 にっきー
にっきー
ブログ作りに勤(いそ)しむみなさまは、この記事にたどり着いたということは…もうブログの骨格ができてテーマも導入し終えたところだと思います。よくがんばりましたね!
初心者のブログ作りでの最初の壁となるのが、意味のわからない言葉だらけのくせにお金がかかることだけは分かる(笑)というジレンマの「サーバーレンタル」と
WordPressっていう言葉も分からないのに言われるがままにやっていくしかないブログの立ち上げです。
 にっきー
にっきー
特にSNSで見かけるブロガーさんに多い「もっといい方法があるのに」の例が「初期ドメイン」をそのまま使っている人です。
※初期ドメインって何?って人はこちらの記事を参考にしてください。
 初期ドメイン(xsrv.jp)のリスクや独自ドメインとの違いは何?見分け方は?
初期ドメイン(xsrv.jp)のリスクや独自ドメインとの違いは何?見分け方は?
こういう「もっとこうしたらいいのに」ってブログに出会った時、にっきーはついつい「お問い合わせフォーム」から連絡をとりたくなります。
ブログがTwitterなどのSNSと連携されている場合はSNSから連絡をとるのですが、そうでない場合は「お問い合わせフォーム」がやっぱり必要です。
調べものをしているときに行き当たったブログでも、「あ〜…これ、もっと新しい情報が出ているのに」と気づくと連絡したくなります。
 アドさん
アドさん
さて、今日はそんな風ににっきーもユーザーとしてよくお世話になる「お問い合わせフォーム」の設定方法をご紹介します。
個人のブログでもお問い合わせフォームの有無は、ユーザーの便利さに大きく影響します。
 にっきー
にっきー
お問い合わせへのお返事で身バレしないメールアドレスを使いたい方はこちらの記事を参考に、先にメールアドレスを用意しましょう。
 身バレしない無料メールアドレスの作り方【XserverからGmail転送・送信まで!】
身バレしない無料メールアドレスの作り方【XserverからGmail転送・送信まで!】
お問い合わせフォームが必要な理由
お問い合わせフォームがないと困るのは誰?
みなさんが今後運営していくブログでも、実は多かれ少なかれこのような事例が発生します。
例えば、インターネット上に存在する素材を使ってブログを運営していたとします。
もし、あなたがブログで使っている素材について、権利所持者が連絡を取りたいと思っているのに「お問い合わせフォーム」がなかったら…連絡できなかったら…どうなるでしょうか。
 にっきー
にっきー
 アドさん
アドさん
 にっきー
にっきー
もちろんこのような事例以外にも、単純に情報の補足をしてくれる人もいますし、ブログの感想が届くこともあります(笑)。
ポジティブな内容にもネガティブな内容にも早期対処ができるので、「お問い合わせフォーム」って大切なんです。
お問い合わせフォームの重要性は理解していただけたでしょうか。
 にっきー
にっきー
お問い合わせフォームを設置しよう!
手順①
プラグインをインストールしよう
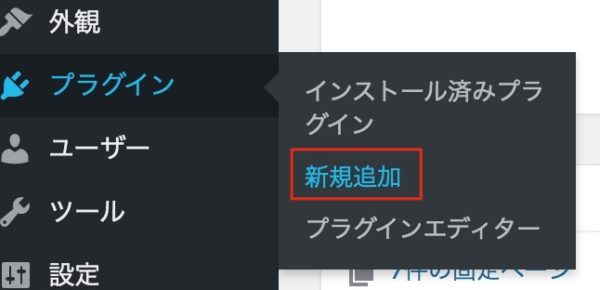
WordPressにログインしたら、左のメニューから「プラグイン」>「新規追加」を選びます。

