 にっきー
にっきー
ブログができたばかりの人にまずやってほしい「SSL化」がどんな役割をしているのかを、以前の記事では紹介していきました。
 ブログをSSL化しないとどうなるの?必要な理由やGoogle・SEO評価への関係は?
ブログをSSL化しないとどうなるの?必要な理由やGoogle・SEO評価への関係は?
必要性を認識していただけたところで、今回は実際の設定方法を説明していきます!
 にっきー
にっきー
SSL化はブログ運営者として大切な設定ですが、知らない人にとってはとてもハードルの高い操作でもあります。
ですが、手順さえ間違わなければ初心者でも設定可能です。1つ1つ、確認しながら進めていきましょう。
Xserverでは、2020年から「WordPressクイックスタート」サービスが始まりました。登録時にこのサービスを「利用する」にしている人は、すでにSSL化されている状態となっています。
そのため、この記事で説明している「SSL化」は不要です!
↓ちなみにこれが「WordPressクイックスタート」です。

 にっきー
にっきー
自分のブログがSSL化されているのかを確認する方法
Chrome(クローム)を使っている場合
自分はChromeを使っているよ!という人は、URLの前に鍵のマークがついていれば、SSL化は完了しています。

このマークが付いていない場合は、SSL化が必要です。
 にっきー
にっきー
Chrome以外にも使える確認方法
URLが「http://〜」となっているか「https://〜」となっているかを確認してください。
この「s」がついていれば、SSL化は完了しています。
 にっきー
にっきー
以下の動画では、SSL化されたwebサイトのURL入力を実践しています。
「http://〜」のURLを入力したのに、自動的に「https://〜」のページが開いていることがわかります。

 にっきー
にっきー
逆に、上記の方法で「SSL化ができていないな」ということが分かった人は、ここから先の設定に進んでいきましょう!
サーバー側でのSSL化を設定する
ブログをSSL化するにはまず、サーバー側での設定を行います。
実は、SSLサーバ証明書の発行には本来、コストがかかります。しかし、GoogleがSSL化を必須にする動きを見せていることもあり、多くのサーバーが【無料】でSSL化をサービスとして提供しています。
 にっきー
にっきー
そもそもなぜSSL化が必要なの?という人はこちらの記事をまず、読んでみてくださいね。
「訪問者のPCにブログを表示する」ということを含めたデータのやり取りは、基本的にサーバーを介して行われます。
そのため、まずはサーバー側に「このブログは暗号化して通信をすることにしました」という申請を出す感じですね。
Xserverの場合のサーバー設定
まず、サーバーパネルにログインします。
メニューのうち、[ドメイン] のグループの中の [SSL設定] を選択します。

SSL化したいドメインを選び [選択する] をクリックします。

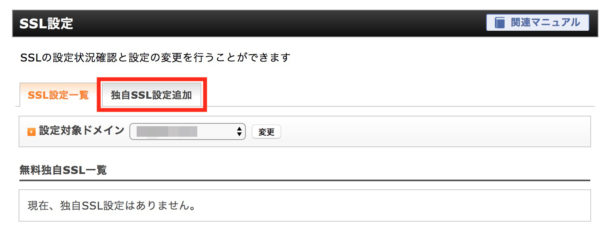
タブを [独自SSL設定追加] に切り替えます。

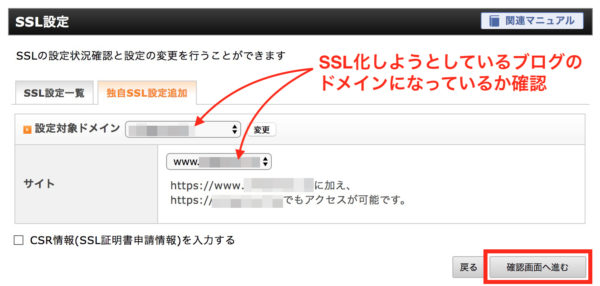
設定対象ドメインが、自分がSSL化しようとしているブログのドメインになっているかを確認し、[確認画面へ進む] をクリックします。

 にっきー
にっきー
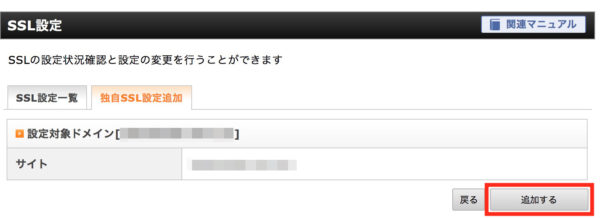
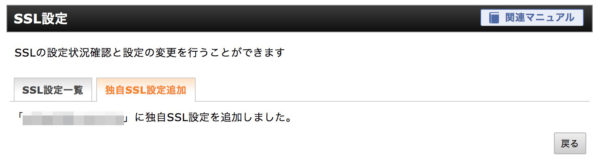
最終確認の表示が出るのでもう一度ドメインがあっているかを確認し、[追加する] をクリックします。

「独自SSL設定を追加しました」という表記が出れば完了です。

ブログへの反映には1時間程度かかる場合もあるので、すぐにはSSL化された表示がでないかもしれませんが、ここまでできていれば完了です。
さくらインターネットの場合のサーバー設定
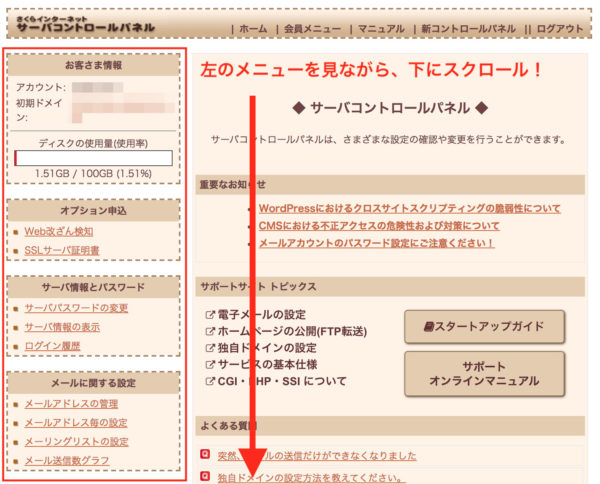
さくらインターネットを使っている人は、まずサーバーコントロールパネルにログインしてください。
左のメニューバーを見ながら、少し下にスクロールしてください。

