にっきー
にっきー
にっきーはTwitterをやっているのですが、先日、Twitterでアイキャッチ画像を作成するお仕事をしているデザイナーさんに出会いました。それを見ていて「アイキャッチをもうちょっときちんと作りたいな」と考えるようになりました。
特に気になっていたのが、SNSでの表示のされ方です。
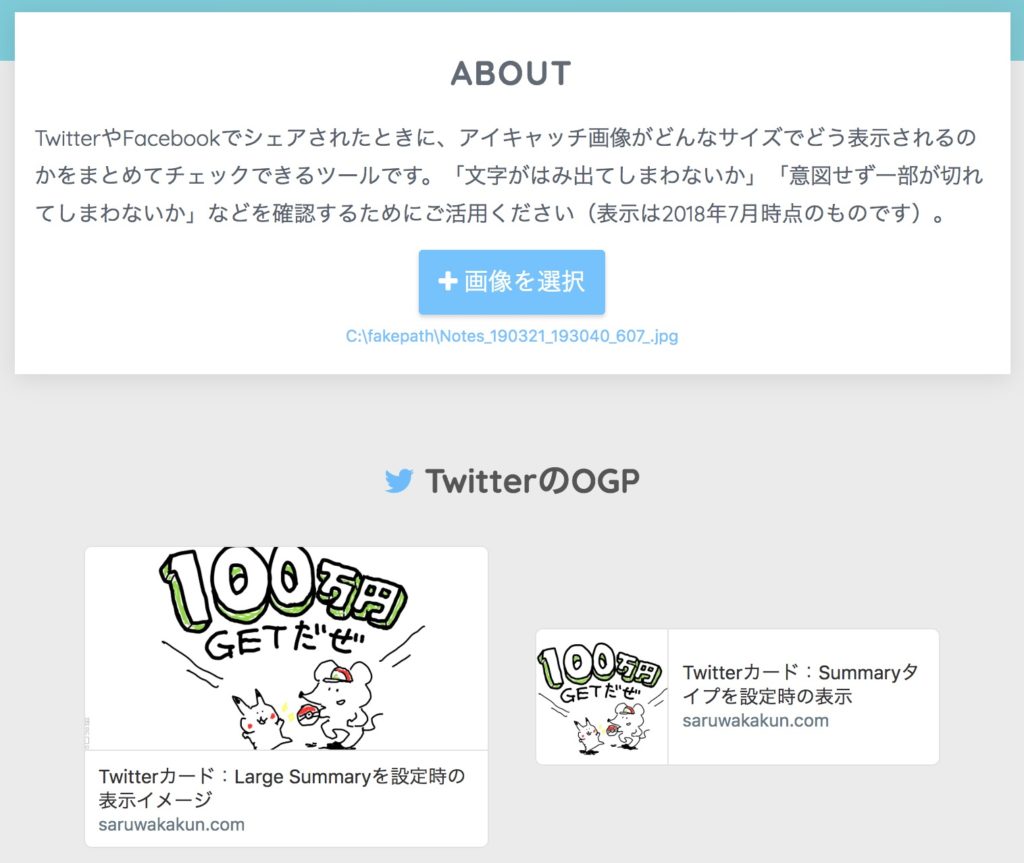
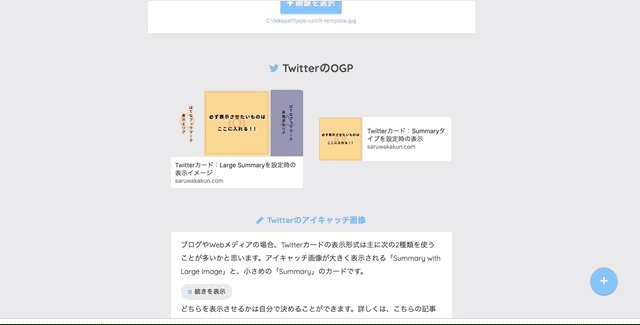
にっきーは「サルワカ」さんのwebサイトで、アイキャッチ画像がSNSなどでどんな風に表示されるのかをチェックしていました。チェック時の画面がこんな感じです。

