 にっきー
にっきー
テクノロジーは日々進歩します。
新しいものが世の中に出た時、ついつい「前の方が使いやすかった」「新しいやつってイマイチだよね」という意見を口にしてしまいます。
 アドさん
アドさん
 にっきー
にっきー
今回は、WordPressの記事投稿画面で新登場した「Gutenberg(クーテンベルク)」の使い方を説明していきます。
今までの編集画面でも十分なのになぜ?という思いがある人も、基本操作は知っておいて損はないかと思います!
Gutenberg(グーテンベルク)の基礎知識
グーテンベルクって何?
GutenbergはWordPressの新しいエディターです。このように説明をされています。
Gutenberg(グーテンベルク)とは、WordPress5.0より標準となった新エディターです。note.muやMediumなどのエディターに似ており、直感的に記事を書くことができます。「ブロックエディター」と呼ばれることもあります。
多くの解説サイトで、新しいエディターが「Gutenberg」もしくは「新エディター」、古いエディターを「旧エディター」と呼ばれています。
隠れWorkerでは「Gutenberg(グーテンベルク)」と呼んでいきます!
旧エディターとの違いは?
グーテンベルクと旧エディターの違いは、専門知識がさらに不要になったということです。
旧エディターだと文中に時折、そのままソースコードやショートコードを入れていることがありましたが、グーテンベルクはなるべく公開時のビジュアルそのままの状態で編集ができるようになっています。
ただこれは一長一短で、今までのエディターを使い慣れている人にとっては「ここだけソースコードを直接いじって色を変えたい」とか、「ここはもう直接html書いちゃった方が早い」というときに、ちょっと不便です。
 にっきー
にっきー
グーテンベルクの使い方(基本の入力)
グーテンベルクの基本の構成は「ブロック」です。
人気の投稿ツール「note」などと近い操作にすることで、ブログ投稿のハードルを下げたということでした。
 にっきー
にっきー
記事を投稿する方法
ダッシュボードを開いた状態で
[投稿] → [新規追加]で、新しい記事を作成できます。

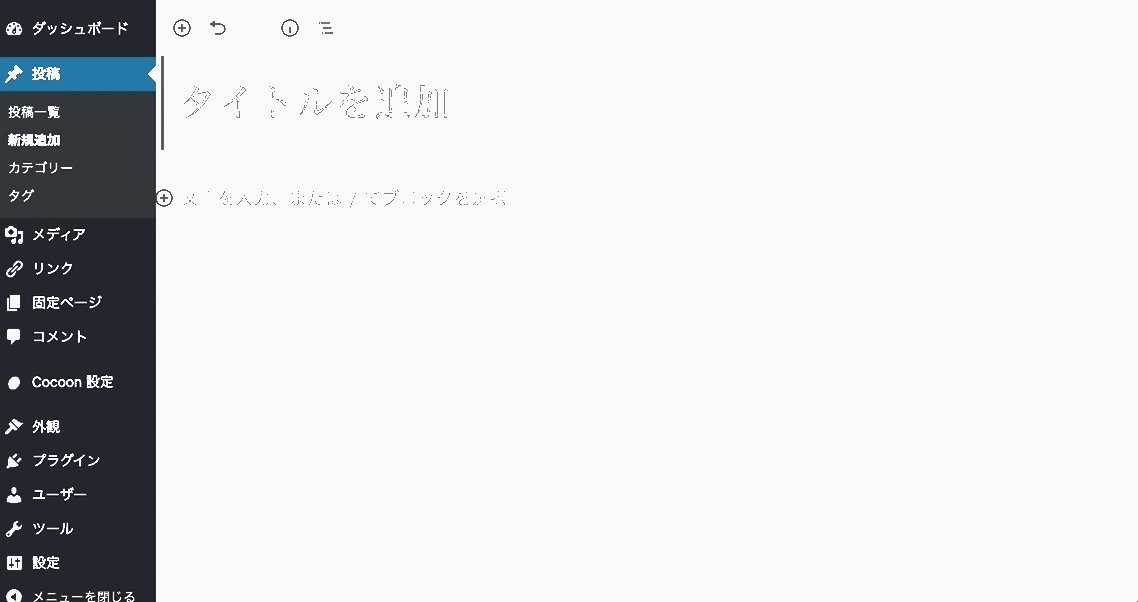
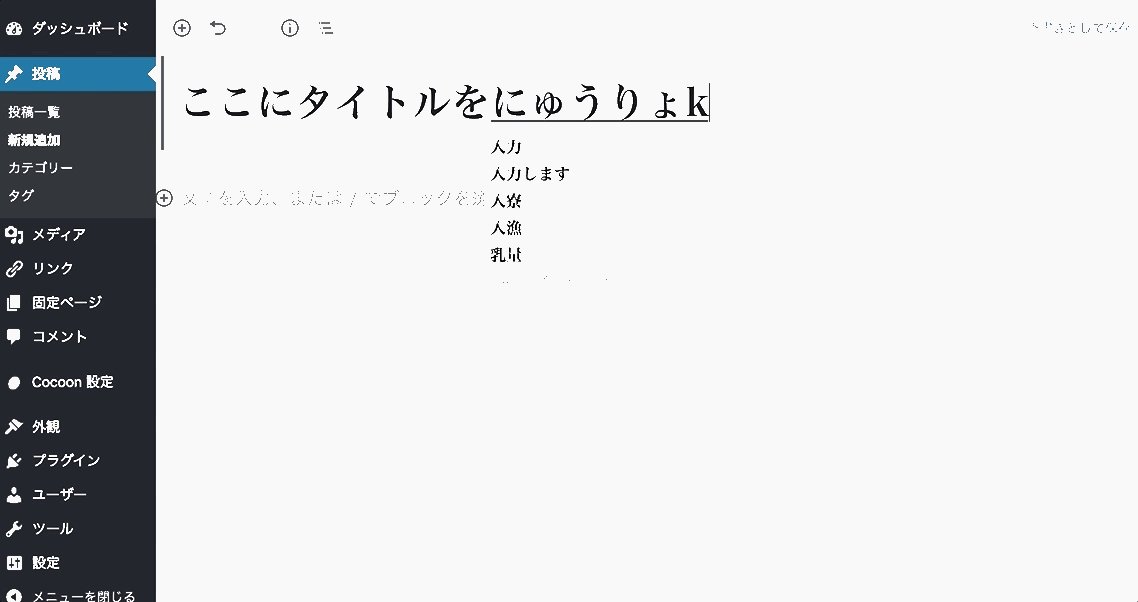
タイトルを入力する場所はわかりやすいです。
「タイトルを追加」のところに記入していきましょう。

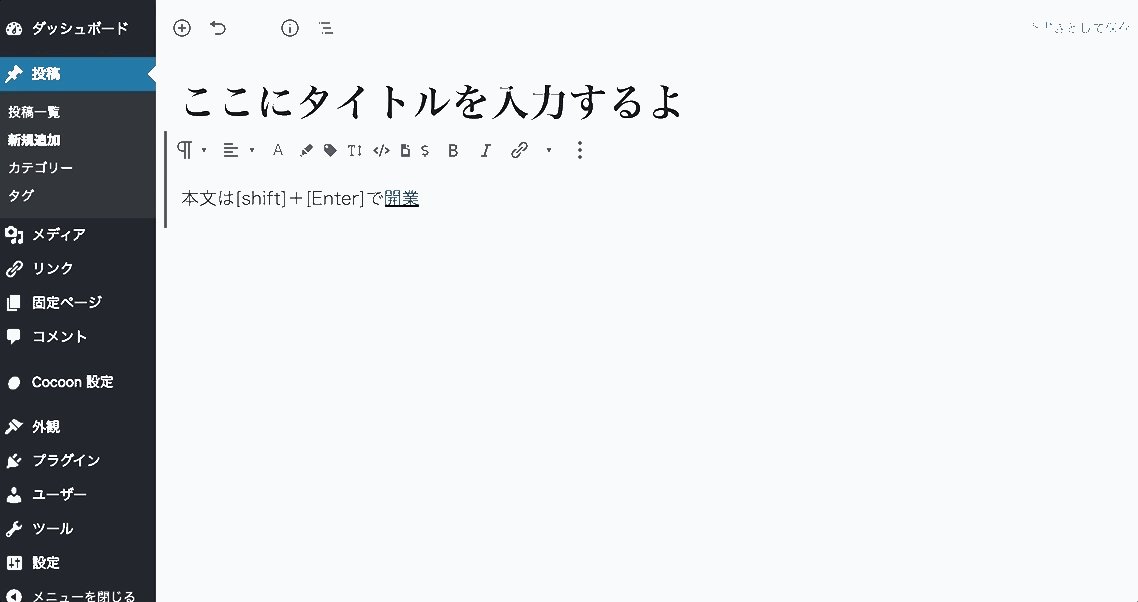
本文は、タイトルの下にある「本文をここに入力」とうっすら表示されているところに入力していきます。

基本の改行はshiftを使う!
