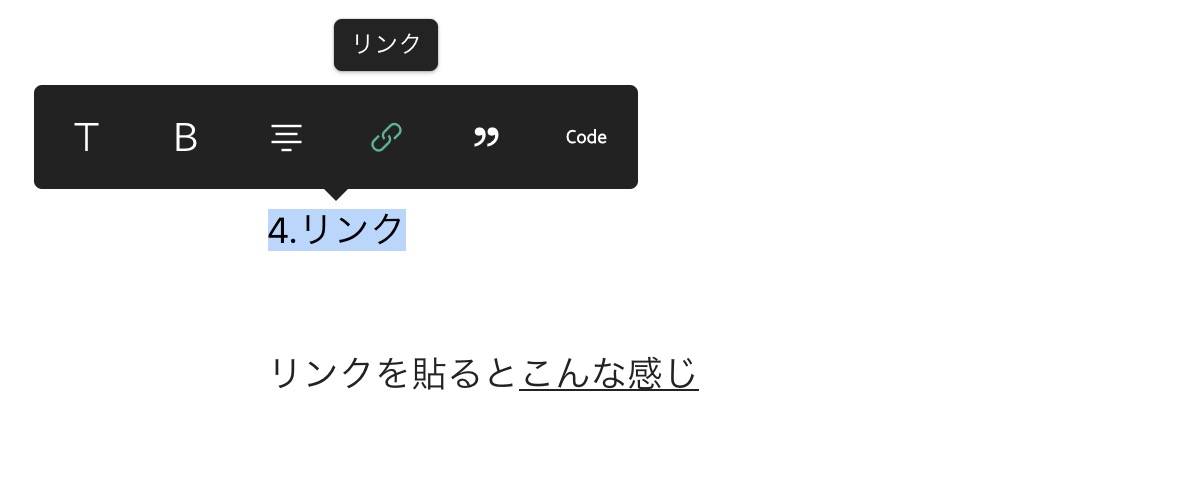
テキストリンクの下線
noteでは、テキストリンクも設置できます。
テキストリンクを用いると、文字にアンダーラインが引かれます。

 アドさん
アドさん
 にっきー
にっきー
「リンクだと思ってクリックしたらリンク切れ?で変なサイトに飛ばされた」みたいな、読者への迷惑につながる可能性もあります。
テキストリンクはあくまでもテキストリンクとして使用しましょう。
※実際にnoteで使用したサンプル記事も公開しています!
さて、基本の装飾を知ったところで、いよいよ本題の「吹き出し装飾」の話をします。
 アドさん
アドさん
 にっきー
にっきー
noteでできる吹き出し装飾は2パターン
にっきーはnoteで吹き出し装飾をやりたいがために、「♡」が多いいろいろなnoteを読み漁りました。
それを見る限り、吹き出し装飾の主流が「セリフを記入済みの吹き出し画像」であることがわかりました。
セリフを入れた画像を使う
noteユーザーに一番多い「吹き出し装飾」は、予め台詞を吹き出しの中に書き込んだ画像を用意するやり方です。
これはデザインソフトを持っている人であれば、ご自身の望む形の吹き出しを作ることができると思います。
 にっきー
にっきー
 アドさん
アドさん
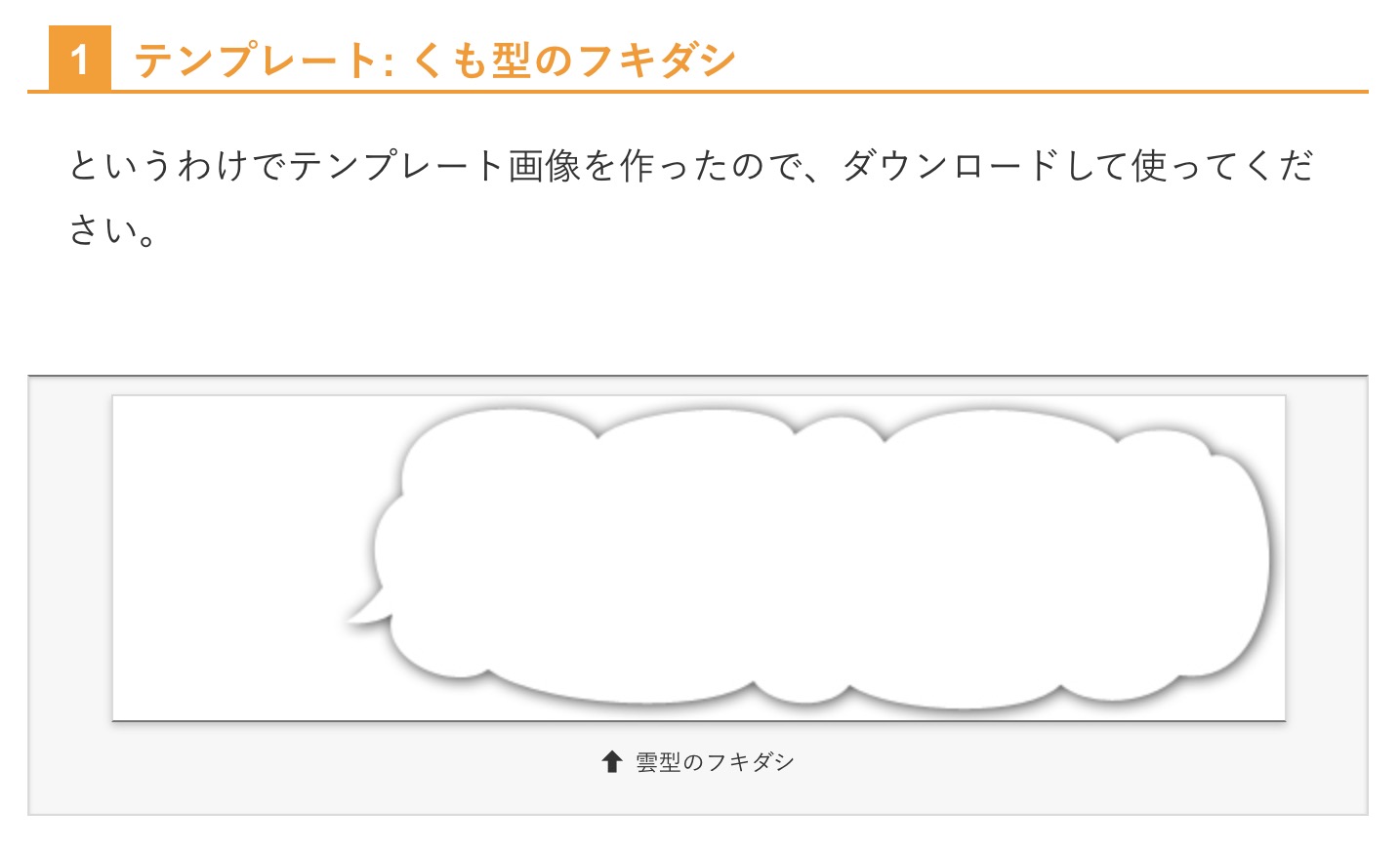
フリー素材配布もあります
例えば、Windowsの「ペイント」やMacの「プレビュー」があれば、プロブロガーのヨスさんが紹介している「吹き出し形の画像」を拝借することで、手軽に作ることもできます。
 アドさん
アドさん
この他にも、WordPressサイトを持っている人なら、今まさに↑でアドさんが喋っているようなのを作り、それをスクショするのもできますね。
 アドさん
アドさん
 にっきー
にっきー
ただ、にっきーは「記事を書きながら吹き出しの中の台詞も調整したい」「画像をその都度つくってデータが増えていくのが厄介だな〜」と思いました。
そこでにっきーが考えたやり方は、吹き出しに見える装飾の方法です。
吹き出しに見える装飾テンプレートを作る
まずは完成形から。こちらがにっきーのやり方を使った場合の、「noteでもできる吹き出し風装飾」です!

…結構かわいくないですか!?(自画自賛)
- 台詞の文章は、note上で編集が可能
- 一度テンプレート用の画像を作ったら、noteでコピペすればok
- 文章がどれだけ長くなっても&短くてもレイアウトの調整をしなくていい
普通の文章を吹き出し風の装飾で挟むやり方なので、台詞が長くなろうが短くなろうが、関係ありません。
例えば、長い文章の場合はこんな感じになります。

