 にっきー
にっきー
以前、Google AdSenseに合格した人に向けて「自動広告と手動広告のどっちがいい?」という話を記事で説明していきました。
 AdSense(アドセンス)は自動広告と手動広告のどっちがいい?両方使うのがベスト!
AdSense(アドセンス)は自動広告と手動広告のどっちがいい?両方使うのがベスト!
 アドさん
アドさん
今回は実際にGoogleアドセンスの広告を、自動広告と手動広告の併用で使うための設定方法を説明していきます。
 にっきー
にっきー
Googleアドセンスの広告設置方法
Googleアドセンスの審査に合格した人に向けて、広告の設置方法を説明していきます。
その前に…「ads.txt」って?
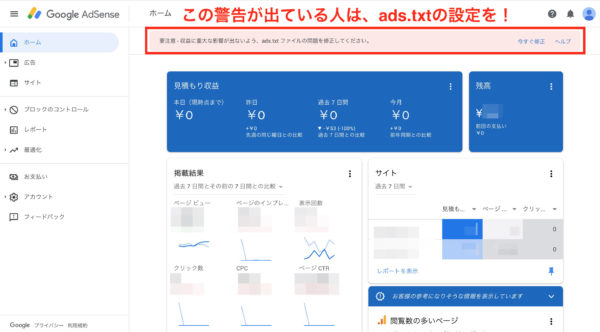
「Googleアドセンスに合格した!…で、次に何をやればいいんだ?」という人にありがちなのが、「ads.txtの警告にビビる」ということです。笑
Google AdSenseの管理ページに入ると、赤い帯で「要注意」という警告が出ている場合があります。

このメッセージが出ている人は、焦らずまずこちらの記事の設定をやってみてください。
 ads.txtファイルの問題の修正って?アドセンス警告の対処法【Xserver・エックスサーバー】
ads.txtファイルの問題の修正って?アドセンス警告の対処法【Xserver・エックスサーバー】
この設定が終わった人は、手動広告を設定していきましょう。
 にっきー
にっきー
まずは手動広告を設定!
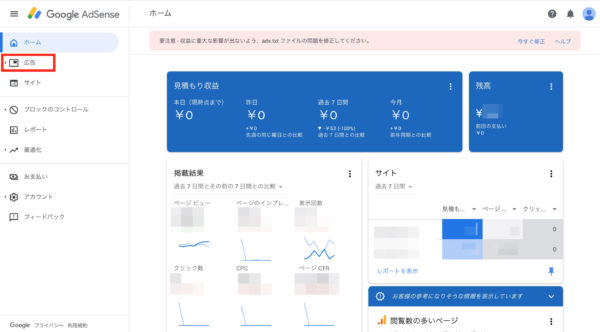
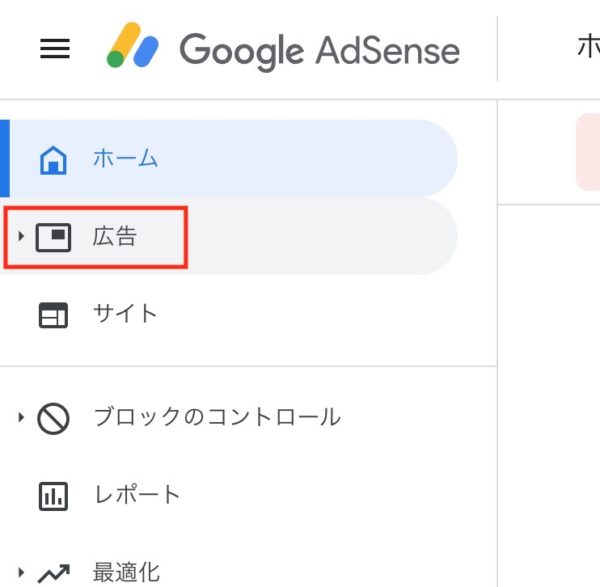
Googleアドセンス の管理画面のトップページにログインしたら、左の「広告」を選びます。
 にっきー
にっきー