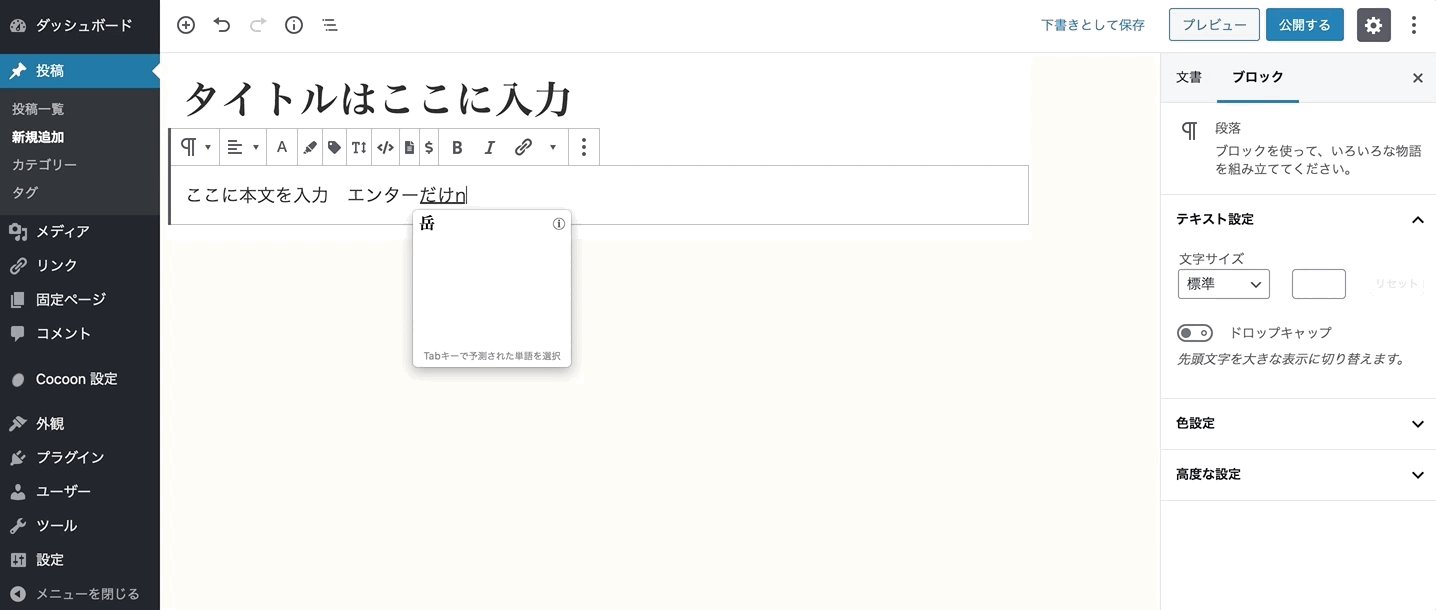
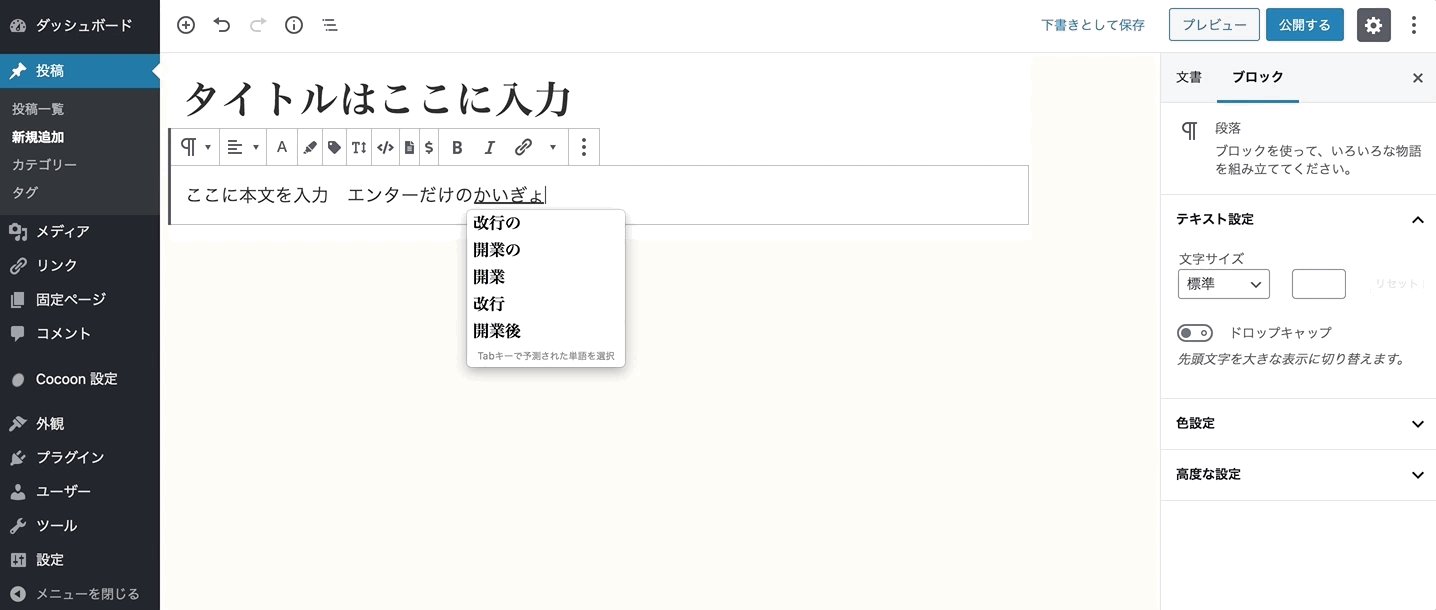
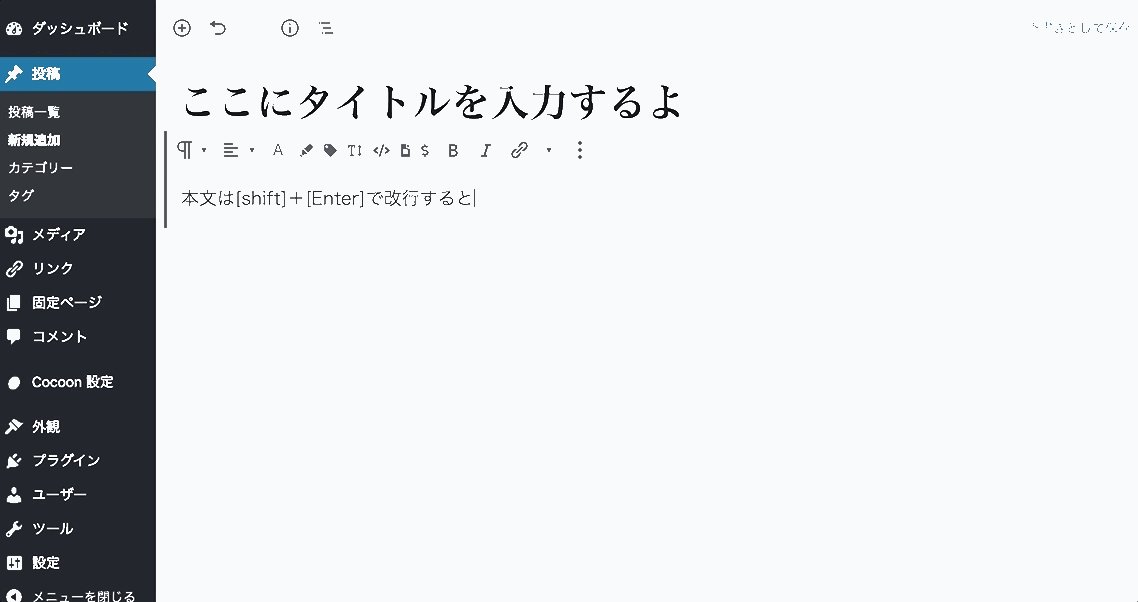
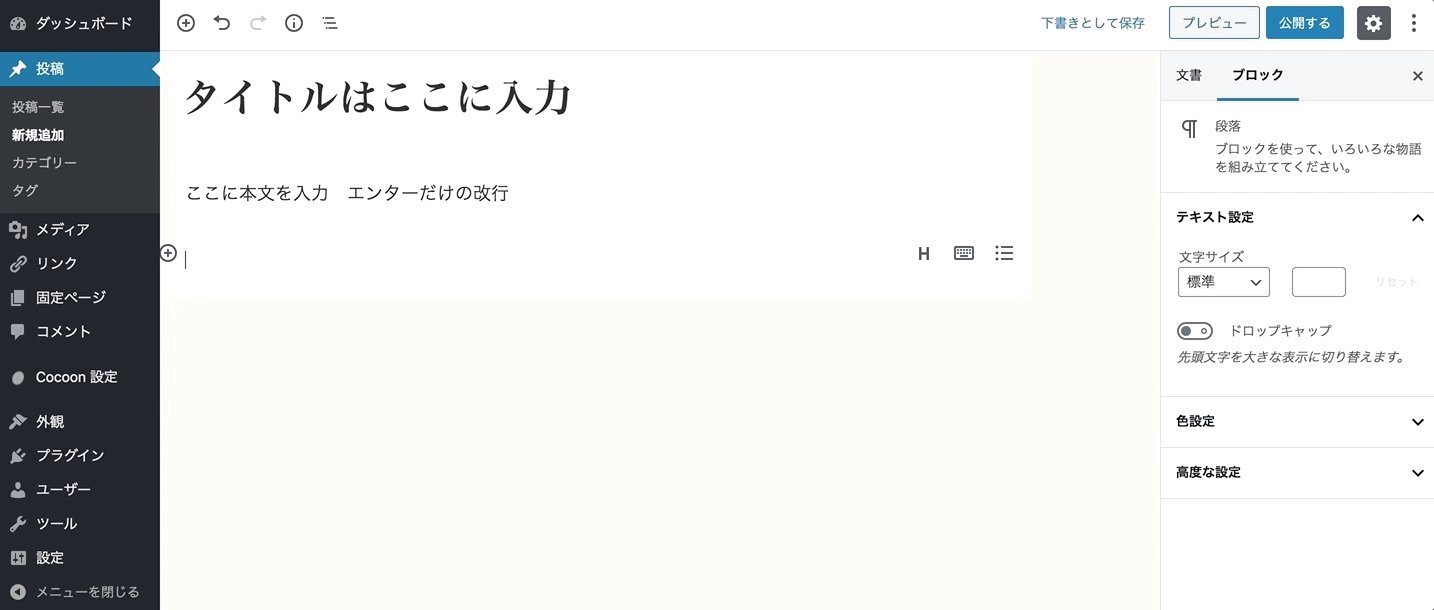
