 にっきー
にっきー
今日はにっきーの作ったテキストを見ながらブログ運営をしている人から、こんな相談がありました。
Twitterを記事の中に埋め込もうとしたのですが、ツイートが文字だらけの状態になってしまい、正しく表示されません。
埋め込みのやり方がおかしいのでしょうか?それともCocoonの不具合でしょうか?
実際に送っていただいた、Twitterの表示の状態はこんな感じでした。

この状態でも、一応クリックすると元のツイートに飛びますが、訪問者さんにとっては不便この上ないですよね。
 アドさん
アドさん
 にっきー
にっきー
この記事では、文字化けか?!って思うようなツイッターの埋め込み失敗例を、どうやったら改善・解決できるのか。やり方の何が間違っているのかを説明していきます!
- CocoonでTwitterの埋め込みがうまくいかないときは、URLのコピーのやり方が原因!
- TwitterのURLのコピー時には「長すぎないか」を確認する
- Cocoonなら埋め込みコードを使わずに埋め込みできる
- Twitterブロックを使うとキャプションを足すことができる
失敗の原因はURLのコピーのやり方!
URLはなるべく短い状態で扱うもの
早速ですが失敗の原因を見ていきましょう。
これは、「うまくいかなかった表示」がもう答えを示してくれています。

これ、一言でいうと文字だらけですよね。
これはURLが表示されているのですが、TwitterのURLは本来、こんなに長くなくても扱えるものです。
自分のTwitterを開いて見てみてほしいのですが…URLってこんなに長い状態になっていますか?
 アドさん
アドさん
 にっきー
にっきー
失敗原因:Twitterの「共有」機能から「URLをコピー」をしている
まずは失敗例としてあった「埋め込みが正しく表示されない」「ツイッター埋め込みなのに文字化けみたいになっている」という状態が、どのような手順を経た結果現れてしまったのかを説明します。
失敗した人に確認したところ、ツイートを開いた時に右下の「共有」ボタンを押して…

そこから出てくる「ツイートのリンクをコピー」をクリックすることで、ブログに貼り付けるためのツイートのURLを取得していたそうです。

この手順でだと、下記のようなURLがコピーされます。
https://twitter.com/kyuryuZ/status/1542704561105670144?s=20&t=d4NptkdsBKOWQjyAXs6TnA
パッと見て分かるレベルで、長いですよね。URLの中に「?」が入っていることが気になる人もいるかもしれませんね。
どうやらこの長いコードになってしまっている中でも「s=20」というのが影響を及ぼしているようです。
「?」より前の部分だけのURLでもリンクとしては、ばっちり機能します(元のツイートに飛べます)ので、このコピーの仕方では後半部分がごっそり不要でした。
Cocoonにツイートを埋め込む正しい手順
Cocoonにツイートを埋め込むときは、大きく分けると下記の2つのやり方があります。
- 「ツイートのURL」を「Twitterブロック」に貼り付ける
- 「埋め込みコード」を「HTMLブロック」に貼り付ける
どちらでもできますが、1の方が簡単なので、先に1を説明しますね!
 にっきー
にっきー
一番簡単なやり方(Cocoonのブロックエディタ)
WordPress(Cocoon)のブログに埋め込みをしたいと思っているツイートを開きます。
ブラウザの上部にでているURLをコピーします。

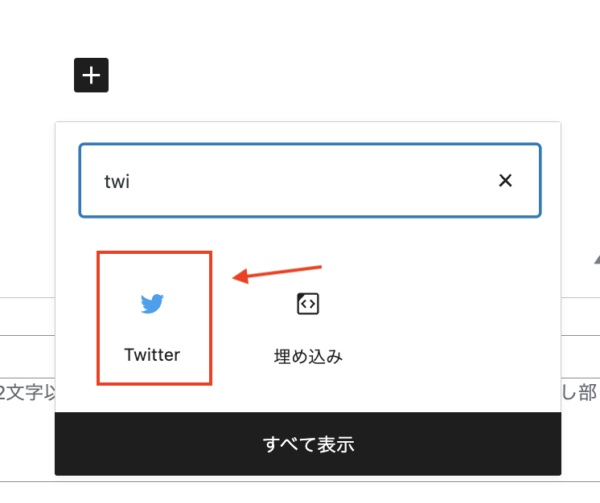
Cocoonの記事編集画面を開き、ブロックの追加をします。
この時、「Twitterブロック」を選びます。(見当たらない場合は検索するとすぐにでてきます)

