 にっきー
にっきー
ブログが少しずつ形になっていくと、同じブログ内で「この記事もついでに読んでほしいなぁ」ということが生じてきますよね。
複数のことを網羅するように1つの長〜〜〜い記事を書いて説明することももちろん可能です。しかし、必要なことに絞って記事を分けていくことは、読み手にとって「知りたいことを絞って見つけられる」という面で便利です。
とはいえ、記事を分類していくと「ここの部分は別の記事で説明している内容を参照してほしい」という場面が出てきます。
 アドさん
アドさん
 にっきー
にっきー
隠れWorker本舗でも↓このような内部リンクをちょくちょく使っています。
 PV数・訪問者数の調べ方とスマホ表示方法【Analytics(アナリティクス)の使い方】
PV数・訪問者数の調べ方とスマホ表示方法【Analytics(アナリティクス)の使い方】
↑このカードみたいなものがまさに内部リンクなのですが、内部リンクがあるとブログの滞在時間も伸びて、Googleさんからも「いいね!役立っているブログってことだね!」と評価をしてもらえます。
ブログの評価が上がれば当然、SEOとしてもいい効果となってきます。
 アドさん
アドさん
 にっきー
にっきー
今回はブログ運営者にとって欠かせない「内部リンク」をどうやって貼るのかを説明していきます。
 にっきー
にっきー
Cocoon(コクーン)の内部リンクは2つの方法
Cocoon(コクーン)のGutenberg(ブロックエディター)を使う場合、内部リンクを貼る方法は大きく2つあります。
もちろん、通常のテキスト(文字列)にリンク機能をもたせることもできますが、それではあまりおしゃれではないですよね。
 アドさん
アドさん
 にっきー
にっきー
そこで今回は、カードの姿で内部リンクを表示させる2つの方法を紹介していきます。
カード型のリンクを表示させる方法
- 「ブログカード」というブロックを使う
- 「クラシック」というブロックを使う
 にっきー
にっきー
Cocoonは賢いテーマ!
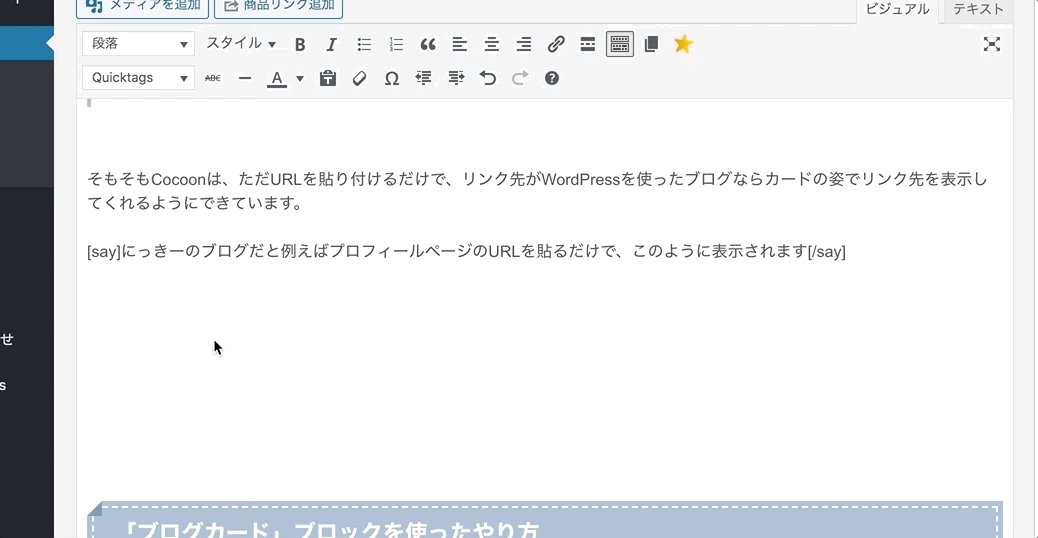
そもそもCocoonは、ただURLを貼り付けるだけで、リンク先がWordPressを使ったブログならカードの姿でリンク先を表示してくれるようにできています。
 にっきー
にっきー
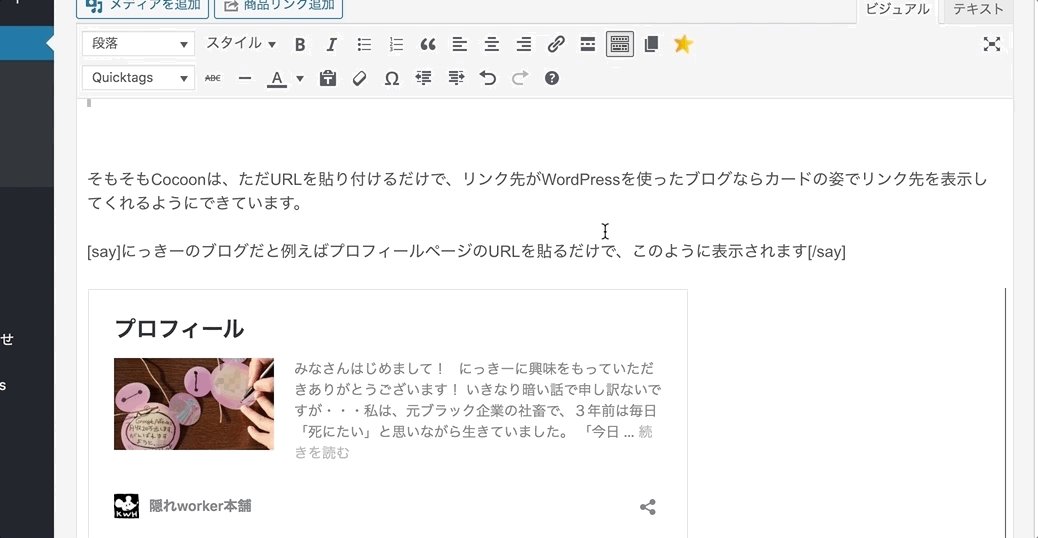
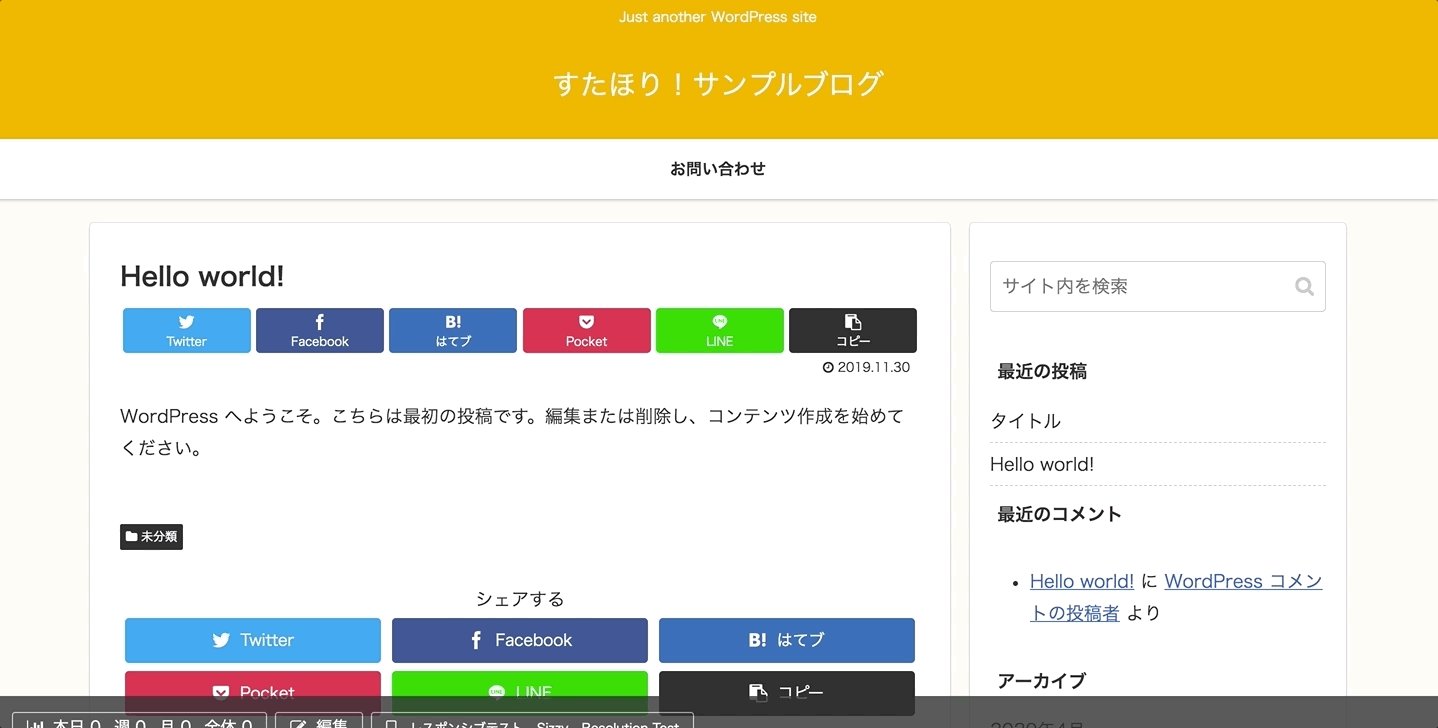
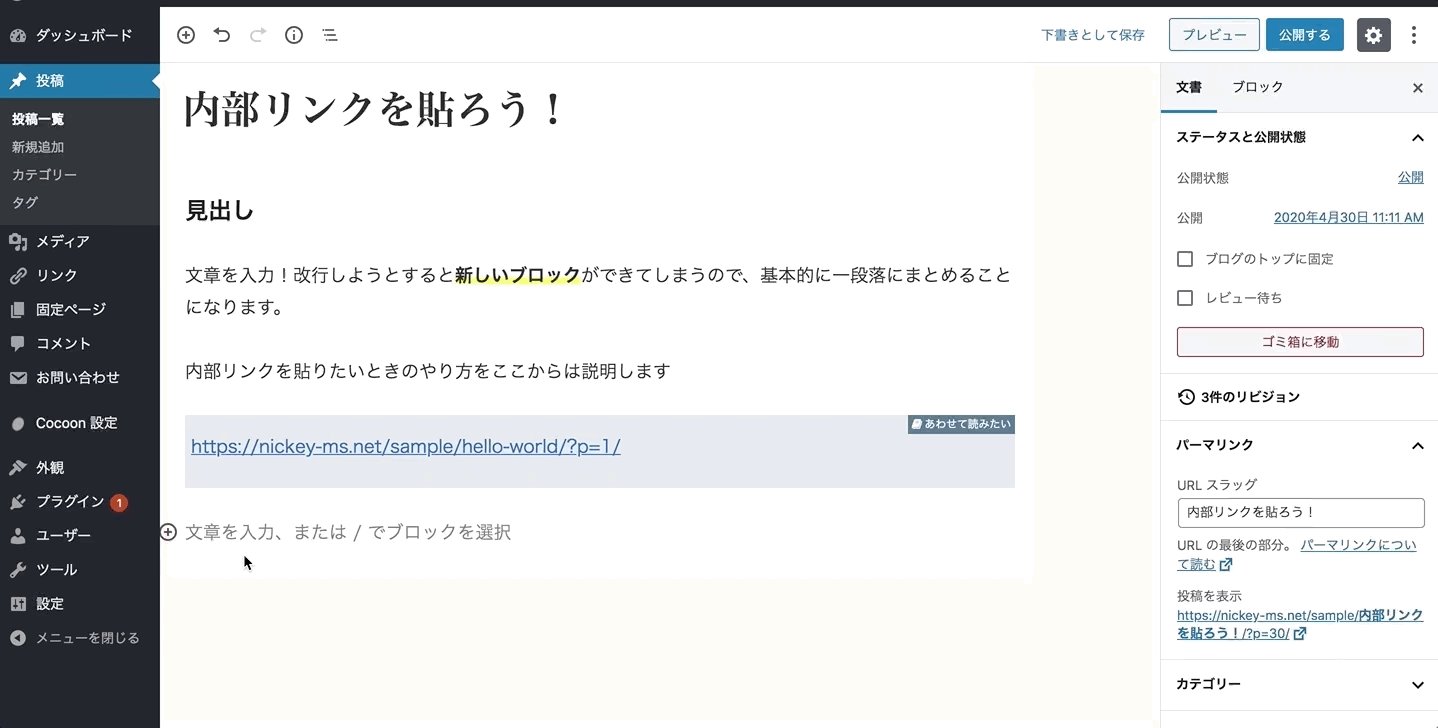
↓これはただURLを貼っているだけなのですが、URLを貼り付けただけで即時・自動的にカードの姿に変身します。