Wordなどで改行するときはそのまま「Enter」を押すと思いますが、WordPressの改行は「Enter」だけではうまくいきません。
グーテンベルクで改行をするときは「Shift」+「Enter」で改行をしてください。
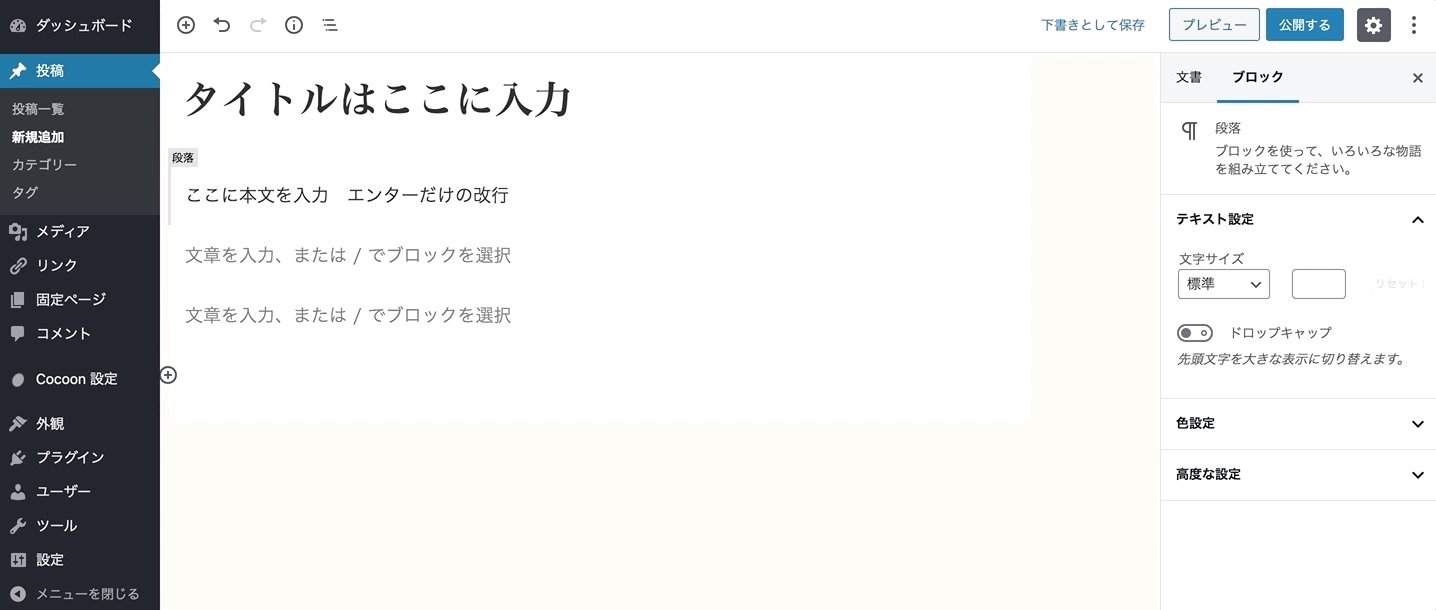
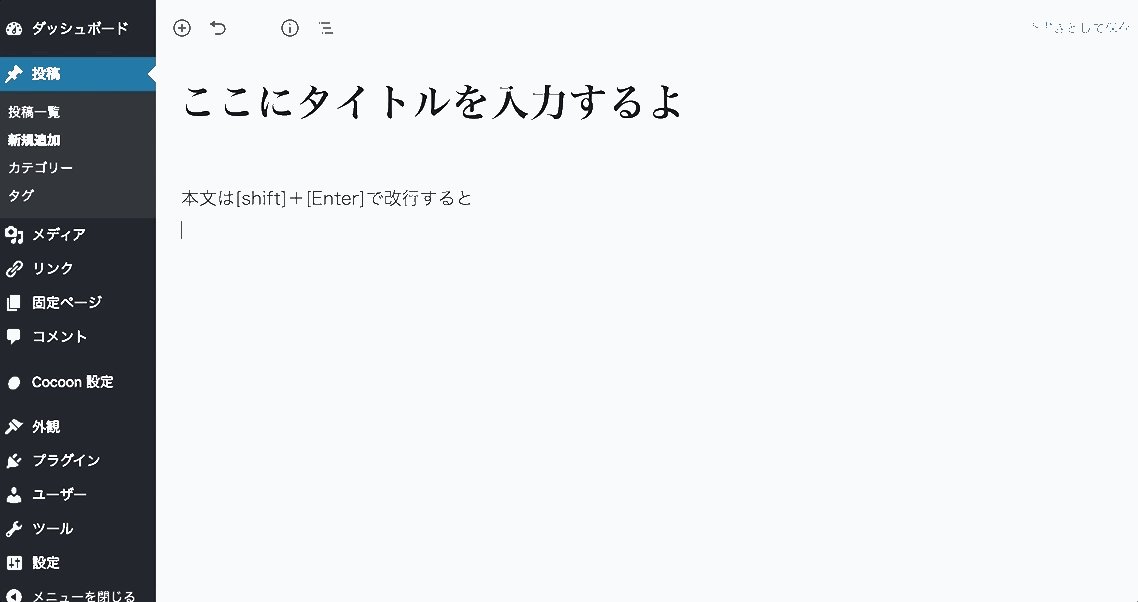