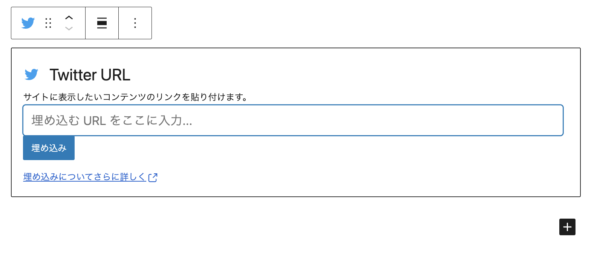
Twitterブロックを追加すると、URLを貼り付けるようになっているので、「手順1」でコピーしたURLを貼り付けます。

貼り付けたら青い「埋め込み」のボタンを押してください!
ツイートのプレビュー表示に切り替わります。
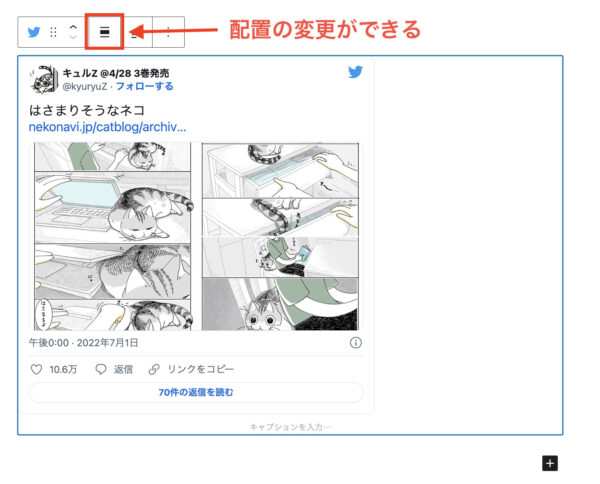
基本の埋め込みはこれで完了ですが、場合に応じて少しアレンジすることもできます。
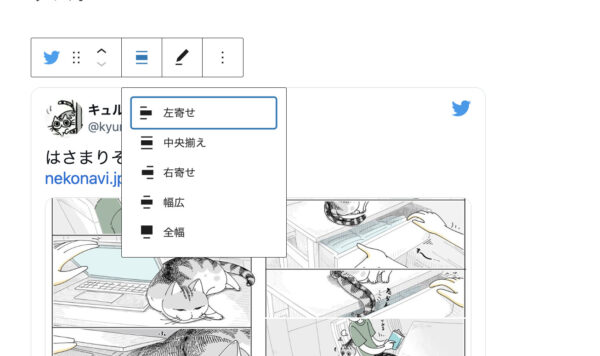
ツイッターブロックでは、ツイートの配置を変えることができます。