もちろん、WordPressのテーマの中にはこれに対応していないものもありますが、CocoonはページのURLを貼るだけでこのようにアイキャッチ画像とタイトルがセットになったカードが自動で生成されます。
 アドさん
アドさん
 にっきー
にっきー
「ブログカード」ブロックを使ったやり方
Gutenbergなら「ブログカード」が簡単
Cocoonを使っていてブロックエディター(Gutenberg)を使っている人なら、「ブログカード」ブロックを使うのが一番オススメです!操作もしやすく、リンクの種類を表示させることもできます。(※詳細は後述します)
 にっきー
にっきー
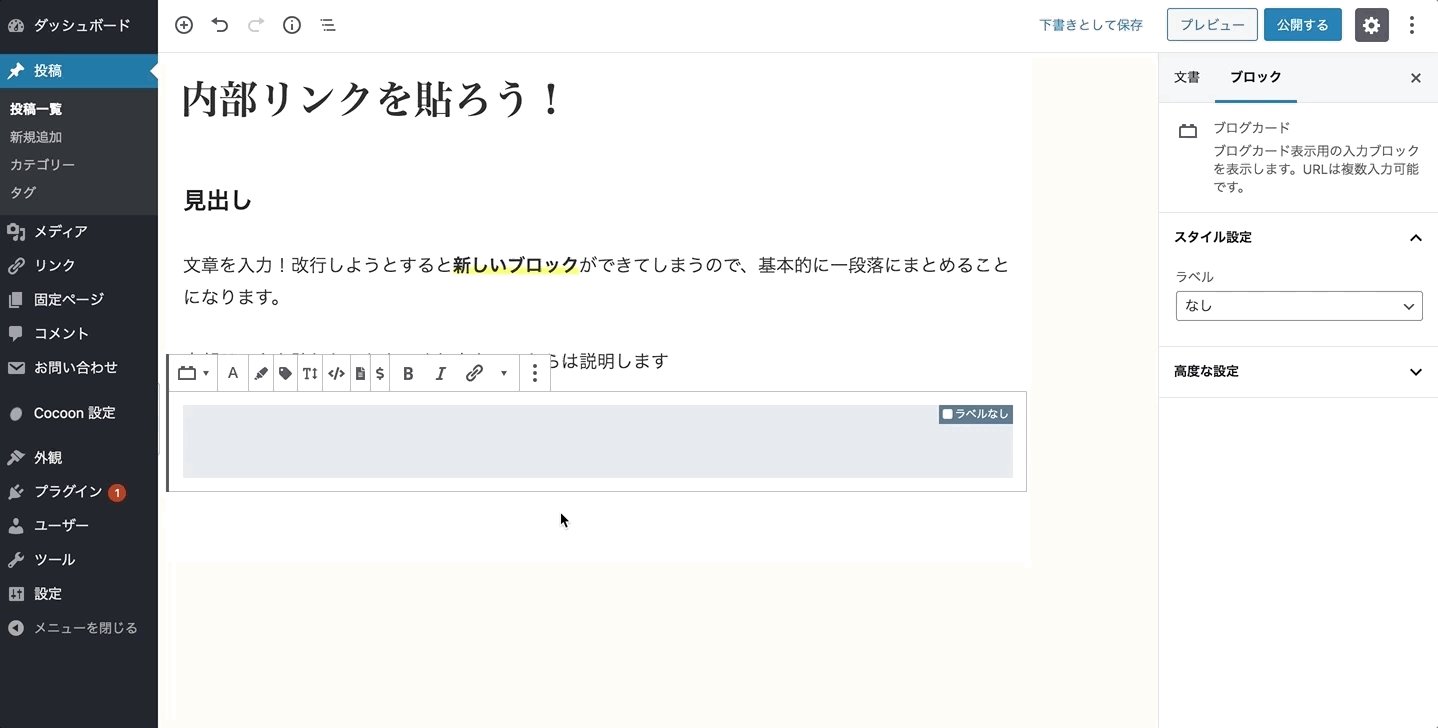
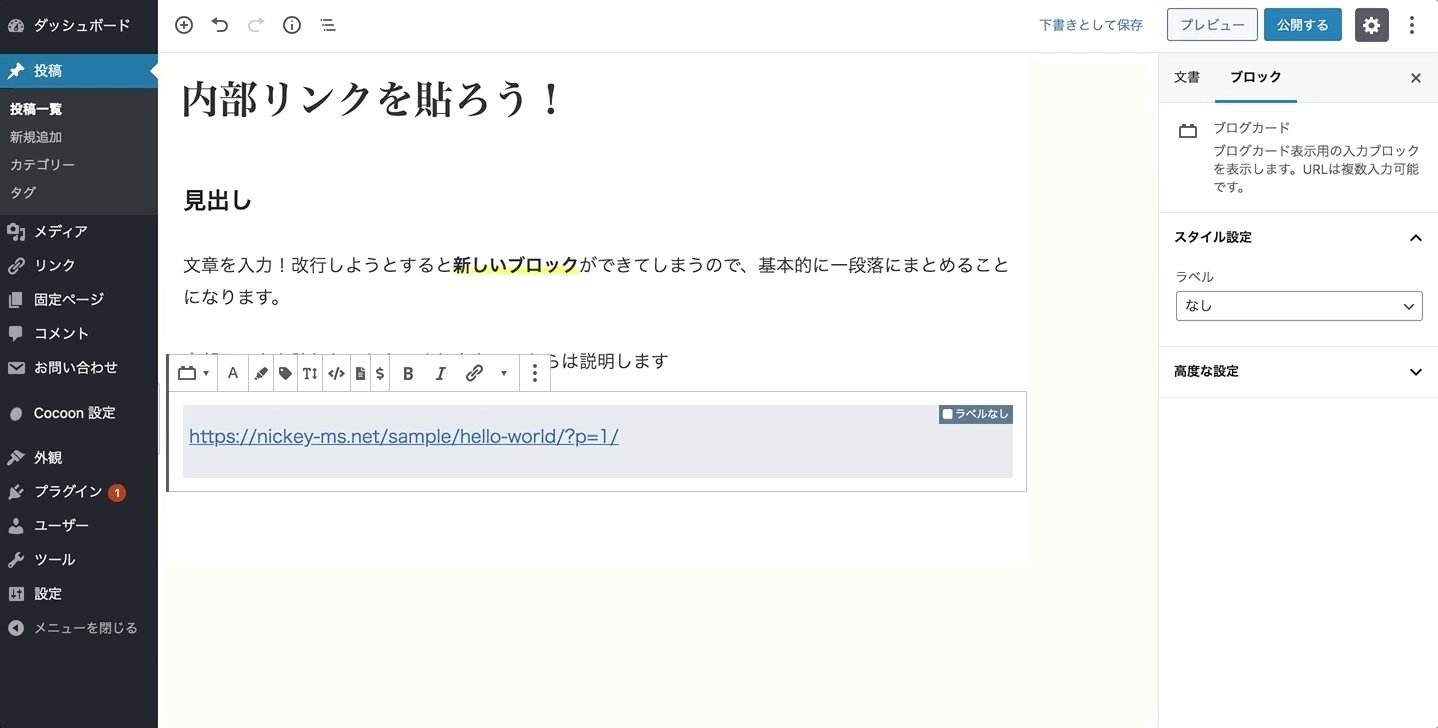
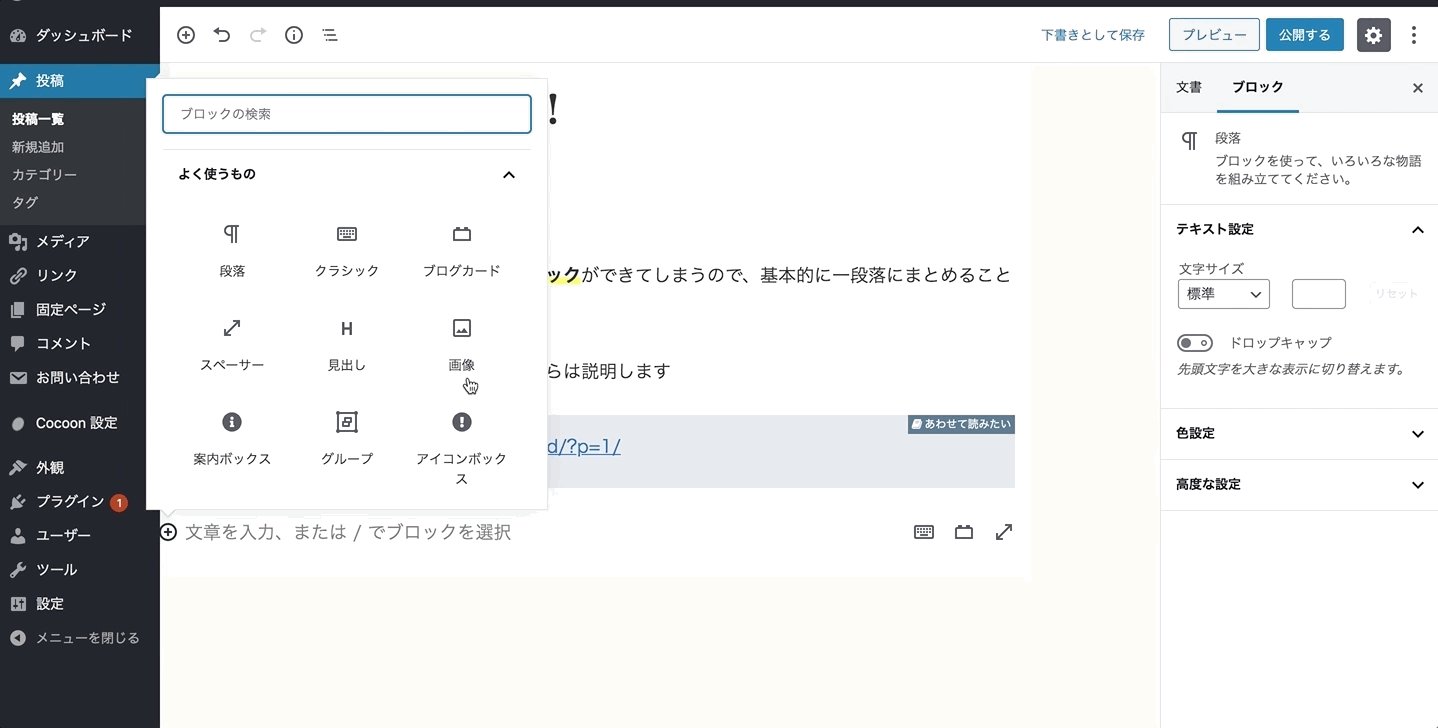
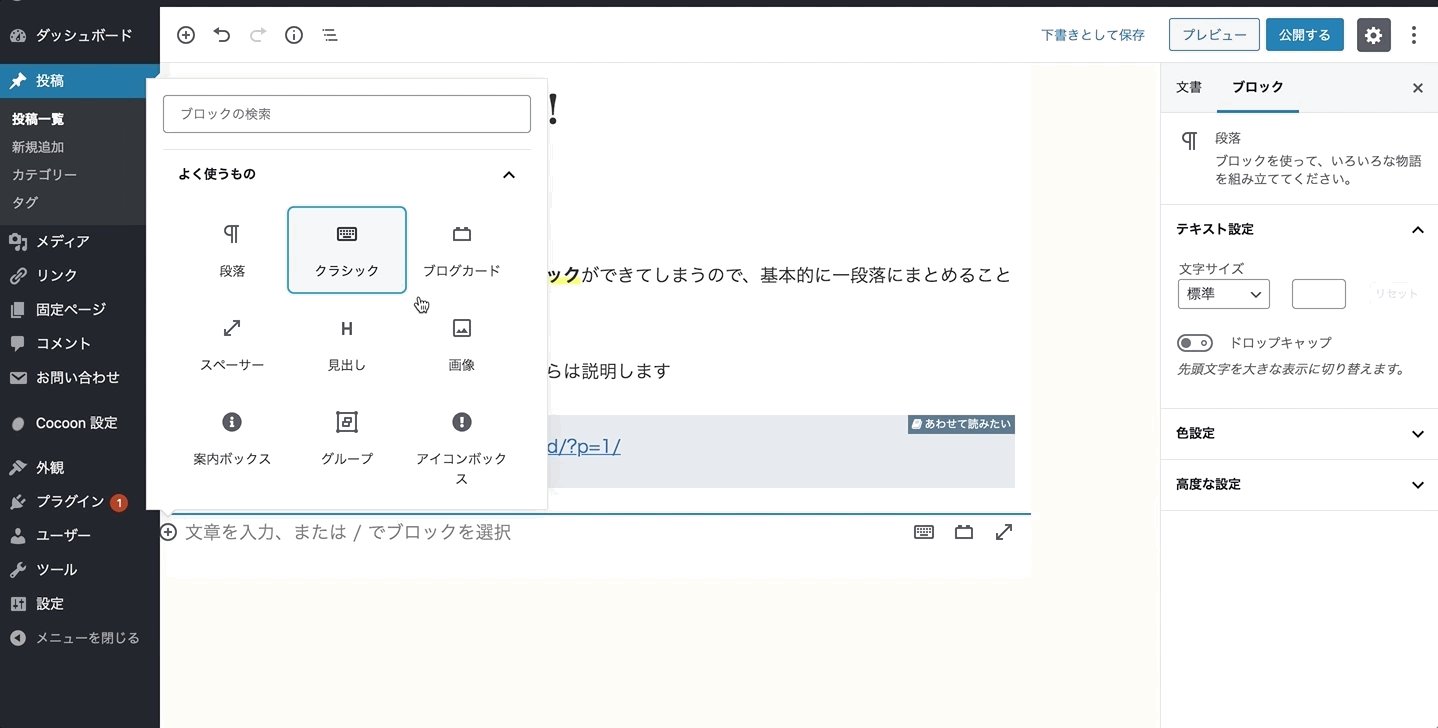
新しくブロックを追加したら、ブロックを「ブログカード」モードにします。
※初めて使う場合は見つかりにくいので、検索窓で「ブログカード」と入力するとよいです。

