 にっきー
にっきー
日頃意識している人は少ないかもしれませんが、YouTubeの動画一覧に表示されているようなサムネイル画像(動画内容が一目でわかるように1枚の画像で見せているもの)やチラシ、広告には、インパクトのある文字が多く使われています。
その中でも特に目にすることの多いものが、文字に縁取りをして目立たせている“フチ文字”です。
 にっきー
にっきー
YouTubeのサムネイル画像を見てみたけど、確かにインパクトのある画像にはフチ文字を使っているものがとても多かった!
 アドさん
アドさん

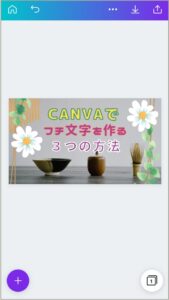
この画像は、ブログの見出し用を想定してCanvaの無料版で作成した画像です。すべての文字に縁取りの装飾がされていて文字を目立たせています。
そこで今回は、この画像を作成する流れで、無料版のCanvaだけを使って、スマートフォンのみでフチ文字を作る方法を習得していきます。
 にっきー
にっきー
 アドさん
アドさん
- Canva無料版を使って、スマートフォンだけでフチ文字を使った画像作成ができる。
- Canvaだけを使った、使いやすい3種類のフチ文字の作り方が分かる。
- グループ化、コピー、微調整など直感的に使えるCanvaの機能を使った、効率的な画像編集スキルが身に付く。
作り方その1:一番使われているフチ文字を作る
テンプレートを選ぶ
今回は、ブログ見出し用の画像を作成するため、Canvaにあるブログ画像用のテンプレートを使います。
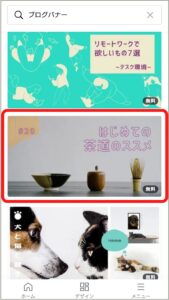
ホーム画面上部の検索窓をタップし、「ブログ」と入力して、下に候補表示される「ブログバナー」をタップします。

好きなテンプレートをタップして、編集画面に反映させます。
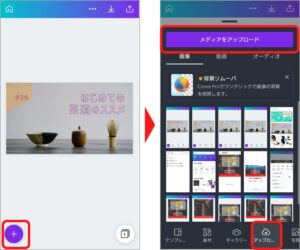
今回は背景画像もテンプレートのものをそのまま使います。

背景に自分で撮影した写真を使いたい場合は、自分の写真をCanvaにアップロードして使ってください。

 にっきー
にっきー
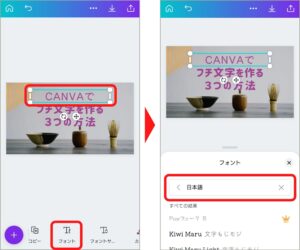
文字を編集する

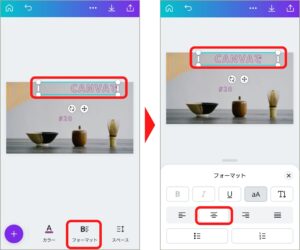
今回は、文字を画像の真ん中に持ってきたいので中央寄せにします。
下部機能より「フォーマット」をタップし、「中央寄せ」を選択します。すると文字が中央に寄るのが確認できます。

Canvaでは、文字やイラストなど要素を移動させるときに、キャンバスの中央などポイントとなる場所で自動的に紫色のガイド線が現れます。これにより要素を配置するときに細かい数値を気にしなくてもサクサクと配置できるので、この機能を使って効率よく作業することができます。

こういうかゆいところに手が届く機能は、スマートフォンだけで編集したい人にとっては特にありがたいなあ。
 アドさん
アドさん
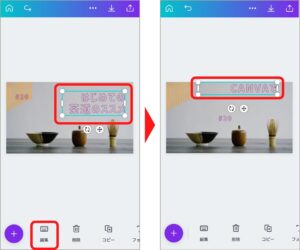
2行目の「フチ文字を作る」も同じように中央寄せで作ります。
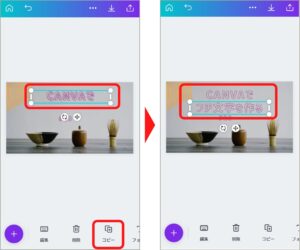
先ほど編集して作った文字要素を選択し、機能「コピー」をタップして複製します。
すると右下にちょっとだけずれて複製されたものが現れますので、先ほどと同じように好きな文字に変更して、移動させます。