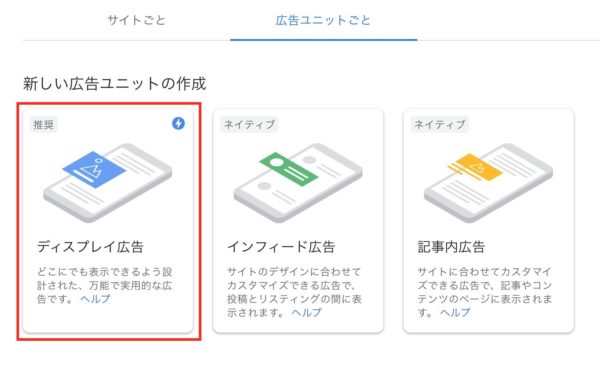
広告の作成画面が開いたら、「広告ユニットごと」のタブに切り替えてください。

 にっきー
にっきー
「広告ユニットごと」が開いたら、「ディスプレイ広告」を選択します。

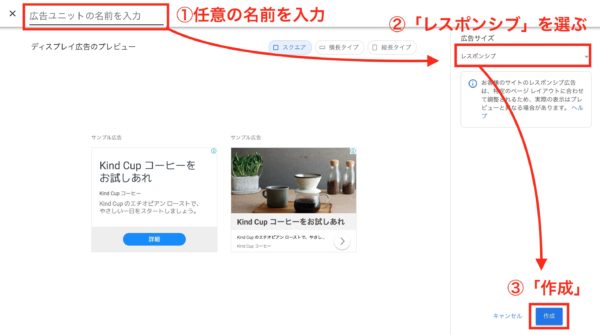
ディスプレイ広告を選んだら、①〜③の手順で入力をしていきます。

①の「任意の名前」は、広告の収益を確認するときに使います。
にっきーの場合「〇〇(サイト名)_レスポンジブ」みたいな名前をつけることが多いです。
 アドさん
アドさん
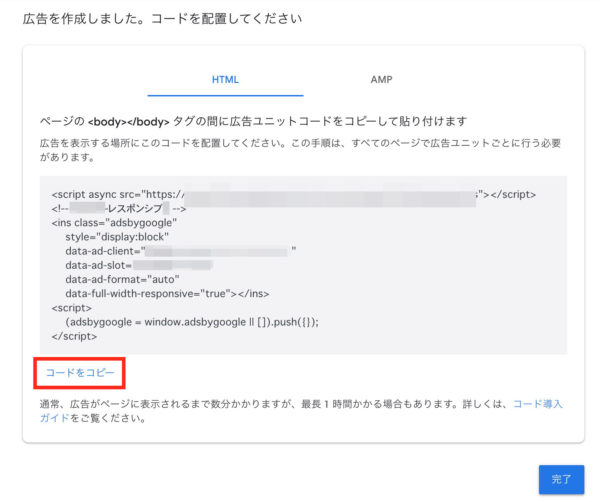
③の作成まで進んだら、次は広告のソースコードをブログに貼り付けます。
手順2で「作成」を押すところまで進むと、HTMLのソースコードが表示されます。
このコードは他者に知られないようにしてください。
下の方にある「コードをコピー」を押すと、一発でコピーできます。

コピーしたコードを、ブログに貼り付けます。
 にっきー
にっきー
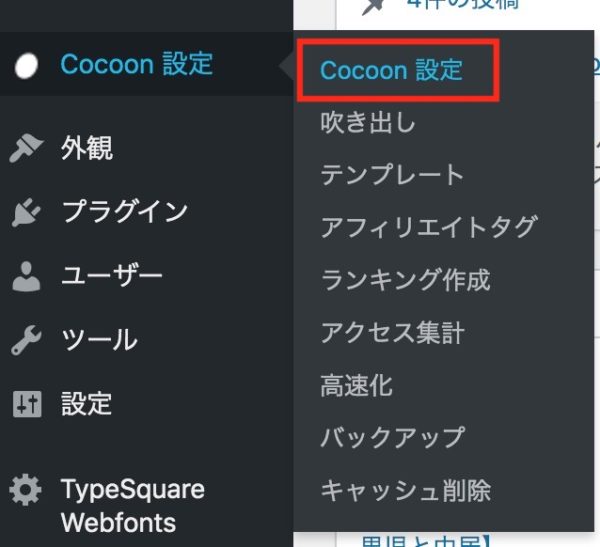
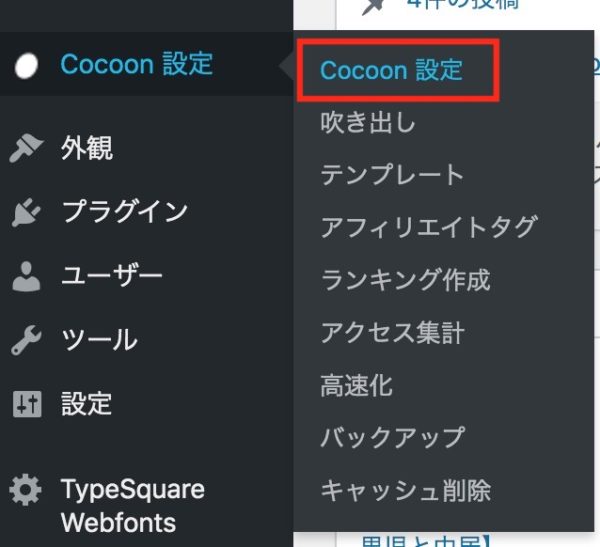
WordPressの管理者画面から、「Cocoon設定」→「Cocoon設定」を選びます。