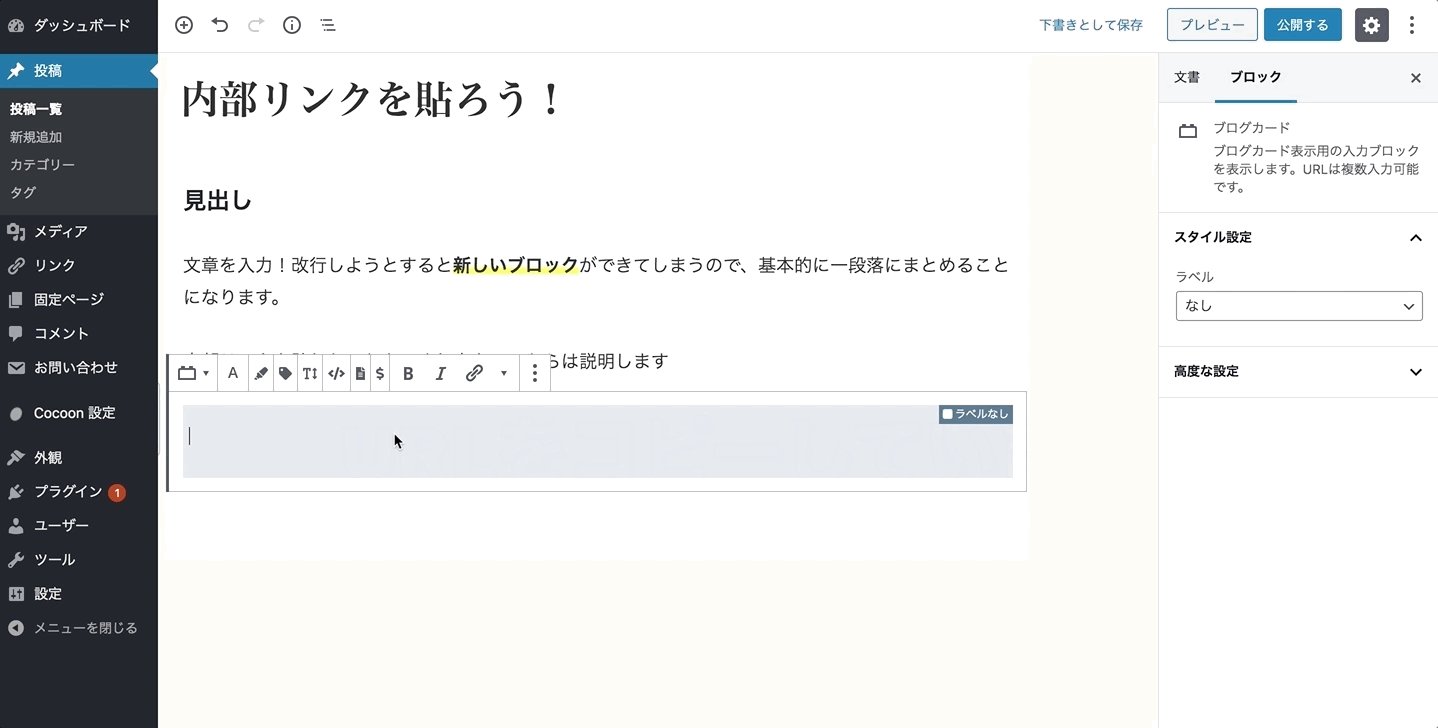
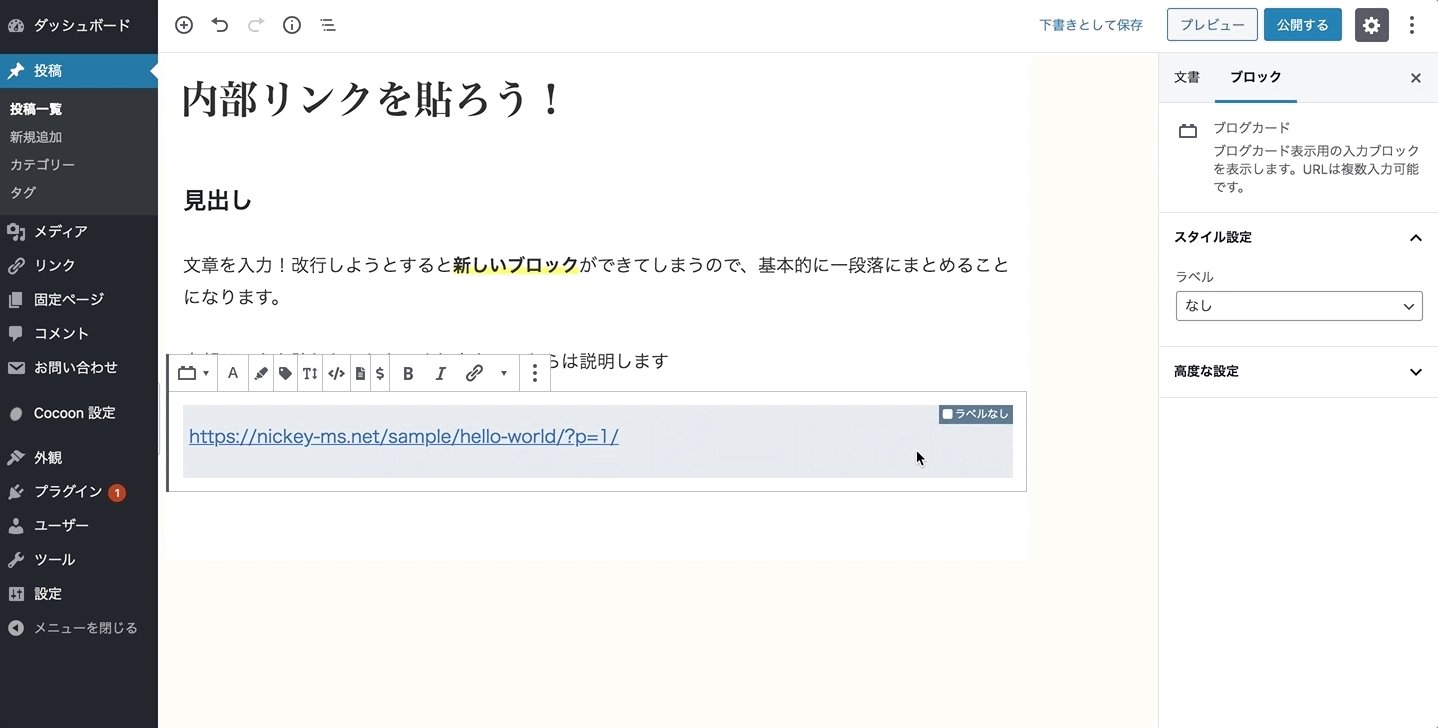
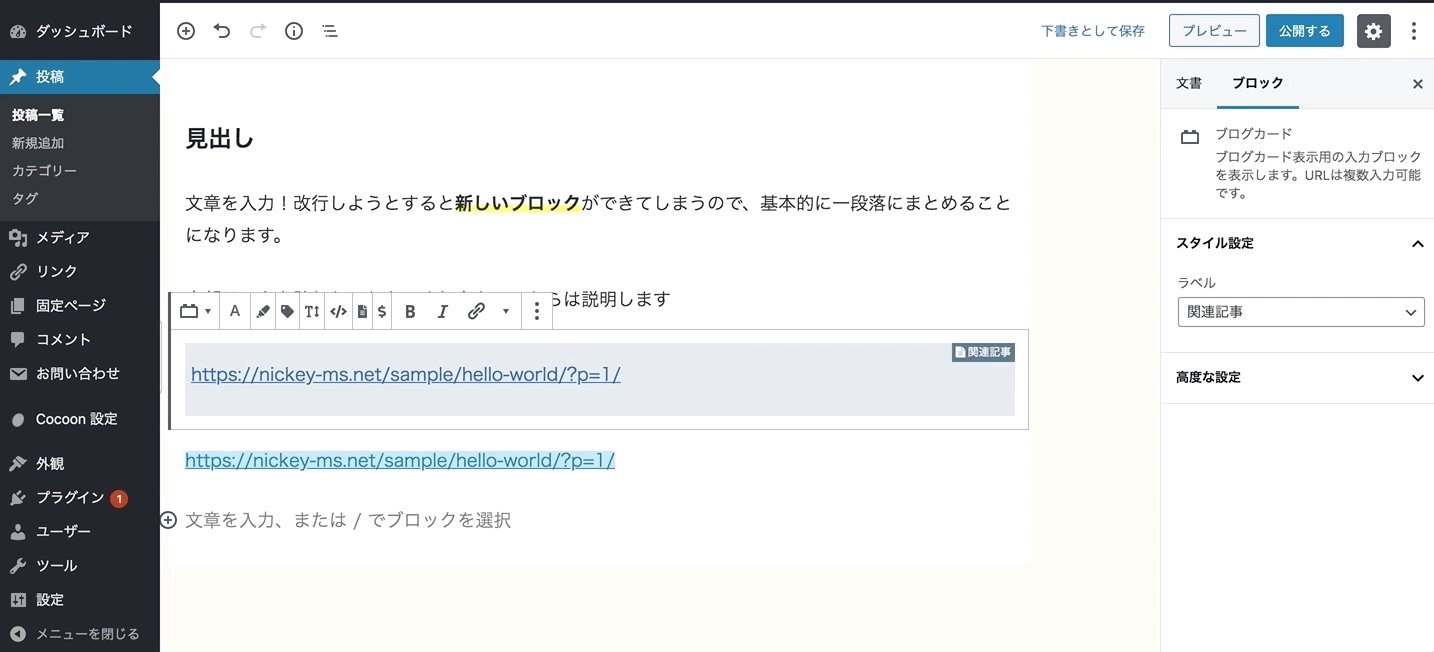
ブロックが、背景が灰色っぽい「ブログカード」の状態になったら、リンクを貼りたい記事のURLをコピーしてきて、貼り付けます。
 にっきー
にっきー
貼り付けは、URLそのままの状態でokです。

別のウィンドウでブログを開くのが面倒、という場合は、同じブログ内の記事であれば簡単にURLを探すことができます。
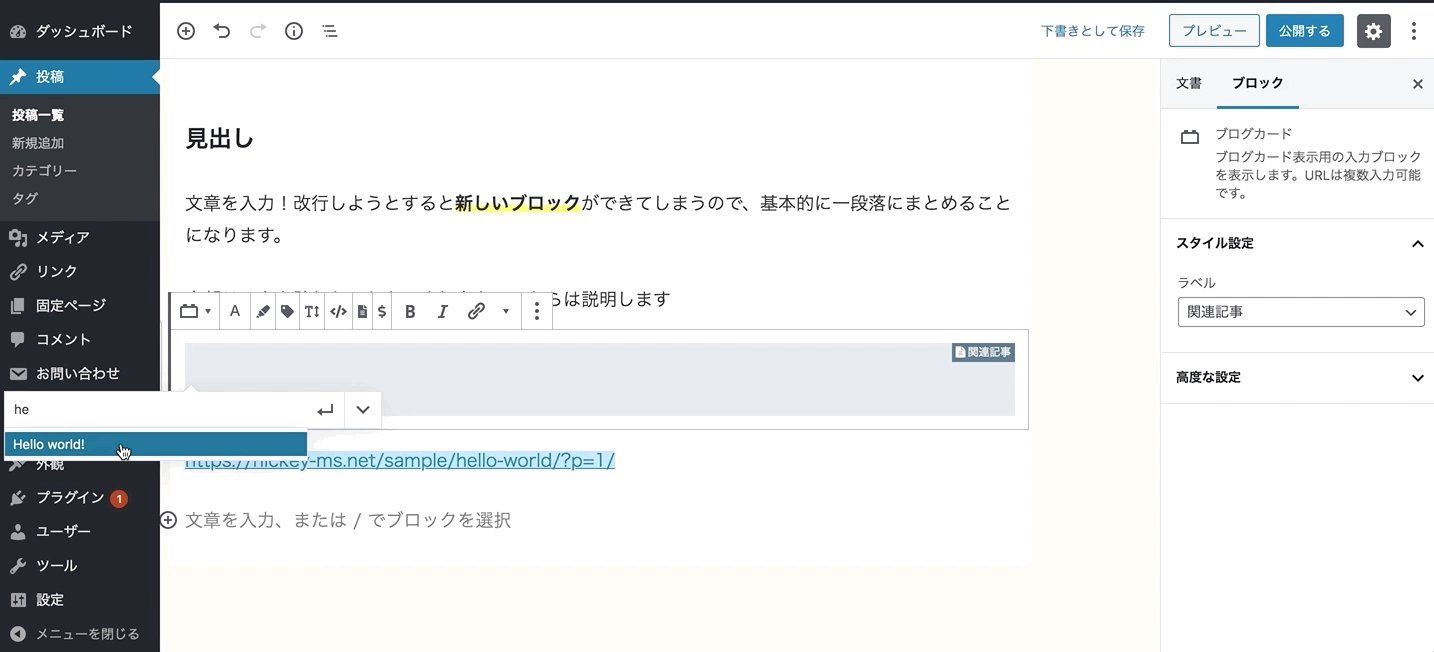
リンクを追加するボタンを押すと入力窓が出てくるので、記事のタイトルの一部を入力します。記事のタイトルの一部を入れると、予測で記事の候補が出て来るので、リンクを貼りたいものを選択すればURLとして入力されます。

これだけでも内部リンクは完了なのですが、少しスタイルを変えることができます。
内部リンクの見出しを変える
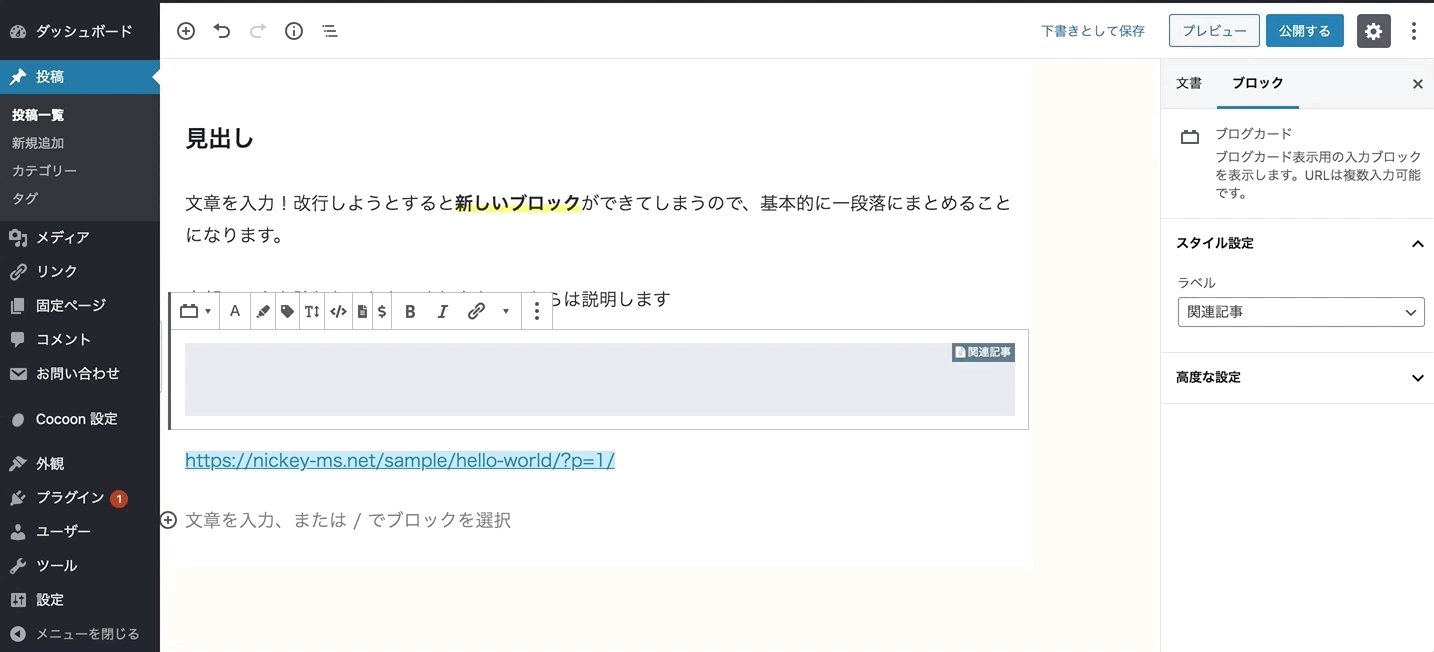
内部リンクは、ブログカードのブロックにただURLを貼ったままでも、もちろんOKです。
プレビューで確認すると、こんな感じになっています。