 アドさん
アドさん
 にっきー
にっきー
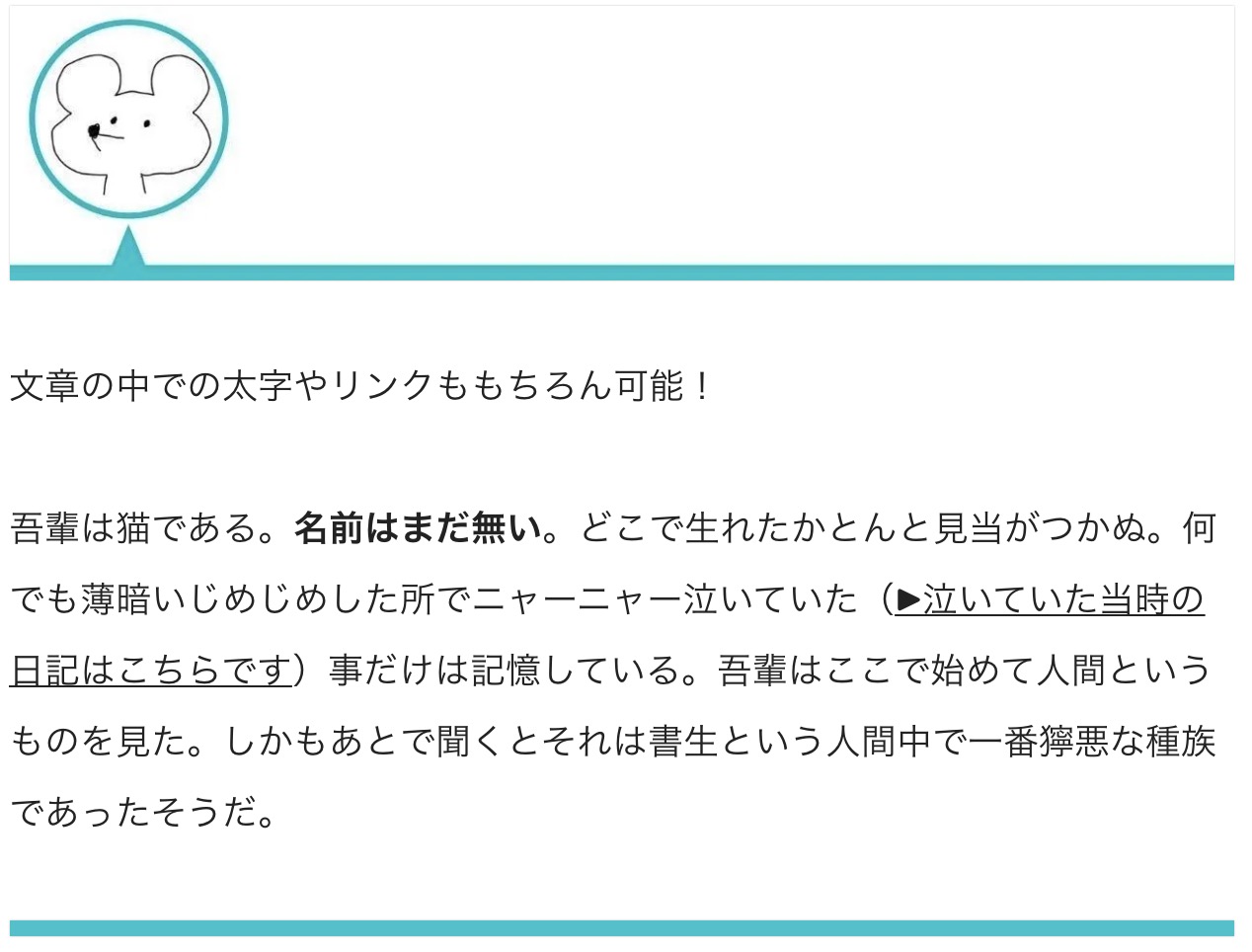
通常のテキストを挟んでいるだけなので、改行をすることはもちろん、文中で太字にしたり、リンクを貼ったりすることもできます。

ただこのやり方は、1つの吹き出しに対して「画像2つ」と認識されるので、有料記事などに用いる場合は「吹き出し装飾を用いているので画像数が本来より多く表示されています」のように、注意書きをしたほうがいいかなと思います。
 アドさん
アドさん
 にっきー
にっきー
それではここから、この「note用の吹き出し風装飾」のための画像をどうやって作るのかをご紹介しておきます。
noteで吹き出し装飾をやる方法
まず、今回お見せした吹き出し風装飾がどんなデータ状態になっているのかを見ていきましょう。
基本の考え方は「画像で挟む」
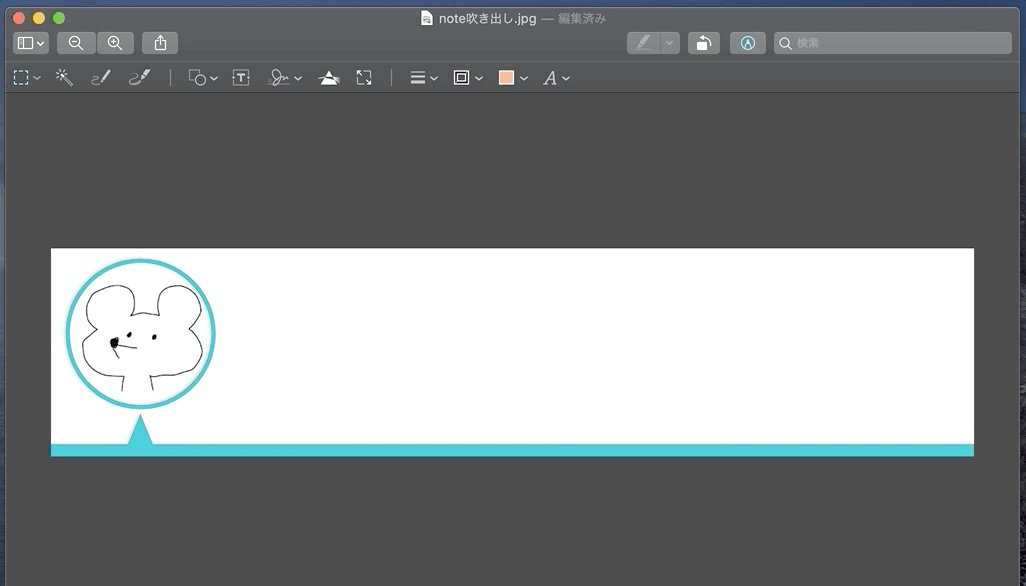
noteに配置した画像はこんな感じになっています。

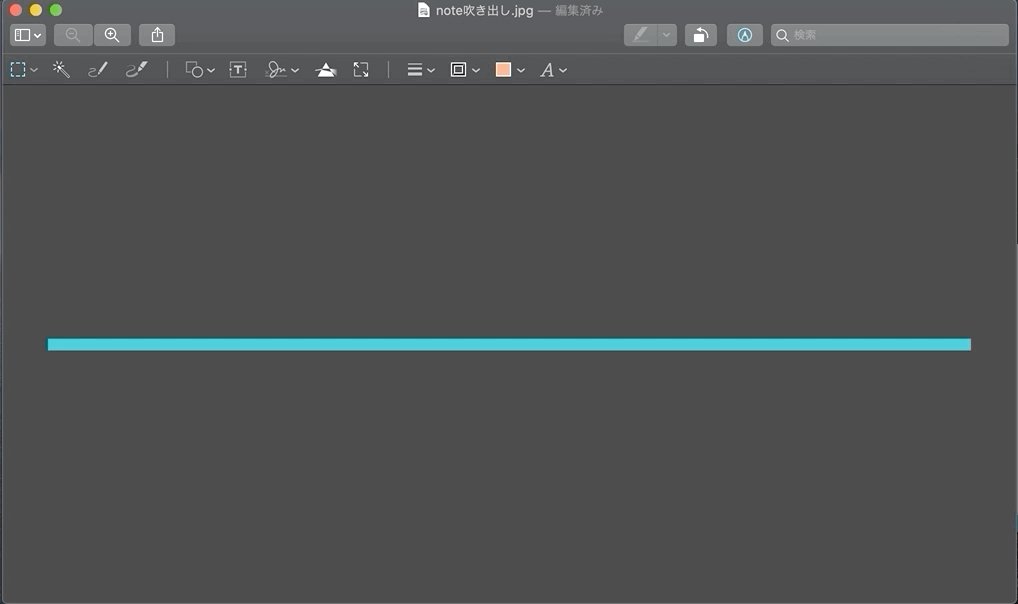
1枚目の画像はキャラクター(アバター)のアイコンと吹き出しの上部の役割をする線、2枚目の画像は吹き出しの終わりの役割をする「太めの線」です。
この2つの画像を用意することで、にっきーおすすめのnote用吹き出し風装飾を作ることができます。
画像を作るときの注意点
noteに画像を配置するときに意識したいことが1つあります。
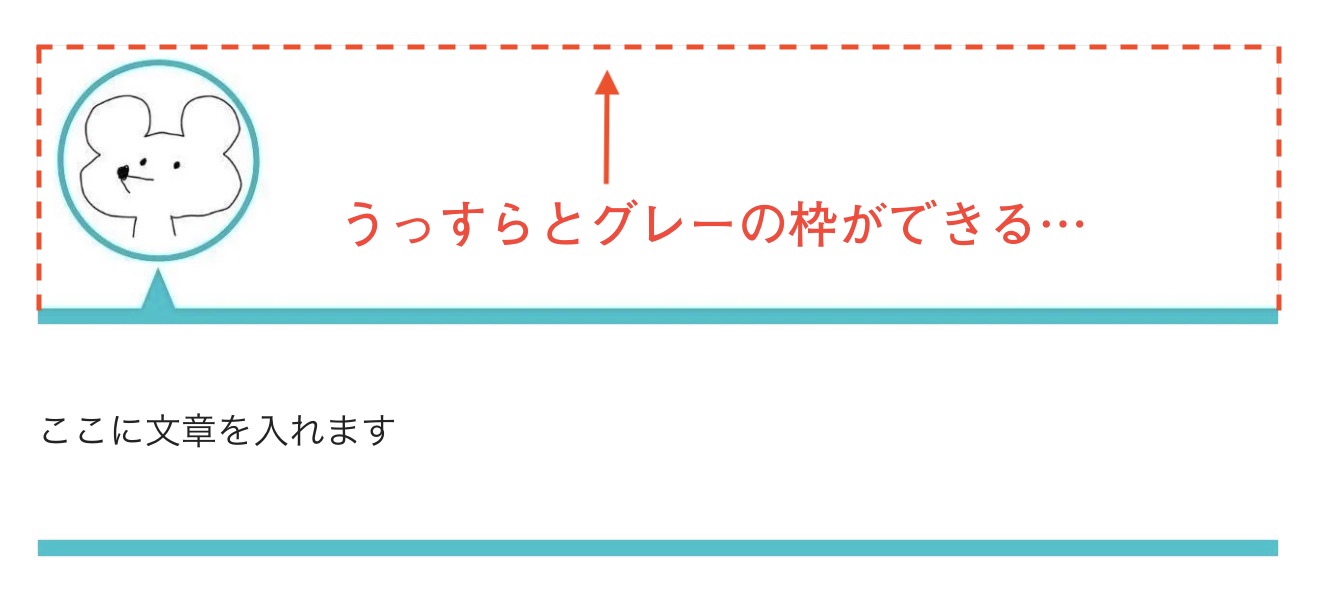
それは、noteで白い画像を貼り付けると、周りにうっすらと枠ができることです。