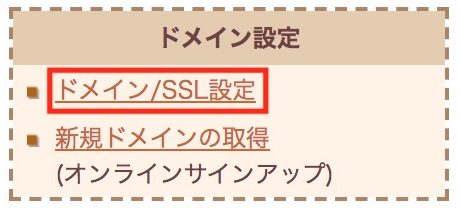
「ドメイン設定」という項目が出て来たらストップです。
「ドメイン設定」の中から「ドメイン/SSL設定」を選択してください。

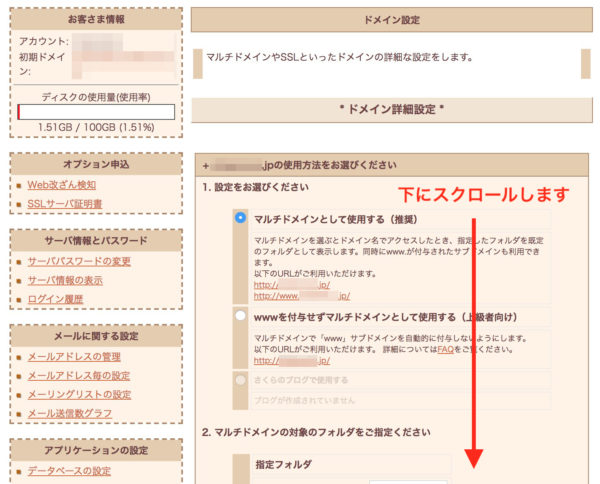
ドメインの一覧が表示されるので、SSL化したいドメインの右にある「変更」をクリックしてください。

「ドメイン詳細設定」が表示されるので、推奨されている「マルチドメインとして使用する」にマークをつけて、下にスクロールしていきます。

「4」まで移動したら、2番目の「SNI SSLを使用する」を選択してください。

選択し終えたら、下の方までスクロールして【送信】を押します。

これでさくらインターネットの設定は完了です。
WordPress側でのSSL化の設定
サーバーの中での操作が終わり、「SSLアドレス(https://〇〇〜というアドレス)」からサイトが開けるようになってから、次の設定を行います。
サーバーによってはここで時間がかかる場合もあります。
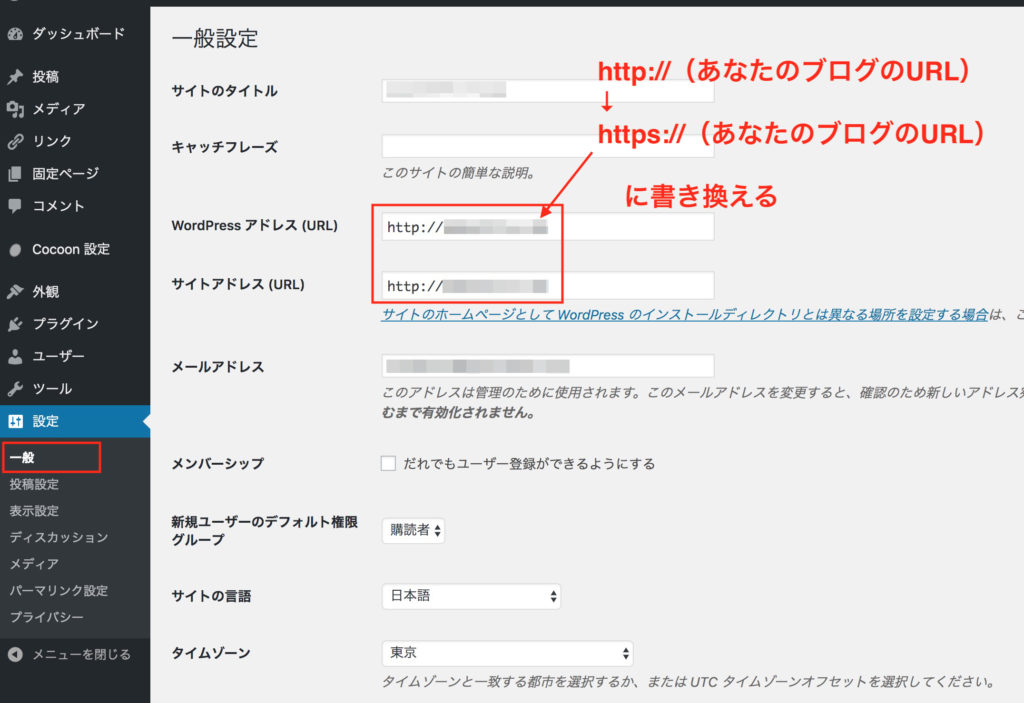
手順① URLの設定を変える
「設定」→「一般」から、一般設定の内容を操作しましす。
WordPressアドレスとサイトアドレスのところがSSL化前は「http://」になっています。
ここを、「https://」に変えます。
 アドさん
アドさん