左寄せや画面横幅いっぱいの表示など、自分のやりたい表示に合わせてアレンジしていきましょう。
 にっきー
にっきー
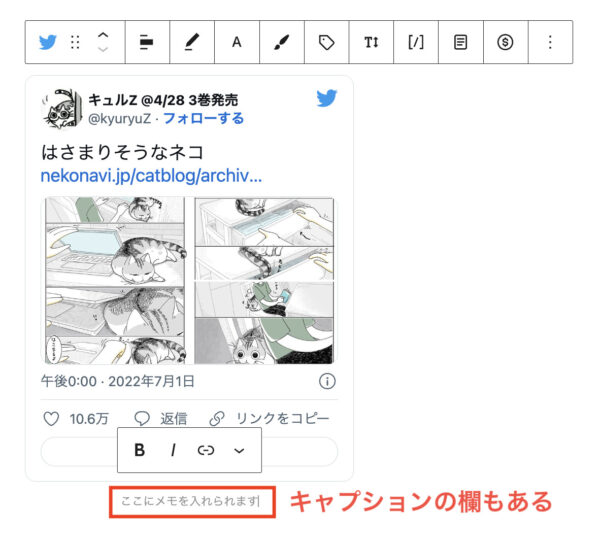
また、下の方にグレーの文字の「キャプションを入力」という欄があります。
ここにメモとなるような説明文を足すことも可能です。

ツイートについて一言補足をしたいときに活躍しそうですね!
埋め込みコードを使ったやり方
続いて、どのテーマでもたいてい対応している「埋め込みコードを使ったツイッター埋め込み」のやり方を紹介します。
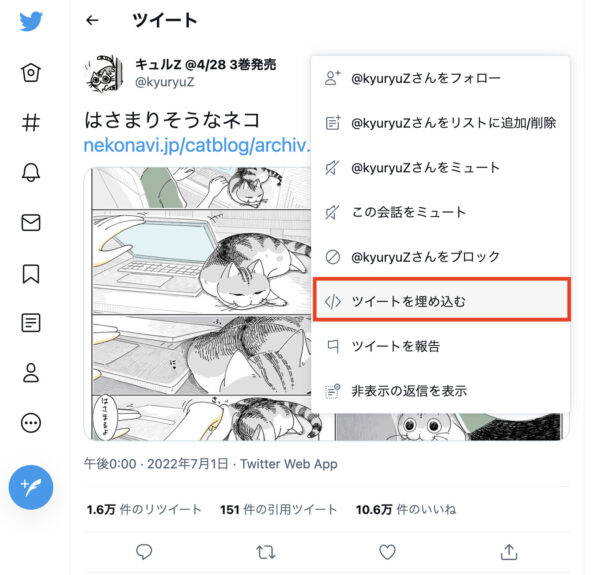
ツイッターの画面で、右上の「・・・」を押します。

メニューが出てくるので、「ツイートを埋め込む」を選びます。

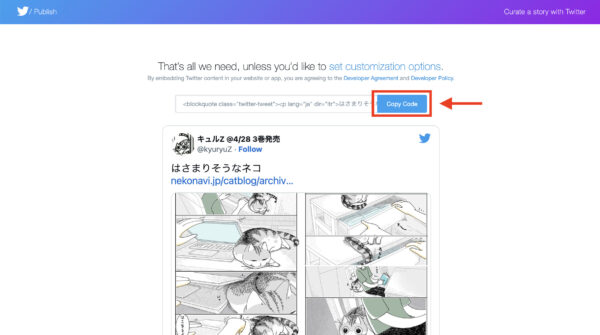
新しくウィンドウが開きます。(なぜか英語ですが気にしないでokです)
青いボタンを押すと、埋め込みコードをコピーできます。