色付きの画像だとほぼ気にならないのですが、白い背景の画像だと、このグレーがうっすらと見えてしまいます。
つまり、吹き出しの線や、アバターのフチがあまりにも薄い色だと、このグレーの線が結構目立ちます。
そのため、アバターのフチの線や吹き出しの先は、できるだけ濃い色や強めの色を選んでおいたほうが、灰色の枠が目立たない(本来の吹き出しに目がいく)ようになります。
ただ、ここまで読んだけど「自分のPCはそんな画像を作れるようなソフトがない」という人もいるのではと思います。
そんな人には、無料のオンラインデザインツールの「Canva(キャンバ)」がおすすめです!
Canvaを使って吹き出しテンプレをつくる!
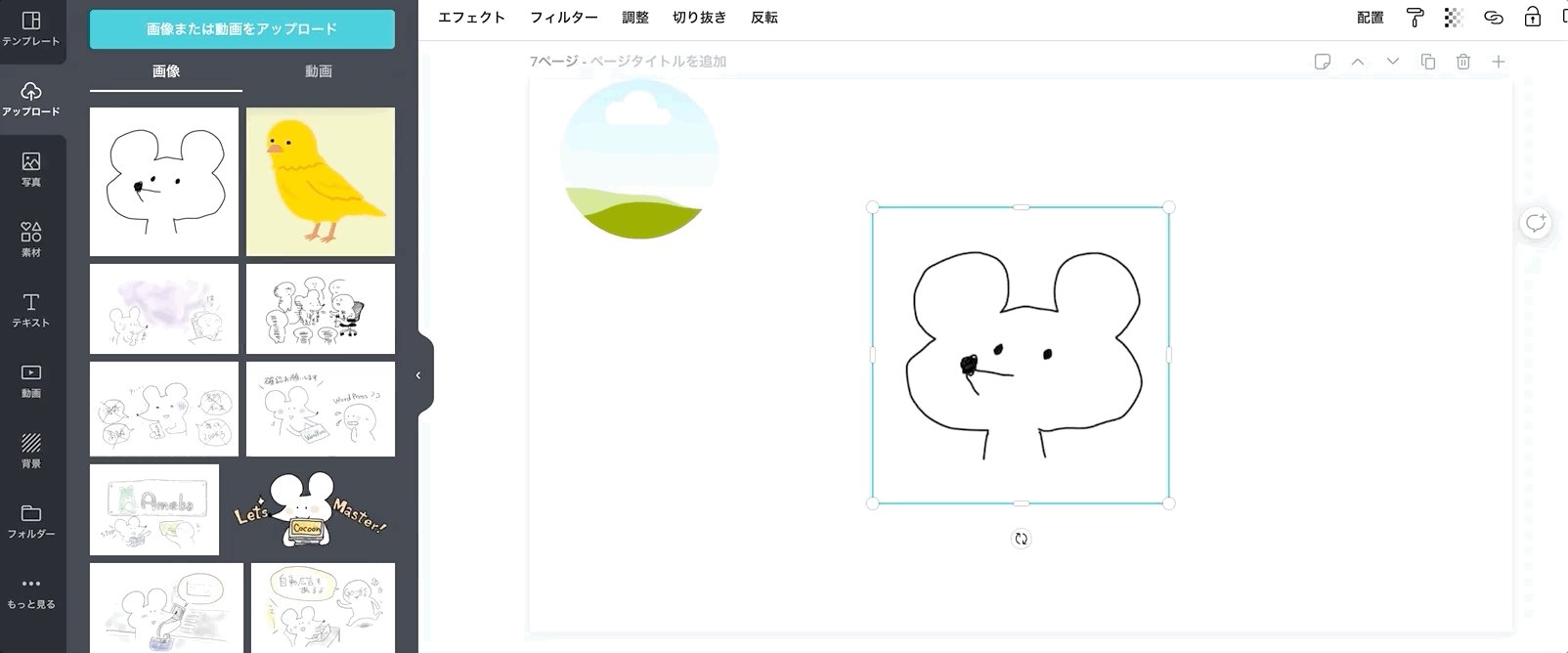
Canva(キャンバ)を使うことで、画像編集ソフトがなくても、今までに紹介した吹き出し風画像素材を作ることができます。
▶無料のオンライン画像作成ツール「Canva(キャンバ)」の公式サイトはこちら
作成には操作の慣れも必要ですが、一応、にっきーがどんな風に作ったのかを紹介しておきますね!
 にっきー
にっきー
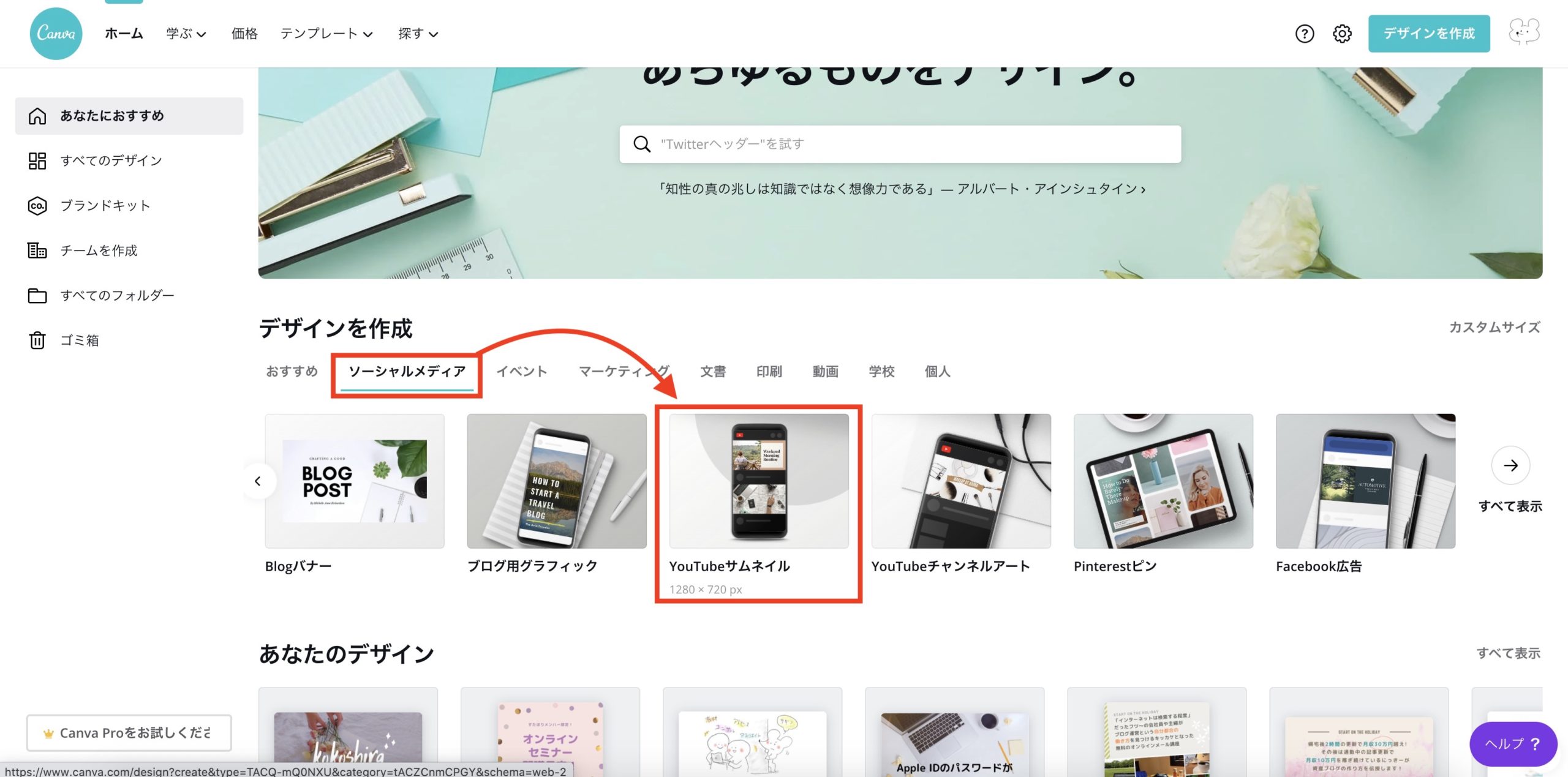
YouTubeサムネイルは、「ソーシャルメディア」の中にあります。