URLを変えると一度WordPressをログアウトされてしまうので、もう一度ログインして下さい。
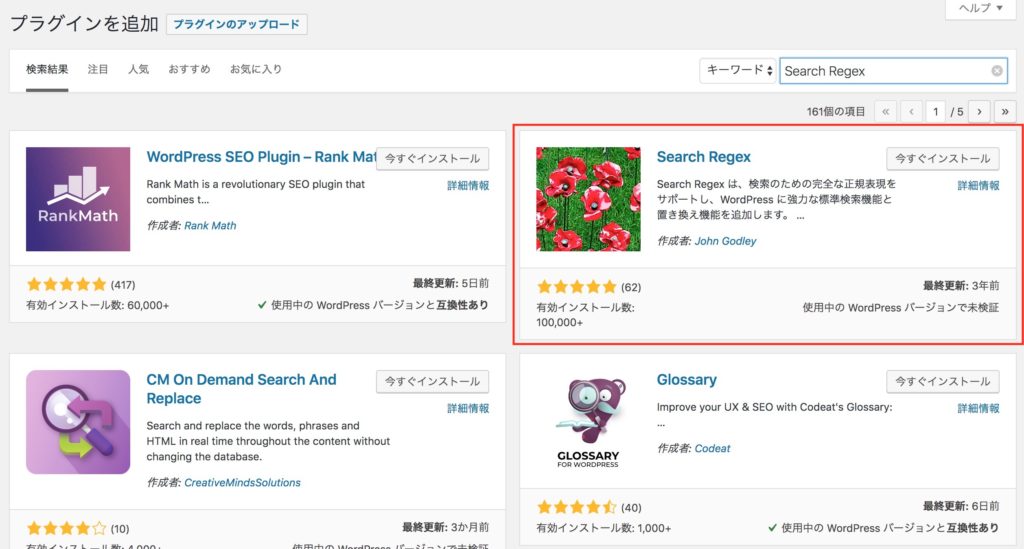
手順② プラグイン「Search Regex」を入れる
本来のこのプラグイン「Search Regex(サーチリジェックス)」の目的は、文字の置き換えです。
例えばブログ内でずっと一人称を「にっきー」としていたけど、今度から「にっぴー」にしたいとしたら…。
すべての記事を確認して直していくのはとても骨が折れますよね。
この「Search Regex」は、そういう「全ての記事を確認して文字を置き換えていくのはしんどい!」って時に、ブログの中から指定した文字を探して置き換えてくれます。
 にっきー
にっきー
置き換えをしてくれるプラグインに、現在のブログ内にあるすべての「http」を「https」に変えてもらおう、ということです。
プラグインを導入
まずはプラグインを新規追加します。右上の検索窓で検索すると、早く見つけることができます。

プラグインをインストールしたら、「有効化」を押して有効にしておいてください。

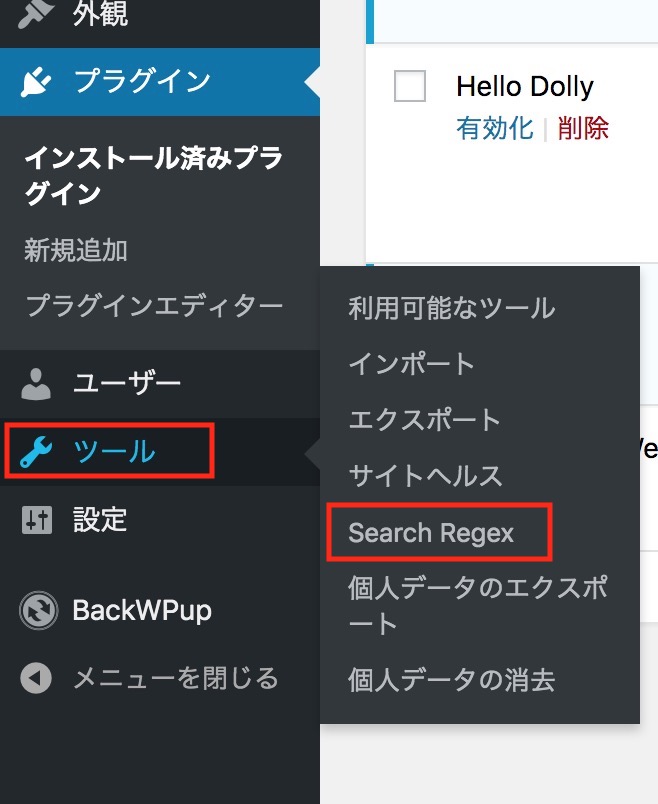
プラグインの設定
次に、プラグイン自体の設定をします。
WordPressの左のメニューから、「ツール」→「Search Regex」を選びます。

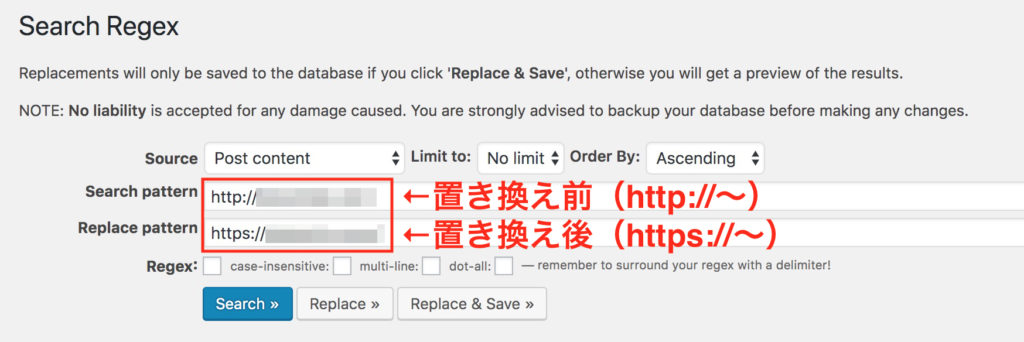
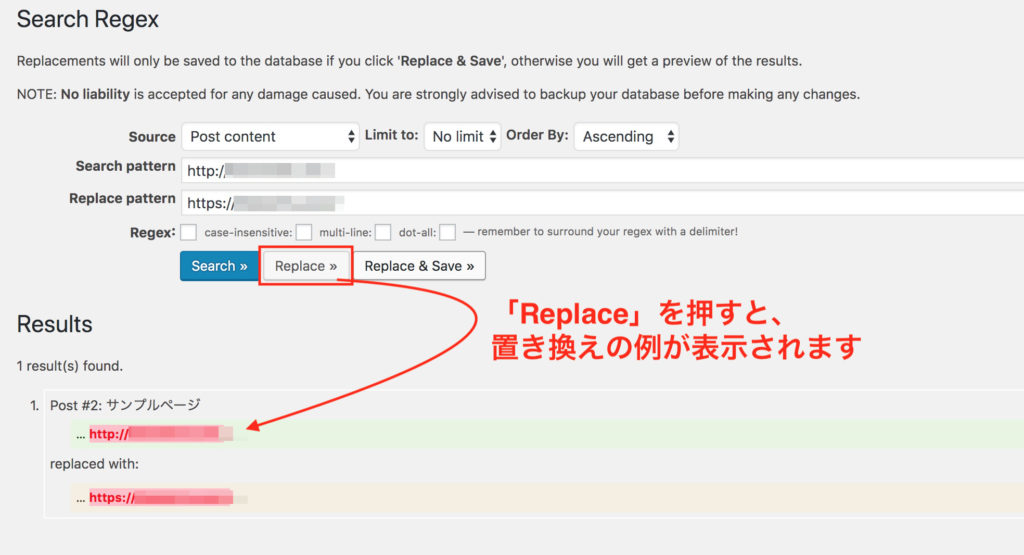
置き換えてほしい文字を入力します。