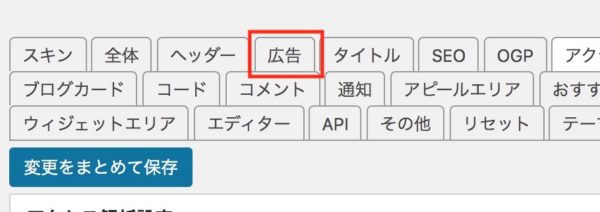
タブの中から「広告」を探してください。

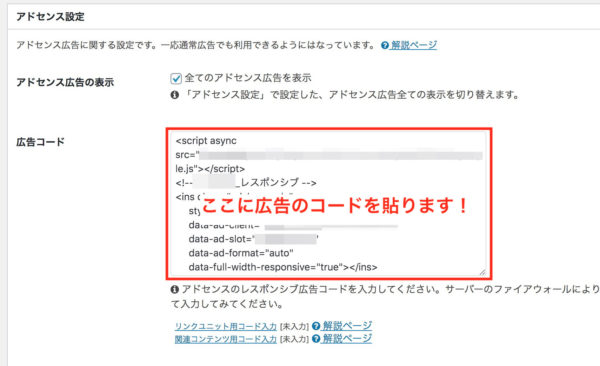
タブを「広告」に切り替えたら、下の方にスクロールしていって、「広告コード」というところを見つけて下さい。
発見したら、「広告コード」のエリアに先ほどコピーしたソースコードを貼り付けます。

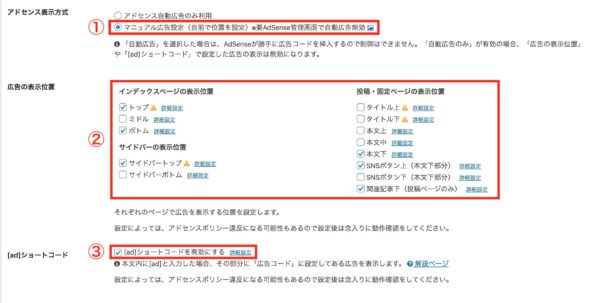
Cocoonでは、広告をどこに表示させるのかを簡単に設定できる用意がしてあります。
①〜③の箇所が、ポイントです。