 にっきー
にっきー
 アドさん
アドさん
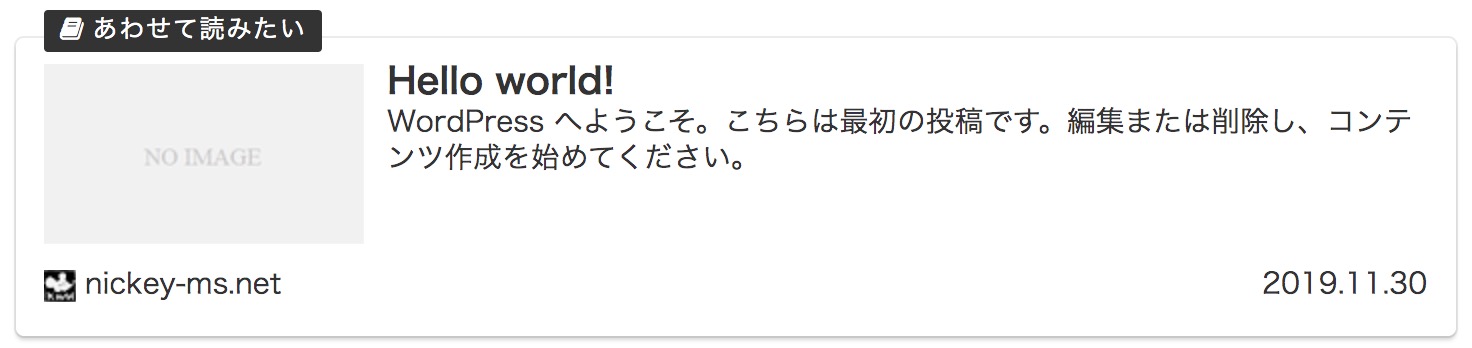
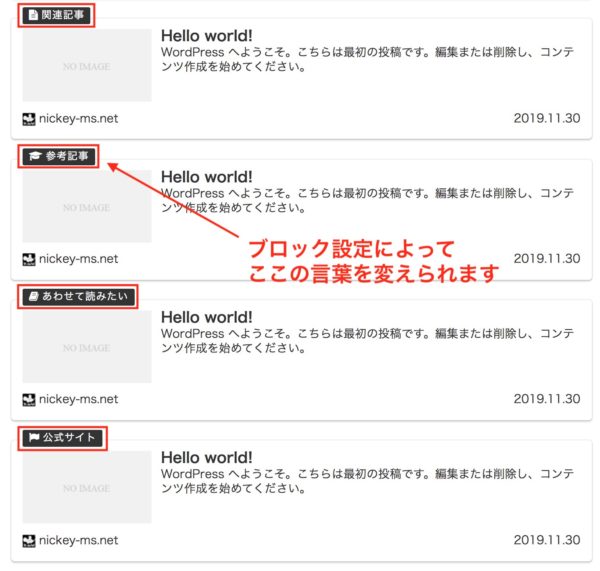
Cocoonでは、このリンクが参考にした記事なのか、関連した内容の記事なのか、公式サイトなのか、人気記事なのか…など、どういうものかを分かるように表示させることができます。
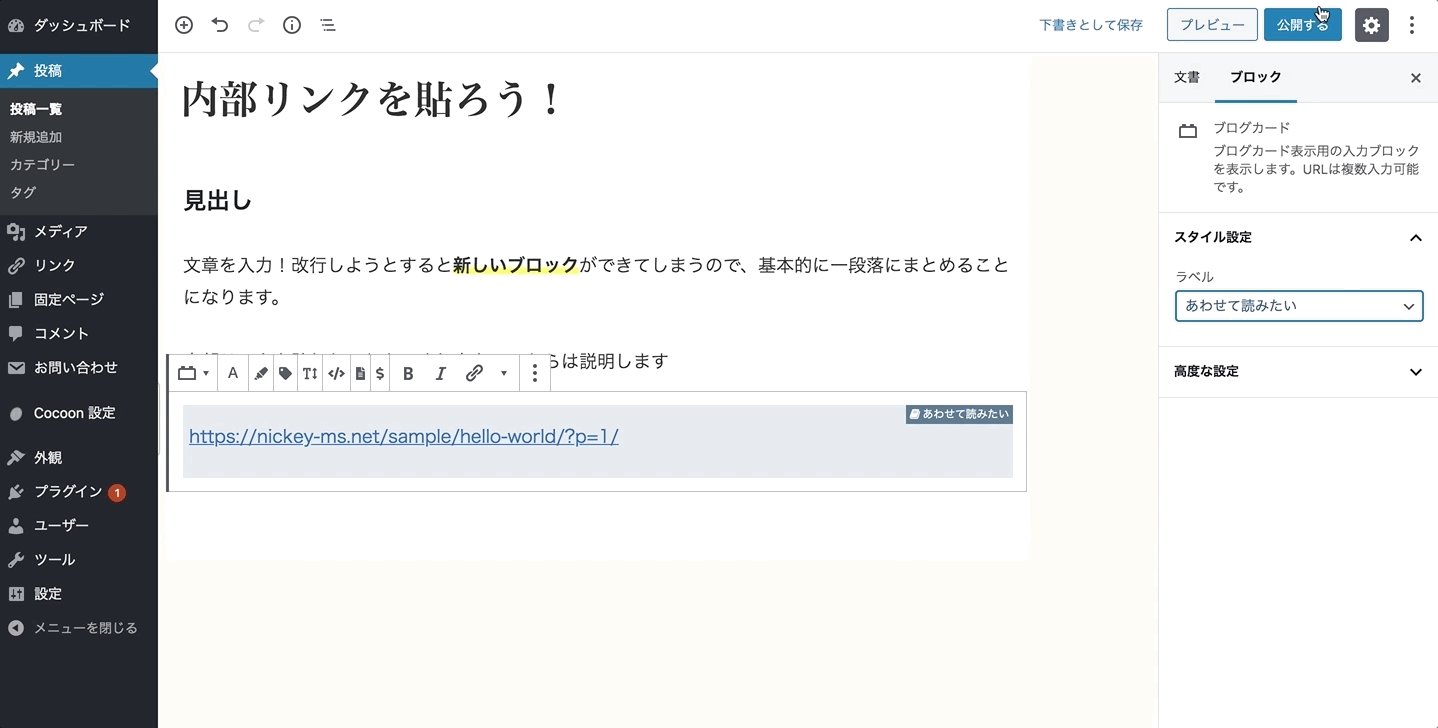
こんな感じ。

左上に「あわせて読みたい」が出てきましたね。
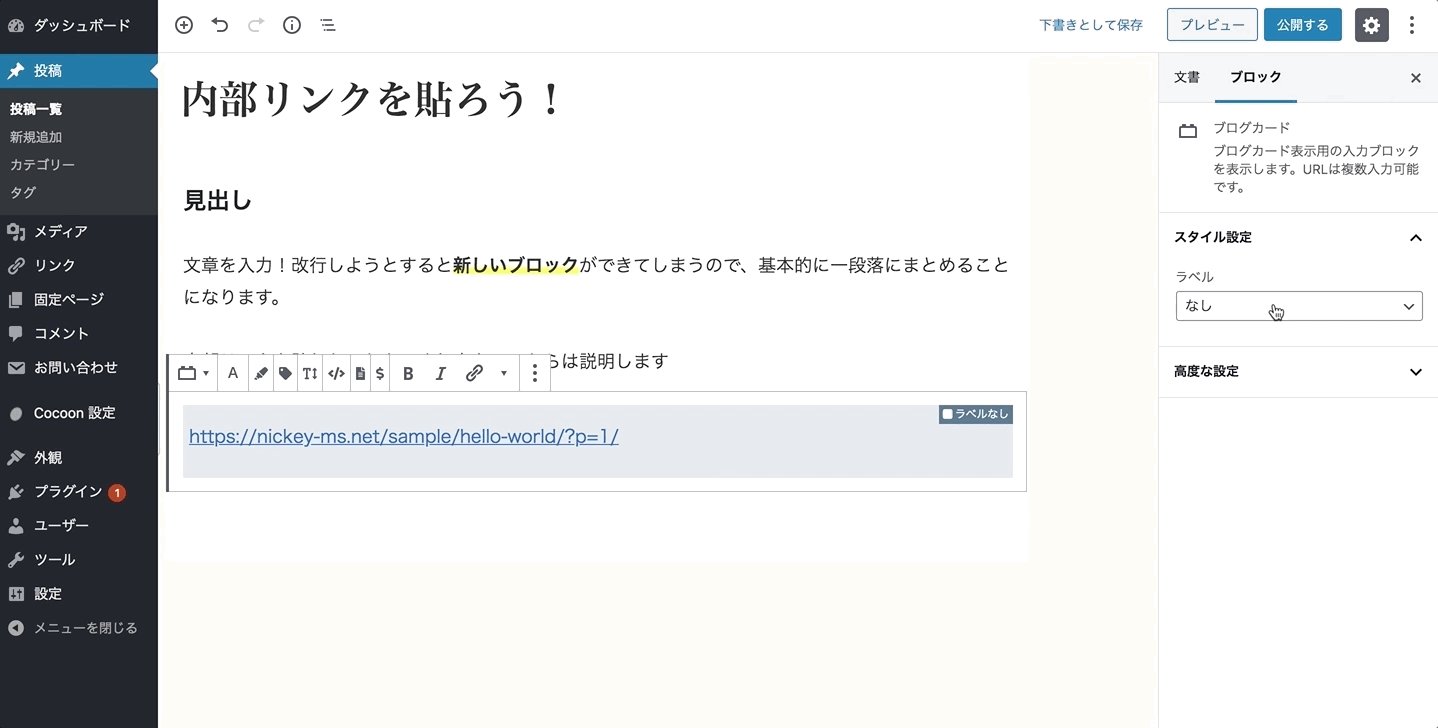
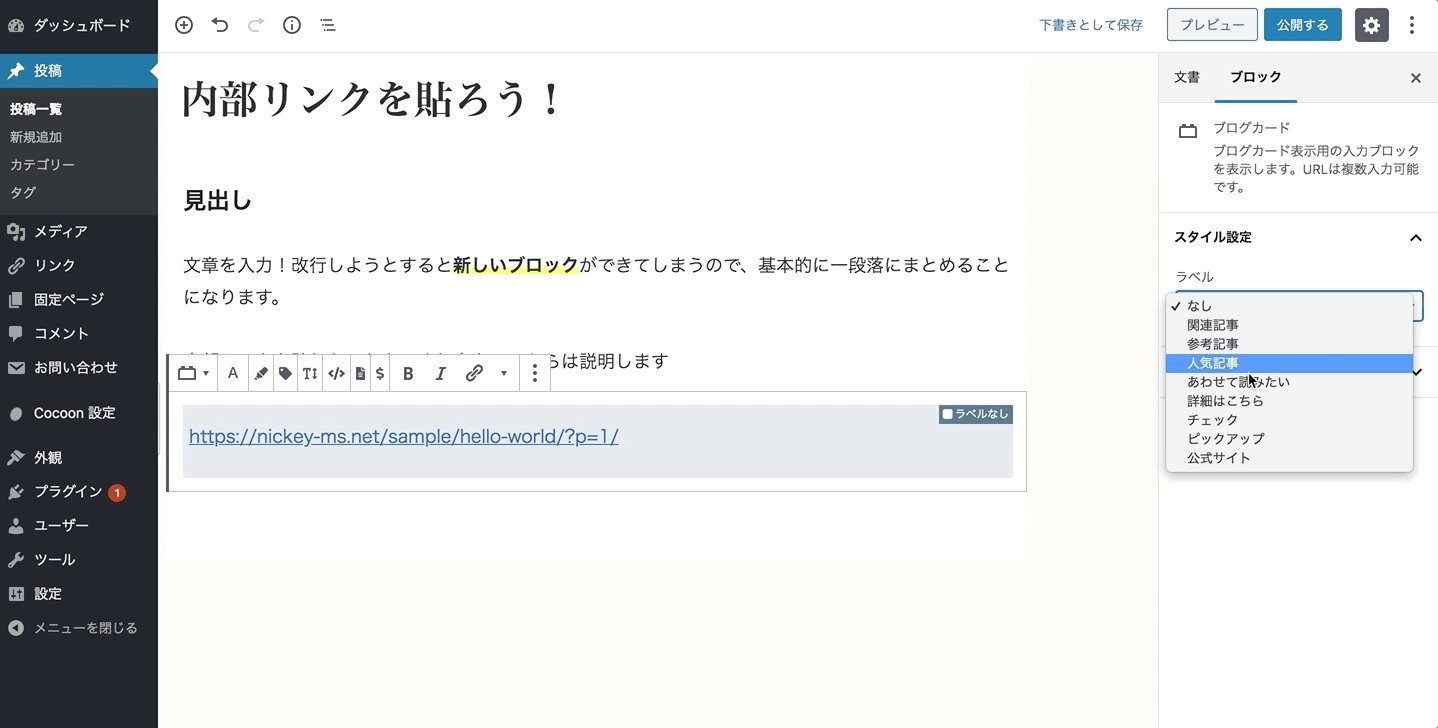
これのやり方はとっても簡単で、編集画面の右側にある「ブロック」の設定を行うところをいじっていきます。
スタイル設定をいくつか選べるところがあるのですが、何も設定していないときは「なし」となっています。
これを「あわせて読みたい」や「関連記事」など、自分の任意のものに変えていきます。

 アドさん
アドさん
 にっきー
にっきー
 アドさん
アドさん
複数の内部リンクをまとめたい場合
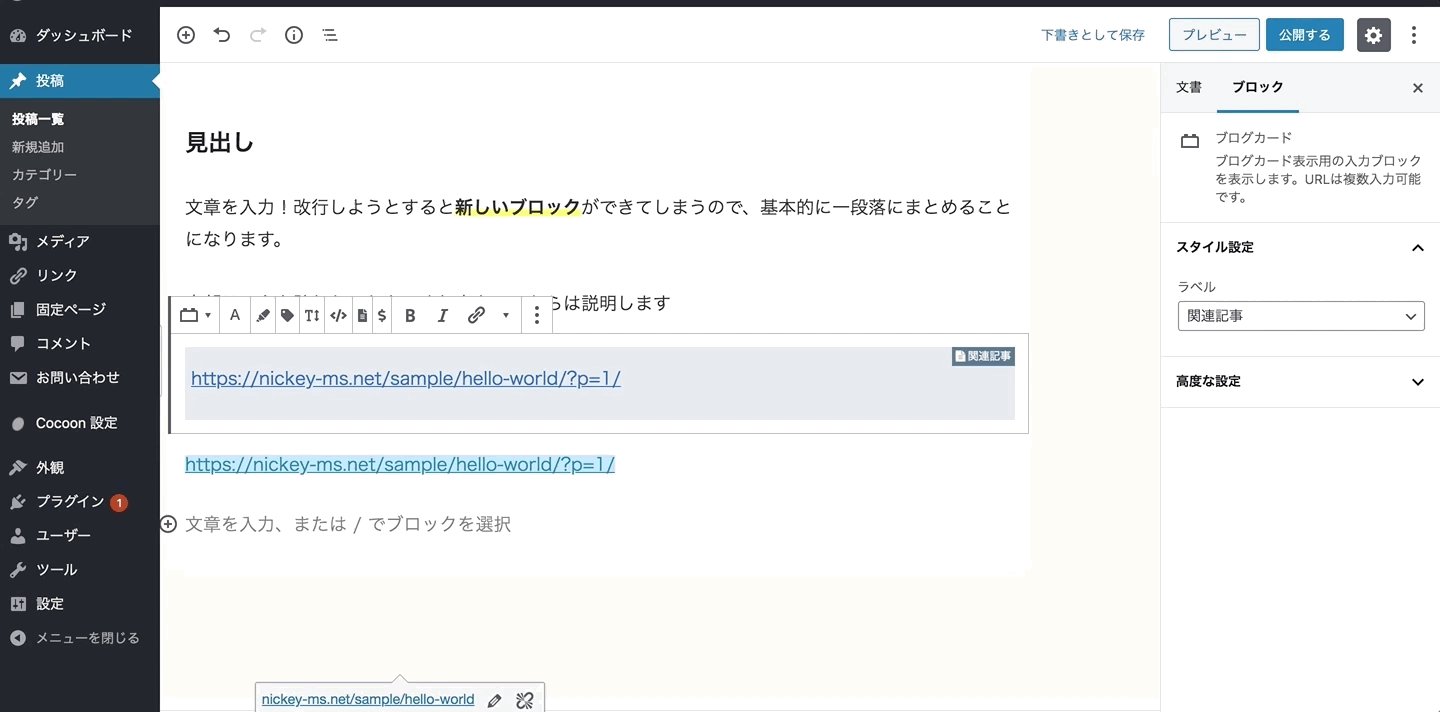
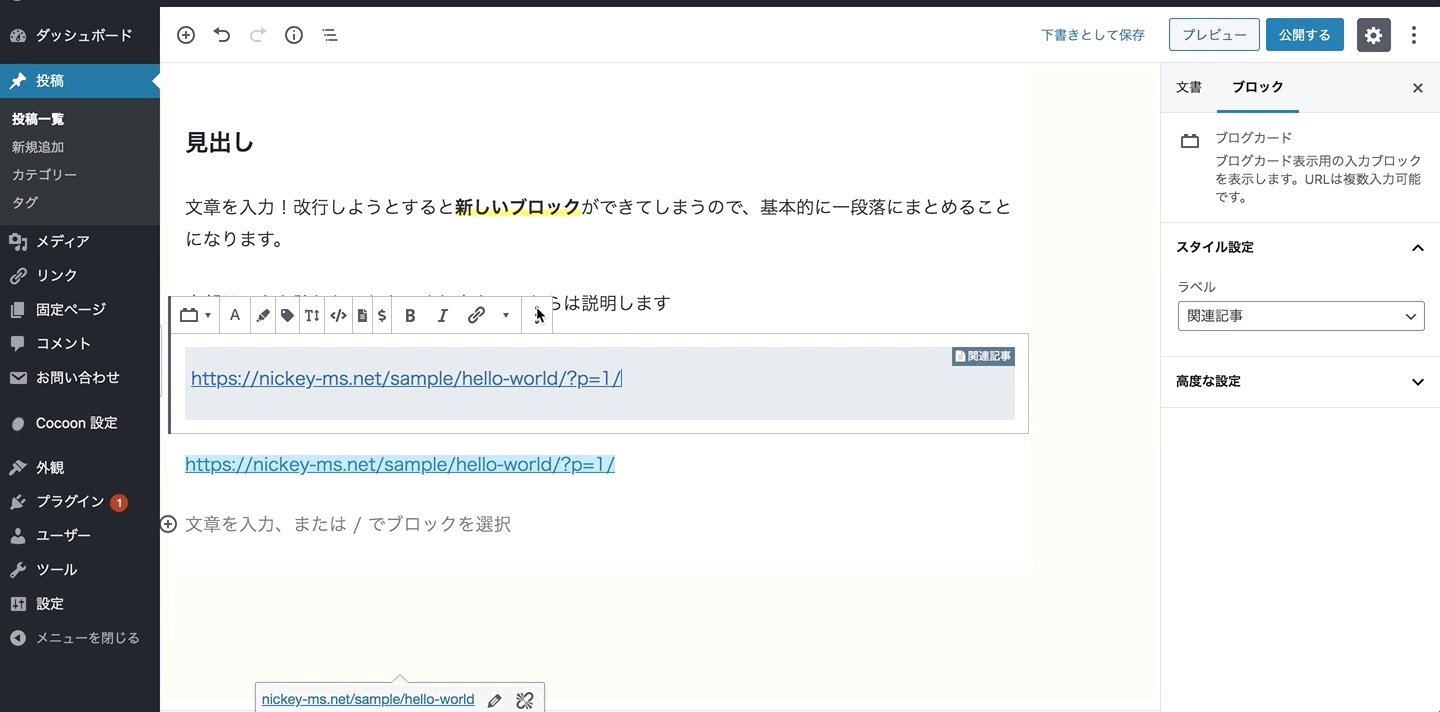
ブログカードのブロックはとっても優秀で、1つのブロック内に複数のリンクを貼ることができます。
やり方は簡単で、単純にこんな感じでURLを貼っていくだけです。