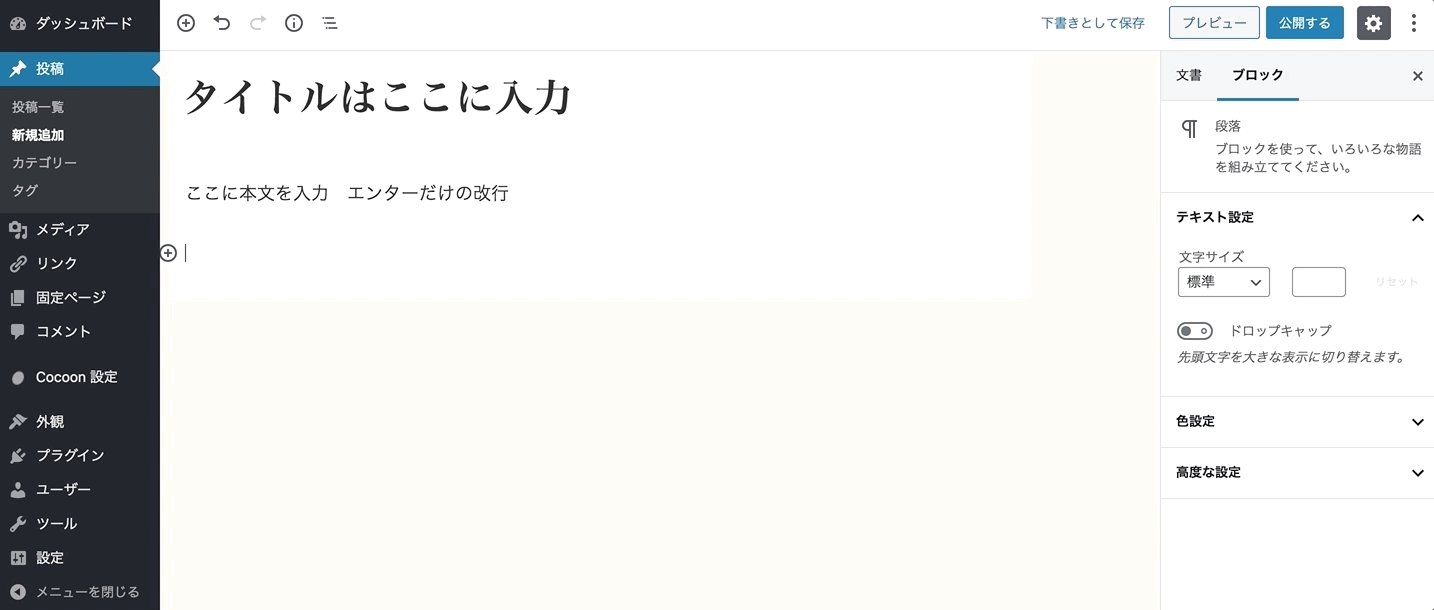
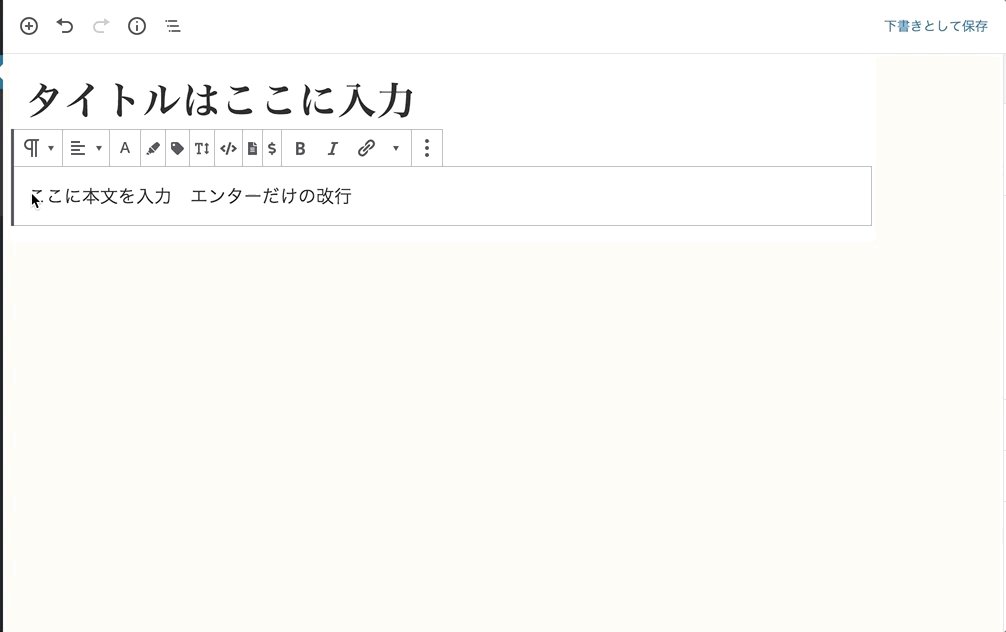
Enterだけの改行だと、こんな感じでブロックがどんどん増えて行ってしまいます。

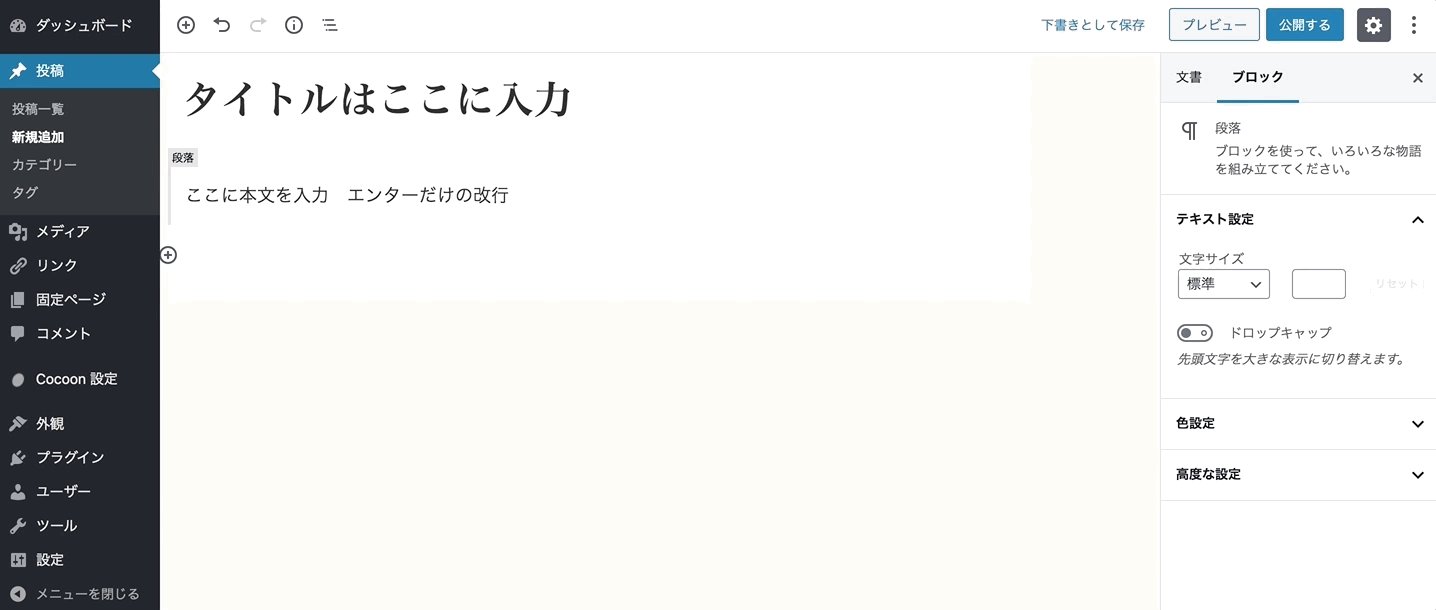
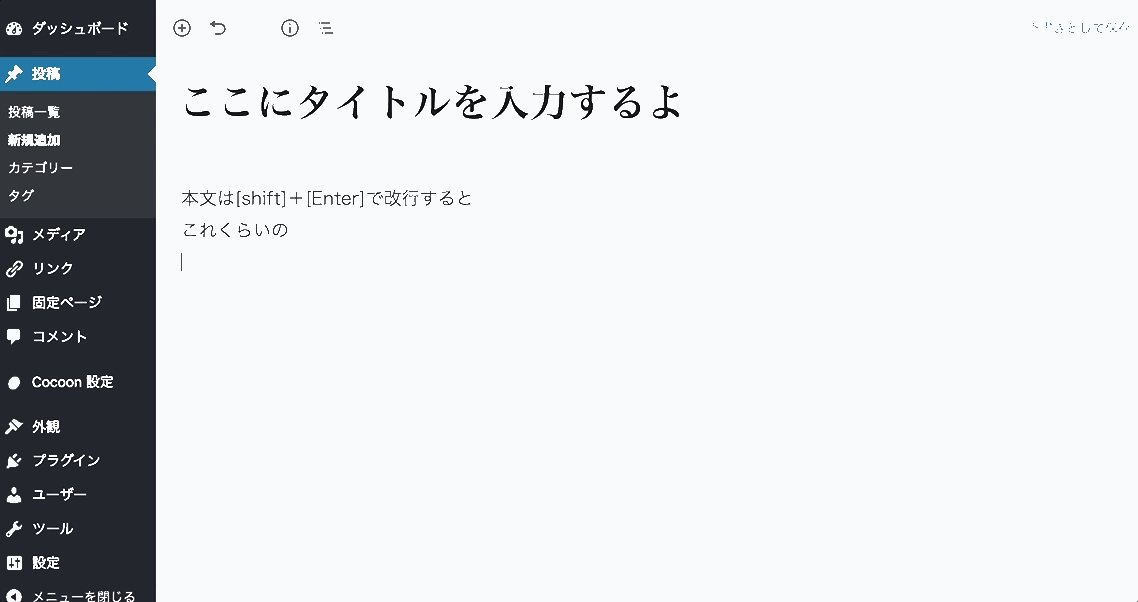