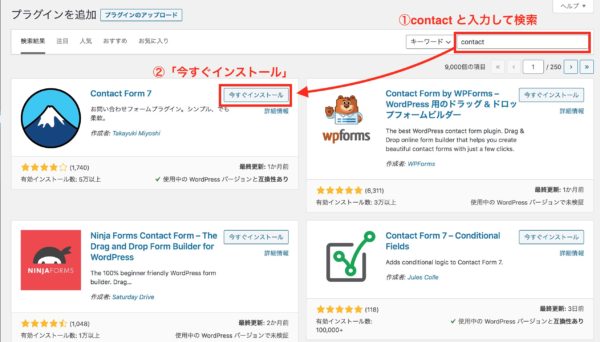
検索窓に「Contact Form 7」と入力して、プラグインを見つけてください。
富士山のアイコンが目印です。
プラグインを発見できたら、「今すぐインストール」を押して、インストールしていきます。

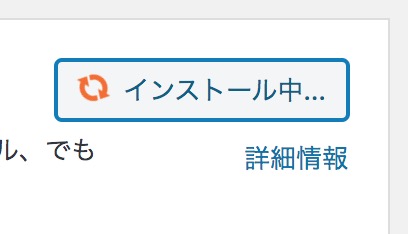
「今すぐインストール」を押すと、「インストール中」の表示に変わり…

インストール完了すると「有効化」というボタンに変わります。青い「有効化」ボタンに変わったら、クリックしてプラグインを有効状態にしてください。

手順②
プラグインを設定しよう
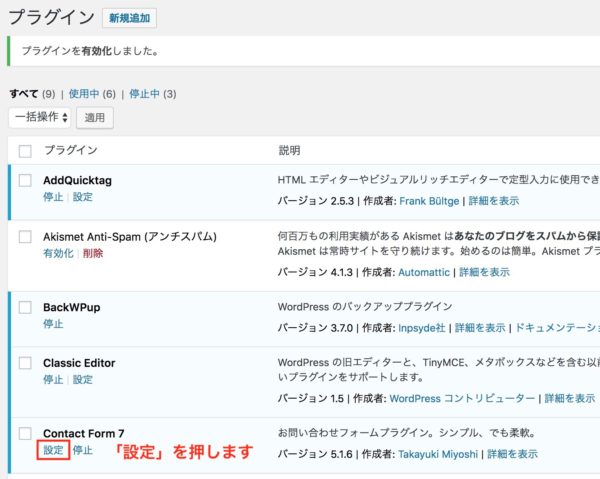
インストールが完了したら、プラグインの設定に移ります。
プラグインの設定画面で、「Contact Form 7」を見つけたら「設定」の文字をクリックしてください。

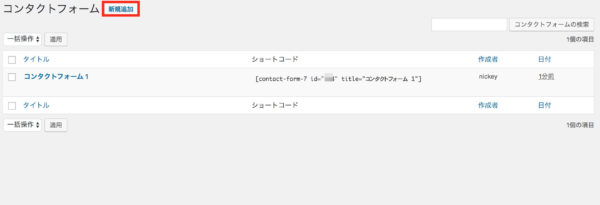
設定をできる画面に変わるので、「新規追加」で新しいお問い合わせフォームを作っていきます。

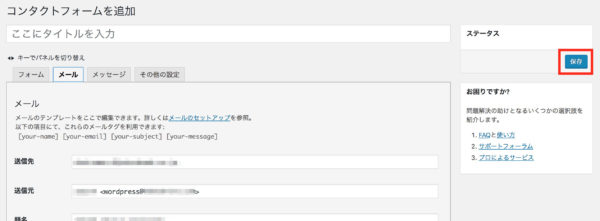
新規追加ボタンを押したあとは、まずタイトルを「お問い合わせ」など、自分がわかりやすいものに変えます。

 にっきー
にっきー
タイトルを付け終えたら、タブを「メール」に切り替えます。
「メール」タブにしたら、こんな感じで色々と入力をしなければならいフォームがでてきます。