にっきーオススメの広告設定
- ①アドセンス表示方式:マニュアル広告設定を選ぶ
- ②広告の表示位置:※下記に詳細あります
- ③[ad]ショートコード:[ad]ショートコードを有効にする
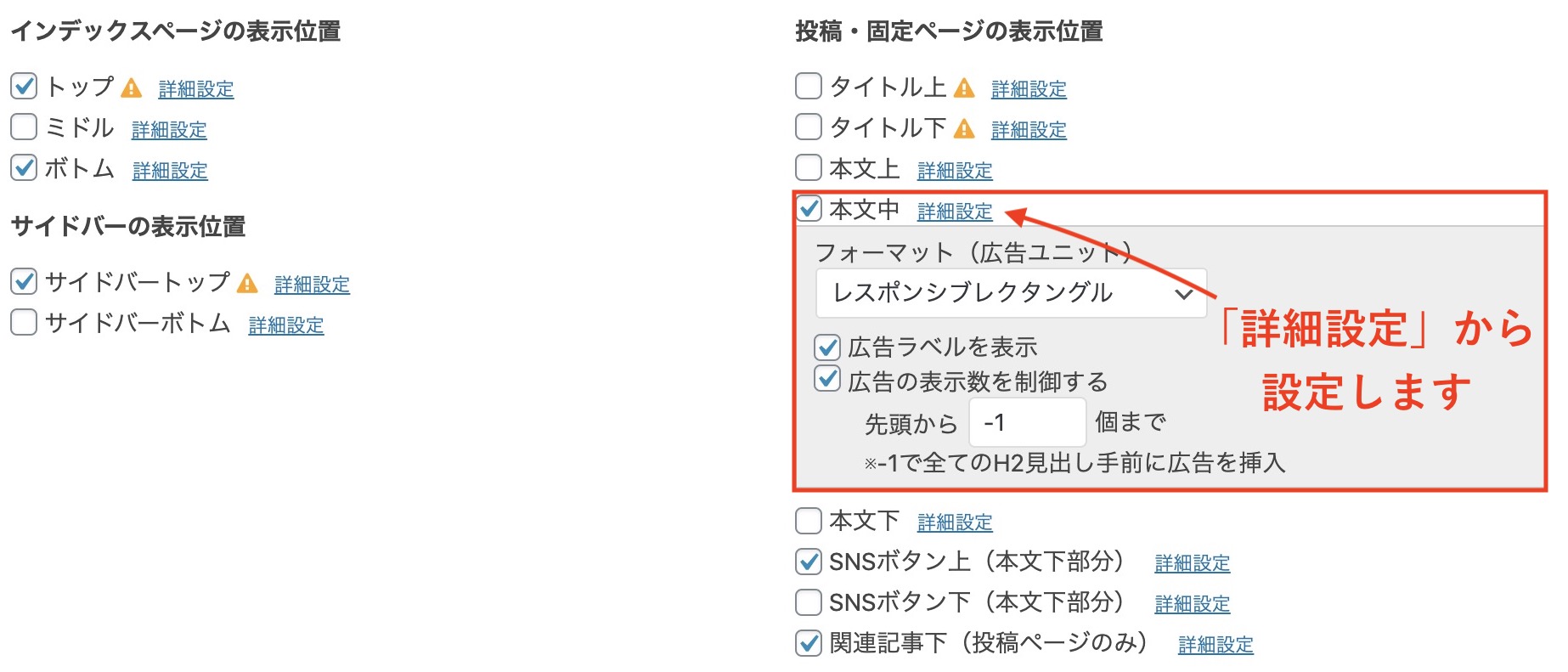
②「広告の表示位置」の詳細です。
にっきーが②で設定しているのは、以下の6つです。
- トップ
- ボトム
- サイドバートップ
- 本文中(広告ラベル表示あり、広告の表示数制限あり→広告の表示数「ー1」)
- SNSボタン上
- 関連記事下
「本文中」の設定は「詳細設定」を押すと出てきます。

 にっきー
にっきー
この設定はあくまでも「にっきーのおすすめ」なので、広告量を減らしたい人は②のチェックを少なくしてもOKです!
 にっきー
にっきー
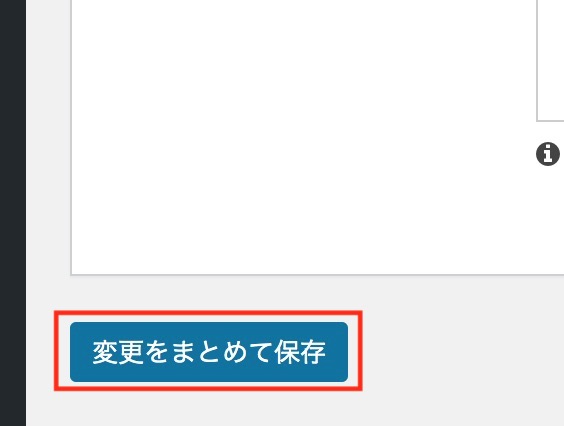
広告の表示位置を設定したら、「変更をまとめて保存」をクリックします。

これで「手動広告」の設定は完了です!
自動広告を設定!
自動広告の設定は、必ず手動広告の設定が終わった後に行ってください。
 にっきー
にっきー
「補助的な存在ってどういうことだっけ?」って人は下記を先に読んでください。
 AdSense(アドセンス)は自動広告と手動広告のどっちがいい?両方使うのがベスト!
AdSense(アドセンス)は自動広告と手動広告のどっちがいい?両方使うのがベスト!
手順2の設定から行ってください!
Googleアドセンスのトップページから、左のメニューの「広告」を選びます。

