 にっきー
にっきー
普段はブログの初心者さんに向けた情報を発信しています。
ブログの収益化のためには、ブログ自体の居心地の良さを高めることが欠かせません。
居心地のよさを高めるために、ブログ運営の上で抑えておいてほしいコツがいくつかあります。
 にっきー
にっきー
とりわけ、アドセンスを使った収益化を狙っている人は、Googleさんの合格基準を満たしているブログにすることが、まずは必要です。
長く滞在したくなるブログにするための一番簡単な対策が、テーマ選びです。
今回はにっきーのおすすめするテーマと、その導入方法を説明していきます!
おすすめ無料テーマはCocoon(コクーン)
にっきーが収益化ブログを作る人におすすめしているテーマは、「Cocoon」です。
一番の理由は何よりも、初心者さんに使いやすいように設計されているからです。
- htmlやCSSなどが分からないひとでも扱えるように作られている
- WordPressの深部を触らなくてもカスタマイズできる
- あらかじめきれいな色の組み合わせの「スキン」が用意されている
- AdsenseやAmazon、楽天などのアフィリエイトを導入しやすい
- プラグインを入れなくてもSEO対策しやすくなっている
- 万一の時には作者のわいひらさんが質問に答えてくれる
 にっきー
にっきー
 アドさん
アドさん
加えて、にっきーが「Cocoon」を選ぶ何よりの理由は、万が一のときにテーマの作者さんがサポートをしてくれるからです。
過去にも「子テーマを使わずに親テーマでカスタマイズしちゃってた」という人が、作者のわいひらさんから直接、復元方法のアドバイスをもらっていました。
設定はテーマに紐づけられて保存されるのでそうなるかも。
一旦親テーマに戻して、「Cocoon設定→バックアップ」から「バックアップファイルの取得」を行って、子テーマに設定して同様の設定画面から「リストア(設定の復元)」を行ってみると、何とかなるかも。多分。 https://t.co/vKNRjakF7m— わいひら@寝ログ (@MrYhira) December 8, 2019
 にっきー
にっきー
この他にも、有益な最新情報を発信してくださっているので、にっきーはわいひらさんへのリスペクト含めて、Cocoonを選んでします。
さて、そんなCocoonですが、導入にはWordPress外の操作も必要なので、やり方を説明していきます。
Cocoonはどこで手に入れられる?
ブログのテーマには、WordPress内で検索できるものと、製作者のホームページからダウンロードするものの2種類があります。
Cocoonは後者なので、製作者のわいひらさんのブログから、まずはパソコンにダウンロードする必要があります。
Cocoonのダウンロード方法
Cocoonの公式サイトにアクセスし、「親テーマ」と「子テーマ」をダウンロードします。
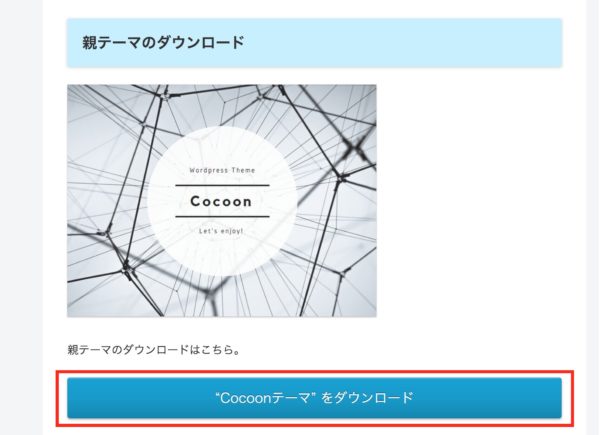
上のボタンからCocoonのダウンロードページに行き、下の方にスクロールをしていくと「親テーマのダウンロード」という項目があります。
「“Cocoonテーマ”をダウンロード」を押して、親テーマをダウンロードします。