以下はあくまでも一例ですが、悩む人はこの通りに入力してもらえればokです!
 にっきー
にっきー
- 送信先
〇〇〇〇@〇〇〇〇.〇〇(問い合わせ内容が届いて欲しい自分のメールアドレス ※Gmailでもok) - 送信元
[your-name] <wordpress@自分の独自ドメイン> - 題名
自分のブログ名 “[your-subject]” - 追加ヘッダー
Reply-To: [your-email] - メッセージ本文
差出人: [your-name] <[your-email]>
題名: [your-subject]メッセージ本文:
[your-message]–
このメールは 【〇〇(ブログ名)】 (https://ブログURL) のお問い合わせフォームから送信されました
全て設定が終ったら、右上にある「保存」をクリックします。

これでお問い合わせフォーム自体は完成したのですが、ブログのページに貼りつけることで、ようやくこの「お問い合わせフォーム」は使い始められるようになります。
 にっきー
にっきー
お問い合わせフォームの設定方法
Gutenberg(グーテンベルク)の場合
Gutenberg(グーテンベルク)を使って固定ページの作成や記事投稿をしている人に向けて、お問い合わせフォームの設置方法を説明します。
フォームのコードをコピー
まずは出来上がった「お問い合わせフォーム」の青い帯の部分のコードをコピーしておいてください。

 にっきー
にっきー
固定ページで設定
今はまだフォームが作られただけなので、訪問者さんが見れる状態にしていきます。
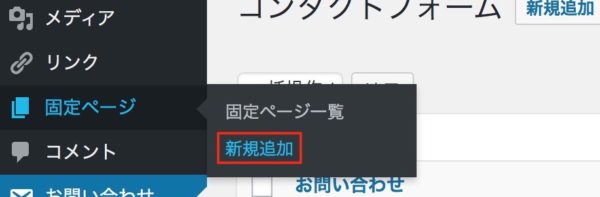
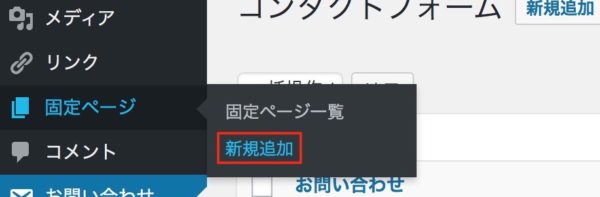
左のメニューバーから「固定ページ」>「新規追加」を選びます。

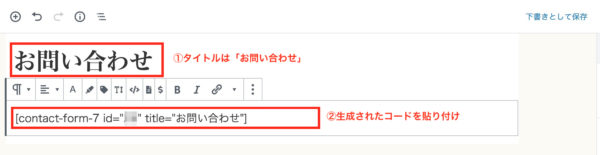
タイトルには「お問い合わせ」や「Contact」などの訪問者にとって分かりやすい言葉を入れましょう。
 アドさん
アドさん
本文のところには、先ほどコピーしたコードを貼り付けます。

 にっきー
にっきー
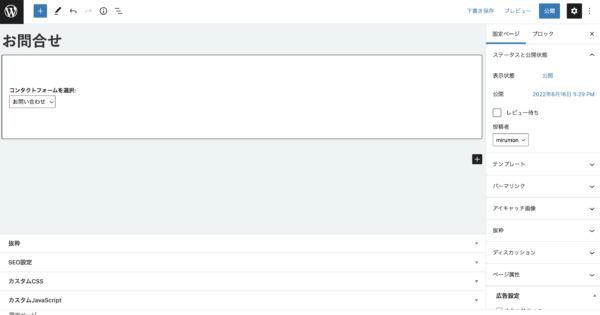
なお、Gutenbergが最新版の場合は、貼り付けた時にコードではなくこのような画面になると思います!