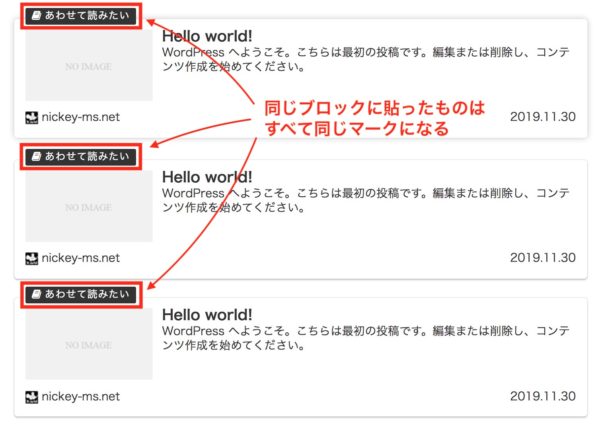
同じブロックを利用すると、「あわせて読みたい」などの見出しも同じものになります。
こちらが、上記のブロックのプレビューです。

 アドさん
アドさん
 にっきー
にっきー

マークを変えても、ブログカードの形は統一されているので、スッキリとした見た目にすることができます。
内部リンクに限らず、外部リンクを混ぜるときはどうしてもごちゃごちゃした印象になりがちですが、この統一感はありがたいですね。
ブログカードブロックを消したいとき
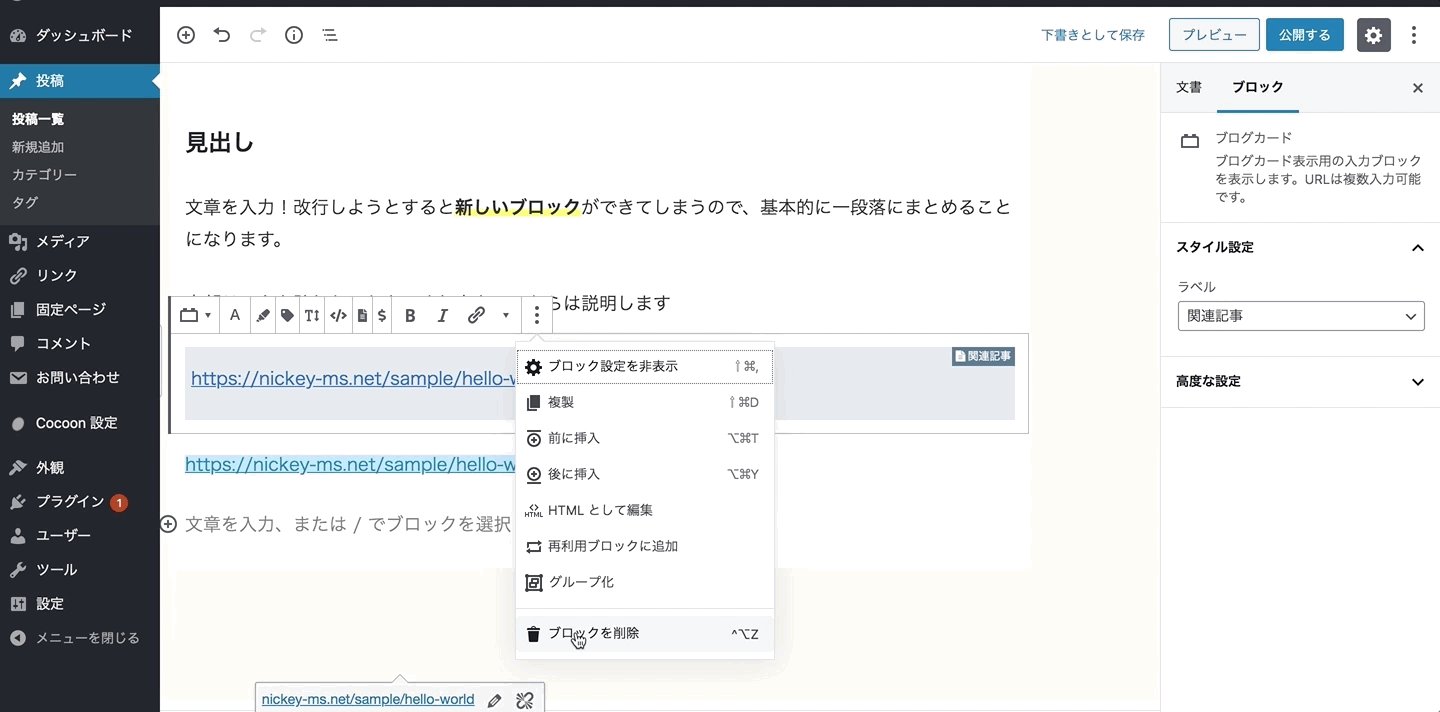
テキスト入力ブロックと異なり、ブログカードのブロックは不要になったときに「deleteキー」では消えてくれません。
縦に「・」が3つ並んだボタンを押して「ブロックを削除」を選ぶことで、消すことができます。

 にっきー
にっきー
ブログカードブロックのメリット・デメリット
ブログカードブロックを使ったやり方のメリット・デメリットをざっくりまとめました。
メリット
- 複数のリンクを一気にまとめて貼ることができる
- 関連記事などの分類をつけることができる
- 内部リンクと外部リンクが並んだ場合も統一された雰囲気になる
デメリット
- テーマによっては同じやり方ができない
正直、デメリットはあまりないかな〜と思います。強いて挙げるなら、テーマによっては同じ方法はできない、ということでしょうか。
 にっきー
にっきー
「クラシック」ブロックを使ったやり方
以前のエディター(旧エディター)を使っている人にとって、「ブログカードブロック」を使ったやり方は不慣れかも知れませんね。
 アドさん
アドさん
旧エディターの機能は、Gutenbergでも「クラシック」というブロックを選ぶことで使うことができます。
旧エディターユーザーさんなら「クラシック」ブロックを使えば旧エディターとほぼ同じやり方ができるので説明は不要かもしれませんが…一応紹介しておきます!
クラシックブロックを使う内部リンク
ブログカードを使ったやり方とは別ですが、一応他のやり方もあるので紹介しておきます。
 にっきー
にっきー
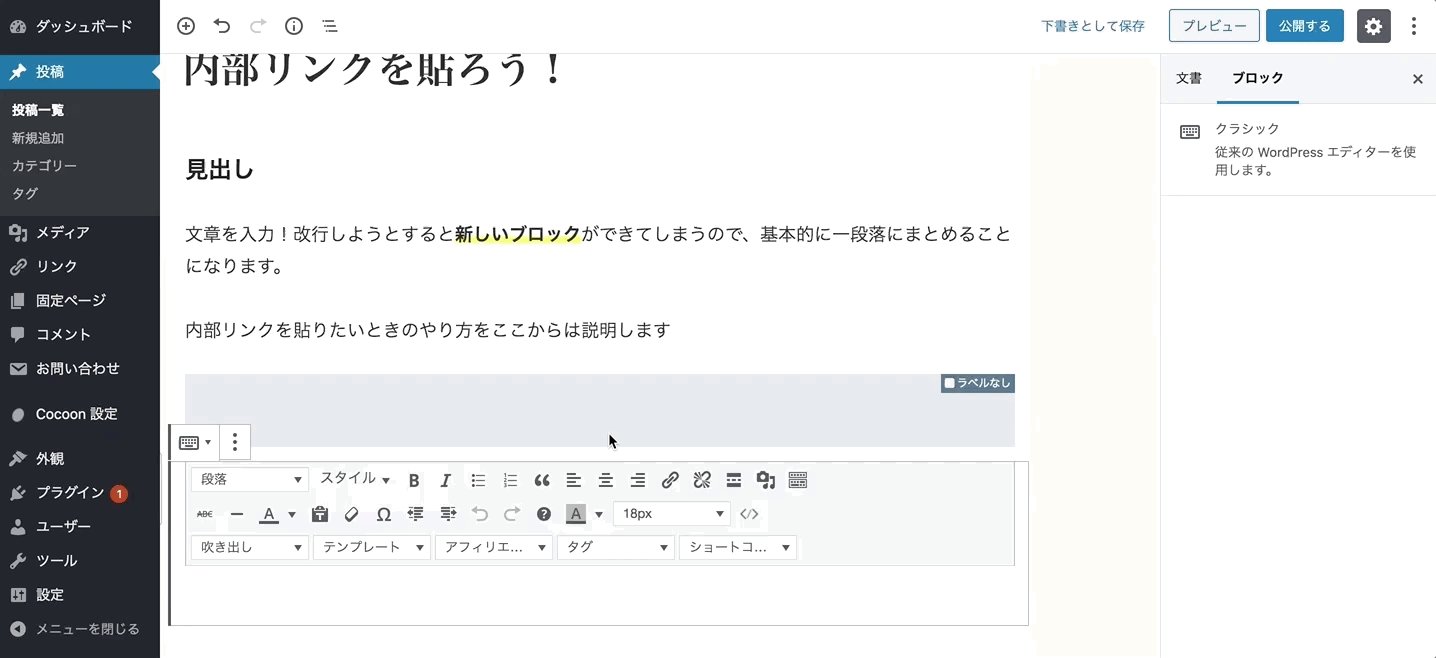
新しいブロックとして、「クラシック」を選んでください。

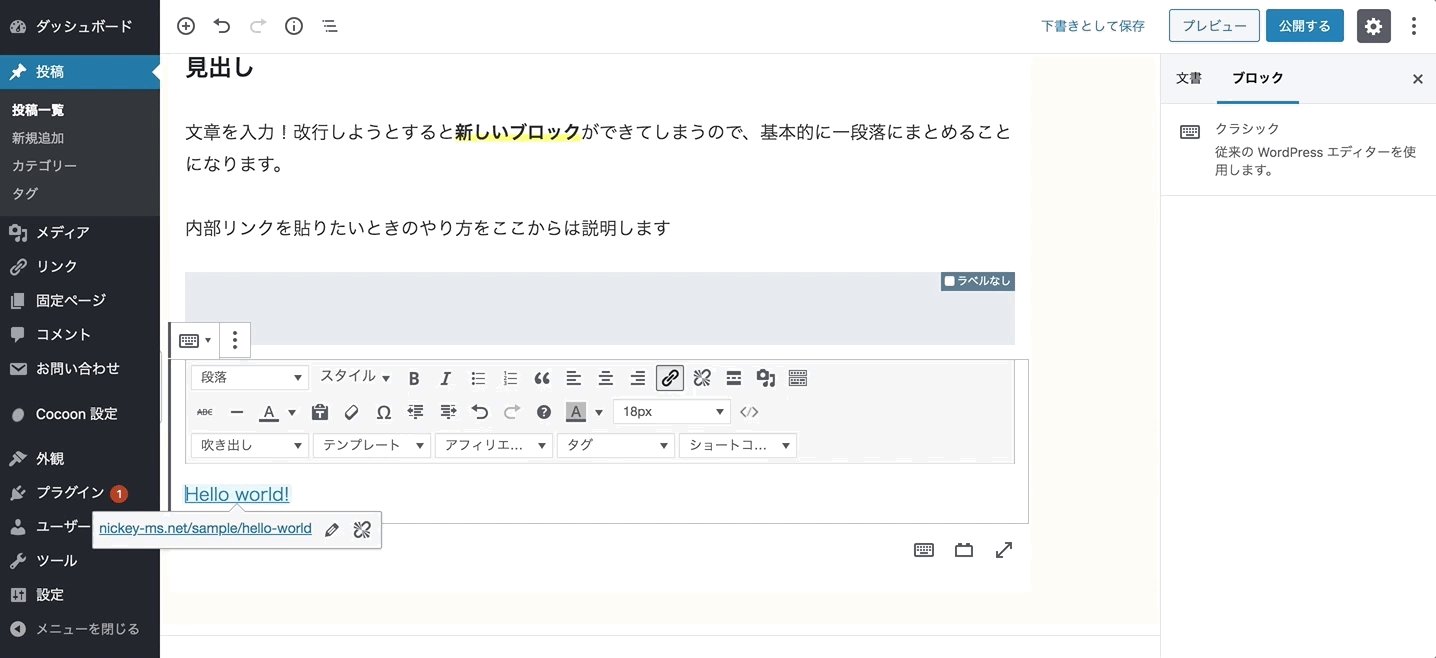
リンクを貼りたい位置になったら、「リンクの挿入/編集」ボタンを押してリンクを貼りたい記事を選べばokです。
まずは動画で一連の流れを紹介します。
この動画を見てやり方をつかめるかも知れませんが、細かい留意点があるので、画像でもやり方を紹介します。