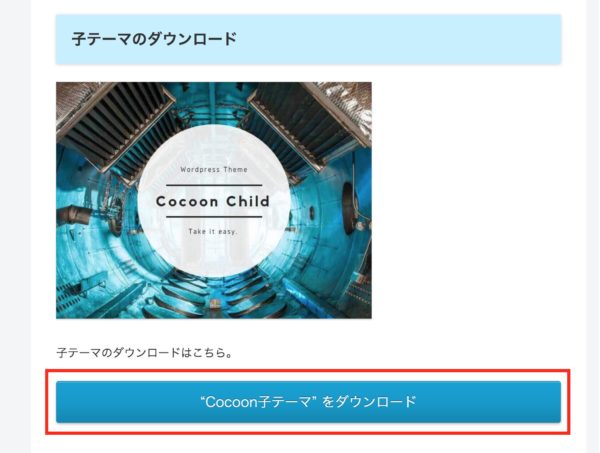
次に、もう少し下にスクロールすると出てくる「子テーマ」もダウンロードします。

ダウンロードしたデータは、自分のわかりやすいフォルダに、zipデータのまま入れておいてください。
 にっきー
にっきー
Cocoonの導入方法
PCの中にCocoonをダウンロードできたところで、Cocoonを導入する手順を説明していきます。
CocoonをWordPressにインストールする
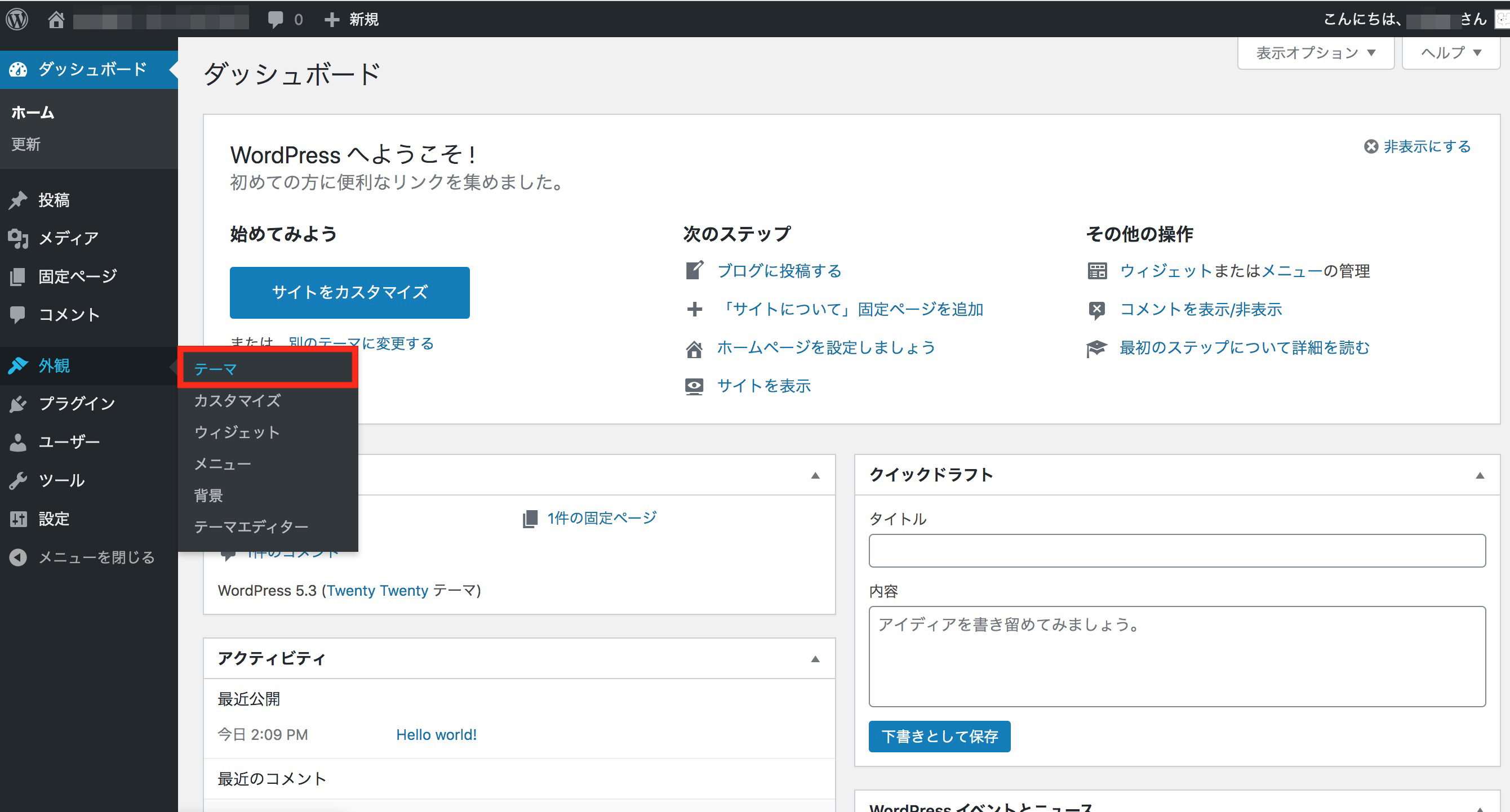
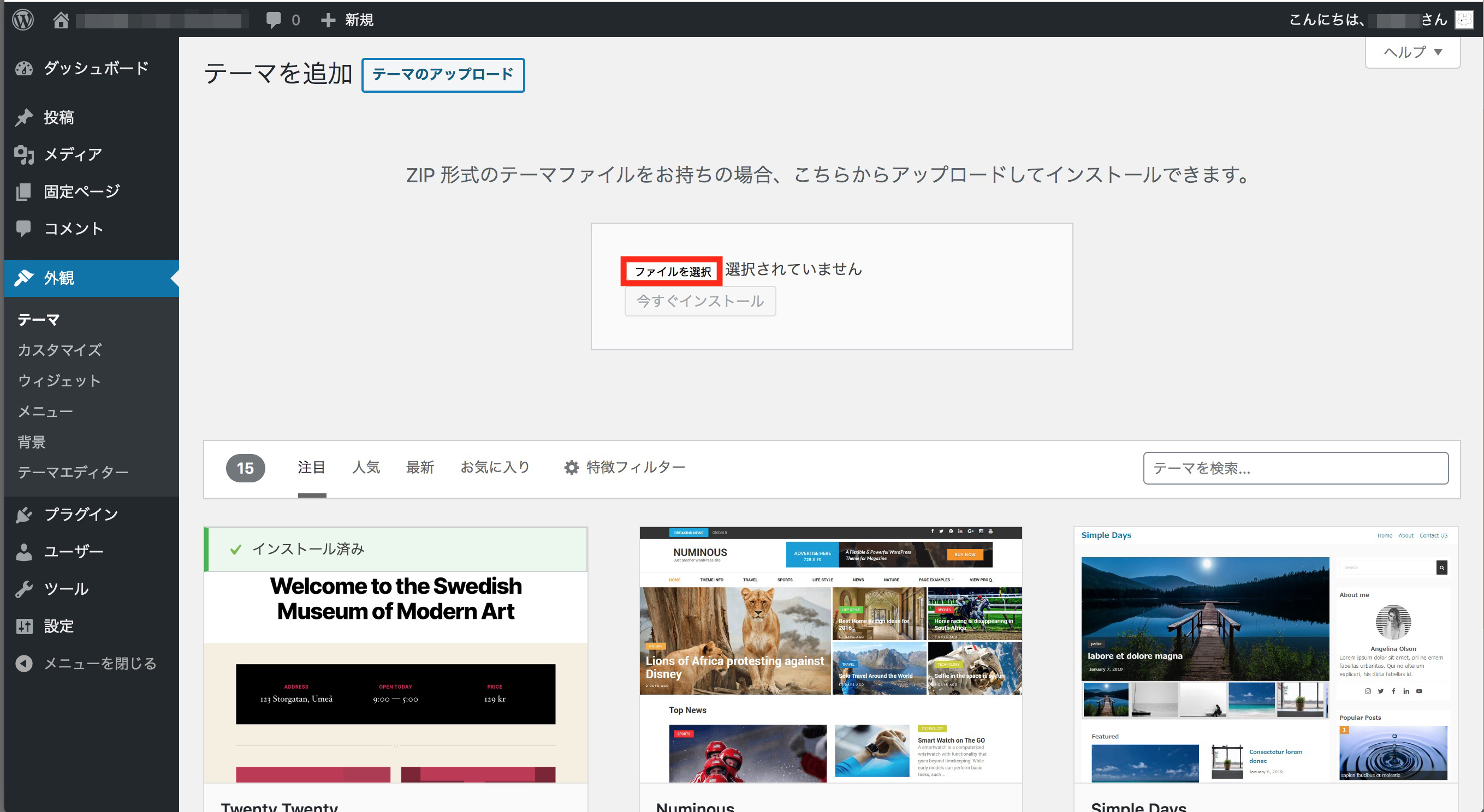
左のメニューバーから「外観」→「テーマ」を選びます。