 にっきー
にっきー
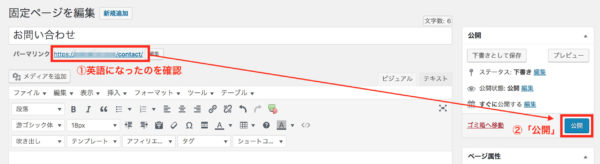
ここまでの設定で「公開」をすれば、一応お問い合わせページは完成しています。
ただ、にっきーのブログを見ている人には「小さなこだわり」をしていって欲しいので、ちょっとステップアップした「パーマリンク設定」を説明しておきます。
パーマリンク設定を行う
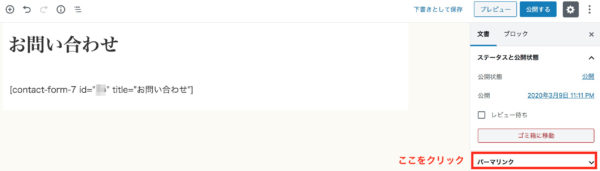
コードを貼り付け終わったら、公開ボタンの下あたりにある右側のメニューバーから、ページの設定をしていきます。
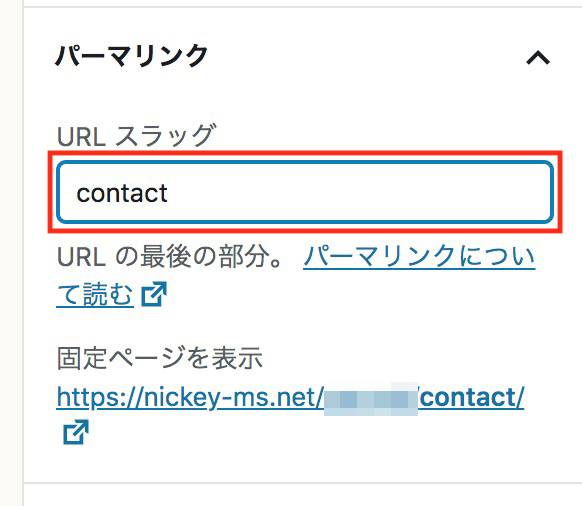
右側のメニューバーにある「パーマリンク」というメニューを開いてください。

「パーマリンク」を開くと、公開した後のURLのプレビューを見ることができます。
 にっきー
にっきー
レンタルブログだとここがいじれない場合が多いのですが、個人で運営しているブログだと、URLも好きに変えることができます。
現在はURLの一部が日本語になっていると思うので、ローマ字や英数字を使った「URLスラッグ」に変えていきます。
設定前のパーマリンク
パーマリンクを変えていない状態だと、URLはこのようになっています。

上の画像のように、「URLスラッグ」の枠内に書かれた言葉がURLの末尾に反映されています。
そのため、お問い合わせフォームがあるページのURLは「https://〇〇〇〇.com/お問い合わせ/」という状態になっています。
 アドさん
アドさん
 にっきー
にっきー
また、送信するアプリによっては、日本語の部分でURLが途切れてしまうことがある。
これでは、SNSなどで情報をシェアするときにも不便ですし、メールやLINEなどで紹介するときにも不便です。
パーマリンクを変えよう
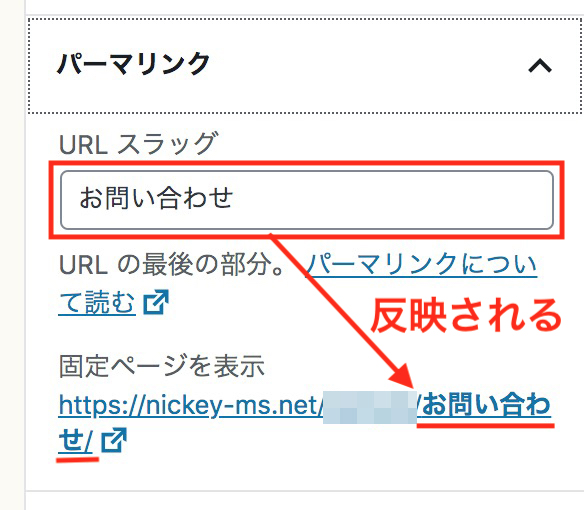
パーマリンクを「お問い合わせ」から英数字のみに変えていきます。
今回はお問い合わせフォームなので「contact」などでいいでしょう。
URLスラッグの枠内を変えると、下のプレビューに反映されました!