「100万円GETだぜ」の文字が、Twitterで表示されるときにも、ちょうど見えるようなレイアウトになっていると分かりますね。
しかし、アイキャッチ画像を作成してから確認し、思うように行かなければもう一度修正をする・・・という作業を繰り返すのが面倒だなと思うようになりました。
にっきーはこう思いました。
「作るときに、
どこまでなら画像や文字が
表示されるのかが
分かればいいのに。」
アイキャッチ画像作成テンプレート
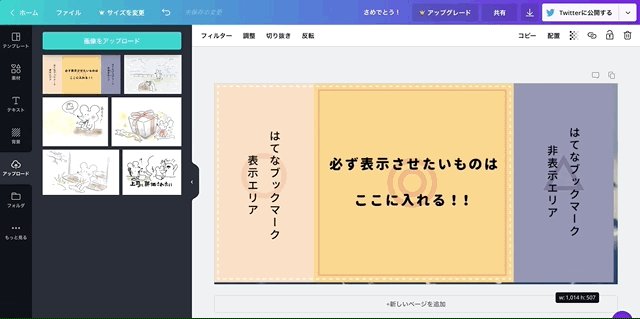
「アイキャッチ画像を作りながら、表示領域を確認したい」
そんな思いで今回作成したのが、こちらのテンプレートです。

SNSでのシェア時の表示を確認し、見切れてしまうところとそうでないところを確認して作成しました。
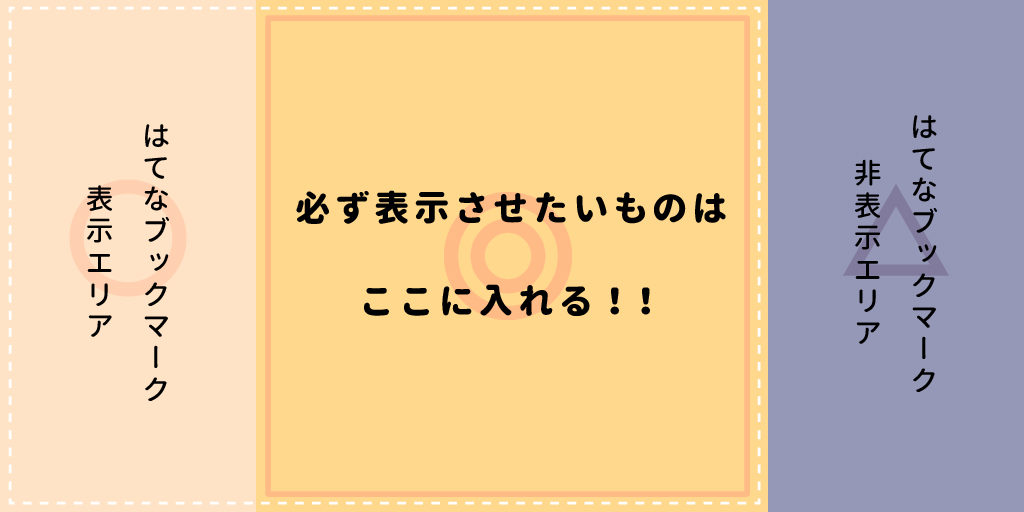
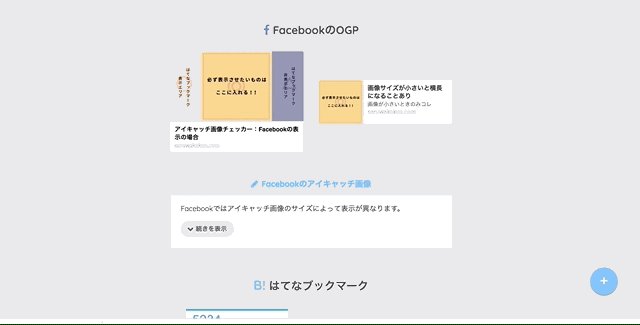
先ほどの「サルワカ」さんのサイトでの確認の様子がこちらです。