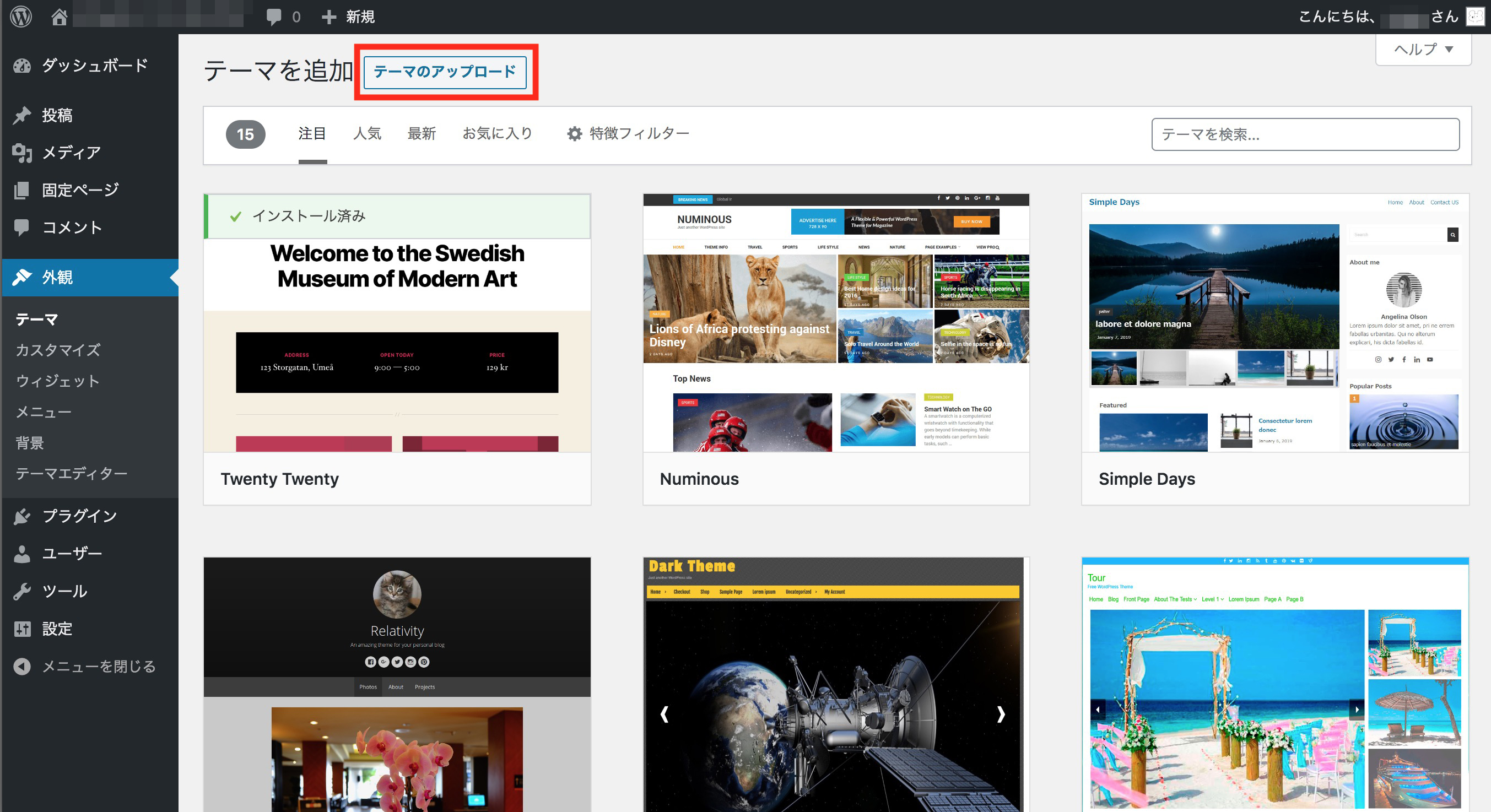
上にある「テーマのアップロード」をクリックします。

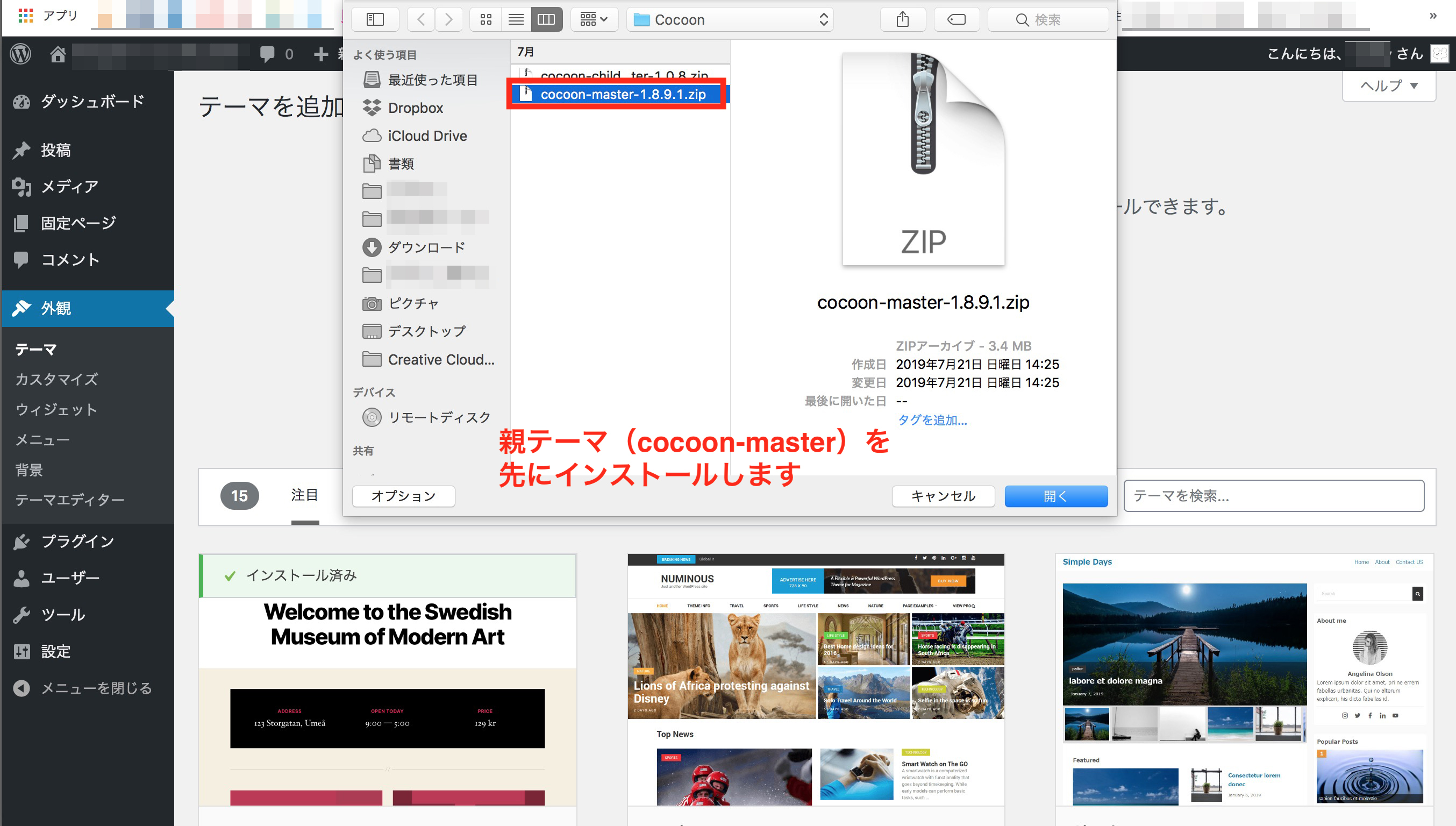
「ファイルを選択」をクリックして、さきほど、Cocoonのサイトからダウンロードしておいた親テーマをアップロードします。

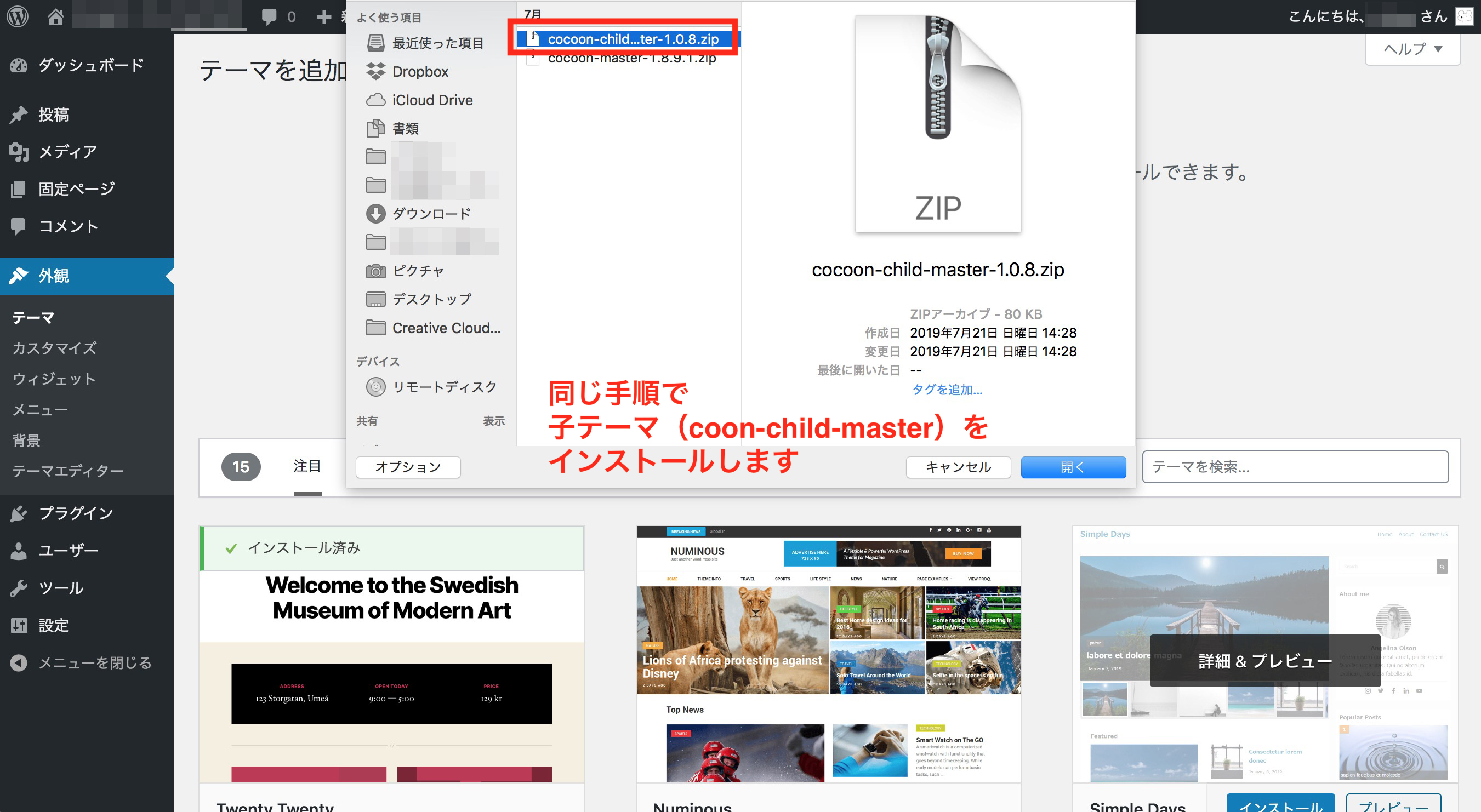
親テーマ(cocoon-master)の方を選択します。
 にっきー
にっきー
※zipデータを解凍せずに選択してください。