 にっきー
にっきー
クラシックエディター(旧エディター)の場合
クラシックエディター(旧エディター)の場合も、固定ページで記事を作っていきます。
フォームのコードをコピー
まずは出来上がった「お問い合わせフォーム」の青い帯の部分のコードをコピーしておいてください。

 にっきー
にっきー

フォームの内容や表記などを変えたい場合は、ここから操作するとよいです。
固定ページで設定
お問い合わせフォームが作られただけの状態なので、訪問者さんが見れる状態にしていきます。
左のメニューバーから「固定ページ」>「新規追加」を選びます。

タイトルには「お問い合わせ」や「Contact」などの訪問者にとって分かりやすい言葉を入れましょう。
 にっきー
にっきー

本文の所に、コピーしていきたコードをそのまま貼り付けます。コードを貼りつけるときは「ビジュアルモード」のままでokです。
パーマリンクを設定
パーマリンク(URL)が、設定しないままだと日本語の状態なので、これを英数字に変えていきます。
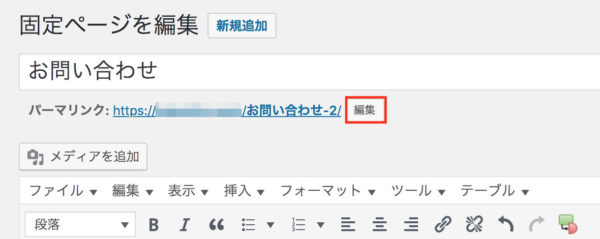
タイトル下にある、パーマリンクの横の「編集」をクリックします。

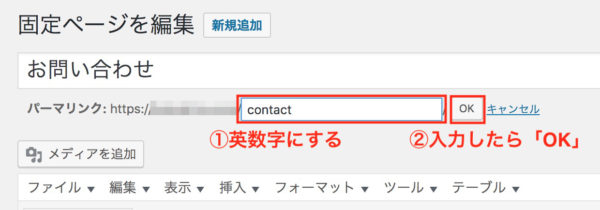
「編集」を押すとパーマリンクを変えられる状態になります。内容を「お問い合わせ」から「contact」などの英数字のみに変更します。変更できたら「OK」を押してください。

パーマリンクが英数字に変わったことを確認できたら、右側の「公開」を押して見られる状態にします。

お問い合わせフォームをメニューに加える
さて、お問い合わせフォーム自体は完成したのですが、今の状態だとブログのメニューには含まれていません。
お問い合わせフォームがあっても、グローバルメニューに表示されていないと、ちょっと不便ですよね。

 アドさん
アドさん
問い合わせたい人が問い合わせられるように、グローバルメニューに表示するように設定をしていきます。
お問い合わせをメニューへ追加する方法
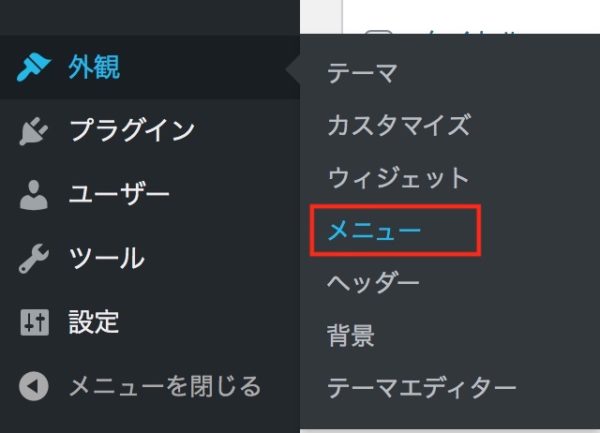
メニューの設定は、左の「外観」から行います。
「外観」→「メニュー」を開きます。

