 にっきー
にっきー
InstagramやYouTubeなど日頃からSNSを見ていると、たくさんある投稿一覧の中から、つい見たいと思ってクリックしてしまいたくなる画像ってありませんか?
それらは多くの場合、サムネイル画像(そのコンテンツ内容がひと目で分かるようにした画像)として作られ、文字や図形、写真を組み合わせて加工されたようなインパクトのある画像であることが多いですよね。
 にっきー
にっきー
でもデザイナーに頼むほどのことではないし、高い編集機能のある有料の画像編集ソフトを買ってパソコンをわざわざ起動して時間かけて作るのもちょっとめんどうだなあ…
 アドさん
アドさん
そんな人にはCanvaが最適です。Canvaを使えば無料で簡単におしゃれなサムネイル画像がスマートフォンだけで作れちゃうんです!
“文字や図形、写真を組み合わせて加工されたようなインパクトのある画像”を作るためにはレイヤーという機能が必要な場合がほとんどです。レイヤーとは、階層のことで、チラシやサムネイル画像を作るときなど、例えば背景写真の上に文字や図形、イラストを重ねたりして編集するときに必要不可欠なものです。

この画像はInstagramへの通常(フィード)投稿を想定して、Canvaを使ってスマートフォンだけで簡単に作成したものですが、自分で撮影した背景写真を使ってその上(上層)に図形や文字を重ねて編集するレイヤー機能が使われています。
そこで今回は、この画像を作成しながらCanvaのレイヤー機能の感覚を掴んでいきます。
 にっきー
にっきー
- Canvaのレイヤーを使ったワンランク上の画像編集ができるようになります。
- スマートフォンだけで無料でおしゃれなサムネイル画像を作れます。
- チラシや名刺など、今後のあらゆる画像作成にも応用が利きます。
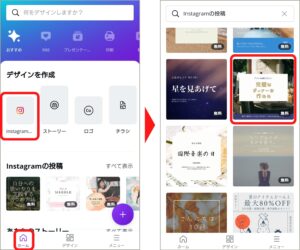
好みのテンプレートを選ぶ
Canvaのテンプレートから「Instagramの投稿」を選び、好みのデザインテンプレートをタップします。
※テンプレート名が長く、すべて表示されない場合は、一度タップすると上部の検索窓にテンプレート名がすべて表示されます。

テンプレートの種類はかなりたくさんあるね。しかもどれもオシャレで背景写真だけ自分のものに差し替えて文字だけ編集すれば、このまま使ってしまってもいいレベルのものばかり!
 アドさん
アドさん
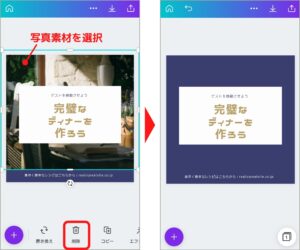
編集画面に反映された後、背景画像を自分の写真に差し替えるため、テンプレートの背景写真は削除します。

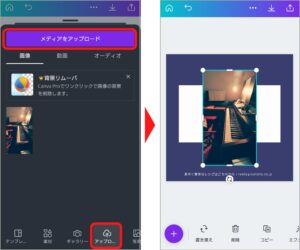
左下の「+」をタップし、下部の「アップロード」をタップ、上部の「メディアをアップロード」をタップして、自分のスマートフォンの写真を選んで、Canvaにアップロードします。
アップロードしたらその画像をタップして編集画面に反映させます。

写真素材の輪郭にあるガイド(上画像右参照)を使って、写真をキャンバスサイズに引き伸ばします。
写真などの要素を編集画面に反映させた直後は、その要素が最前面(今回の場合は文字や図形など他の要素が隠れている状態)になっています。
※下記の画像左参照。
キャンバスサイズに引き伸ばしたら、下の機能より「配置」をタップして、「背面へ」をタップします。
そうすると、写真が背面になり、他の要素が前面(上層)に上がって見えるようになります。

 にっきー
にっきー
クオリティーの高い画像を作成するためには、なくてはならない機能だね。
 アドさん
アドさん
背景になる写真などの一番背面の要素は、キャンバスサイズからはみ出すように置いておくと、後で編集するときなど選択しやすくなります。
※手順5の画像右を参照
それぞれの要素を編集する
文字の背景を透けさせる
中央の文字の背景にある四角い白塗りの図形をタップします。
下部機能から「透明度」を選択し、下部のスライド、または数値の直接入力でプレビューを見ながら透明度を調整します。