クラシックブロックを使う内部リンク(画像で説明)
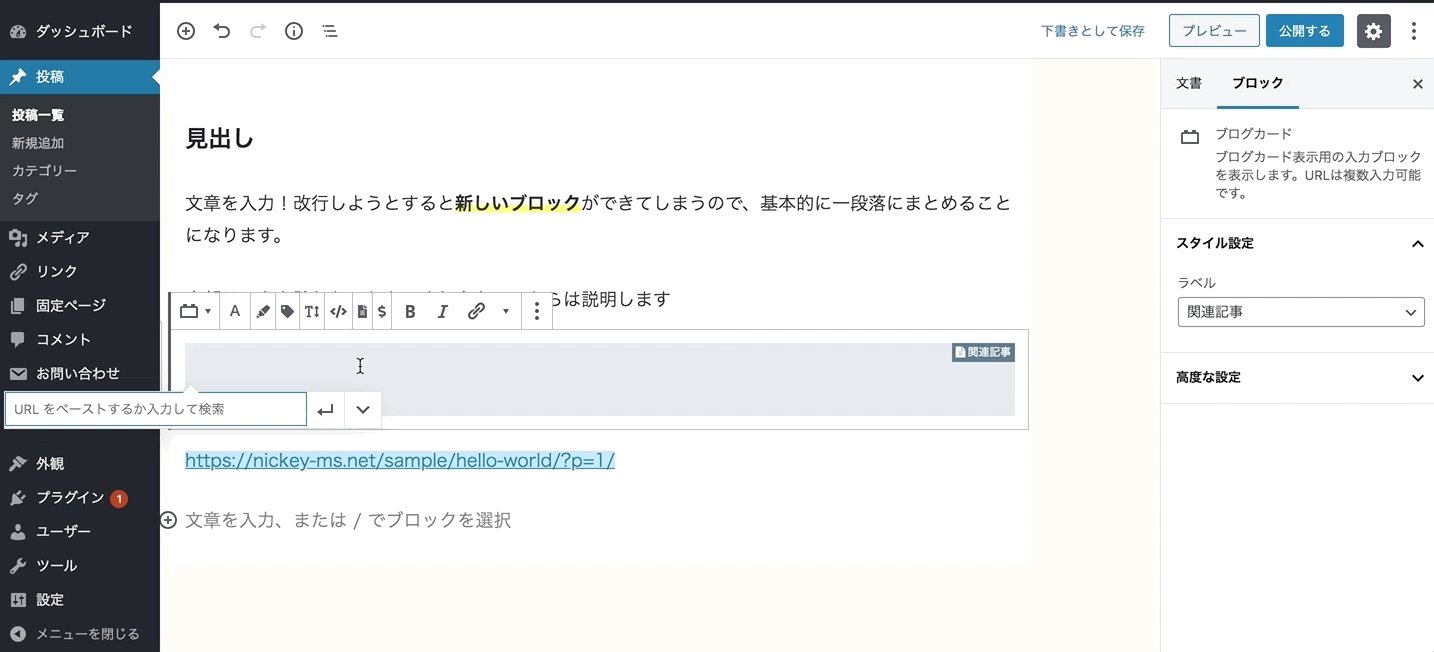
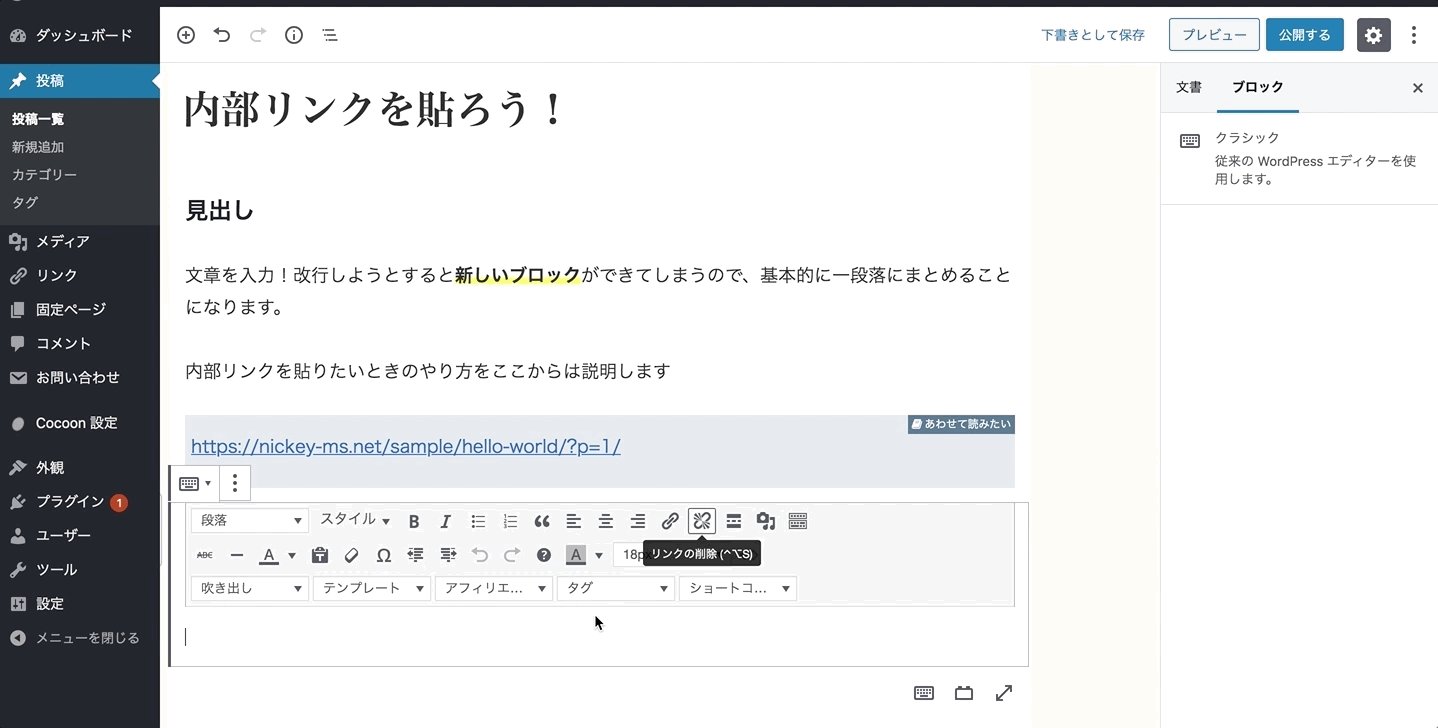
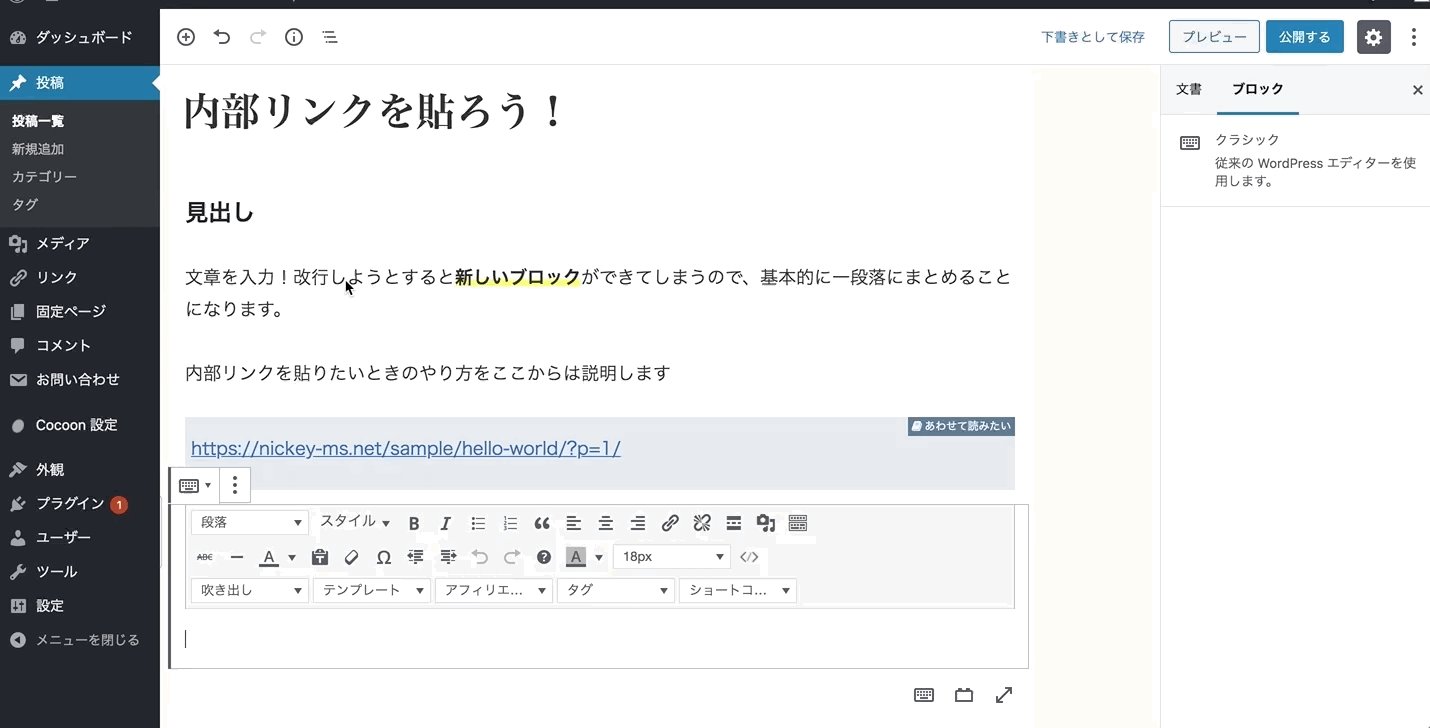
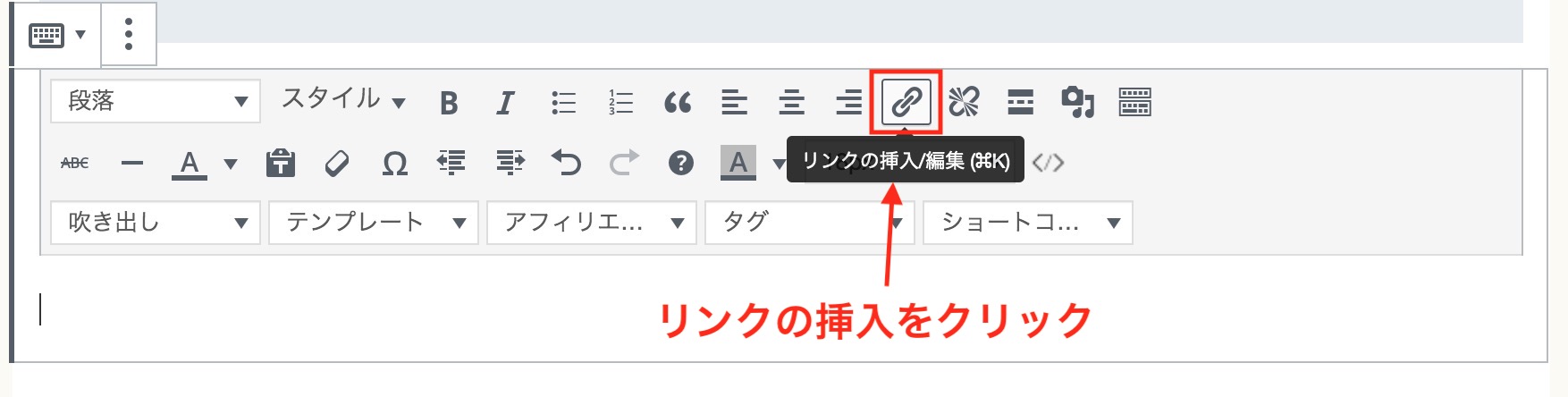
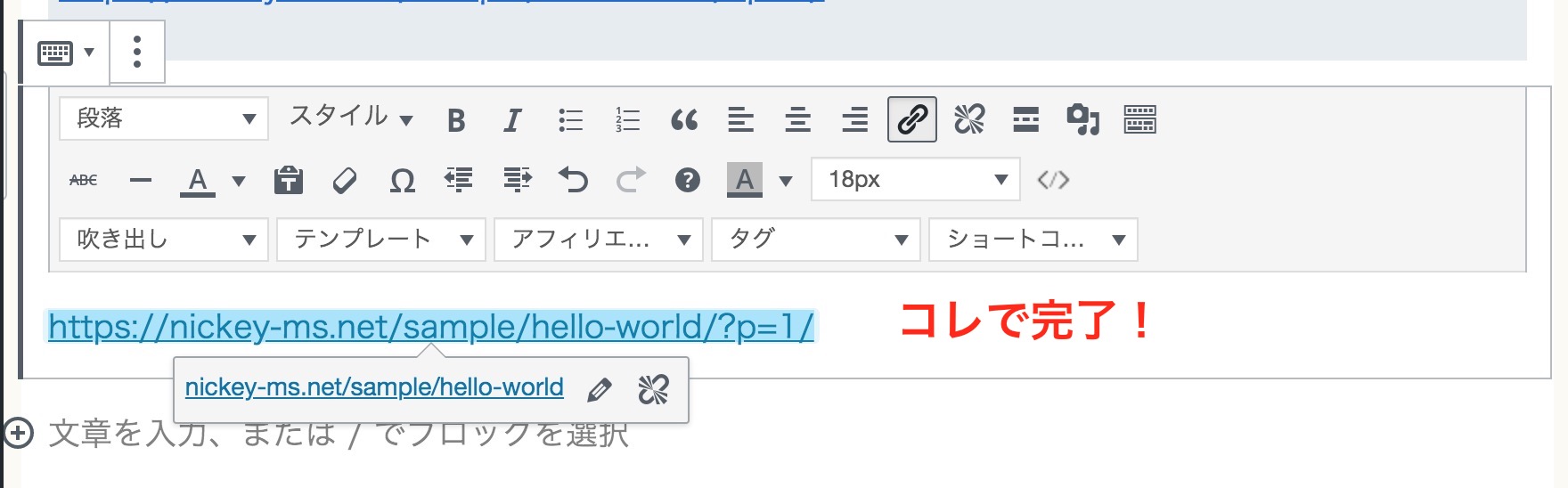
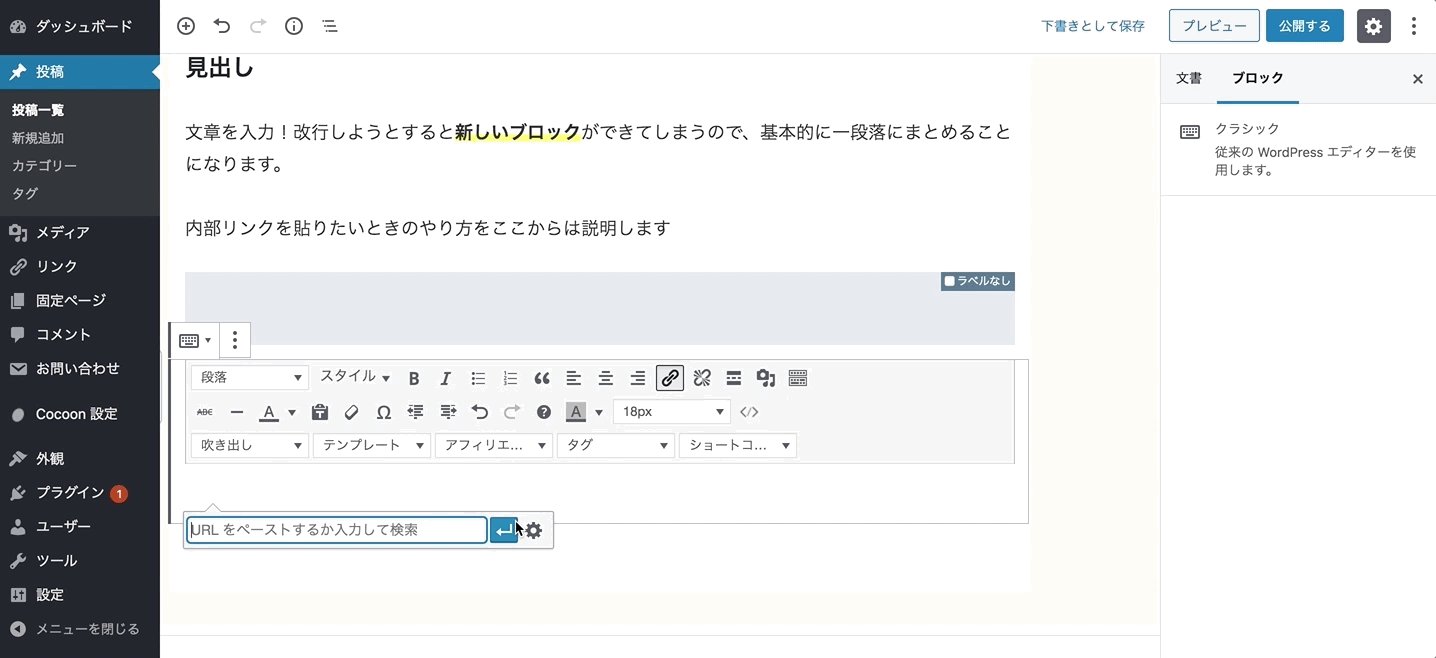
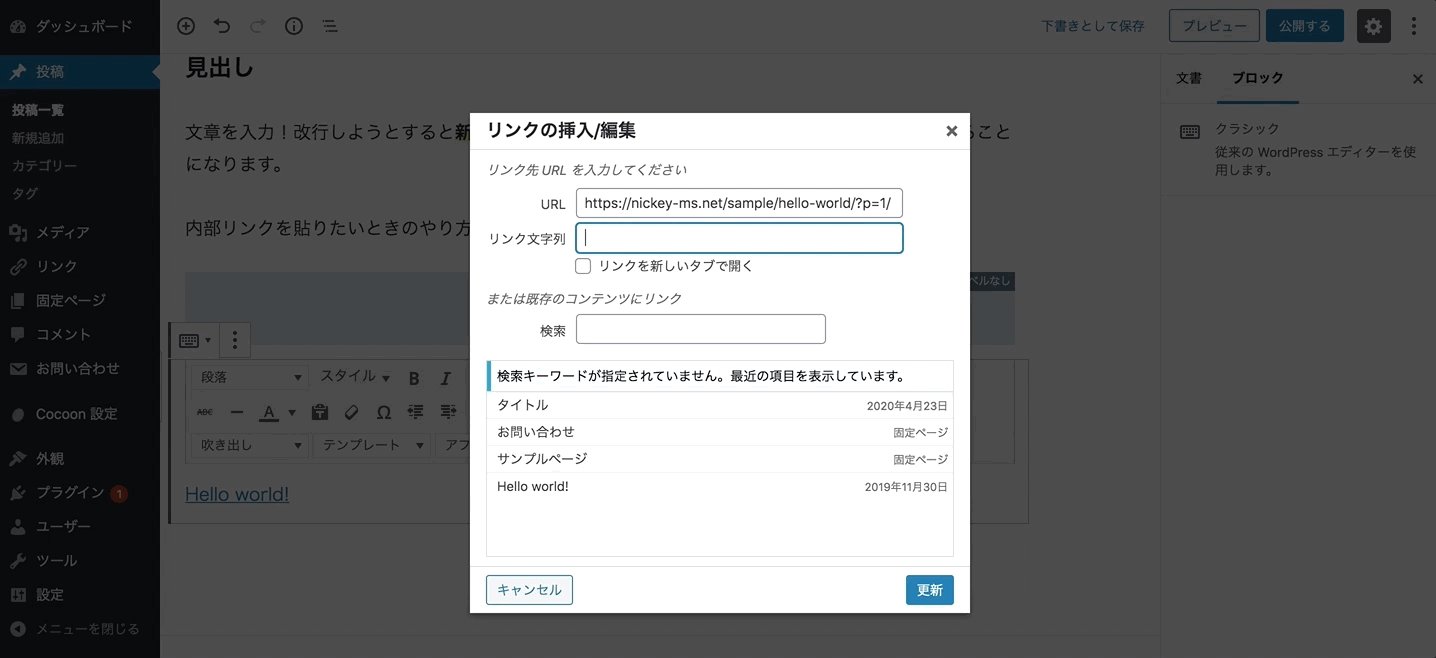
リンクを挿入したい位置に、入力バーを移動させたら、「クラシック」の仲のメニューから「リンクの挿入/編集」を選びます。