真ん中の「絶対表示エリア」は、どのSNSでもきちんと表示されていることが分かりますね。
はてなブックマークだけイレギュラーなトリミングをされるのですが「ここは表示される」というところはきちんと表示されていることが確認できました。
せっかくなので、使い方をご紹介しておきます。
にっきーのテンプレートの使い方
Canvaを使ってみよう
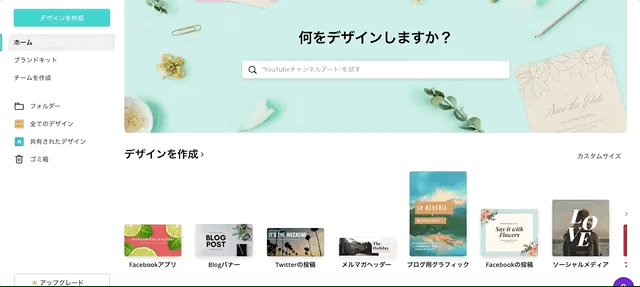
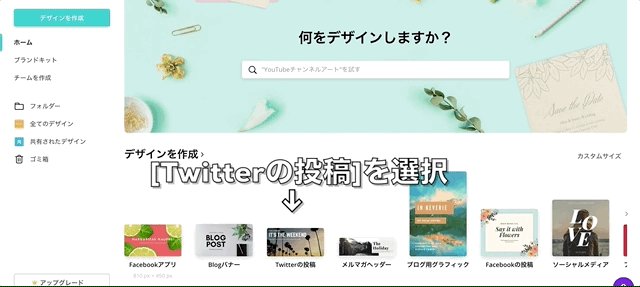
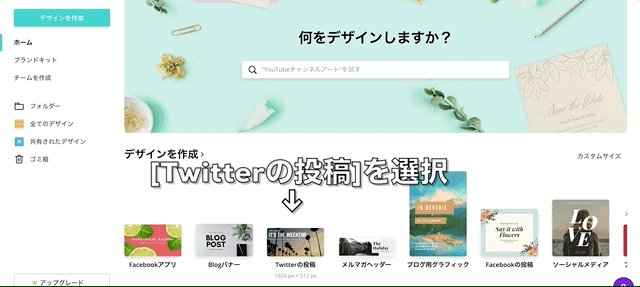
にっきーの「ブログアイキャッチテンプレート」は、人気の無料アプリ「Canva」での使用を想定して作成しました。
Canvaにはいろいろな画像サイズが用意されているのですが、今回作成したテンプレートは「Twitterの投稿」のサイズに合わせています。

ちなみにですが・・・
このサイズにした理由は、ブログのアイキャッチ画像はタテヨコ比は、1:1.9が理想とされているためです。1:1.9の比率で作成された画像は、多くのSNSで表示がきれいにできるということでした。
こちらが、Twitterのヘッダー画像の比率です。