※最終的に出来上がったものはトリミングして使うので、ここで選ぶサイズは正直あまり関係ないです。
 にっきー
にっきー
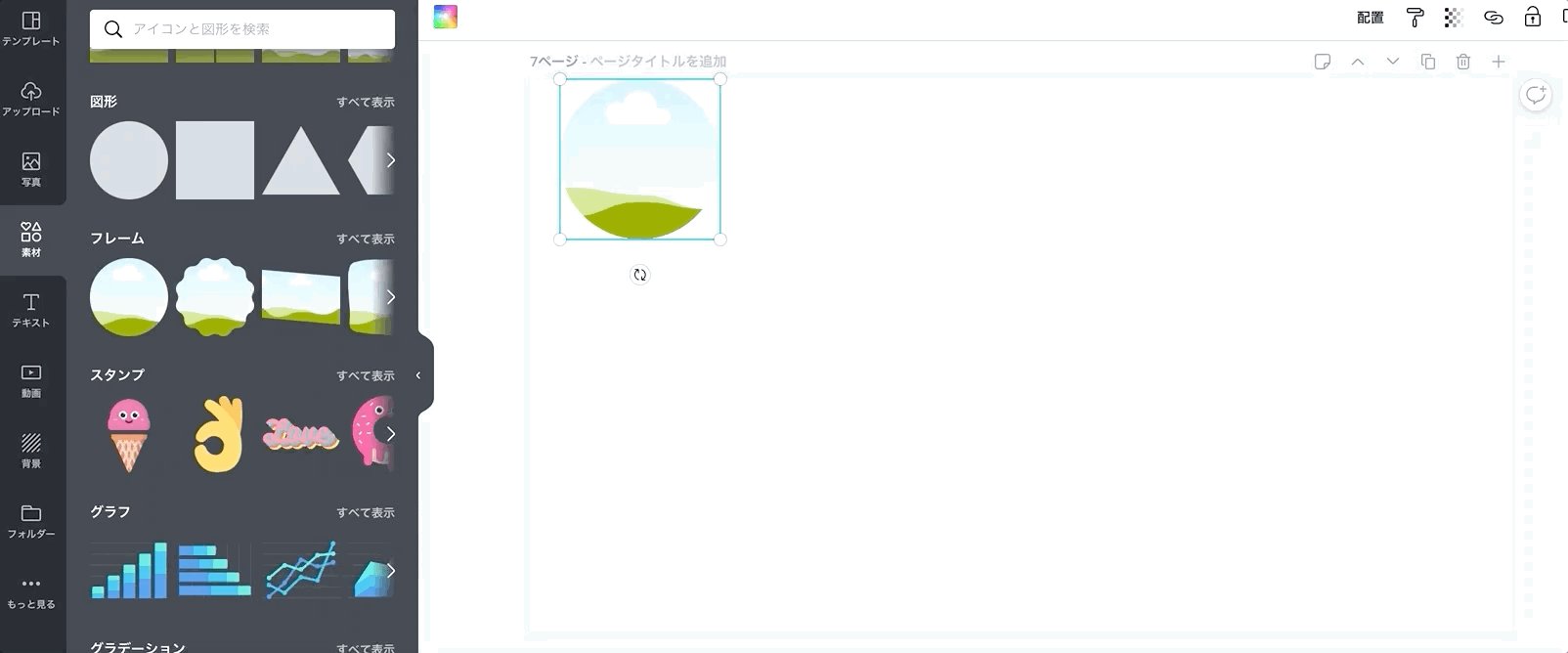
Canvaのツールの「素材」から「フレーム」のシリーズを選ぶと、かんたんに画像を形にあわせてトリミングをしてくれます。
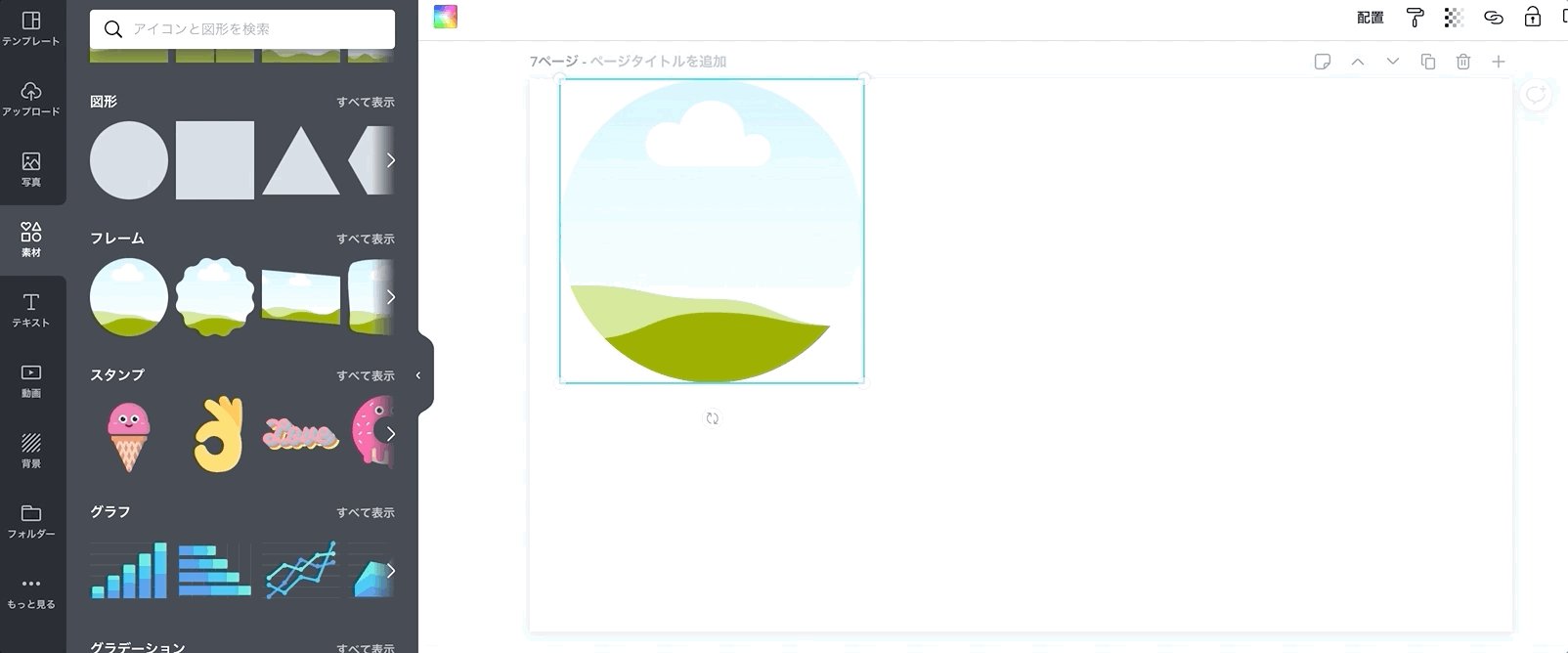
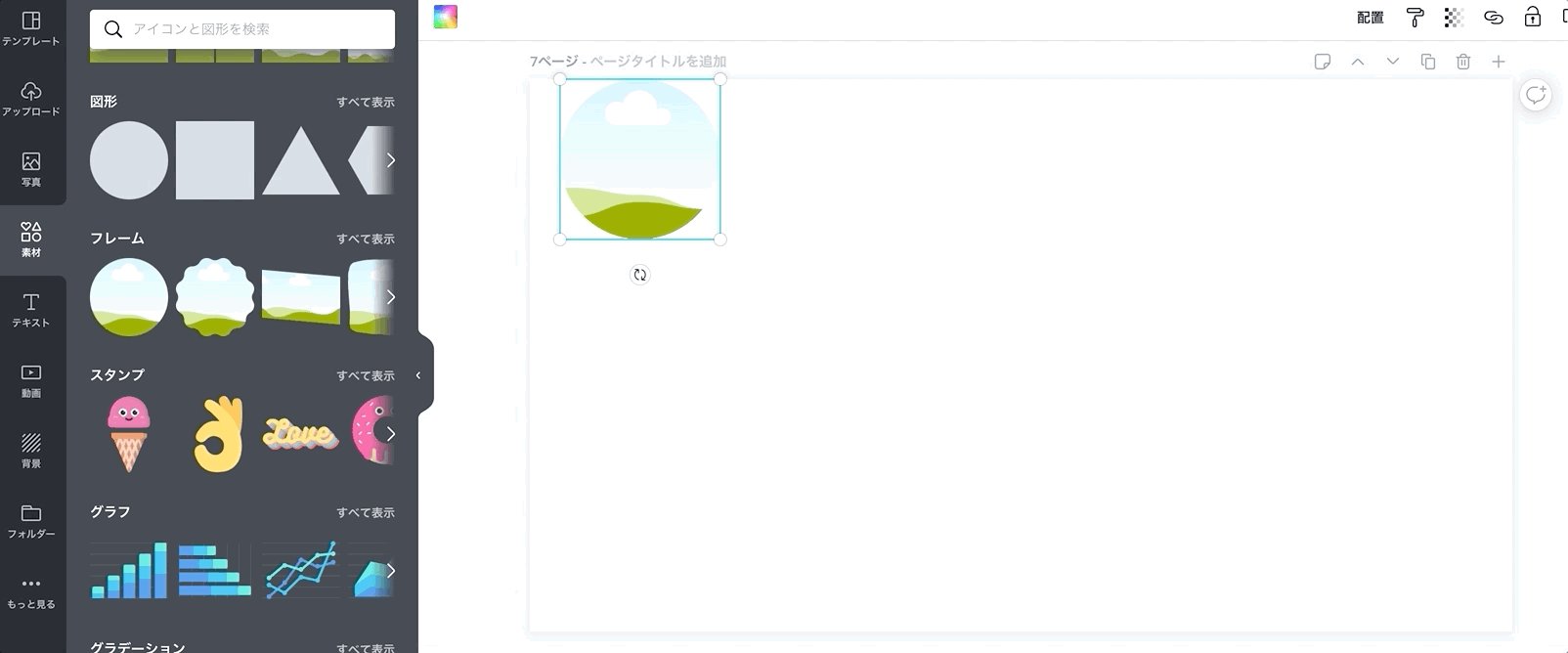
丸い形をポチッと押して、サイズを調整します。