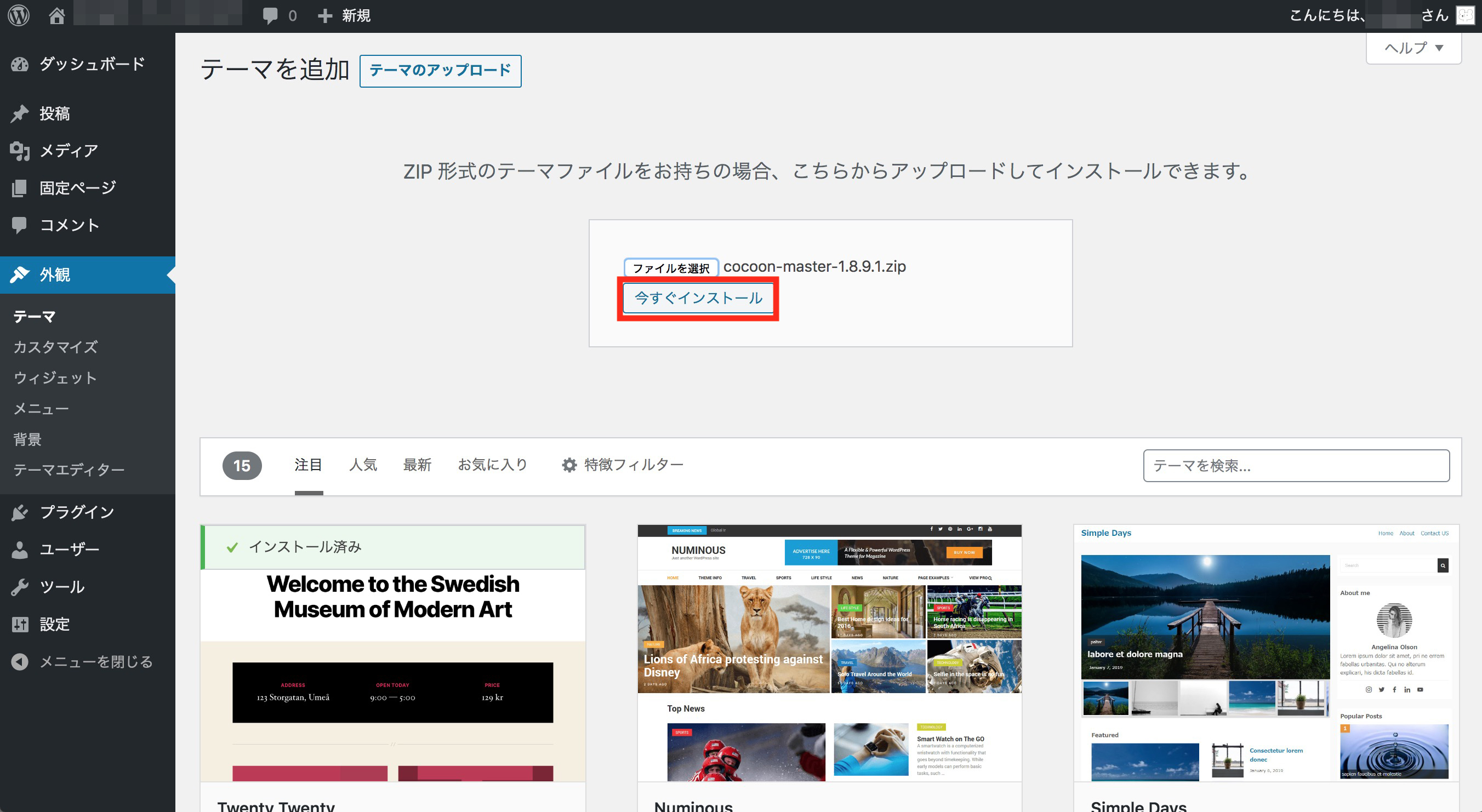
ファイルを選択した状態になったら、「今すぐインストール」を押します。

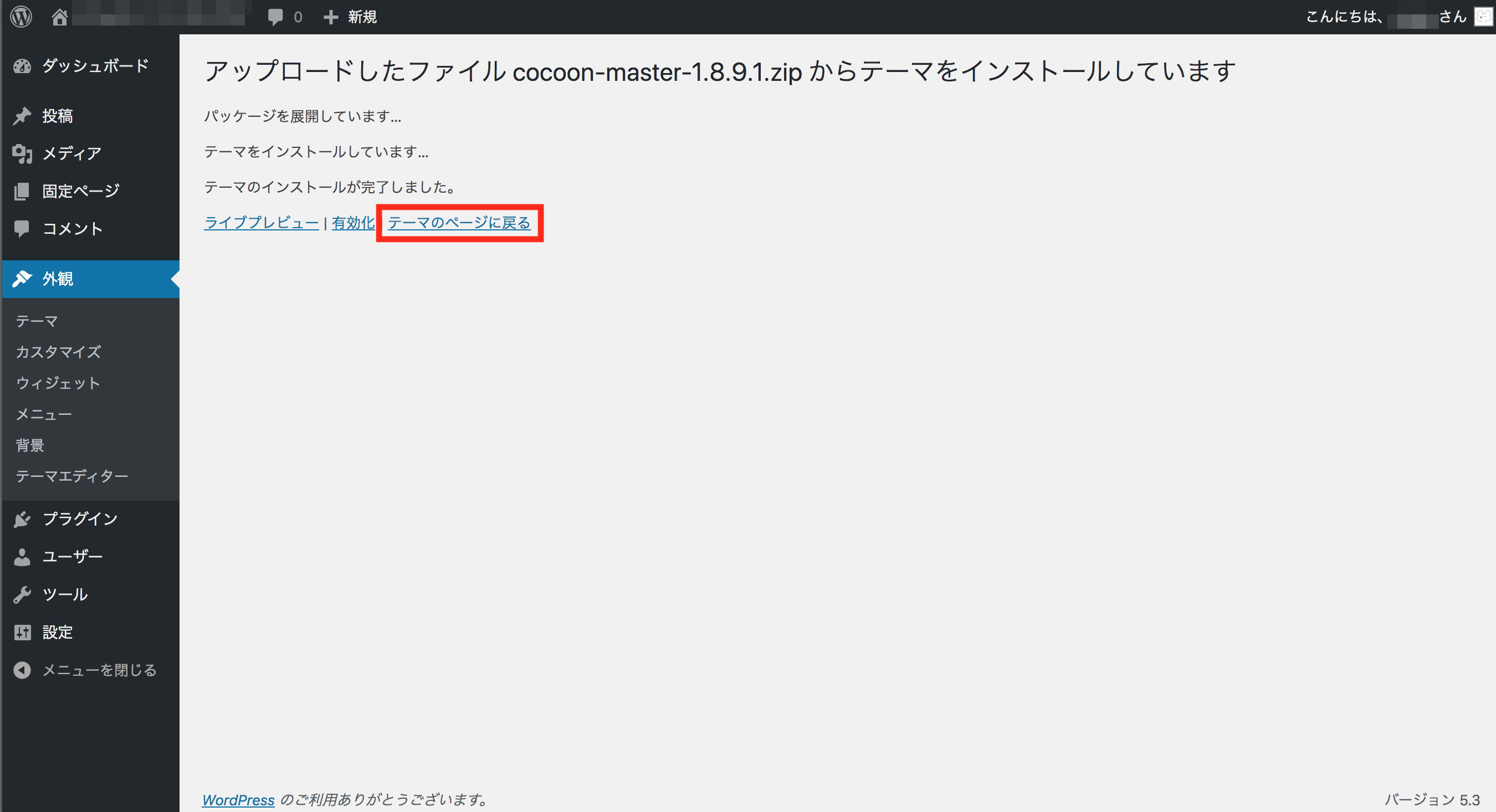
これで親テーマのインストールは完了です。
「テーマのページに戻る」を押して、子テーマのインストールに進みます。