今度はタブを切り替えずに、「コードを取得」をクリックします。

ソースコードが表示されるので「コードをコピー」をクリックします。

コードをコピーできたら、WordPress側の設定です!
WordPressの管理画面から「Cocoon設定」→「Cocoon設定」を選びます。

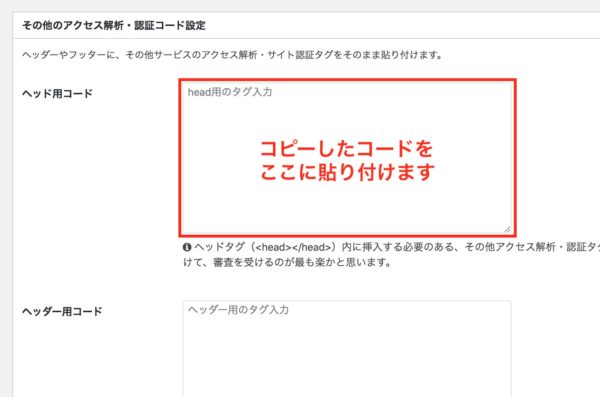
タブの中から「アクセス解析・認証」を探してください。

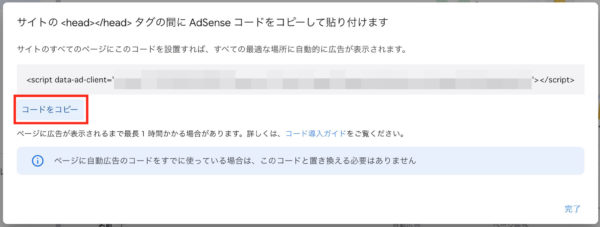
「アクセス解析・認証」をクリックしたら、「ヘッド用コード」という入力欄があるので、そこにコピーしたコードを貼り付けてください。

入力したら忘れずに保存をしましょう。

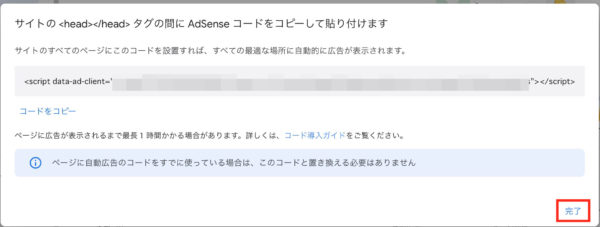
貼り付けて保存したら、 Google AdSenseの方に戻ります。
ソースコードの表示画面の右下に「完了」があるので、クリックしてください。

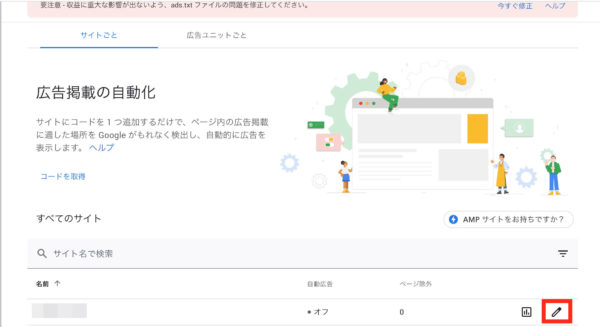
これだけだと、広告自体はまだ表示されていない状態です。
右のメニューからまた「広告」をクリックして、下の方にある鉛筆マークをクリックします。

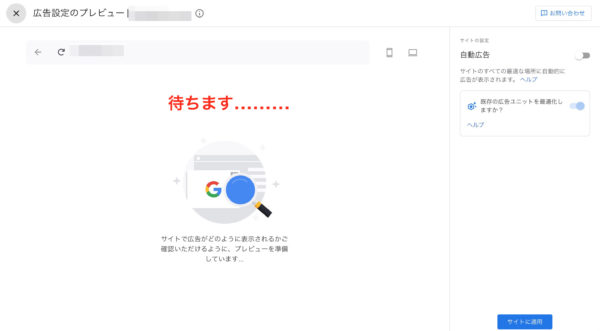
鉛筆マークをクリックしたら、このような読み込み中の状態になるので、読み込み完了を待ちます。