 にっきー
にっきー
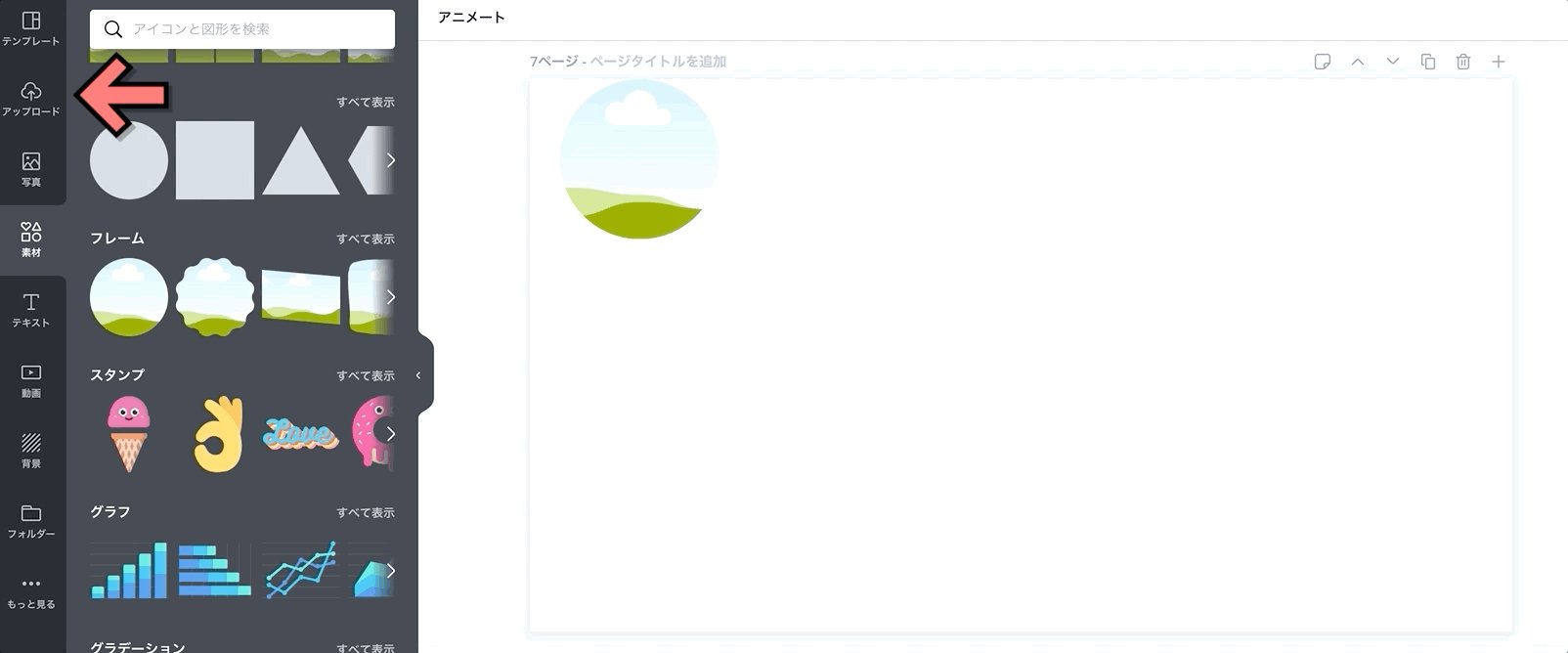
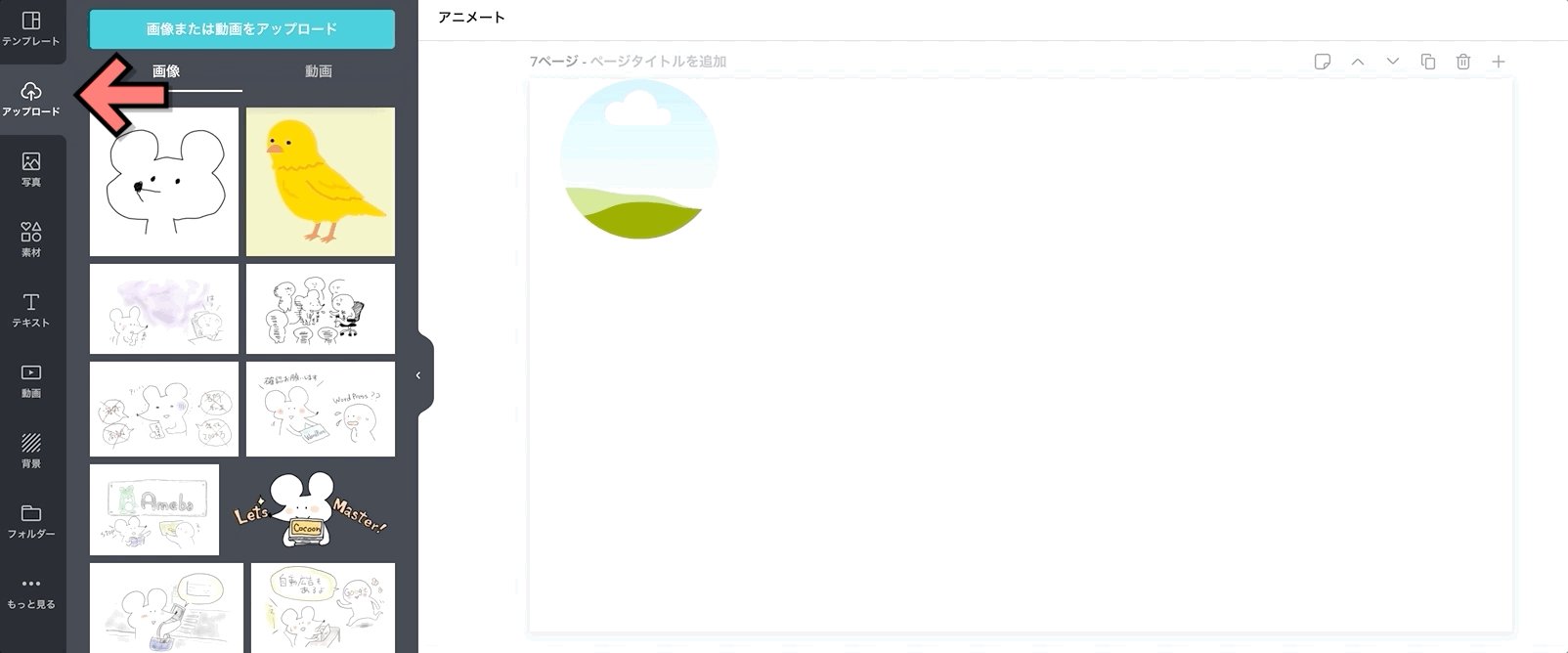
左のメニューの「アップロード」を選び、使いたいアバター画像をアップロードします。

このときアップロードするアバター画像は切り取られていない状態でokですが、できるだけ余白が多くあったほうがトリミングの調整をしやすいです。
アバター画像を用意できたら、先程作った丸窓へドラッグ&ドロップします。

丸窓の中に画像が入り込んだところで手を離してくださいね!
.
にっきーみたいに白い画像の場合は、フチがどこなのかわからないので、丸い線を画像に重ねます。
「素材」から「図形」のグループを選び、線で描かれた丸を探します。
見つかったらポチッとクリックしてください。
画像に重なるように、大きさを調整します。

このとき重ねる丸い線は、後々フキダシの色と合わせるので、できるだけはっきりした色を選んだほうがいいです。
アバターのアイコンができたら、フキダシを作ります。
フキダシは「素材」の「図形」グループの中にあります。
複数種類があるのですが、右下にフキダシの三角があるやつを選んでください。
ポチッと押したら、180度回転させます。