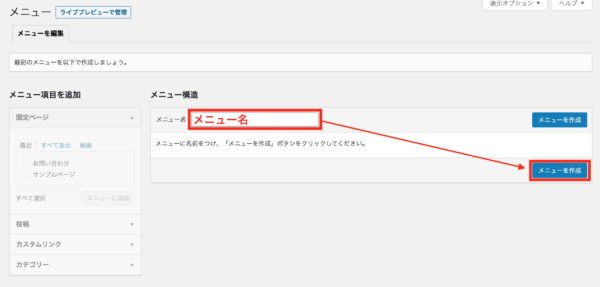
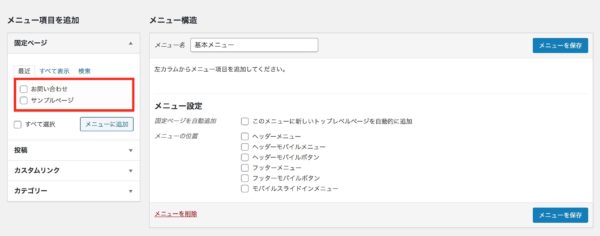
まだグローバルメニューを作っていない状態だと、こんな感じです。
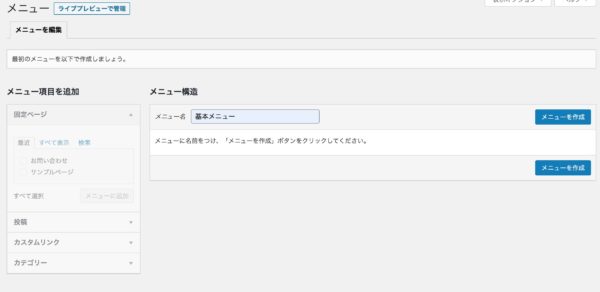
メニュー名を入力して「メニューを作成」をクリックします。

 にっきー
にっきー
にっきーはとりあえず「基本メニュー」にしてみました。

「メニューを作成」を押すと、メニューを設定できるようになります。
左側に、①固定ページ、②投稿、③カスタムリンク、④カテゴリー が選択肢として出てきます。

- 固定ページ
「固定ページ」として作ったものが一覧に表示されます。プロフィールやお問い合わせなど、過去の記事として流れていってしまっては困るものを「固定ページ」で作るとよいですね。 - 投稿
ブログの記事(日付がでるもの)として作ったものがここに出てきます。 - カスタムリンク
URLと表示文字列を自由に設定できます。別のドメインのページに飛ぶリンクを設定できる、ということです。 - カテゴリー
記事のカテゴリーとして設定したものをメニューに加えられます。例えば「ブログの作り方」というカテゴリーを作ったとすると、その記事だけを表示した状態にできる、ということです。
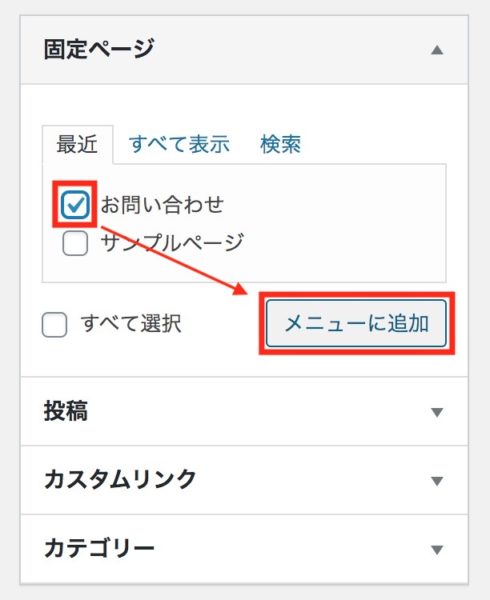
今回はお問い合わせフォームをグローバルメニューに追加したいので、「固定ページ」から「お問い合わせ」を選びます。
チェックをつけたら「メニューに追加」をクリックします。