これを解決するには、[shift]+[Enter]での改行です。
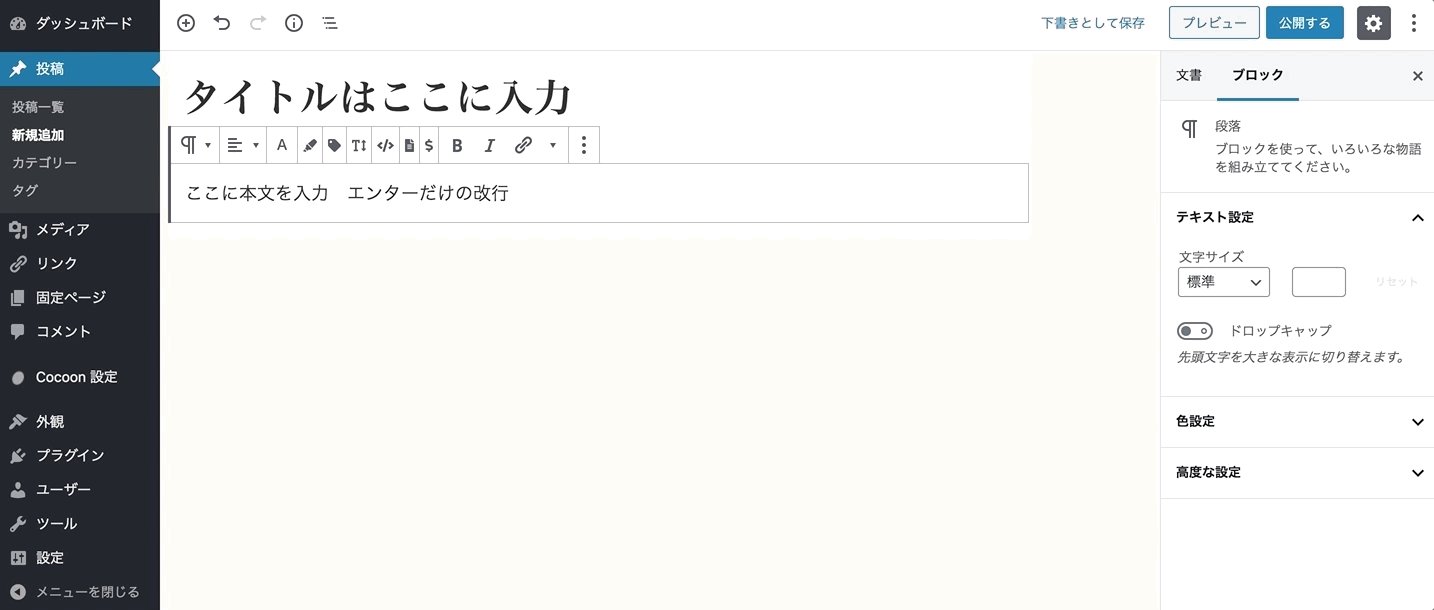
WordPressを使うブロガーさんには欠かせないので、慣れていきましょう!

「Shift」+「Enter」だと、同じブロック内で改行ができます。
 にっきー
にっきー
いらないブロックの消し方は?