入力内容は上記の画像を参考に、SSL化の前後のURLを入力してください。
- Source:そのまま
- Limit to:そのまま
- Order By:そのまま
- Search pattern:http://〇〇〇〇.〇〇(SSL前のURL)
- Replace pattern:https://〇〇〇〇.〇〇(SSL後のURL)
- Regex:そのまま
入力をし終えたら、「Replace」をクリックします。
すると、置き換えをした後にどんな風に変わるのかがプレビューされます。

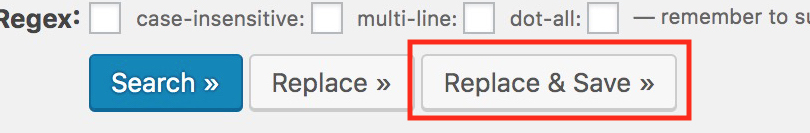
URLを確認し、「http://」が「https://」に変わっていることを確認できたら、「Replace & Save」を押し、実際に置き換えを行います。

 にっきー
にっきー
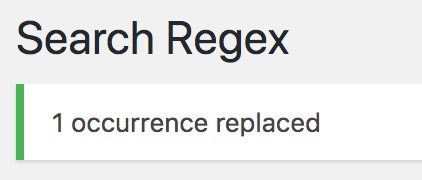
置き換えが完了すると、このような表記が出ます。

WordPressをインストールし、テーマもいじらずにSSL化をやっている人は、おそらくこのように1件置き換えがあるかないかだと思います。
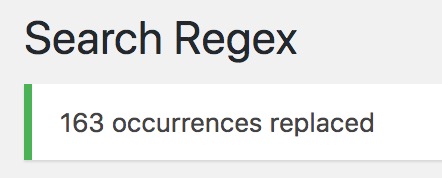
他方で、ブログをしばらく運営してからSSL化に着手している人は、もっとたくさんの置き換え結果となることでしょう。結果の数字が100を超えている場合もあるかと思います。

 アドさん
アドさん
こうしてとりあえず、あなたのコントロール下にあるデータのURLは「https」に変わったわけですが、もう一箇所、操作をして変えなければならないところがあります。
それが、Googleさんや、過去の「http://〜」のURLをブックマークしてくれている訪問者さんたちの行き先です。
手順③ 前のURLに訪れた人を、新しいURLへ飛ばす!
Googleの検索結果は「SearchConsole」でXMLサイトマップを登録していれば、ロボットくんが訪れたときに変えてくれます。
 XMLサイトマップって?必要な理由と設定方法は?プラグインで簡単
XMLサイトマップって?必要な理由と設定方法は?プラグインで簡単
しかし、ロボット君の登録の変更が完了する前のGoogleに表示されるURLや、個人のブックマークのURLを、サイト運営者が直接変えることはできません。
そこで設定するのが「古いURL(httpの方)に来た人を、自動的に新しいURL(https)に飛ばす」というものです。
 アドさん
アドさん
 にっきー
にっきー
時々、「〇〇は移転しています。〇秒後に新しいサイトへ移動します」みたいな表示を見かけたことがありませんか?このように自動的に新しいサイトに連れていってあげることが、リダイレクトです。
リダイレクト設定をしておけば、万一古いURLにアクセスされてしまっても、勝手に新しいURLに移動させてくれます。
つまり、「あれ?このURLのはずなのに…アクセスできないぞ?」ということを防ぐことができます。
このリダイレクト設定は、使用しているレンタルサーバーごとに異なるので、自分が使っているサーバーに合わせて設定をしてください。
 にっきー
にっきー
Xserver(エックスサーバー)の.htaccess設定
Xserverを使っている人は、サーバーパネルから操作を行います。
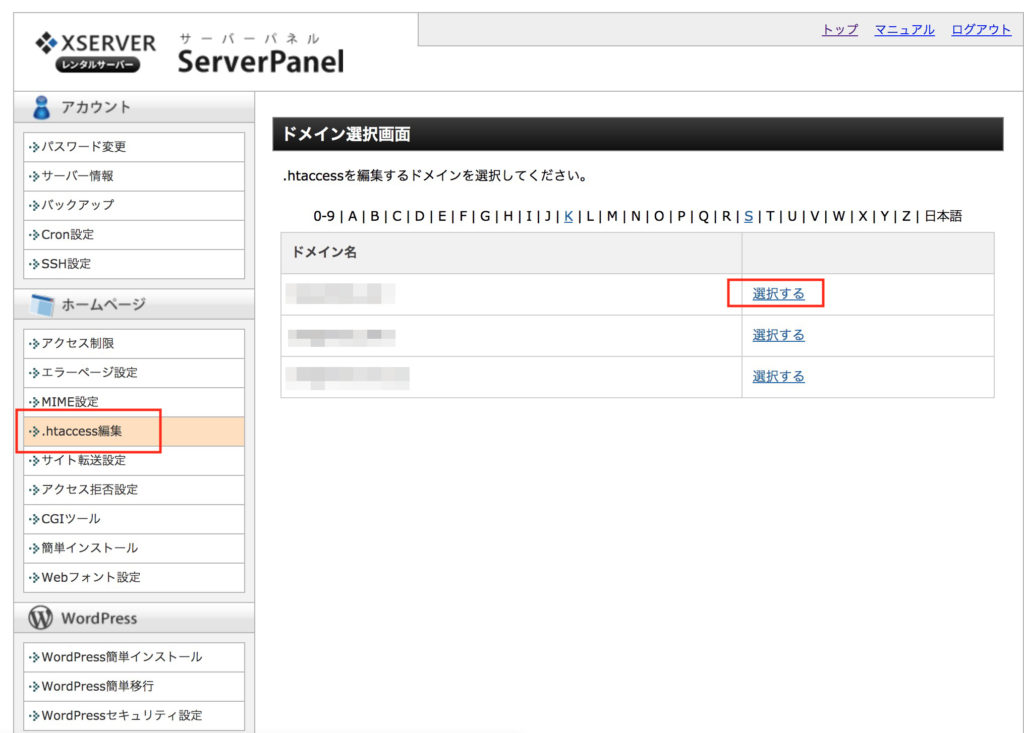
サーバーパネルにログインしたら、左のメニューから「.htaccess編集」をクリックします。
 にっきー
にっきー
「.htaccess編集」をクリックしたら、自分が操作しようと思っているドメイン名を選択します。