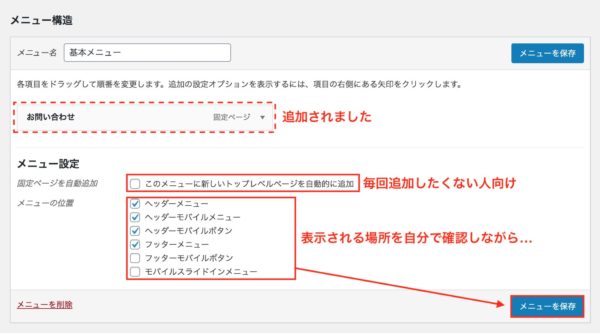
これで、グローバルメニューに「お問い合わせ」が加わりました!
メニューの下に「メニュー設定」がありますが、これはどんなときにこの「基本メニュー」セットを表示するかということを設定できます。

 にっきー
にっきー
「このメニューに新しいトップレベルページを自動的に追加」とチェックしておくと、固定ページを作るといつも勝手にメニューに加えてくれるようになります。
 アドさん
アドさん
 にっきー
にっきー
設定が完了したら「メニューを保存」を押してください。
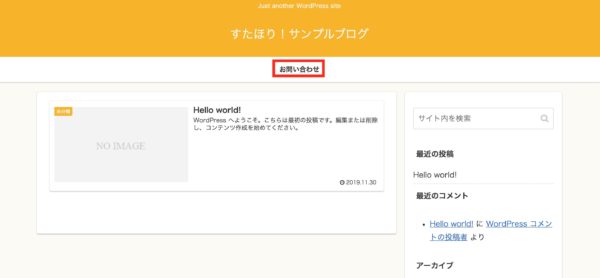
トップページにメニューが表示されるようになりました!

これで、必要な人がいつでも「お問い合わせ」ができる状態になりました!
追加設定したい人へ(おまけ)
お問い合わせフォームの設定はもう運用できる状態になりましたが「さらにユーザーさんに便利に思ってほしい」という人は、まだまだ追加でできる設定があります。
 にっきー
にっきー
「ついでにやっておきたい設定」の項目を見て、設定をしてみてください!
もちろん、この設定をしなくても運用は可能なので、上記の「おまけ設定」は、できそうな人がトライしてみてください。
まとめ
今回はGoogle AdSense合格のためには欠かせない「お問い合わせフォーム」の設定方法について説明しました。
実は今回の説明だけでも6000字を超える文章量があったんですよ。
 にっきー
にっきー
お問い合わせフォームはブログ運営者として欠かせないので、もし何かエラーがでてきたときは、必ず対処するようにしましょう。
にっきーのメールマガジンでは、このような「ブログ運営者に欠かせない」という情報を、特に収益化にフォーカスして紹介しています。趣味のブログを楽しんでいる人だけでなく、これから「ブログを稼ぐツールにしたい」と思っている人は、よかったら活用してみてください。
(登録者限定で、にっきーが使っているプラグイン集やテーマを紹介している「Q&A」をプレゼントしています。)





お世話になります。
なんとなく、ここまで来られたと思います。
ありがとうございます。
こんにちは!
どうにかここまでたどり着き、今、お問い合わせフォームの設定にチャレンジしています。
ですが、「固定ページ」→「新規追加」と進んだところでページが開きません。
上の窓?には「新規固定ページを追加 ブログタイトル」みたいな感じで出ているのですが、画面が真っ白で先に進めなくて困っています。
どうすればいいのでしょうか。
これは困りましたね。
「Cocoon 編集画面 真っ白」などで調べると、似た事例が出てくるかもしれません。
時々こういうイレギュラーのエラーがあるので、してみてください。
度々失礼します。
項目表示がいくらか違っていて迷いましたが何とか
お問い合わせページ、パーマリンクと解決出来ました。
後は、XML Sitemapsのインストールをなんとかしたいです。
設定を順に確認しながら進めているつもりですが、
いくつか未完了で飛ばして一通りできるところは済ませています。
Gutenberg(グーテンベルク)の場合 とありますが
WORD PRESS のエディターと検索すると出来てくるのですが
どこか見落として進んでいるのでしょうか?
また旧エディターとの比較も(パーマリンク、XML Sitemapsはインストール出来ず)まだ理解できていません。
引き続き調べてみますが、ご教授いただければ幸いです。