回転させたら、フキダシの位置をアイコンにあわせてください!
※色の変更などの基本操作は、Canva公式サイトの「ヘルプ」にある情報を読みながら行ってください。
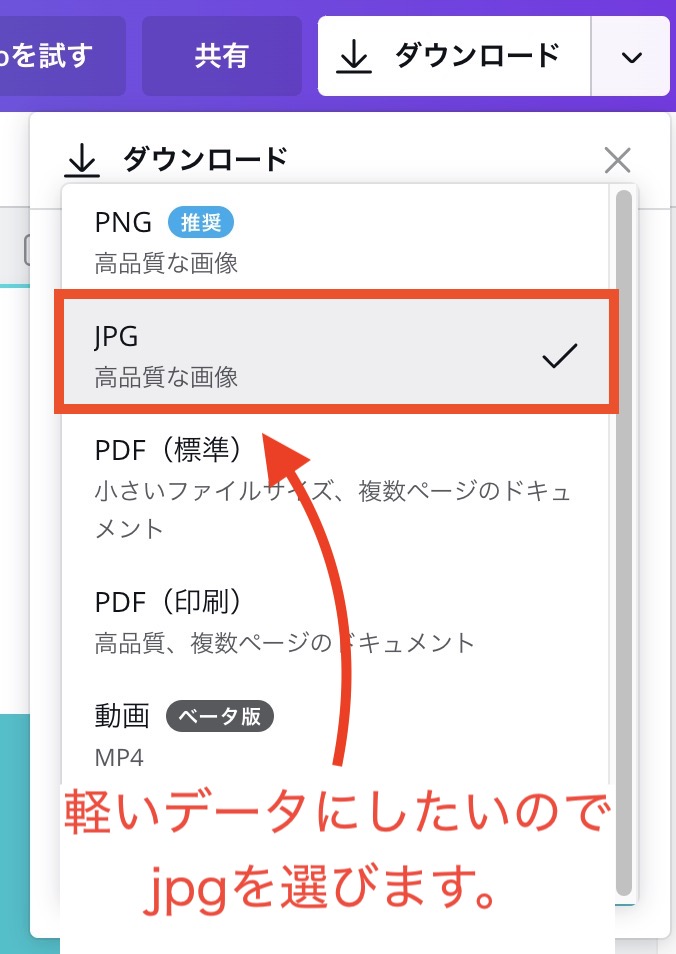
ここまでできたら、右上の「↓ダウンロード」から画像をダウンロードします。
画像の形式は「JPG」でokです。

※ダウンロードしたデータは、コピーして2つにしておいてください!
後々、データを2つに加工するため、誤って保存しても予備が残るようにするためです。
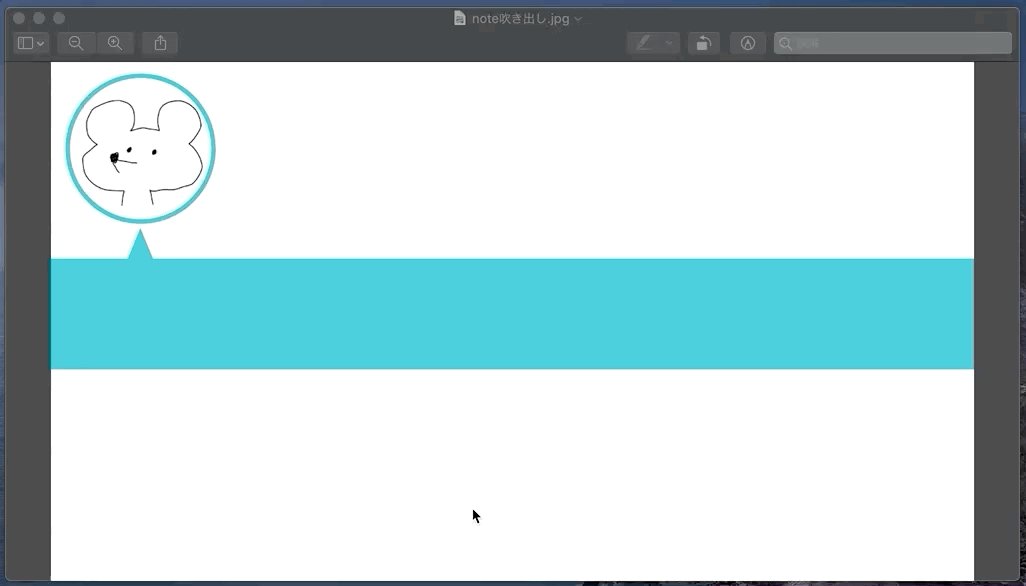
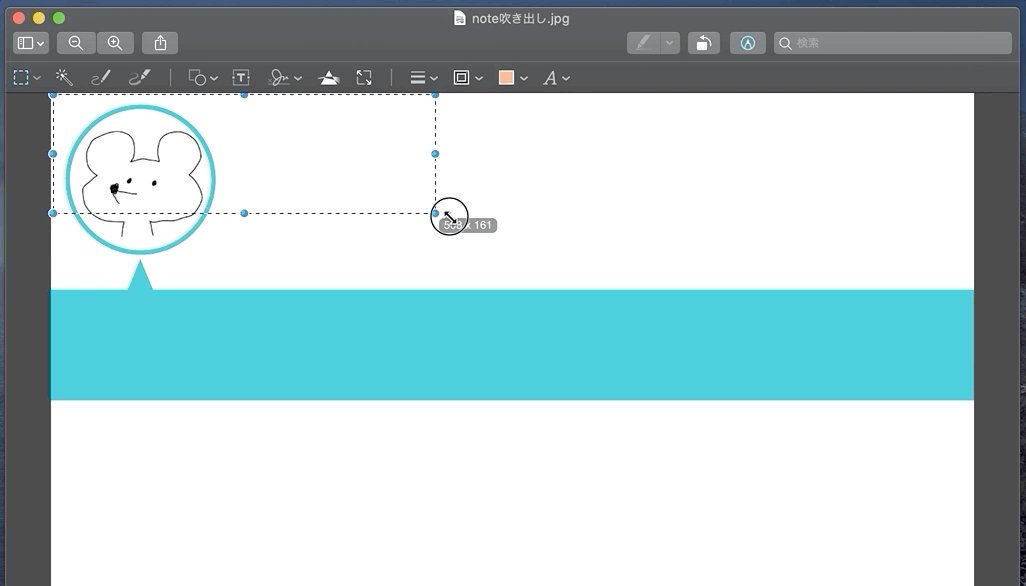
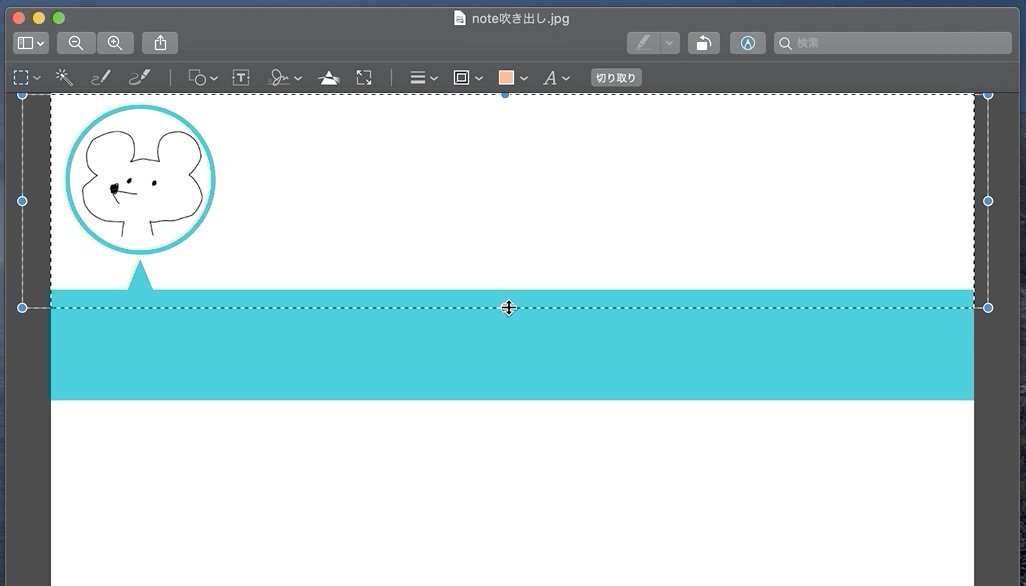
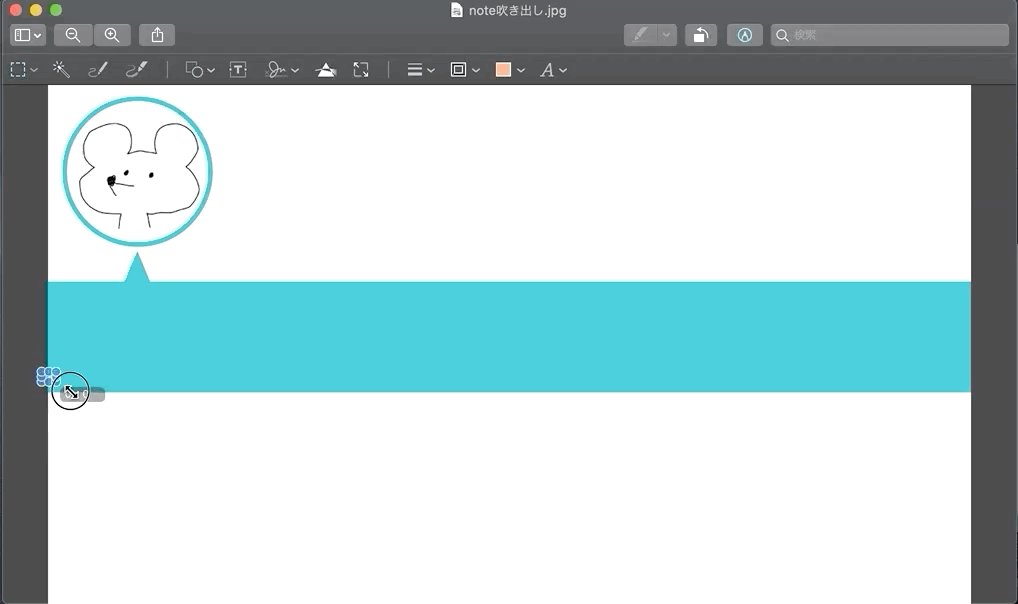
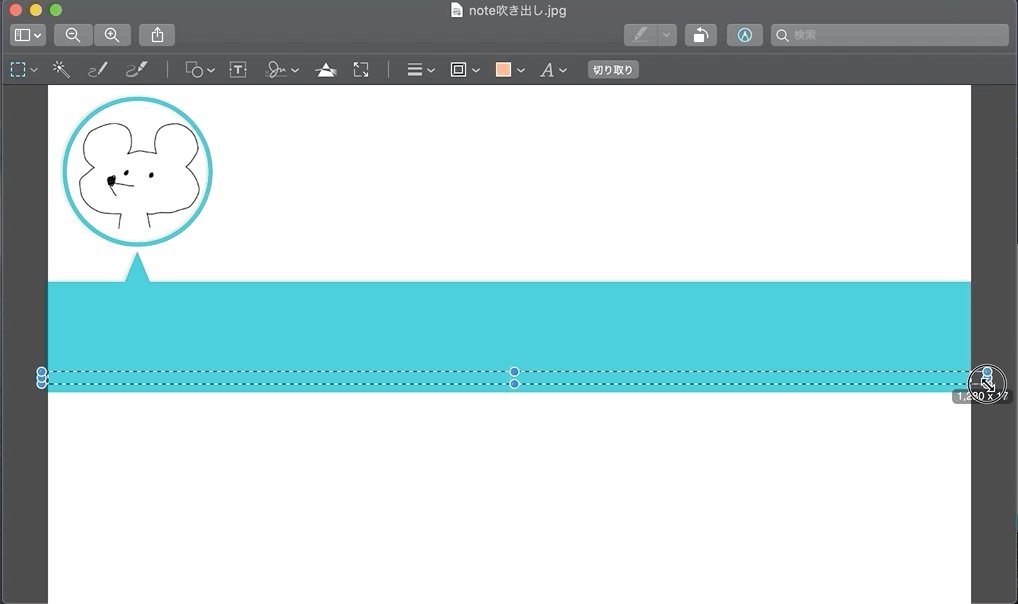
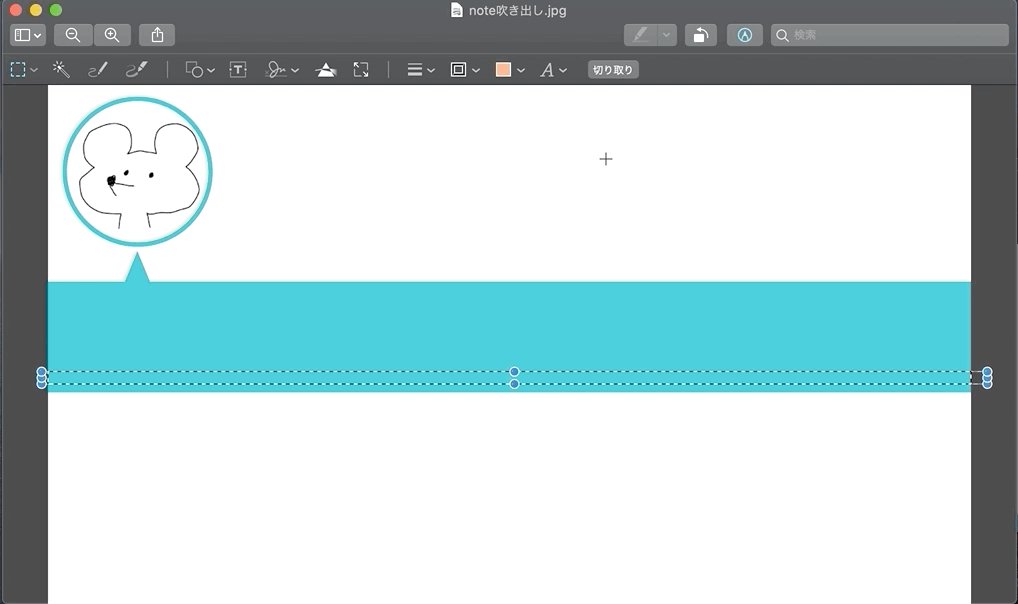
ダウンロードした画像を2つのパーツに分けます。
まずは上半身(アイコンとフキダシ[上]のみ)を作ります。このとき、線は少し太めに残すといいです。
にっきーはMacを使っているので、「プレビュー」を使って画像を編集しました。