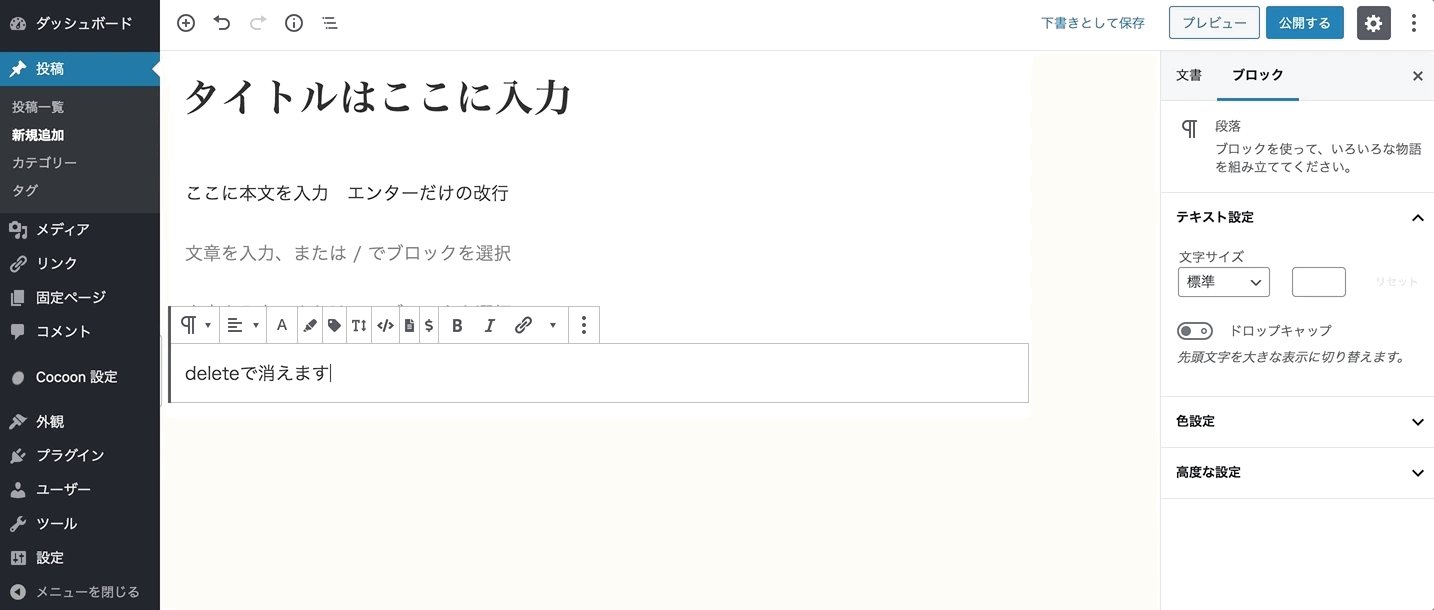
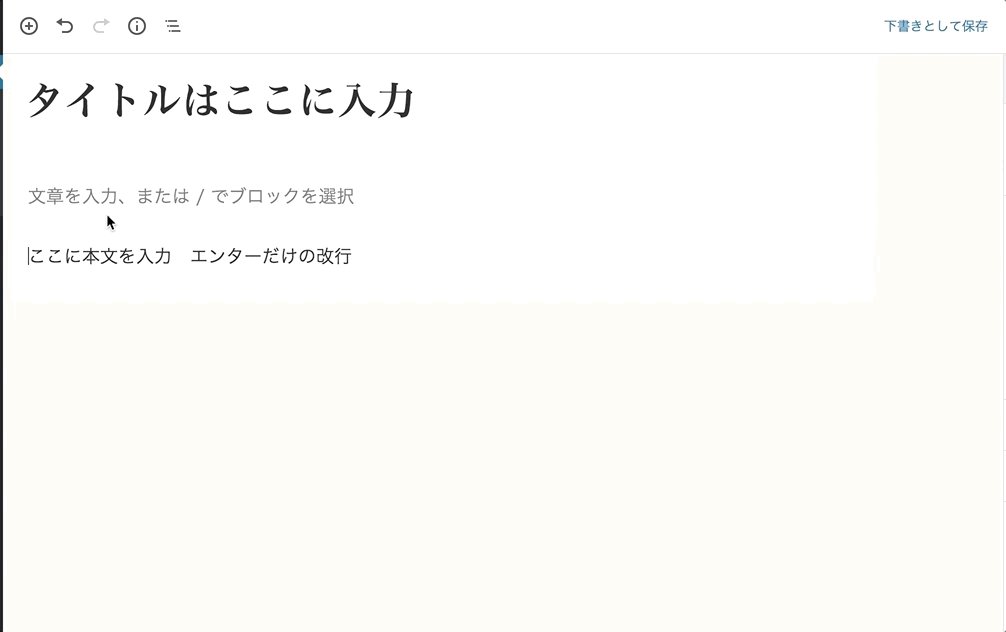
グーテンベルクは「Enter」のみで改行をしたときに、文字の段落にあたる「ブロック」がどんどん増えてきます。
ブロックが多いと、文章群を並び替えるときにもとても不便な思いをするので、いらないブロックは消しておきましょう。

いらないブロックに入力できる状態のときに「delete」キーを押すと、ブロックを削除できます。
見出しにする方法
文章を見出しにするには、ブロックの属性を変更することが必要です。
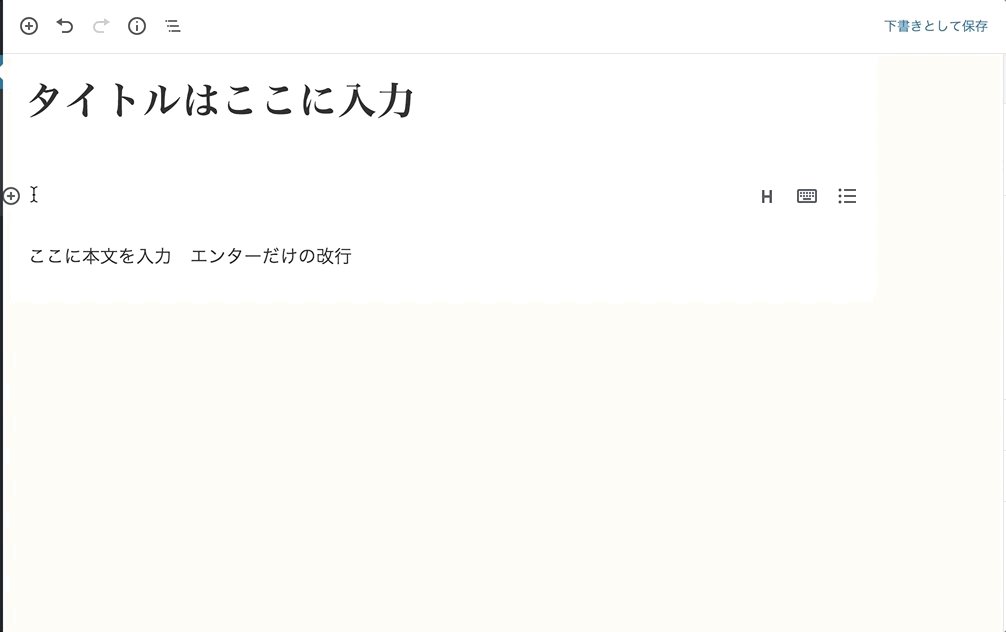
まず、見出しを入れたい箇所=本文を入力したブロックの上の段に、ブロックを1つ追加します。
 にっきー
にっきー

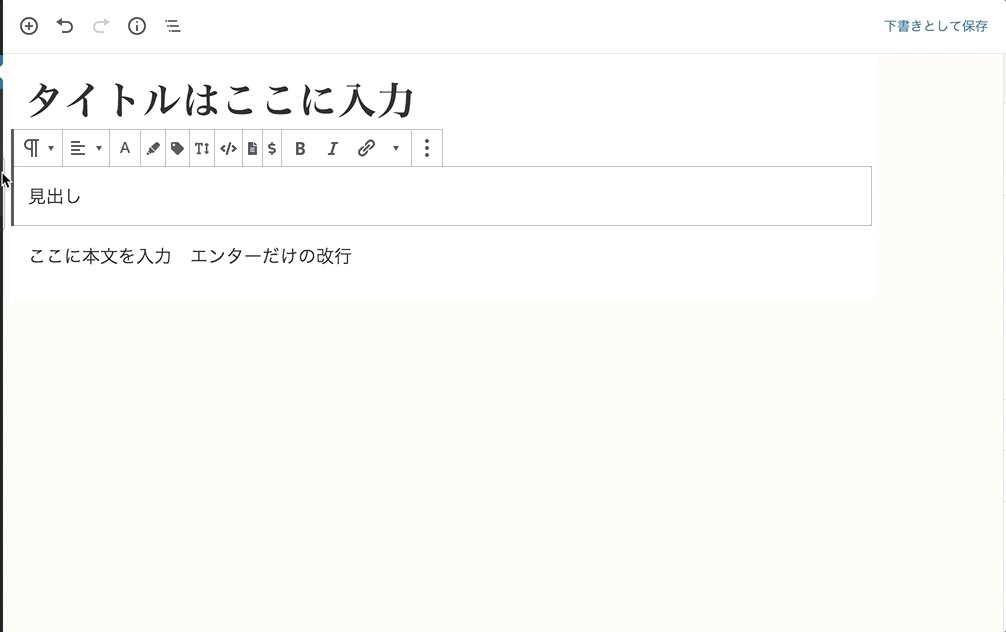
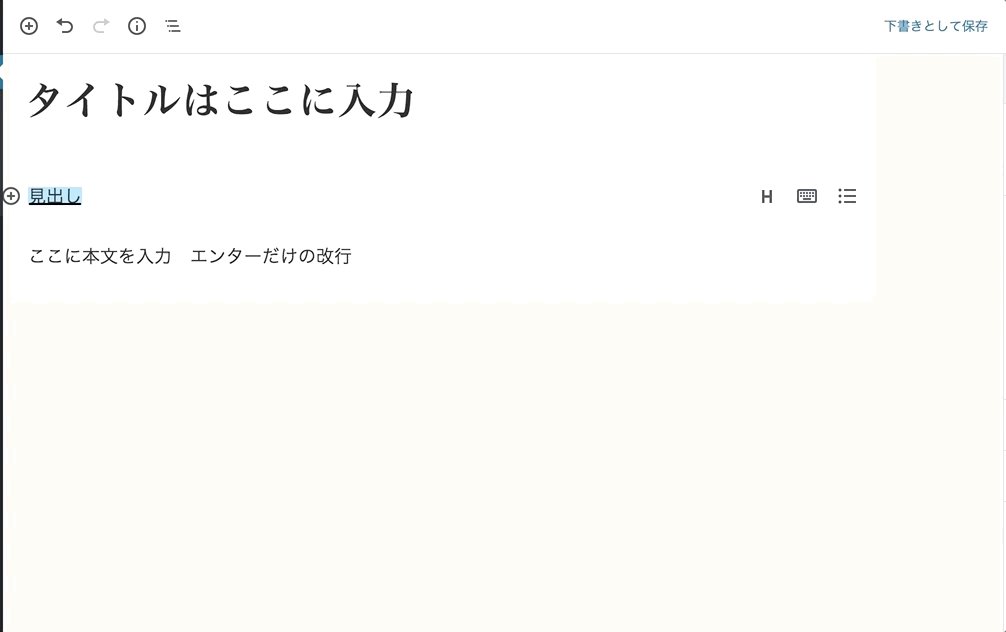
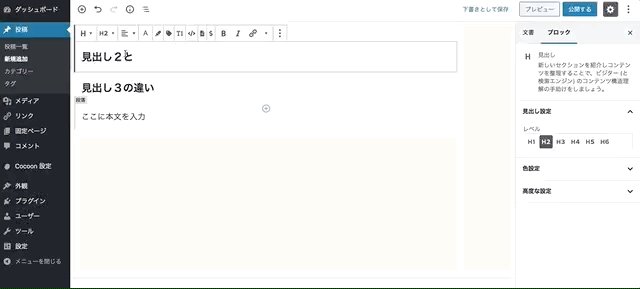
ブロックを増やせたら、見出しの文章を入力します。
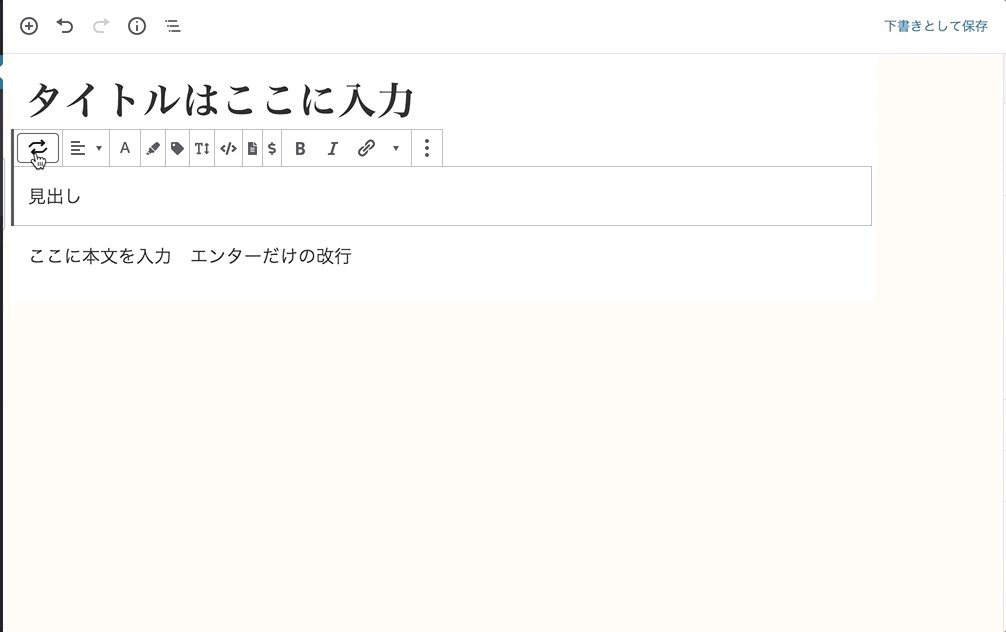
入力ができたら、左上のPが反転した感じのマークを押して「見出し」を選びます。
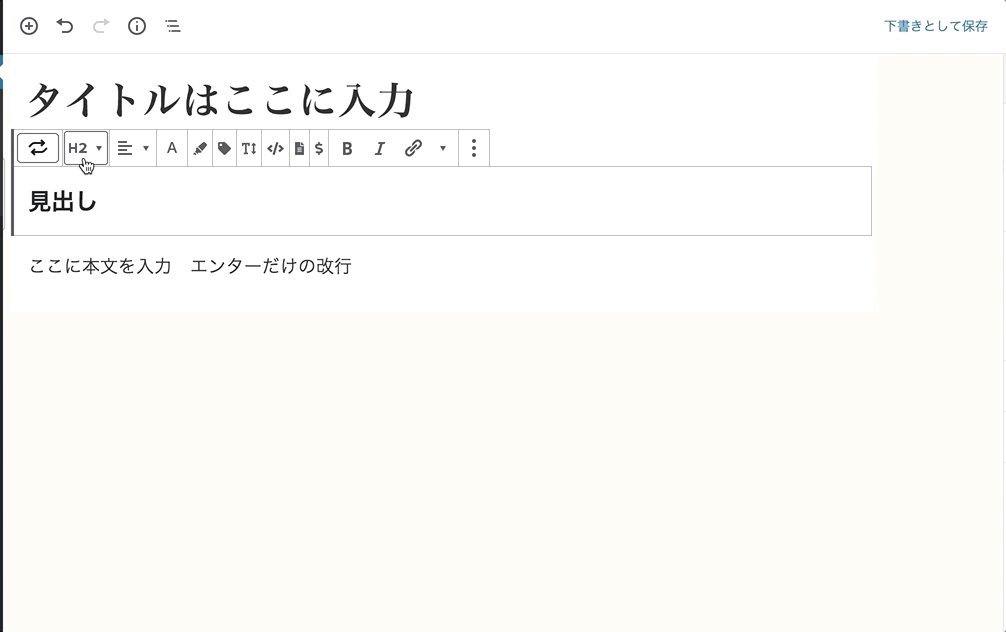
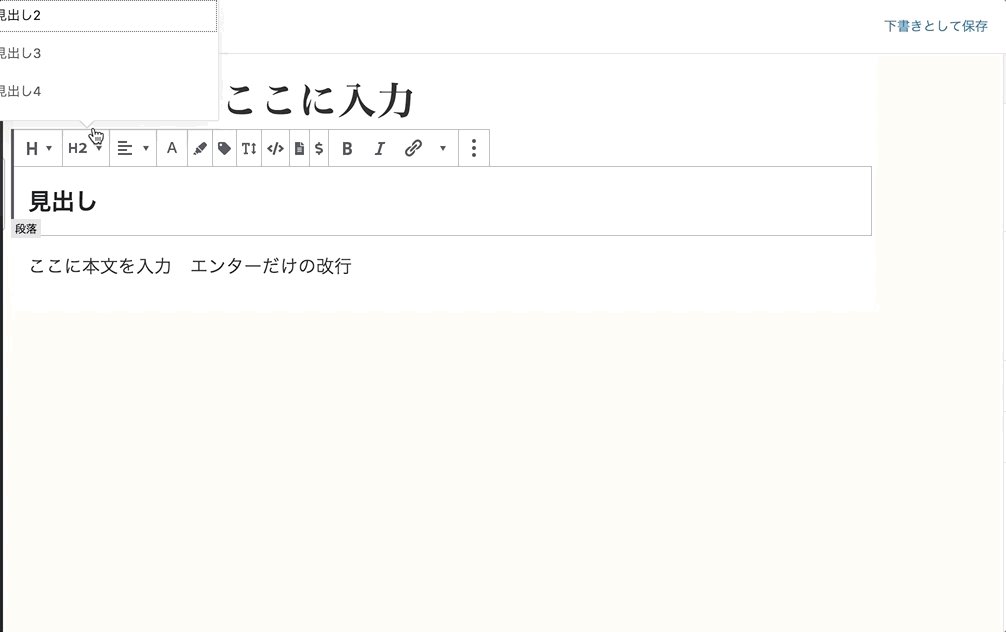
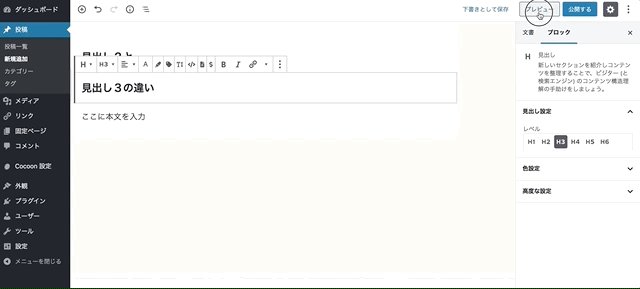
見出しブロックに変更した後は、「H2」「H3」などを変更することができます。