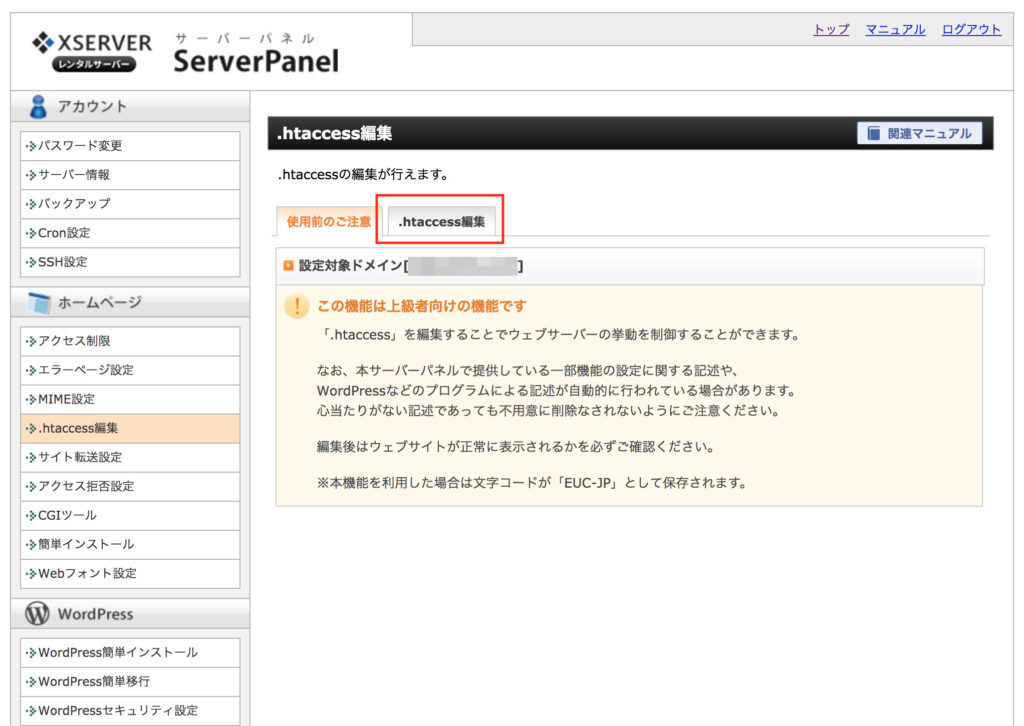
ドメインを選んだら、タブを「.htaccess編集」に切り替えます。

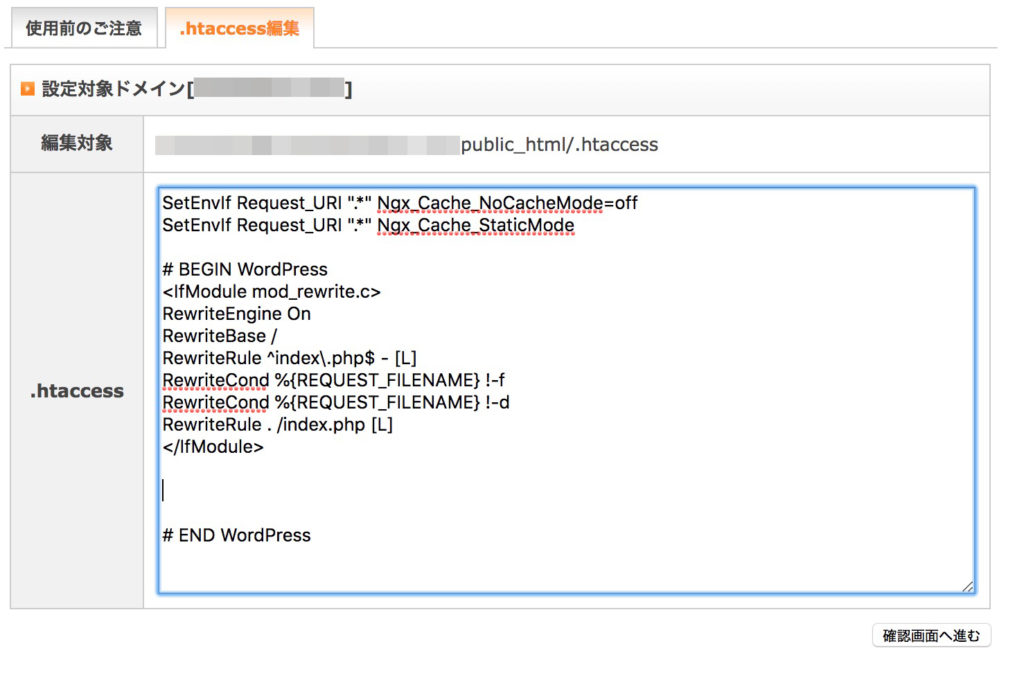
すると、ズラッと並ぶ謎の文字列が出てきます。

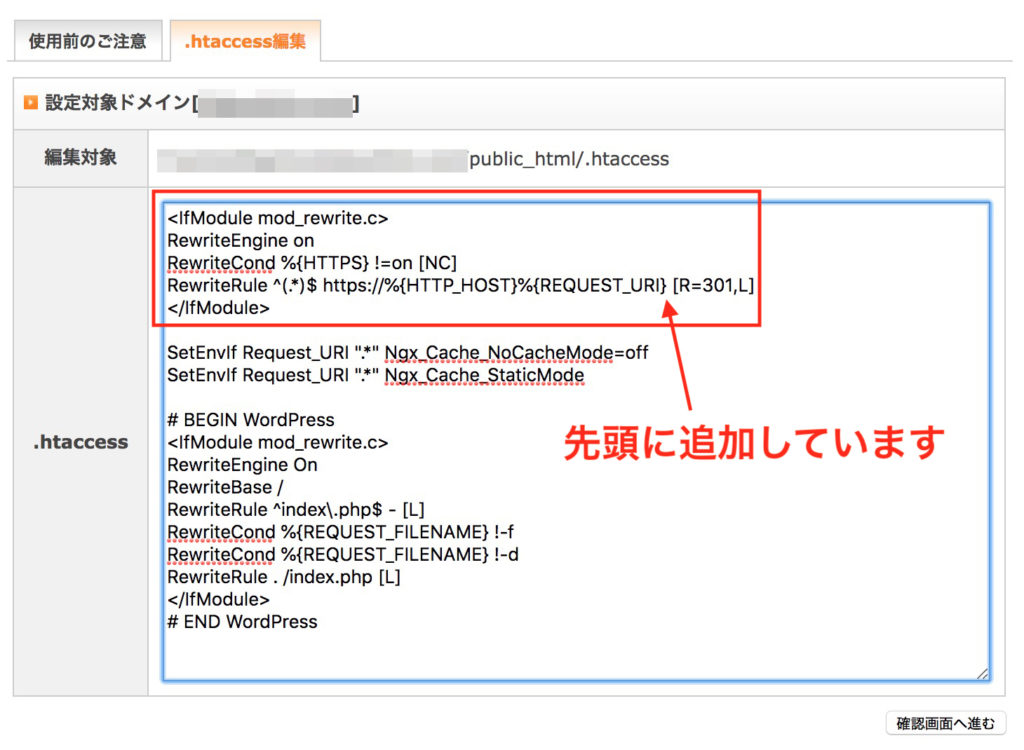
この先頭に、リダイレクトの指示を追記していきます。
 にっきー
にっきー

追記する内容はこちらです。コピーをして使ってください!
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
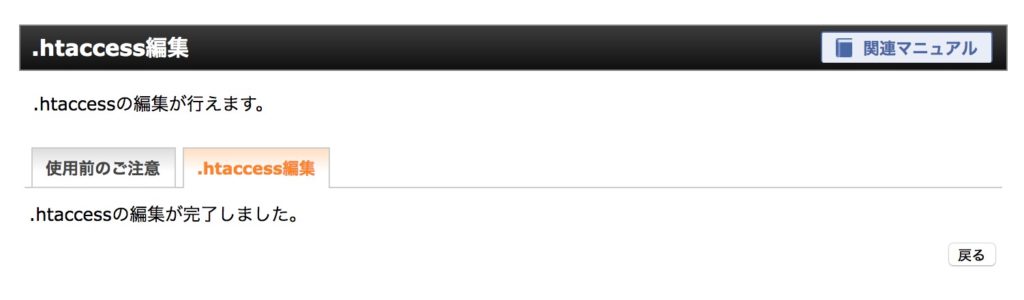