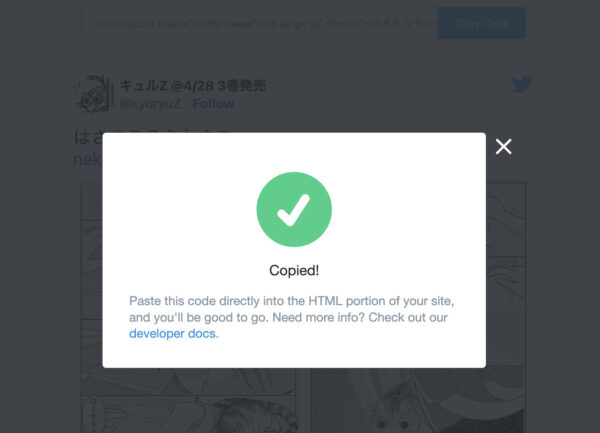
このような緑のチェックが出てきます。

埋め込みコードをコピーできたので、このウィンドウは閉じてokです。
先程コピーした埋め込みコードを、WordPressに貼り付けます。
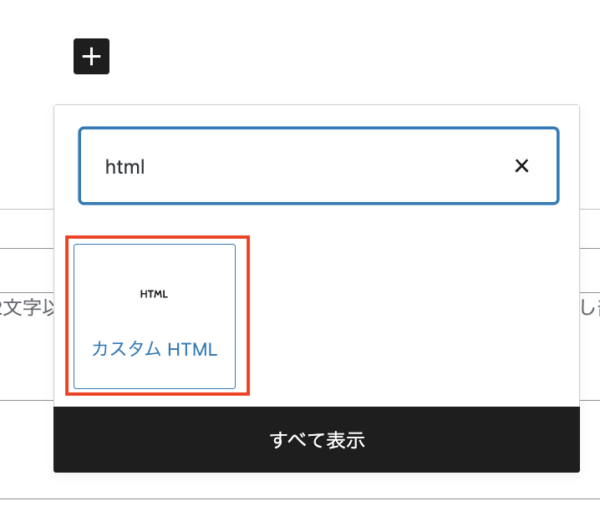
ブロックの追加時に「html」と検索することで、「カスタムHTMLブロック」が出てきます。このブロックに貼っていきます。

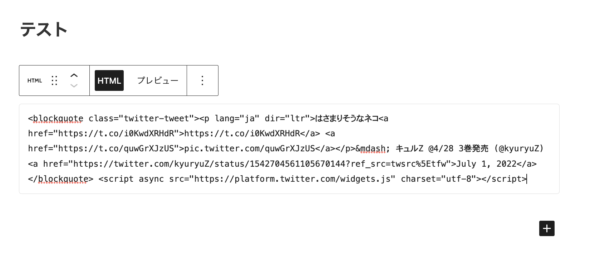
ブロックに埋め込みコードを貼り付けます。下記のようになっていればokです。

埋め込みコードを貼り付けた後にブロックの上部にある「HTML」というところを「プレビュー」に切り替えると、実際の表示を確認することができます。

 にっきー
にっきー
埋め込みの手順はどちらのやり方でも構いませんが、最も大切なのは「無駄な文字列が入っていない状態でURLをコピーする」ということです。最初に説明したように、Cocoonで埋め込みの表示が壊れるのは「コピーしたURLがおかしいから」というのが原因だからです。
 にっきー
にっきー
URLが長い=エラーの元凶だと考えよう
ちょっと与太話ですが…実は、にっきーはこのエラーを出したことがなかったです。
なぜかなと思ってみれば「URLが長い=変だな」という認識がそもそもあるということに気付きました。
 にっきー
にっきー
例えば友達に「このツイート面白いよ!」とシェアするとしても、今回の相談者さんの失敗のような「変に長いURL」は選びません。
 にっきー
にっきー
 アドさん
アドさん
みなさんはブログ運営者として、「日本語のURLは文字化けする」とか、「長すぎるURLはよくないな」など、URLスラッグに気を使っていると思いますので、SNSからURLをコピーするときにも同じ感覚を持ちましょう!
 にっきー
にっきー
まとめ
今回はCocoonにツイッターのツイートを埋め込みたいのに、なぜか文字だらけになってしまう・元のツイートが正しく表示されない、という困ったシーンの解決方法についてお話ししました。
- CocoonでTwitterの埋め込みがうまくいかないときは、URLのコピーのやり方が原因!
- TwitterのURLのコピー時には「長すぎないか」を確認する
- Cocoonなら埋め込みコードを使わずに埋め込みできる
- Twitterブロックを使うとキャプションを足すことができる
 にっきー
にっきー
 アドさん
アドさん
 にっきー
にっきー