Windowsの方々は、「ペイント」などを使ってこの作業を行ってください。
上半身のみに加工できたら、次は下半身(フキダシの終わりの線)を作っていきます。
先程使用したのと同じ画像を使って、線の状態にしていきます。

フキダシ(上)とフキダシ終わりの線(下)が用意できたら、その画像を使ってnoteで編集をしていきます!
 アドさん
アドさん
 にっきー
にっきー
noteの編集画面へ貼り付ける
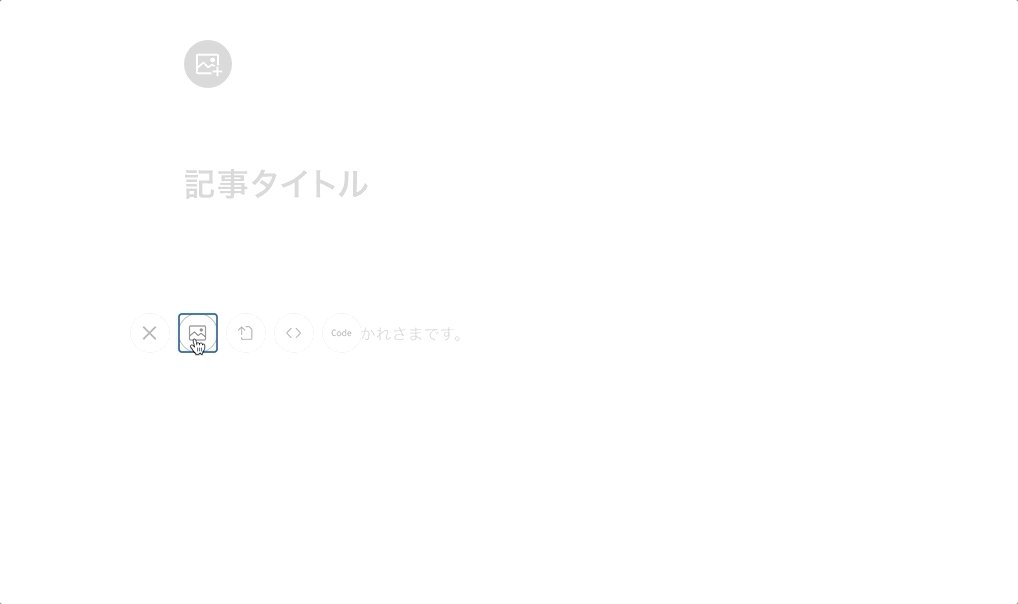
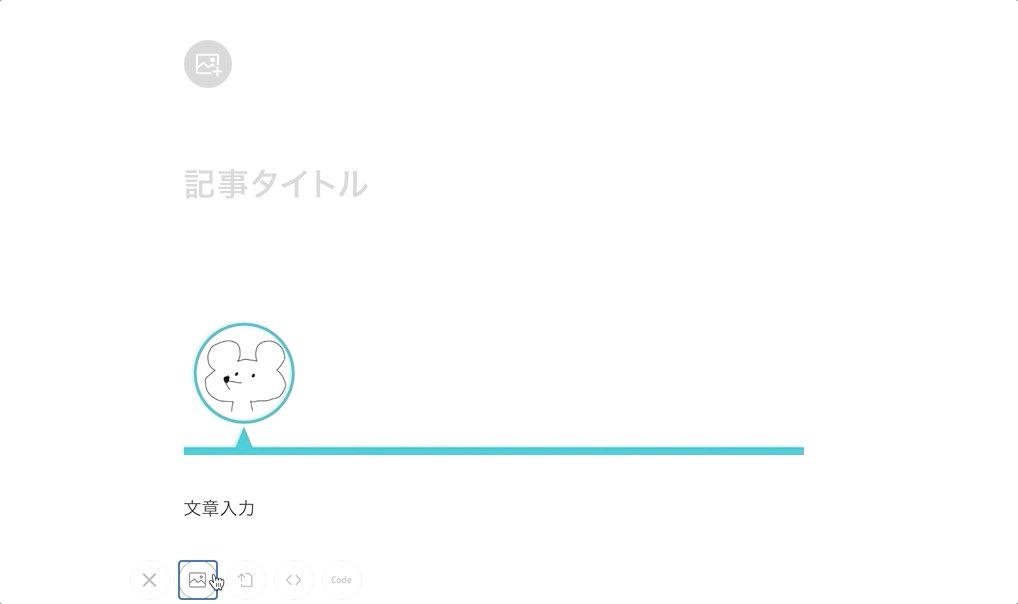
画像を用意できたら、noteの編集画面に移動します。
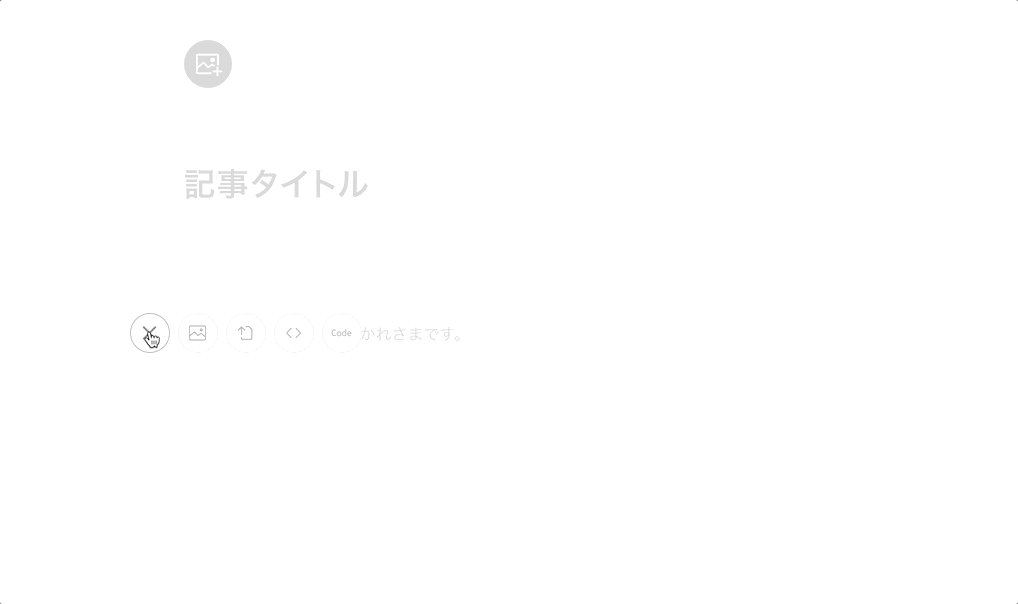
noteで画像を配置するマークを押して、先程作った2つのうち「上半身」を掲載します。