入力が完了したら、「確認画面へ進む」をクリックし、編集を完了させてください。

これで、Xserver(エックスサーバー )のリダイレクト設定は完了です!
 にっきー
にっきー
さくらインターネットの.htaccess設定
さくらインターネットの場合、まずはサーバーパネルにログインします。
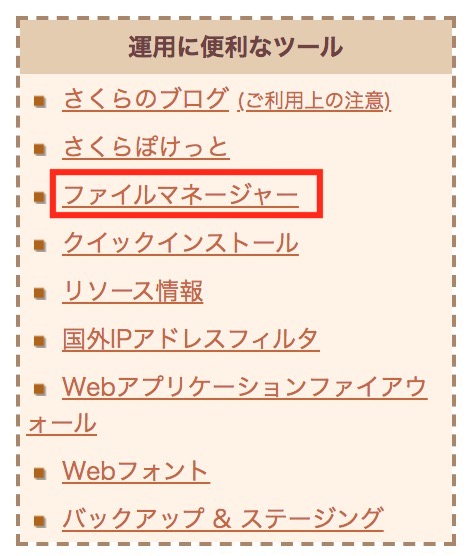
左のメニューから「ファイルマネージャー」を選択してください。

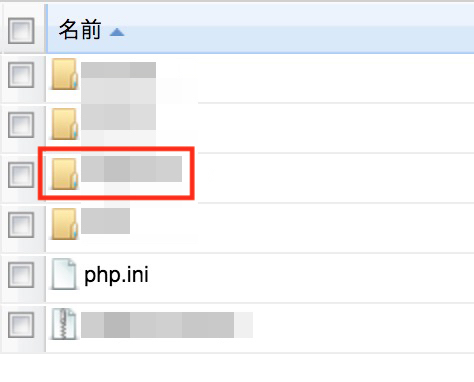
フォルダ構造の状態でデータが出てきますので、操作をしたい自分のブログのドメイン名のフォルダを選んでください。