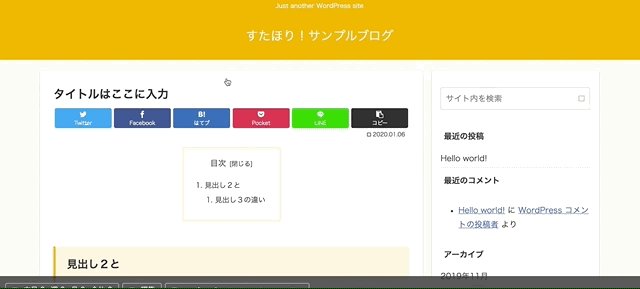
ちなみに、見出し2と見出し3はこんな感じの違いがあります。
選んでいるスキンによって装飾は異なりますが、共通して「見出し2」の方が大きな見出しで、「見出し3」の方が小さな見出しです。

終わりに
今回はWordPressのグーテンベルクの超基本操作をご紹介しました。
使い慣れた人のためにも紹介したい機能はまだまだたくさんあります!
- 画像の挿入方法とサイズの変え方
- 太字やマーカー装飾のやり方
- リンクの貼り方
- ボックス装飾(この枠みたいなやつ)の使い方
- 吹き出し装飾の入れ方
- TwitterなどのSNS情報の埋め込み方
使い方は、随時追記していきます!
 にっきー
にっきー






にっきーさん
こんにちは!
私は現状まだ記事が出来ていないのですが
、記事作成から投稿までのプロセスや手順の解説ページはありますか?
おかげさまで、半日でブログを掲載、Cocoonや広告挿入も出来るようになりました。まだまだ分からないことだらけですが、楽しみながらブログを書いていき、収入にまで繋がるよう頑張っていきたいと思います☆ありがとうございます☆
Cocoonをインストールしたのですが、childを最初、有効化したはずですが、何故か「有効化」の表記が出ません
どのように有効化されているか確認する方法、もしインストール時有効化できてなかった場合、有効化にする方法はありますか?
サイトの見た目自体は変わっていますか?
文章だけですと状況がつかみにくいのでなんとも…ですが、「Child」だけではCocoonとして動かないので、親テーマ(Cocoon master)→子テーマ(Cocoon Child)の順にいれてくださいね!