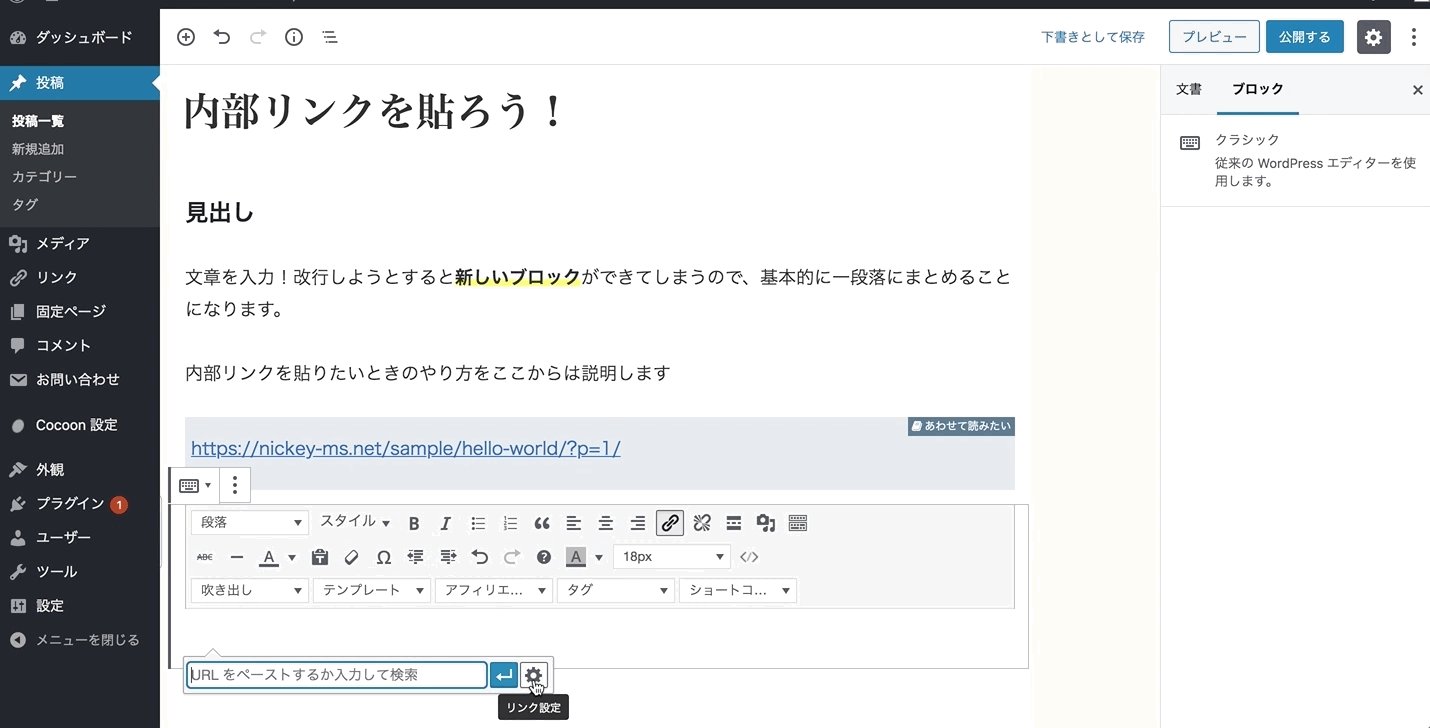
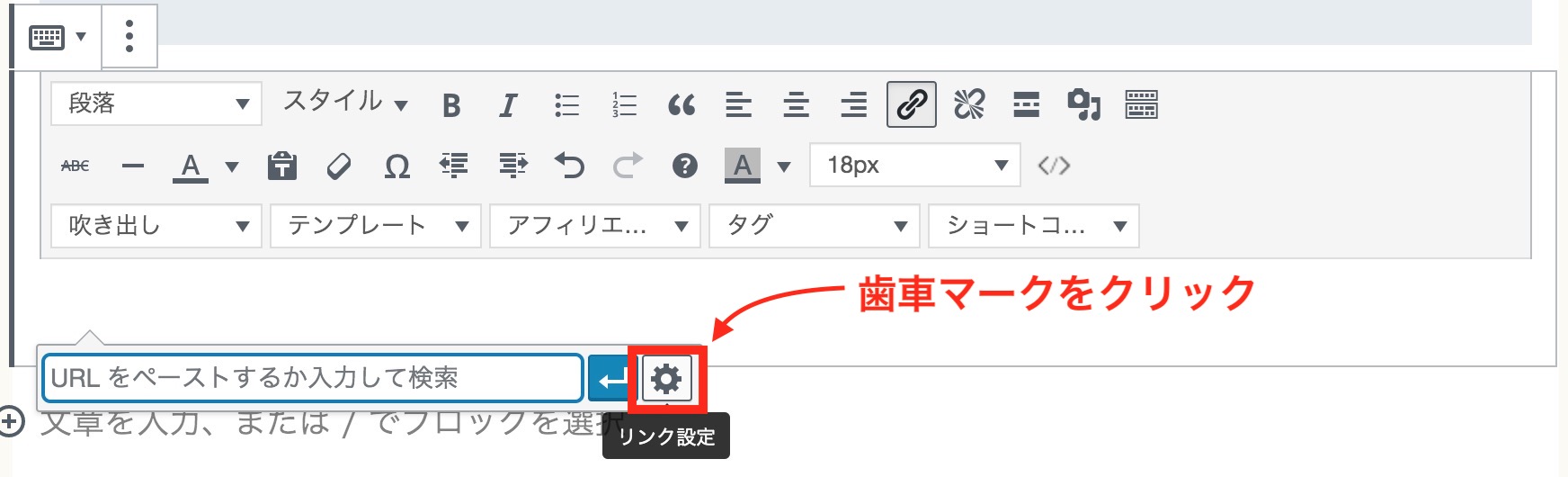
「URLをペーストするか入力して検索」というところが出るので、歯車マークをクリックします。