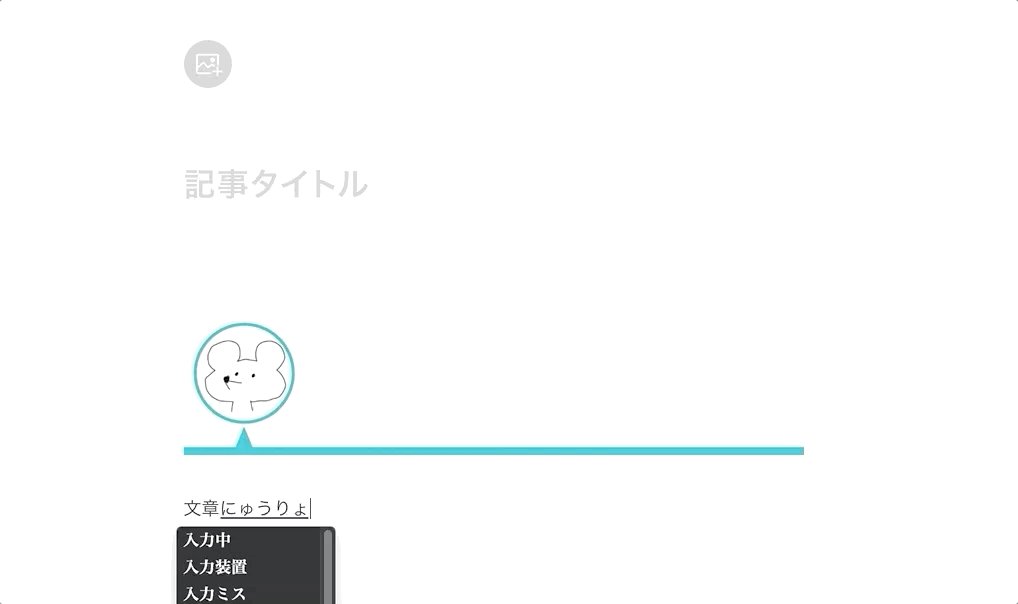
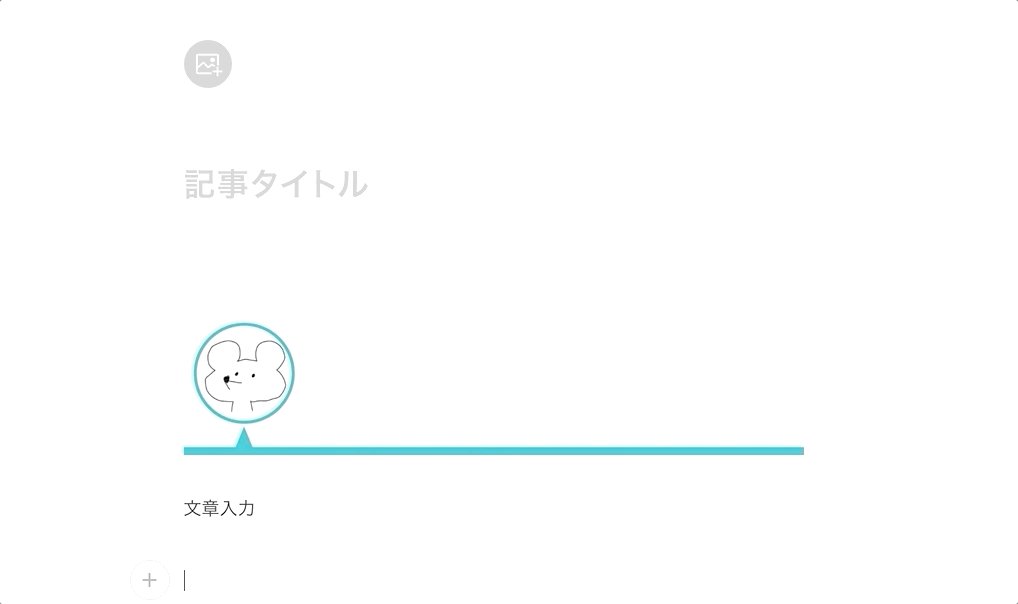
画像を貼ったら、台詞を入力してください。
これも後でいくらでも変えられるので、とりあえずの文章でokです。

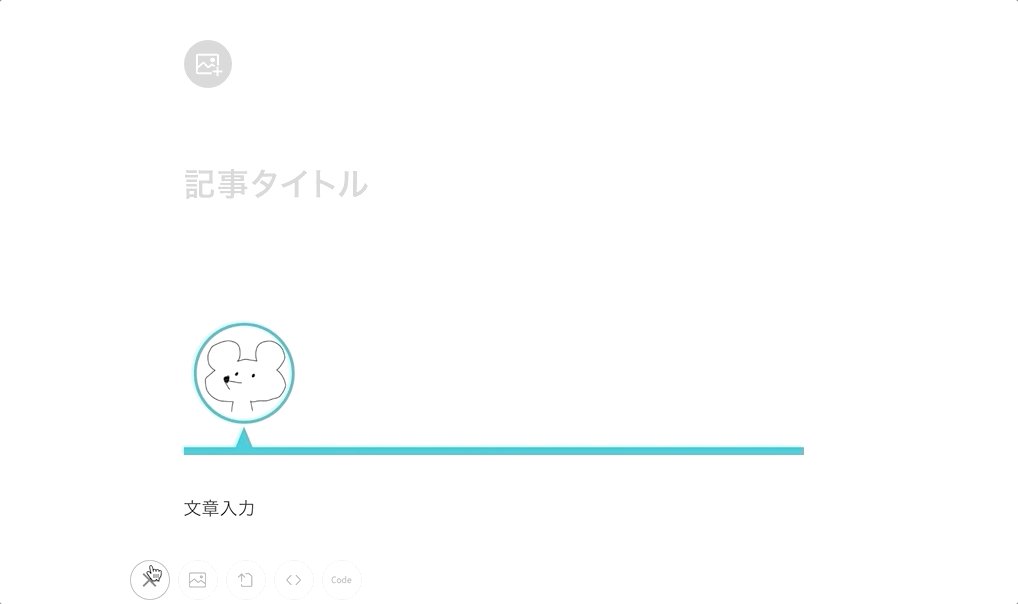
文章を入力し終えたら、台詞を閉じるための線を貼り付けて完了です。
この吹き出し風装飾を1つ作っておけば、同じ手順で何回も使うことができます!
 にっきー
にっきー
また、視覚的にわかりやすくするために、吹き出しの色もあまり似ていない色にしたほうがいいです。例えば上記のにっきーはターコイズブルーの枠ですが、もう1人のキャラクターを用意するなら、サーモンピンクのような…青から遠い色を選びますね。
まとめ
今回は、人気のオンライン記事作成サービス「note(ノート)」で吹き出し風の装飾を作る方法をご紹介しました。
吹き出しを作ると言っても、特性上、WordPressのような吹き出しは作れないので「吹き出し風」のものを作ることになります。
- noteはテキスト装飾の種類が少ない
- noteに吹き出し装飾の機能はない
- 画像を使うことで「吹き出し風」に見せることはできる
- 吹き出し風装飾の方法は、①文章まで入れた「吹き出し画像」を使う、②吹き出し風にする画像でテキストを挟む、の2パターン
- note上で何度も台詞を編集したいなら、②がおすすめ
- Canvaを使えば②の画像を作ることができる
noteは気軽に記事を有料公開にできることや、タグをつけて交流しやすくできるというメリットがあります。また、noteに向いている記事のジャンルというのもあります。
ただ他方で、今回のような装飾上の制限も大きくあります。
 にっきー
にっきー
noteの装飾に不自由さを感じている人や、規約の度重なる変更がちょっとストレスと言う人は、WordPressで自由な記事を書くこともできます。
WordPressを使ったブログ運営をしてみたい人は、無料メルマガ登録で超わかりやすいイラスト付きのブログの作り方ガイドをプレゼントしています!
よかったら読んでみてください!






貴重な情報をシェアしてくれてありがとございます!
通りすがりの人さんへ
コメントありがとうございました!
noteはできることが少ない分、文章勝負なところはありますが、工夫をすればいろいろと見た目をきれいに整えられます。
ぜひチャレンジしてみてください!