(できればCocoonのインストールについて説明している記事にコメントしてください)
質問ではないのですが、、、、、
にっきーさんの指南書ですが、とても分かりやすくてチャレンジ精神を掻き立てられます。ありがとうございます。
ただ、少し、バージョンが古いせいなのか、細部に違いがあるのですが、これが超初心者には躓く原因なんです。このページですと、改行の方法とか、ブロックを増やす+マークの位置とか、で、ちょっとの違いで「ほんとにこれでいいのか?」と思って心配になったりします。多少なりともパソコンができる人には何でもないことかもしれませんが、私には少しハードルが高いです。バージョンUPしていただけると助かります。
WordPressのバージョンやCocoonのバージョンによって微妙に操作画面に違いはありますよね。
ただ、そこはみなさんが工夫してついていかなければならない部分でもあります。
WordPressは根幹のコードをいじることさえしなければ、記事編集画面くらいだと案外いろいろ試しても大丈夫なものです。(どうやって戻せばいいかわからないくらい失敗したら、新しく記事を作り直せばいいですし)
なので、ボタンの違いくらいでしたら色々と試していただくのも、今後運営者としてブログと付き合っていく上では大切です。
そして、WordPressのバージョンの変化などで編集画面のボタンの位置が移動したり仕様がかわったりというのは今後もあり得ることですので、「いろいろやってみる」というのを身につけることは運営していく上で力になります。
チャレンジしてみてください!
Googleの審査は自己申請でしょうか?
まだWordPressを導入したてでこれからブログを書き始める段階です!
これから続けられるように頑張ります!