わあ!一番最初のテンプレートの状態でも良いと思ったけど、透明感を加えるとさらに雰囲気が出るね!
 アドさん
アドさん
文字を編集する、色を変更する、影を付ける
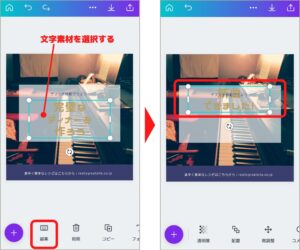
編集したい文字要素をタップし、文字を編集します。
※画像では、文字を編集したあとに大小の文字要素の場所を入れ替えるため上部に移動させています。

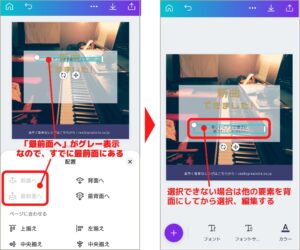
ここでは大小サイズの文字要素が重なっていますが小さい文字素材がすぐに選択できています。「配置」機能で確認すると下画像左のように「前面へ」「最前面へ」がグレー表示になっているので、すでにその要素が最前面にあるということになります。もし素材が背面にあって選択できない場合は、他の素材(前面にあるもの)を同じ機能で背面にしてから選択してください。

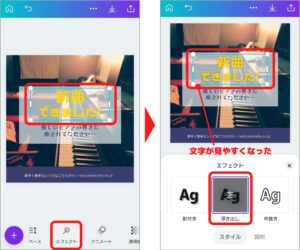
文字の背景を透かしているため、文字が見にくくなっていますので、これを改善していきます。
下部機能「カラー」をタップして文字を好きな色に変更します。
下の画像では文字を黄色に変更していますが、まだ見えにくいため文字に影を付けます。
下部機能「エフェクト」をタップし、「浮き出し」をタップします。

 アドさん
アドさん
 にっきー
にっきー
編集ストレスが少ないから面倒くさくならないし、大胆なデザインにもどんどんチャレンジしたくなっちゃう!
 アドさん
アドさん
左下「+」をタップし、「素材」の検索窓で「ピアノ」と入力し、気に入ったイラストを選択します。※右下に「プロ」と書いているものは有料の素材になります。

ピアノのイラストを文字要素の背面に重ねると、イラストの黒色部分が文字の色と近いため見にくくなっています。
下部の機能を確認すると、このイラストには「カラー」が4つ使われており、それぞれの色が変更できるようになっています。
※今回は、一番左の黒色を薄緑色に変更しています(後述の画像)。
Canvaで用意されているイラスト素材は、色も変更できちゃうものがたくさんあるんだね。
 アドさん
アドさん
編集画面では、ピンチアウト(スマートフォンの画面上で2本の指を広げるように動かすことで画面を拡大させる操作)で編集画面を拡大することができます。細かく編集したり、詳細を確認したり、要素が重なって選択しにくいときなどに便利です。

要素をグループ化する、複製する
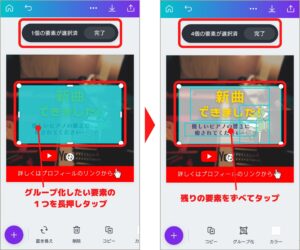
グループ化したい要素のどれか1つを長押しタップしたあと、すべての要素をタップします。

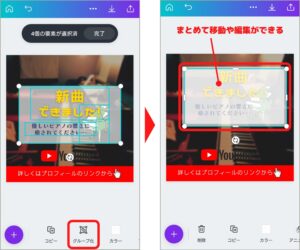
グループ化した要素はまとめて1つの要素のように扱うことができ、編集ができます。
※今回の場合は4つの要素(大小の文字、ピアノのイラスト、透明化した白背景)をグループ化して、上部に移動させています。

すでに新たに追加してある「YouTube」のイラストの背景にも上部のものと同じ透明化した白背景を使います。
グループ化した要素をそのまま「複製」すると、グループ化したすべての要素が複製されてしまうため、ここではグループ化をいったん解除し、白要素だけを選択、下部機能から「複製」をタップして、白背景を複製します。
すでに機能を追加した要素の複製ができたり、グループ化した要素をまるごと複製することもできるんだね!
 アドさん
アドさん
「YouTube」イラストが前面に来るように、白背景を選択し、機能「配置」で「前面へ」をタップします。