1:1.9は超えていますが、トリミングされるときにも上下は目一杯使用される、というのが、この比率のメリットです。(何を言っているのか分からない人は「このサイズがちょうどいいらしい」と思ってくれればそれでOKです!)
アイキャッチテンプレートのアップロード
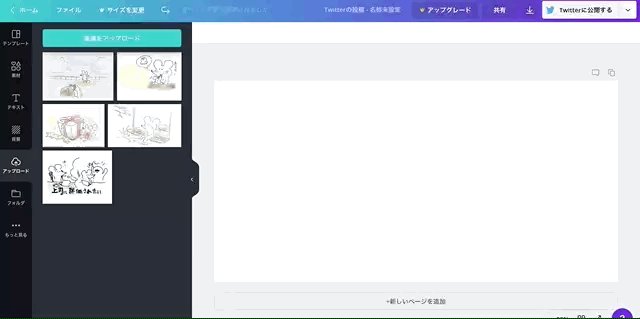
まずは「Canva」で、テンプレートをいつでも使えるように用意しておきましょう。
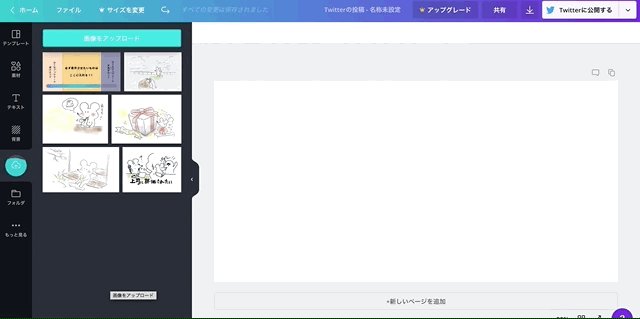
にっきーの「アイキャッチテンプレート」は、Canvaメニューの「アップロード」の項目から行えます。
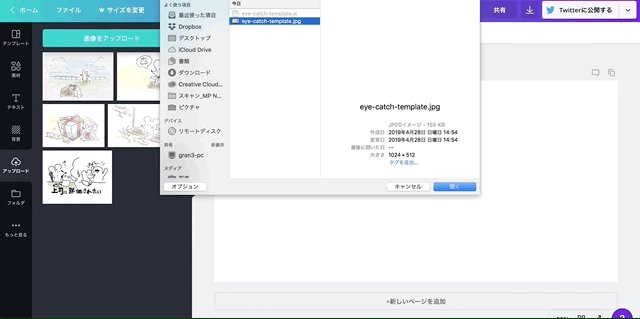
「画像をアップロード」をクリックすると、ファイル選択画面になるので、
先ほどダウンロードした「アイキャッチテンプレート」を選択して、アップロードします。
操作の流れはこんな感じです。

この「アップロード」のフォルダの中に画像があれば、いつでも必要なときに、再アップロードなしで使えます。
アイキャッチ画像の表示エリア確認方法
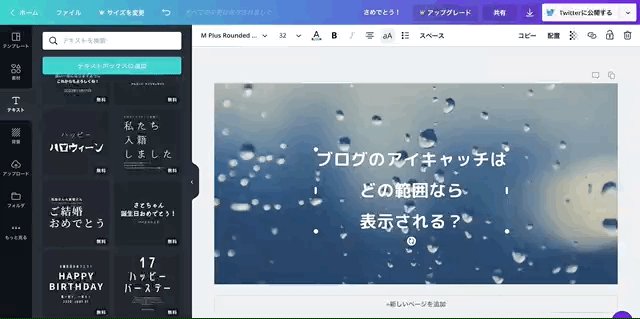
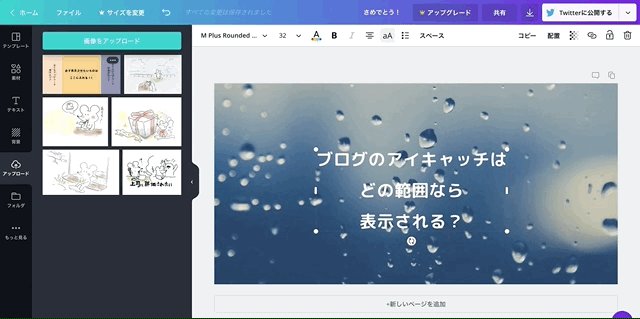
Canvaでアイキャッチ画像がひとまず出来上がったら、このようにしてトリミングエリアを確認します。
- 「アップロード」の画像の中から、にっきーのテンプレートを選択します。
- 画像をクリックすると、作業画面の上に画像が乗るので、画面いっぱいに拡大してください。
- 透明度を下げて、SNS投稿時に見えてほしい文字などが真ん中のエリアに収まっているか確認します。
- エリアからはみ出ていたり、思った感じになっていなかったら、テンプレートの画像を削除して再調整します。
実際の作業の様子がこちらです。

透明度を下げたときに、文字が◎マークの「安全エリア」に入っていることが分かりますね。
 にっきー
にっきー
ブログのアイキャッチ画像に使おうと思っている写真を撮るときは、真ん中のエリアにゴチャっと物が集まらないようにするのもポイントですね。
もちろん、SNS投稿時に文字が見切れてしまっても問題ないかと思います。ただ、記事を読んでもらったり、多くの人にパッと見たときに興味を持ってもらうには、こういった工夫も重要なのかもしれません。
 にっきー
にっきー