 にっきー
にっきー
親テーマをインストールしたのと同じやり方で「テーマをアップロード」→「ファイルを選択」をクリックします。
「子テーマ(cocoon-child-master)」をインストールします。

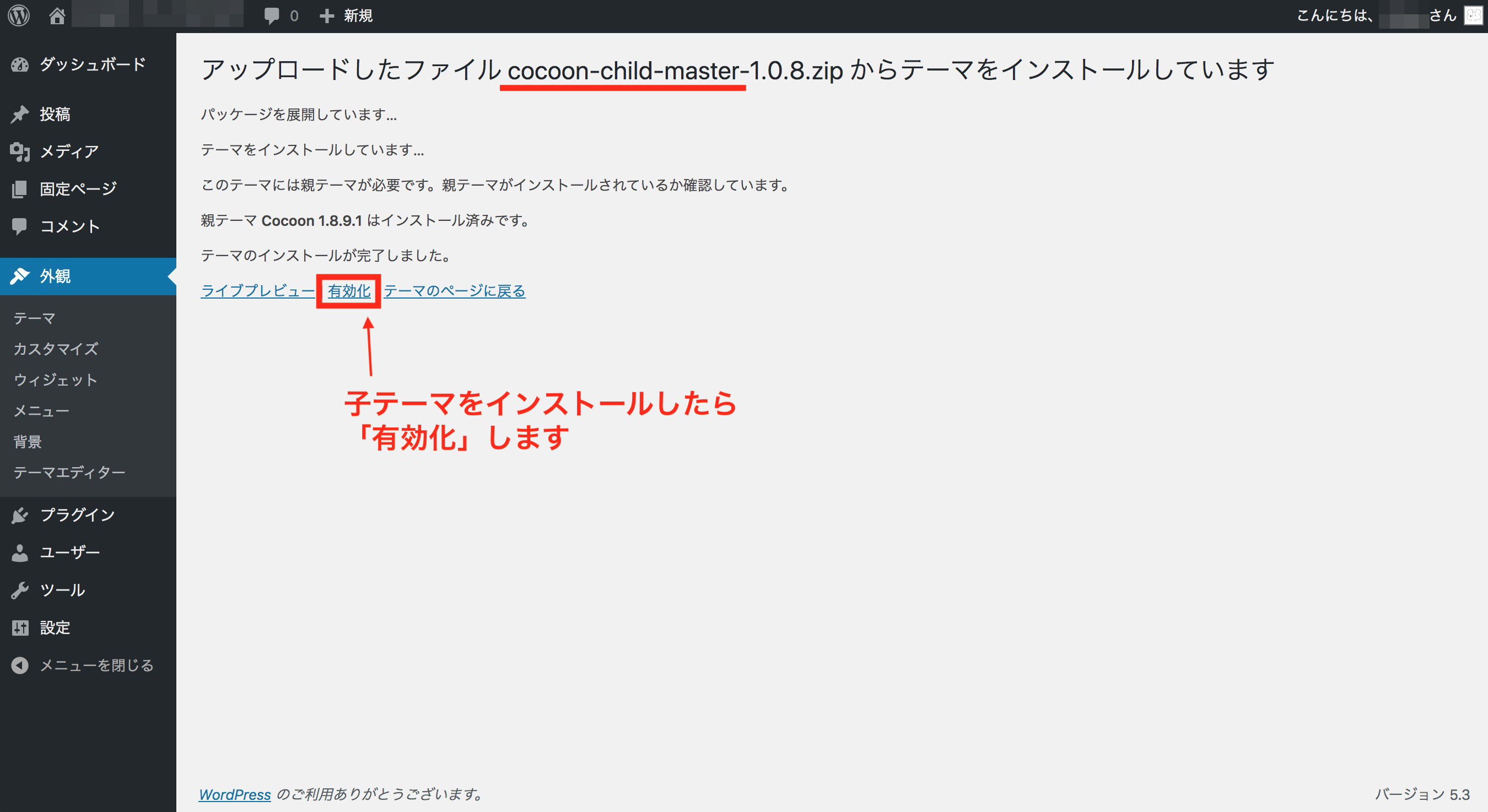
「子テーマ(cocoon-child)」をインストールしたら、「有効化」を押して反映させます。

 にっきー
にっきー
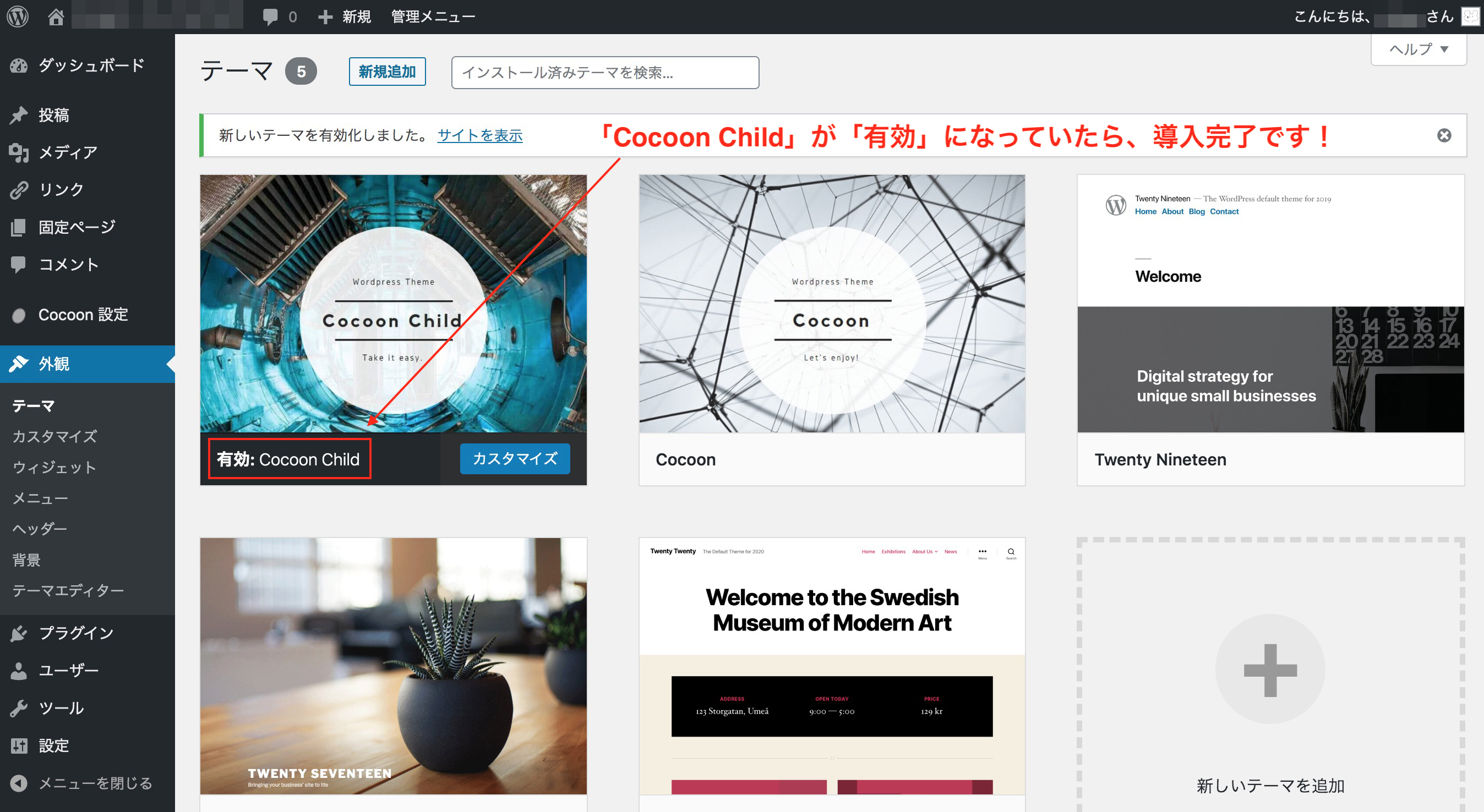
テーマがずらっと並んでいるところで「Cocoon Child」が「有効」となっていれば、テーマ導入完了です!