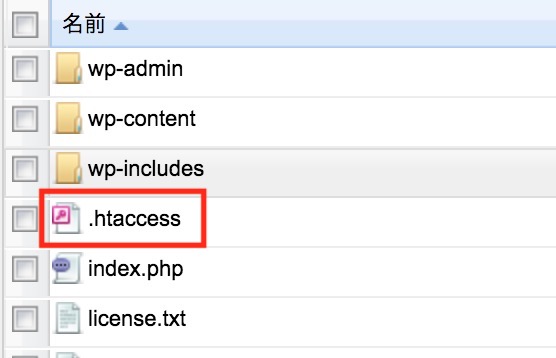
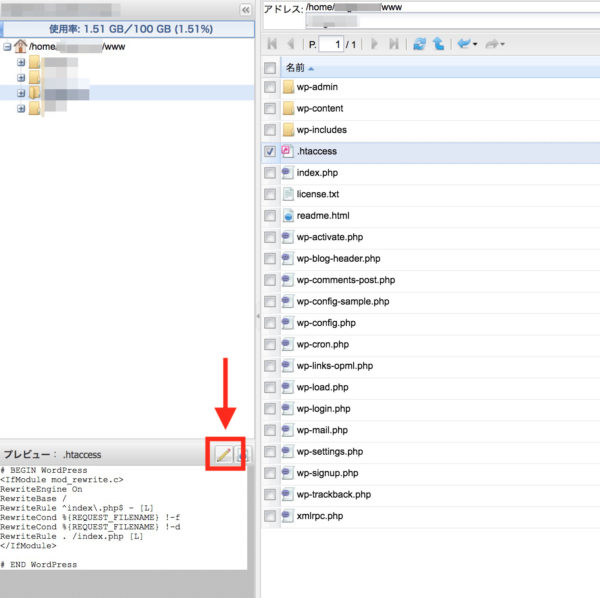
データがずらっと並んでいる中に「.htaccess」があるので、選択してください。

「.htaccess」をシングルクリックしたら、右下の方の枠に注目!
データの内容がプレビュー表示されます。

この表示の状態で、右上にある鉛筆マークをクリックしてください。
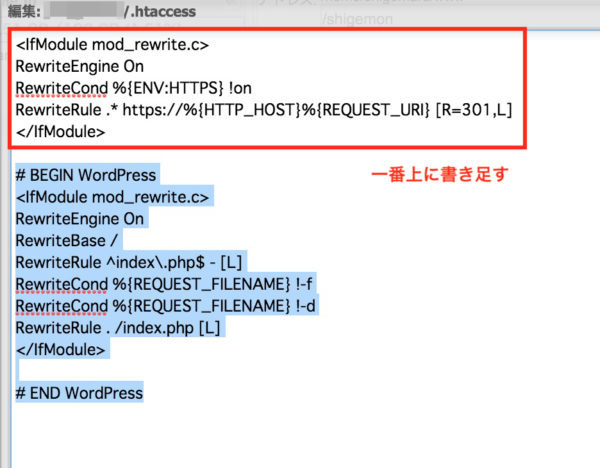
直接編集できる状態になったら、先頭にコードを書き足します。

書き足すコードはこちらです。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
先頭に記入し終えたら、設定完了です!
 にっきー
にっきー
ロリポップの場合のソースコード
にっきーはロリポップサーバーは使ったことがないので、詳細な説明ができません・・・。
一応ソースコードは貼っておきます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
SSL化が完了しないときのチェック方法
上記の設定をしたら、基本的にはSSL化は完了です!
しかし、SSL化をしたときのブログの状況により、これだけではSSL化が完了しないときがあります。
 にっきー
にっきー
SSL化をテーマ導入よりも前にすべき理由
SSL化の設定の中で、Search RegexによるURLの置き換えがありました。
ブログの記事を書いていたり、テーマを導入した後だったりすると、この置き換えをしなければならないデータがいくつもある状態となっています。
異常の確認方法
このように設定をすべて終わらせても、エラーが出る場合があります。
エラーの確認方法は、URL表示窓です。
 にっきー
にっきー
ここのアイコンが鍵マークになっていれば、SSL化が完了しています。
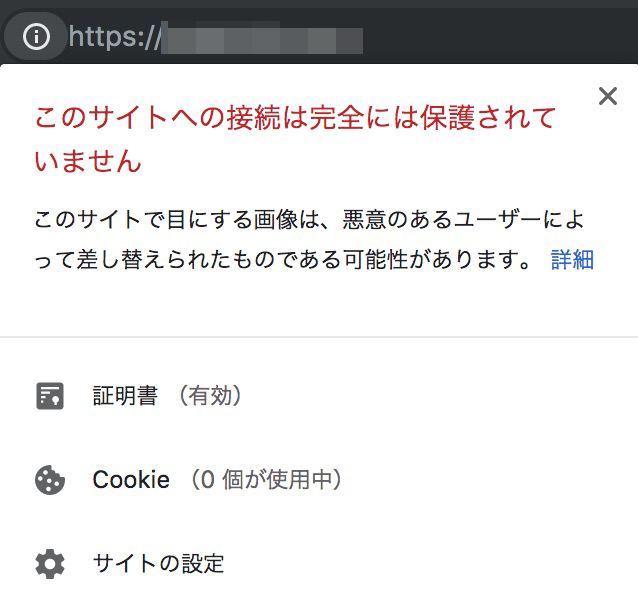
しかし、「!」マークになっている場合、SSL化されていないものが、ブログの中に残ってしまっています。