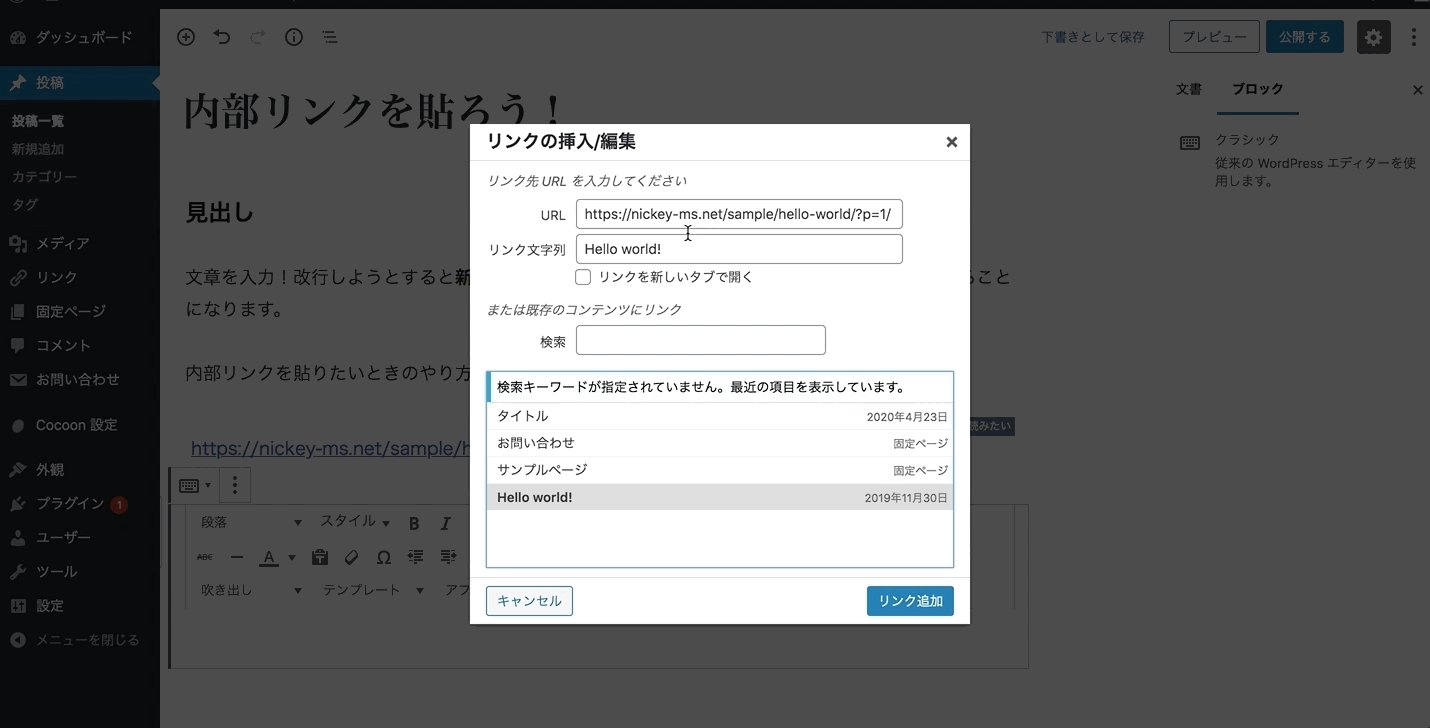
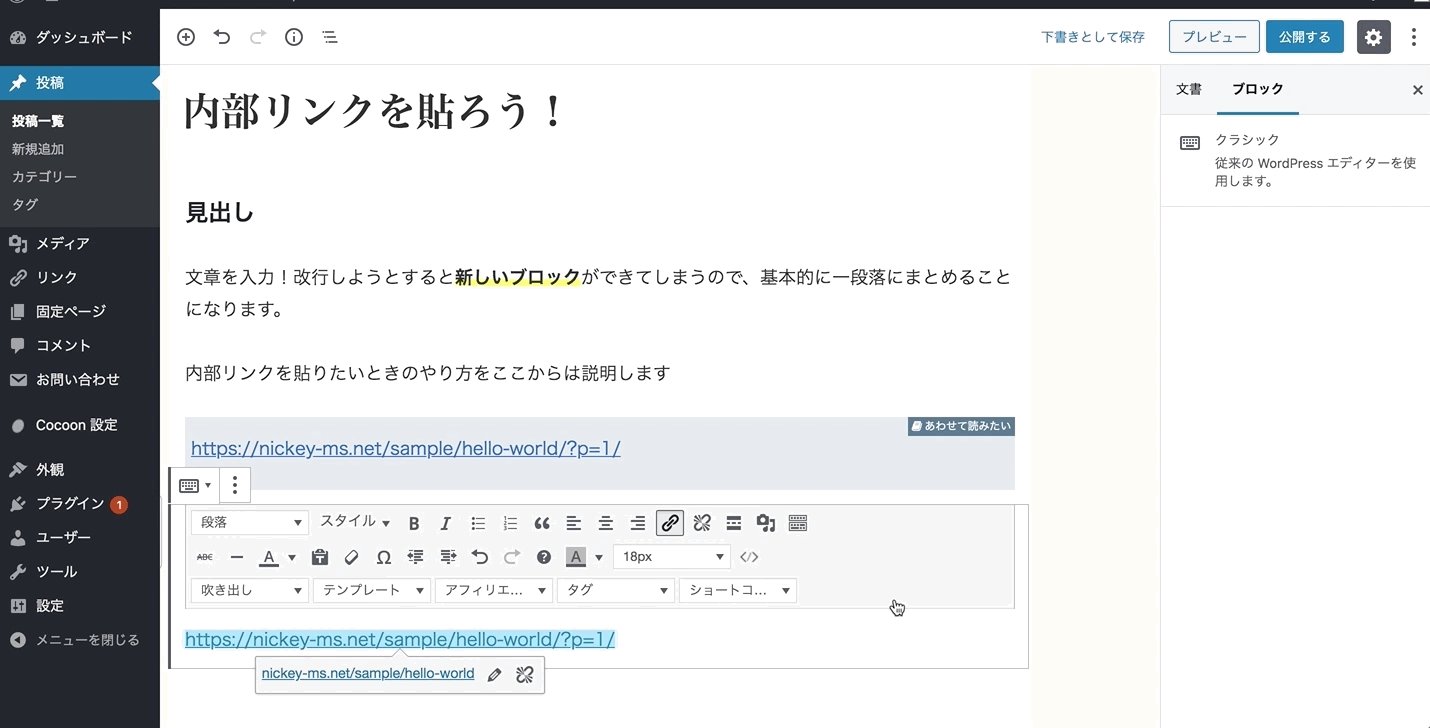
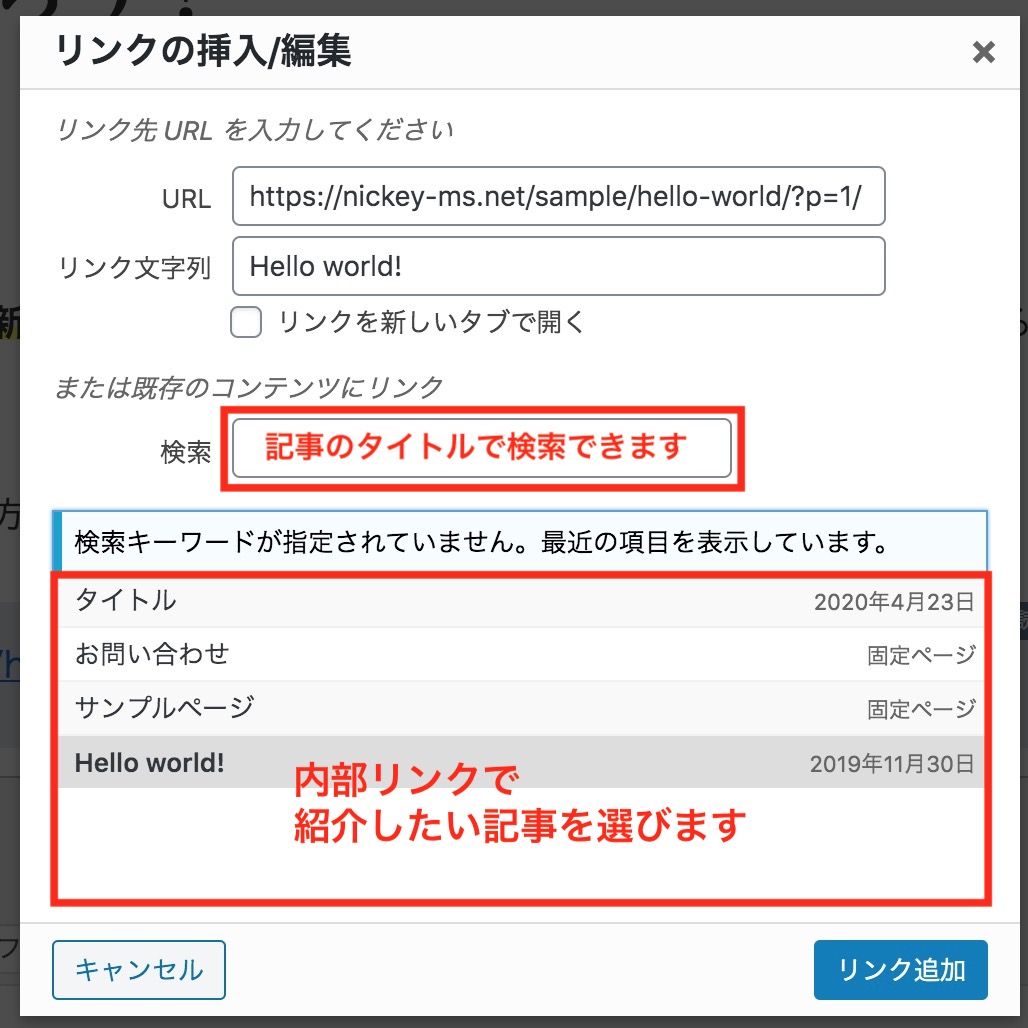
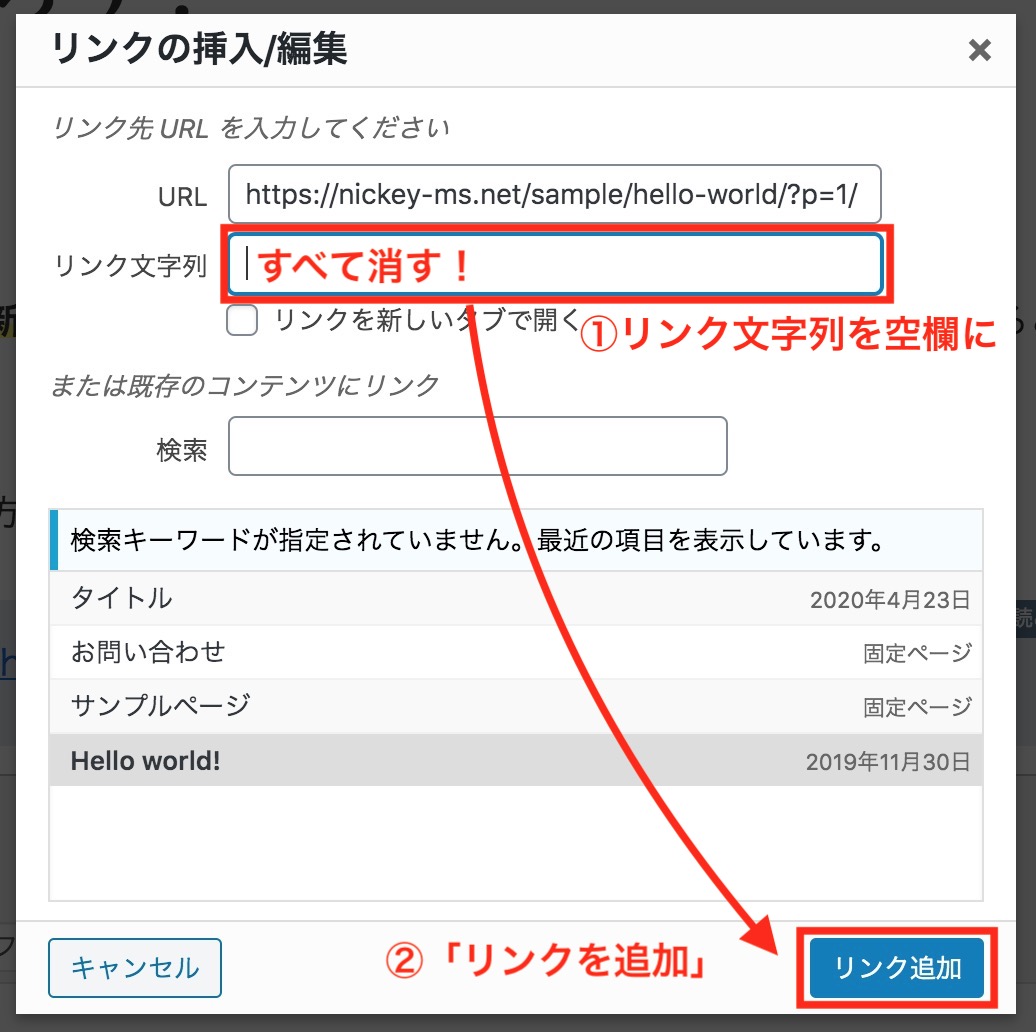
もちろん、ブログカードブロックのときのように「リンクの挿入」ボタンを押した後に検索をしてもいいのですが…このやり方だとタイトルが入力されてしまうので、タイトルを消すひと手間がかかります。

 にっきー
にっきー
クラシックブロックのメリット・デメリット
クラシックブロックは基本的には旧エディターと同じようなものなので、操作に慣れている人にとっては楽かもしれません。
ただ、長い目で見ると、やはりGutenbergのほうが装飾面などで進歩している印象です。
メリット
- 旧エディターに慣れている人は操作しやすい
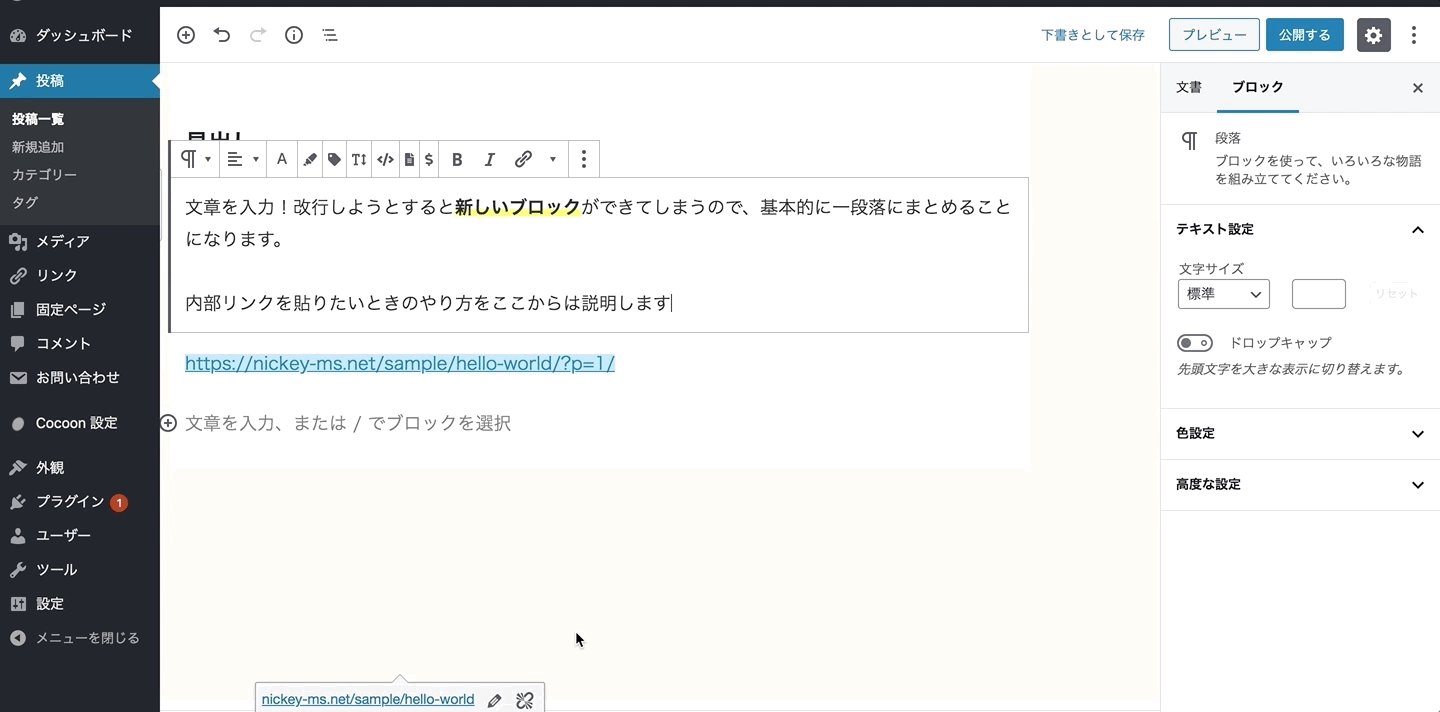
- 文章の間にリンクを挟むときにも、同じブロックでできる
デメリット
- 装飾も旧エディターモードになってしまうので、文章とリンクを混在させた場合はデザインの統一感がくずれる可能性がある
- 「関連記事」などのマークを付けることはできない
- リンクの文字列を消すことを忘れないようにしないと、カードの姿にならない
まとめ
今回はブログの滞在時間を長くするための方法の1つである「内部リンク」を説明していきました。
- 内部リンクでブログ内を巡回してもらえると、Googleさんからの評価もup
- CocoonでGutenberg(ブロックエディター)を使うと、簡単にブログカードを使える
- 旧エディターに慣れている人は「クラシックブロック」を使うと操作しやすい
- それぞれのやり方にメリットとデメリットがあるけれど、オススメは「ブログカードブロック」を使うこと
記事が増えてくると内部リンクであれもこれも貼りたくなると思いますが、運営側として意識したいのは「訪れた人が本当に興味をもってくれそうか」ということです。
おすすめしすぎると鬱陶しいものとなってしまう可能性もあるので、本当に読んでほしいものに絞り込んで内部リンクを貼るようにしましょう。
 にっきー
にっきー
 アドさん
アドさん






ブログカード内の下に表示されるドメイン、日付は非表示にできますか?
また、ブログカードに表示される文字の行数も指定できますか?
できますなら、その方法等教えてください。
よろしくお願いします。
ダッシュボードの「Cocoon設定」→「Cocoon設定」→「ブログカード」で、日付の非表示は簡単に設定できます!
ただ、文字の行数指定となると、CSSやPHPの書き換えが必要になるのでちょっと難易度が高いかなと思います。
コードをいじることに抵抗がないようでしたら、「Cocoon ブログカード 文字数」で検索すると、やり方を記載した記事がいくつか見つかりますよ!
ありがとうございました
初心者なので、書き換えには抵抗があるっていうか、意味をよく理解していないので、見様見真似になるので、やめときます。
ありがとうございました