 にっきー
にっきー

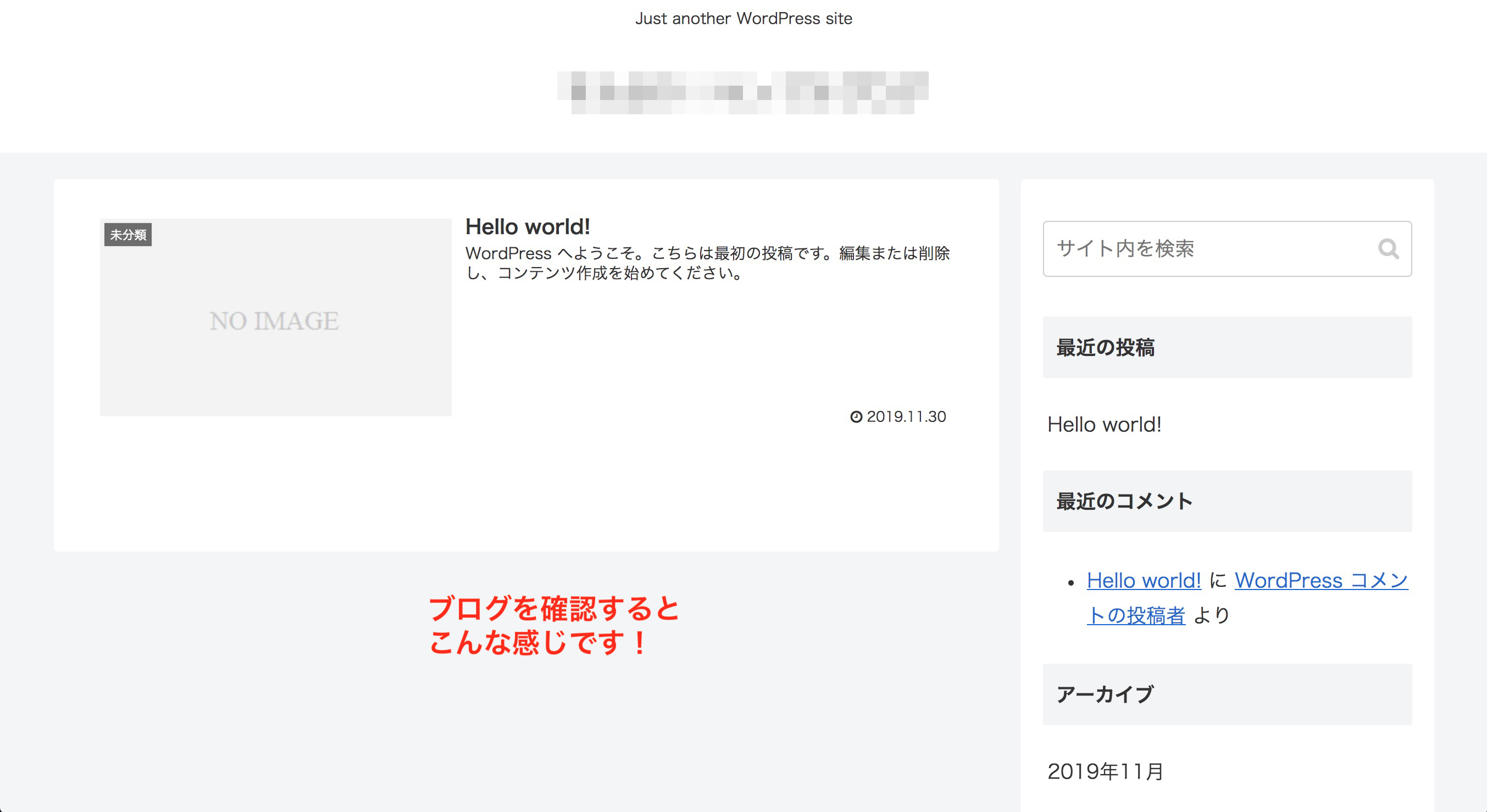
こんな感じになっていたら、Cocoonの導入が完了しています!
おまけ:いらないテーマを削除しよう
テーマの一覧には、使わないテーマがずらっと並んでいます。そのままにしておいてもいいのですが、使わないということが明確なら、ここで消してしまってokです。
 にっきー
にっきー
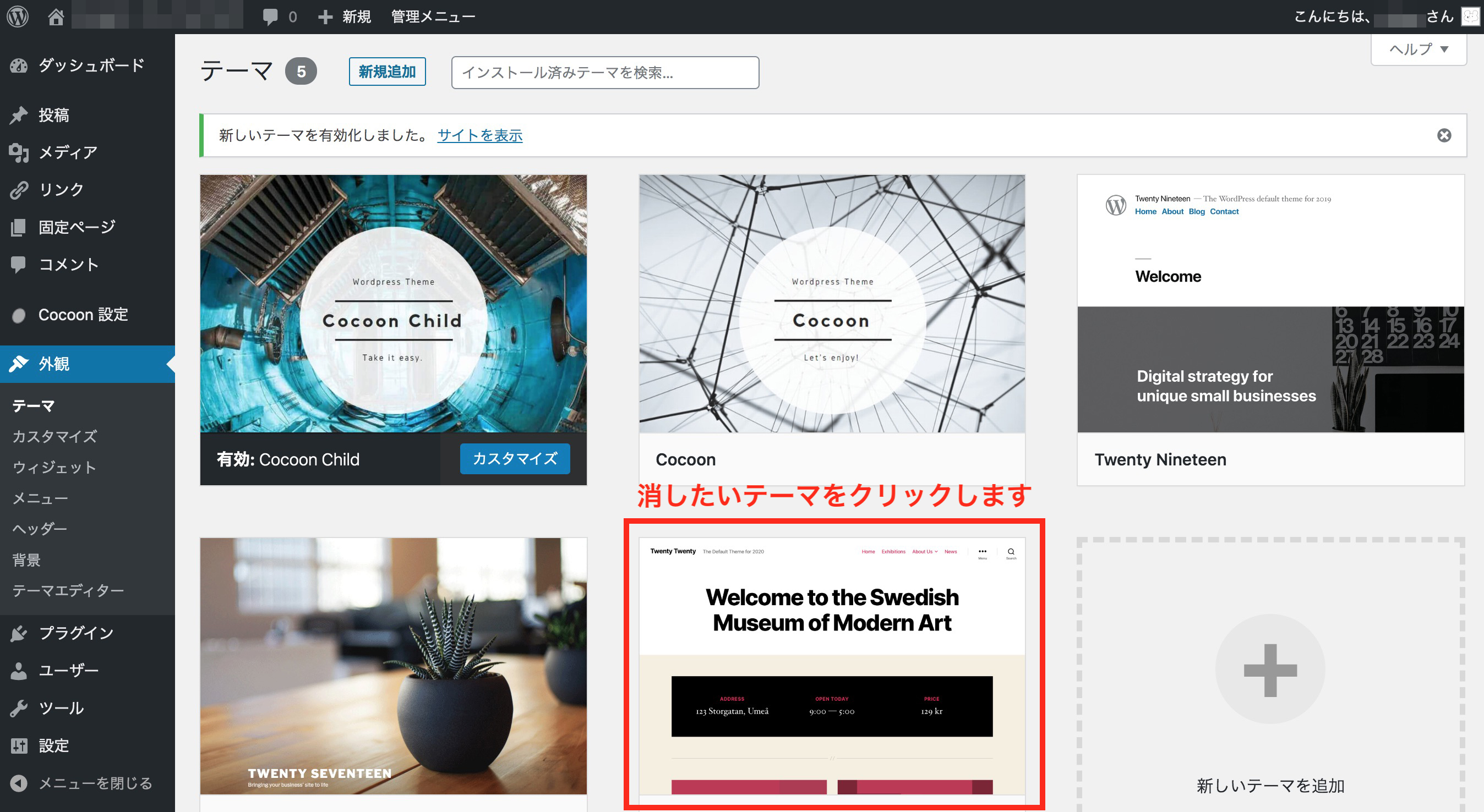
テーマを消すためには、「外観」→「テーマ」でテーマがずらっと並んでいる画面で、消したいテーマをクリックします。