 にっきー
にっきー


「サイトが安全ではありません」表示により、webサイトが表示されないときの対処法は、こちらの記事で説明しています。
 ブログをSSL化しないとどうなるの?必要な理由やGoogle・SEO評価への関係は?
ブログをSSL化しないとどうなるの?必要な理由やGoogle・SEO評価への関係は?
何がダメなのかを確認するには?
SSL化がうまくいっていない場合は、
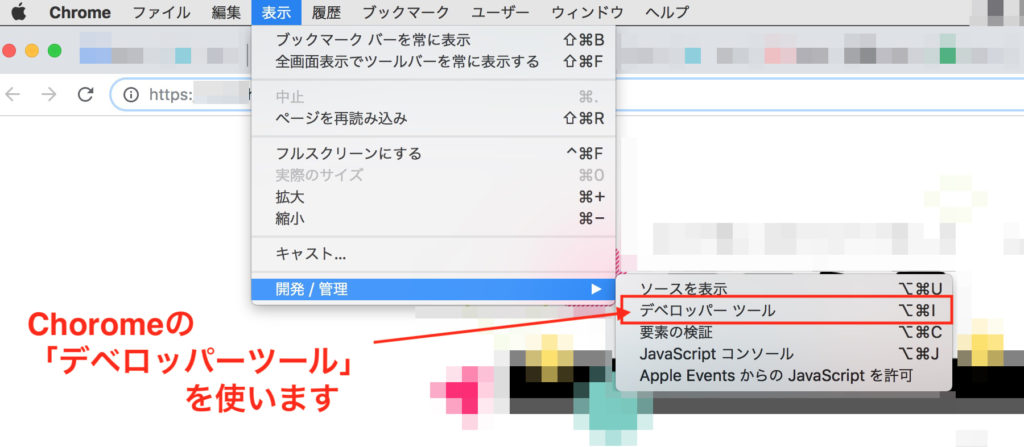
Chromeを使っている場合、「表示」→「開発/管理」→「デベロッパーツール」を開きます。

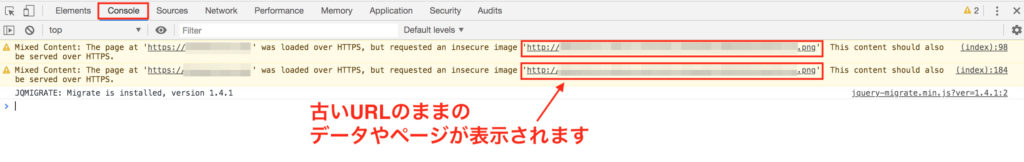
デベロッパーツールを開いたら、「Console」を選択します。

ここを選択すると、黄色いエラーメニューの中に古いURLのデータが表示されます。

もしこれが画像データやロゴデータだった場合は、一度削除してアップロードし直すと治ります。
 にっきー
にっきー
CocoonでSSL化を失敗したときの対処法
Cocoonに元々入っている画像データが原因でSSL化が完了しないときは、2箇所の確認が必要です。
OGPの変更
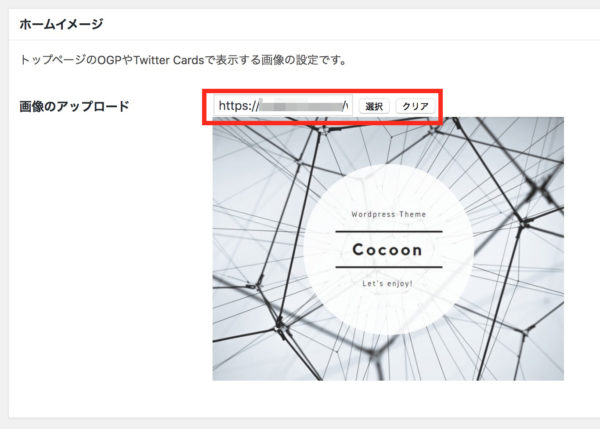
「Cocoon設定」→「OGP」から、Twitter Cardなどで使用する画像を変更します。

デフォルトでは、Cocoonの画像になっているので・・・この際なので自分が好きな画像に変えるのもokです。
「画像のアップロード」から新しく画像をアップロードしてください。

記事単位ではなく、ブログ単位でTwitterなどにシェアしたときに、ここの画像が表示されることになります。
 にっきー
にっきー
AMPの設定
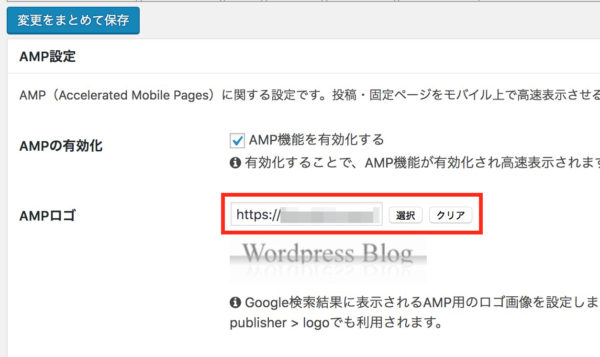
続いて、同じく「Cocoon設定」の中にある「AMP」を設定していきます。

デフォルトでは「WordPress Blog」という画像になっています。モバイル表示の際にGoogleの検索結果に表示されたり、ロゴとして扱われることもあります。
ブログのロゴの画像があればベストですが、特に用意がない場合は、今の「Wordpress Blog」の画像をアップロードしなおしてもokです。

 にっきー
にっきー
この2つの設定をして、検索窓が鍵マークになれば完了です!

まとめ
今回は、SSL化の実際にやることを説明していきました。ポイントをもう一度まとめておきます。
- SSL化は真っ先に終わらせるべき設定
- SSL化を後回しにすればするほど、設定時にエラーになる可能性が上がる
- エラーになると、対処するのがめっちゃ面倒(知識がさらに必要になることもある)
- リダイレクトを忘れると、Adsenseの審査でも悪影響あり
- Google Adsenseでの収益化を考えているなら、SSL化は必須!!
大前提として、SSL化はWordPressをインストールしたら最優先でやるべきことです。
 にっきー
にっきー
 アドさん
アドさん
今回はCocoonでの対処法を紹介しましたが、他のテーマを使っている場合は同様にOGPやAMPでエラーが出る可能性が十分にあります。
もしエラーが出たら対処できないかも・・・という人は、「とにかく最優先でSSL化」だけは忘れずにいてください!
ちなみに、にっきーの仲間になった人には、万一のエラー対処もサポートをしています。詳細が気になる人は、まずはメルマガ登録をしてみてください。





SSL化最初に設定しました。
説明がめっちゃわかりやすくて、しかも親切丁寧で
助かりました!
ありがとうございました!
お役に立てたようでよかったです!
今後も参考になるページがあればぜひ活用してください^^