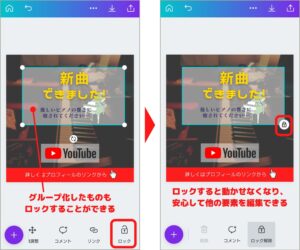
単体、グループ化にかかわらず、各要素は固定できます。たくさんの要素がある中で編集作業をすると、誤って編集する必要のない要素を選択してしまい、スムーズに編集できない場合があります。
そんなときは、動かしたくない要素をタップし、下部機能の「ロック」をタップするとその要素は編集や移動ができなくなります。これでストレスなく他の要素を編集することができ便利です。

 にっきー
にっきー
背景写真を調整する
最後に、背景の写真に調整を加えて、前面の文字などをさらに際立たせてみましょう。
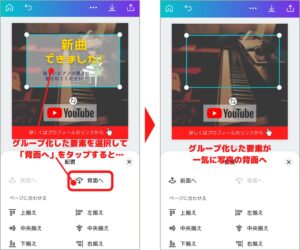
先ほどグループ化した要素をタップして、機能「配置」の「背面へ」で背面に配置します。
同じく他の要素も背面へ配置します。(※今回の場合は、背景写真を選択して「前面へ」にした方が本当は早いです。)

Canvaでは、パソコンなどで使う他の有料編集ソフトのレイヤー機能によくあるような「非表示」(該当のレイヤーを一時的に見えないようにする)機能は使えません。
他のソフトでは機能的にレイヤー(層)をはっきりと分けてあります。例えるなら、同じサイズの透明フィルムを何枚も用意して、その一枚一枚にそれぞれ違う要素を書き入れ、そのフィルムを重ね合わせたり、一部のフィルムを一時的に抜いたりすることをしながら編集を進めていくイメージです。
しかしCanvaではこのレイヤー(層)をはっきりと分けず、要素同士の組み合わせを柔軟にすばやく変更できる「グループ化」機能と、「ロック」「配置」機能を組み合わせて使うことにより、レイヤー機能”のように”使いながらも、工程を減らしつつ、作業イメージの複雑化も避けることができます。
 にっきー
にっきー
どんなレベルの人でも使いやすいように、ユーザーの気持ちを考えてくれているのは本当に嬉しいね!
 アドさん
アドさん
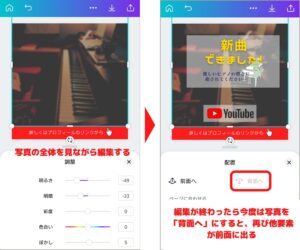
写真素材をタップし、下部機能の「調整」をタップし、細かい調整を行います。
今回は、「明るさ」「明暗」「ぼかし」を調整しています。
 にっきー
にっきー
写真の調整が終わったら、機能の「配置」から「背面へ」をタップし、背景に戻します。

ほかにも、背景色を変えたり、微調整をしたりして、最終調整や確認をします。
Canvaの編集画面では、要素を移動するときに、キャンバスの中心位置などの要所要所で紫色のガイド線が自動的に現れます。要素はこれに従って引っ付くようになっているので、細かいことを気にしなくても、サクサクと編集の効率を高めることができます。

完成!

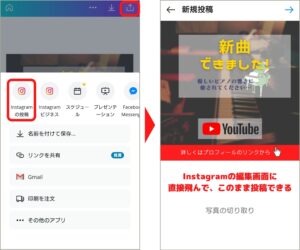
最後に、完成した画像をInstagramに投稿します。
右上のアップロード記号をタップして、「Instagramの投稿」を選択するとInstagramアプリの投稿画面に直接飛ぶので、このまま投稿して終了です!

Instagramなどのアプリに直接アップロードせず、スマートフォンなどにダウンロードしたい場合は、右上のダウンロード記号をタップしてお好きな端末やグーグルクラウドなどのデータ保存サービスにダウンロードもできます。

まとめ
今回は、Canvaのレイヤー機能やロック機能を理解して、スマートフォンだけでインパクトのある画像を作成する方法について話していきました、
こうして説明すると複雑に感じるかもしれませんが、実際に自分で触ってみると、Canvaがいかに編集しやすいアプリなのかが実感できると思います。
- レイヤー機能を使ってワンランク上の画像を作成すること。
- 透明度、文字装飾の機能を使って、より高度な編集をすること。
- 要素の「グループ化」、「複製」、「固定」、「配置」機能を使って、効率の良い作業をすること。
- 写真の「調整」機能を使って、より魅力的な背景写真にすること。
こんなに簡単にオシャレな画像が作成できるんだったら、もっと早く使えばよかった!
 アドさん
アドさん
 にっきー
にっきー