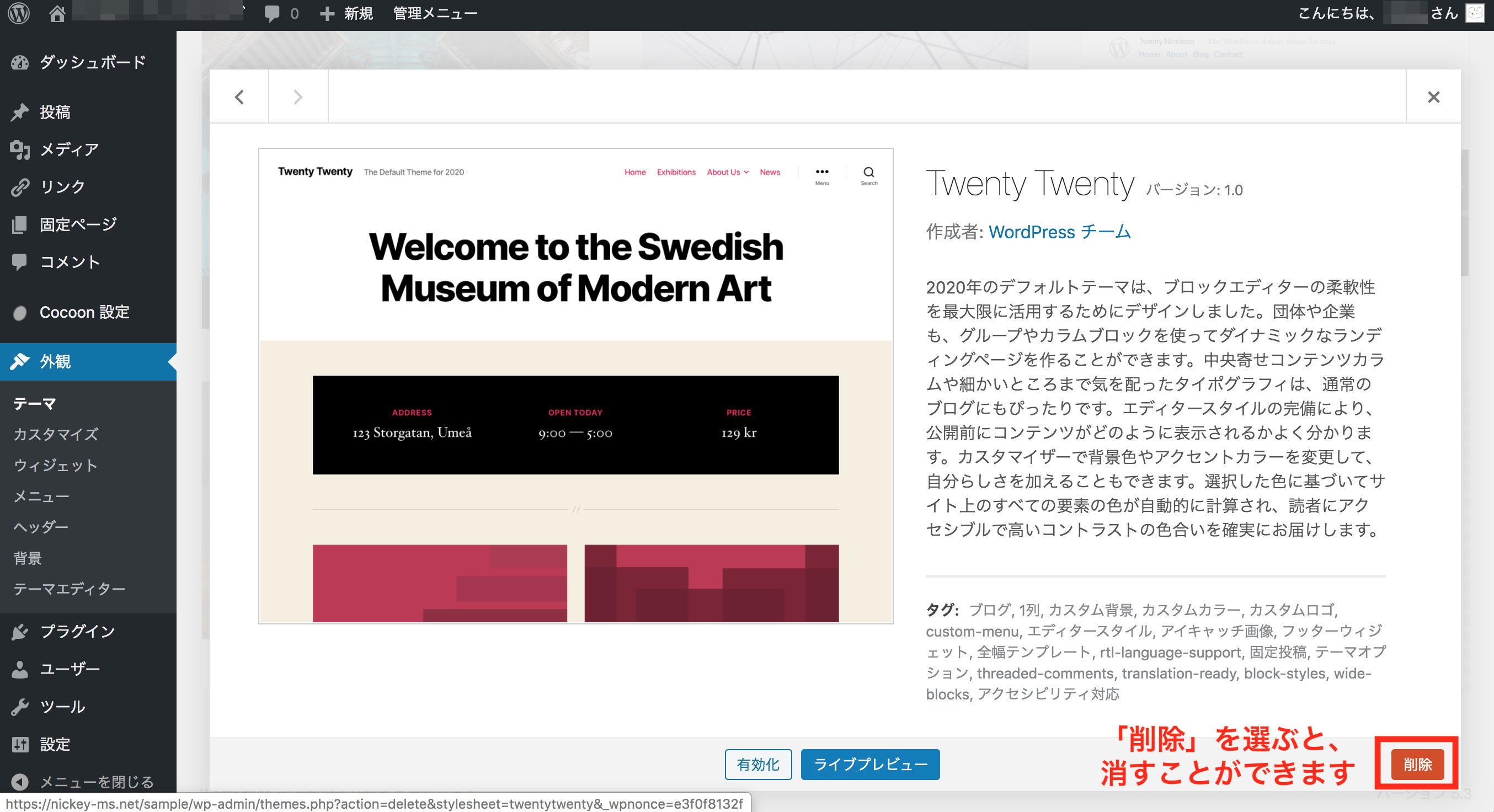
テーマの詳細ページが開くので、右下にある「削除」をクリックします。

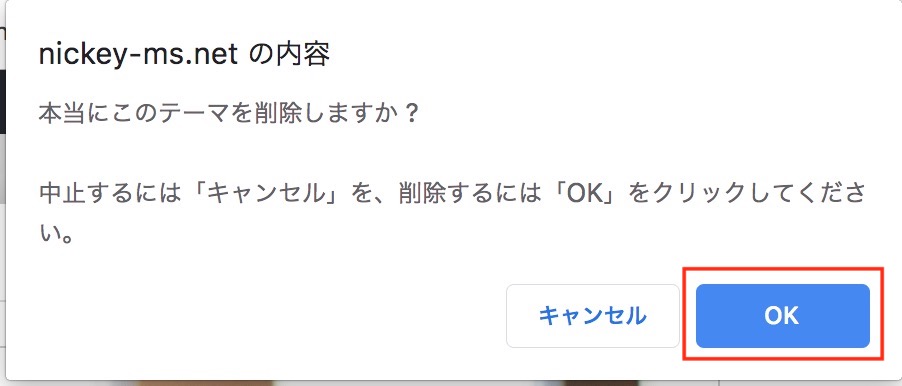
削除を選んでもいきなり消えるわけではないです。本当に消してもいいですか?という確認の画面が出てきます。