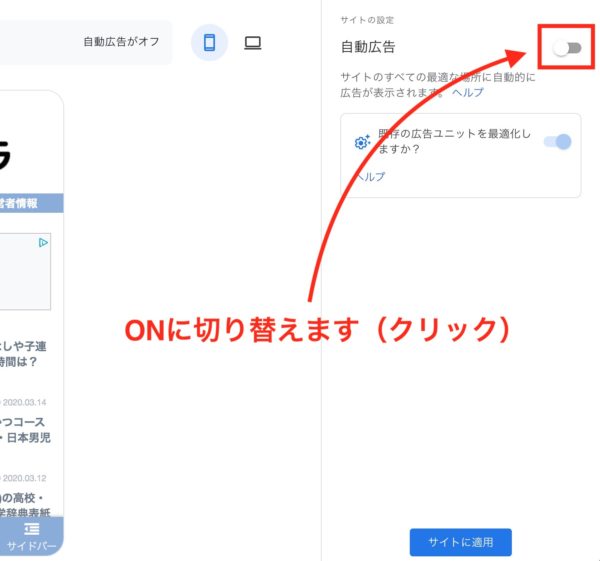
読み込みが完了したら、右のメニューの「自動広告」の横にスイッチみたいなのがあるので、「ON」に切り替えます。(グレーだとOFFの状態で、青になるとONです。)

自動広告をONにした後に忘れずに「既存の広告ユニットを最適化しますか?」をオンにしておいてください。

 にっきー
にっきー
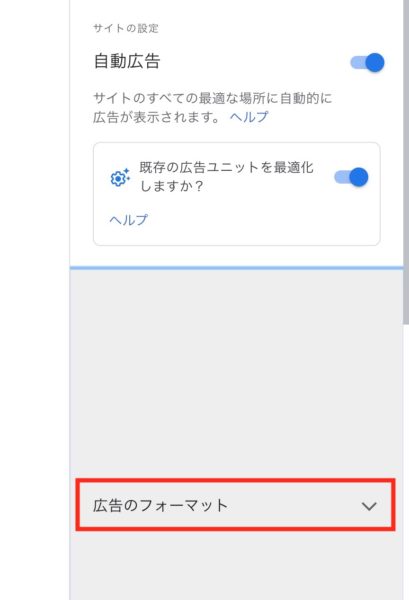
2箇所をONにしたら、少し下にある「広告のフォーマット」の下向き矢印を押します。

広告の種類を選べるようになります。
 にっきー
にっきー
表示させたい人はonにしておいていいです。

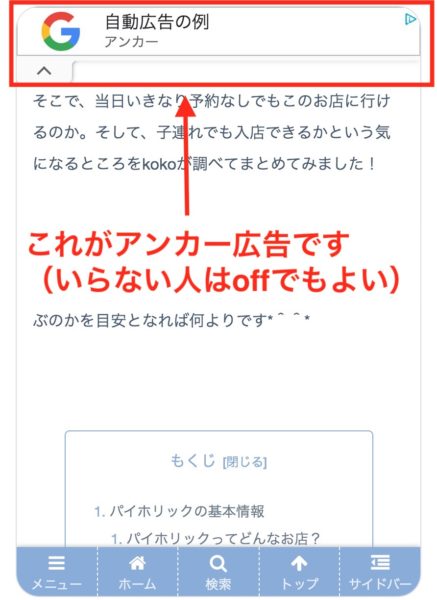
ちなみにアンカー広告は、最近出てきた新しいやつです。スマホでブログを見るときに、上の方に細くでる広告です。

これも、お嫌いな方はOFFにしてもokです。
広告の確認が全て完了した人は青いボタンの「サイトに適用」をクリックして終了です。
自動広告設定後の表示を確認して、もしも「広告が多すぎる」と感じる場合は、自動広告はOFFにしましょう。
自動広告を使わない場合は記事ごとに広告を入れる必要があるので、ショートコードを使いましょう。
 にっきー
にっきー
まとめ
今回の記事では「Googleアドセンスの審査に通過して、広告を表示させたい」という人に向けて、広告の表示方法を説明していきました。
設定自体は簡単なのですが、手動広告と自動広告を両方使うというのがポイントでした。
自動広告がどんな感じに表示されているかを確認したい人は、くれぐれも自分でクリックしてしまわないように気をつけて、確認してみてくださいね!
 にっきー
にっきー
にっきーのメルマガメンバーには、このような収益化情報でにっきーが仕入れたことを不定期で配信しています。(無料なので許して!笑) ブログの収益化の情報源にお悩みの方は、よかったら活用してください。