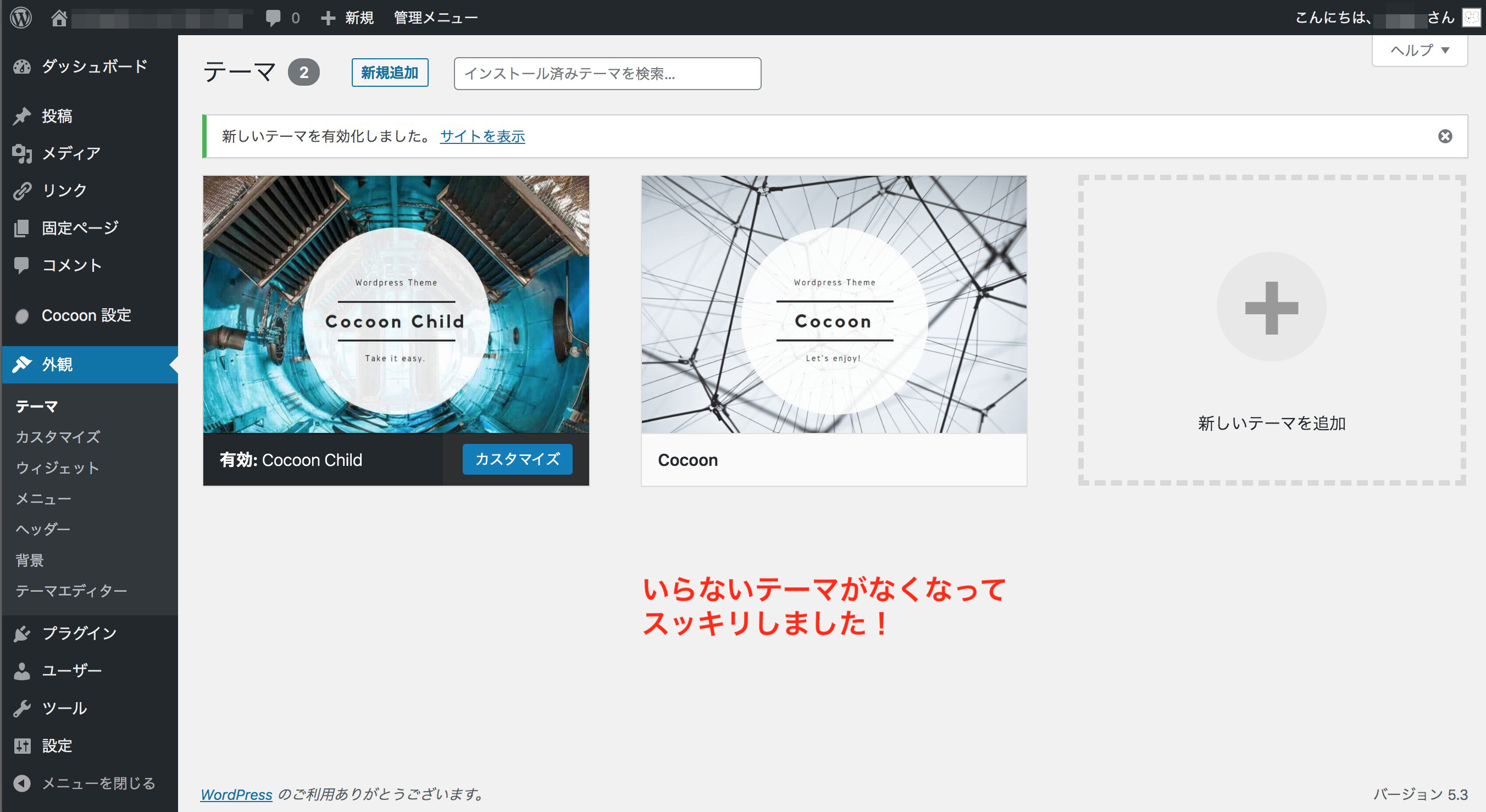
「OK」を押すと、削除が実行されます。

 にっきー
にっきー
子テーマは何のため?必要性は?
そもそも「親テーマ」と「子テーマ」はご存知でしょうか?
 にっきー
にっきー
子テーマを導入するメリットについて知っておきましょう。
子テーマはテーマのアップデート対策!
みなさんがこれから使っていく「ブログのテーマ」は、定期的にアップデートがあります。
スマホを使っている人はイメージしやすいと思いますが、例えばセキュリティの不具合が見つかったり、「もっとこうした方が操作しやすいな」ということが発見されたりすると、システムはアップデートされていきます。
 にっきー
にっきー
 アドさん
アドさん
しかしこのアップデート時にちょっと注意が必要です。
テーマに対して「ちょっと工夫したいな」と思って、個人的にカスタマイズをする人もいることでしょう。このカスタマイズが、テーマのアップデート時になくなってしまったり、壊れてしまったありすることがあるのです。
 アドさん
アドさん
 にっきー
にっきー
子テーマを使っていると、テーマがアップデートされても、今までのカスタマイズがそのまま引き継がれます。
ここからは、どうして子テーマを導入していると、アップデートされても大丈夫なのかを説明していきます。
WordPressを人に例えるとテーマがわかる?
WordPressは、何も分からない人でもブログを編集できる「仕組み」を自動で作ってくれます。これはいわば、ブログの骨格のような存在です!
WordPressが骨格だとるすと、テーマは基本の肉体というイメージです。
 アドさん
アドさん

対して子テーマは、基本のスタイルに付け足す服装や髪型、みたいなイメージです。
親テーマ(肉体)が筋トレしてムキムキになっても、髪が伸びてきたとしても「コートはこれを着せて」「靴はこれを履かせて」「髪の色は茶色で」と指定をしていたら、反映することができますよね。
 アドさん
アドさん
子テーマはつまりこういう感じで、親テーマに変更した箇所があっても、テーマに足すようにして装飾やシステムを加えているので、アップデートの影響を受けないのです。
 にっきー
にっきー
万一アップデート時にブログの構成が壊れてしまったら、収益が突然落ちてしまうことに繋がるかもしれません。
まとめ
今回は、にっきーおすすめの無料テーマ「Cocoon」の導入方法を説明しました。
初心者さんにこそ、初心者さんが使いやすい作られ方とサポートの手厚さが圧倒的である「Cocoon」をおすすめしています。
 にっきー
にっきー
この他にもおすすめの有料テーマやおすすめプラグインもあります。
これらは、メルマガ登録者さんにプレゼントしている特別ページで紹介しています!
気になる方はよかったらメルマガ登録してみてください。






cocoon導入までたどり着きワクワクしています
cocoon導入までできました。にっきーさんのお力でここまでできました。
ありがとうごさいます!
Cocoonを導入迄なんとか完了出来ました。ありがとうございます。
導入まで来ました。
ここからスタート。
にっきーさん、ありがとうございます。
イラストで分かりやすく解説されている為、PC知識0の自分でもここまで来れました。
知識があって進めない人よりも、知識ゼロでもノンタンさんみたいに「やってみよう」って思える人のほうが成長できるのがブログの世界です!
引き続き前進していきましょう〜*^^*
いつもwpの導入で四苦八苦して挫折して苦手意識がありましたが
分かりやすい説明で、この私でも今のところスムーズに進めています。
ありがとうございます!ここからも頑張ります!
コメントありがとうございます!
一歩ずつ進むための手助けになっていたら何よりです^^
コクーン導入完了です!
お世話になります。
なんとか、無事にcocoonまでスムーズに行けました。
すごく、わかりやすい解説に感謝いたします!
これからブログをはじめたいと思っている方に是非、オススメしたいなと
思います!
Cocoon導入しました。
cocoon導入までたどり着きました!
いつもお世話になります。
一年近くサーバーを放置。
にっきーさんのメルマガ登録しても、ある時期からストップ。
サーバーの期限も迫り、今やるしかないと思いやっと行動。
ドキドキしながら迷いながら、にっきーさんのブログ説明を読みつつ、
wordopressインストール~cocoon導入まで無事終了しました。
次はadsense通過に向けて、各設定をしていきます。
ありがとうございました
小川です。
なんとかここまで、設定できました。
サーバーとドメインを紐づける作業で混乱しましたがにっきーさんが書いてくれてたので無事乗り越えれました。
これから、お世話になります!
専門用語が多くてびっくりしちゃいますよね(笑)
でもこうして進めてみれば案外できちゃうので、ブログって不思議です。
引き続き良いブログに育てていきましょう♪
やっと来ました。
cocoonは割とエラーもなくスムーズに行けました。
今までXserverやWordPressではエラー出まくり、SSLでも
何度もやり直し。今ほっとしています。
ちょっとだけブログらしく見えるようになりました。
まだまだ先にはいっぱいありますが、くじけずにシコシコ行きます。
なんとかここまで来ることができました! ありがとうございます。しかし、ここからが始まりなんですよね。楽しく頑張ります。
さとです。
これから、お世話になります。
60代のオバはんですが、頑張りますのでご教授よろしくお願い致します。
お陰様で導入まで辿り着きました‼︎
ありがとうございました