 にっきー
にっきー
3行目の「3つの方法」は、折角なのでテンプレート左にあった小さい文字素材を使ってみます。
文字を編集した後、このままだと文字が小さく見えにくいと感じたので、文字の大きさ(フォントサイズ)を大きくします。
機能の「フォントサイズ」をタップし、下部のスライダーまたは数値の直接入力で文字の大きさを指定します。このスライダーと数値は連動しています。

グループ化して編集する
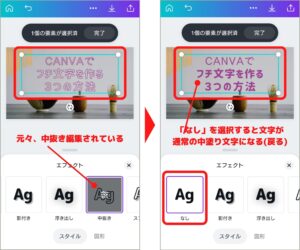
現在すべての文字が中抜き(塗りつぶしではなく文字の枠だけがある)設定になっているので、見やすくするためいったん通常の状態に戻します。
ここでは、便利な「グループ化」機能を使って要素をまとめて編集してみます。
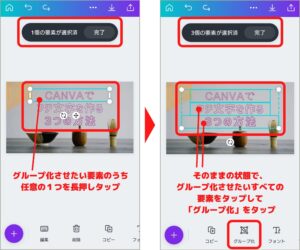
まとめて編集する要素のうちの1つを長押しタップし、そのままの状態で、同じように編集したいすべての要素をタップし、下部機能「グループ化」をタップします。

グループ化した要素をタップし、下部機能「エフェクト」を選択、効果を「なし」に設定します。

今回はあえて文字要素ごとに異なるフォント(文字の種類)と色を設定するため、いったんグループ化を解除して、それぞれの要素の編集を行います。
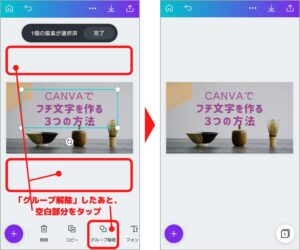
グループ化した要素をタップし、下部機能「グループ解除」をタップします。このあと文字要素を個別に編集するため、キャンバスの外の空白部分をいったんタップしておきます。

変更したい文字要素をタップし、下部機能「フォント」をタップ、フォントの検索窓で「日本語」と入力し、好きなフォントを探して、それぞれの文字要素に設定します。
※スマートフォンの仕様や個人でフォントを追加している場合など、使えるフォントの種類(数)は異なります。

Canvaでは複数の要素をグループ化して、1つの要素のように扱うことができます。複数の要素をまとめて移動させたり、同じ機能を使ってまとめて編集したり、誤編集を防ぐためにまとめて固定化(ロック機能)したりと、効率よく編集するために便利な機能ですのでぜひ活用していきましょう。

 にっきー
にっきー
Canvaを使えば使うほどスキルアップして、少ない時間でクオリティの高い画像がどんどん作れるようになるね!
 アドさん
アドさん
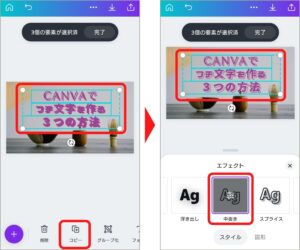
フチ文字を作成する
今回の最大のテーマである、フチ文字を作成していきます。
3つの文字要素を再度グループ化し、機能「コピー」で複製します。
コピーした直後は、その複製された要素が選択されている状態になっているので、そのまま機能の「エフェクト」から、「中抜き」をタップします。

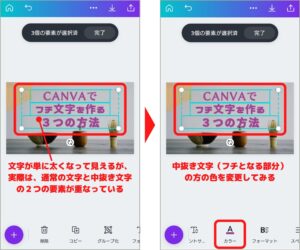
中抜きした要素をコピー元の文字要素に重ねます。Canvaの仕様で要素同士も引っ付いてくれるので簡単に重ねることができます。

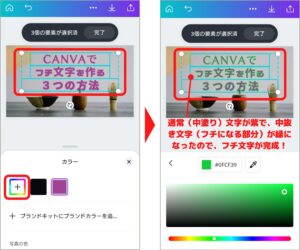
さらにそのままの状態で、下部機能「カラー」をタップし、中抜き(フチとなる)文字の色を変更します。

さらに微調整を加えて画像を完成させる
ここまでの編集で、フチ文字を使った画像自体は完成していますが、より魅力的な印象にするために、一歩踏み込んだ機能を使ったフチ文字にします。
3行目の「3つの方法」のフチを太くしてみます。
要素をタップし、下部機能「エフェクト」の「中抜き」が選択されている状態で、さらにタップすると、下部に「太さ」のフェーダーが現れるので、これでフチの太さを調整します。
※今回の例ではフチの色を最終的に白色に変更しています。

これは気が付かなかった!エフェクトなしの状態からだと、同じ効果(今回の場合は「中抜き」)のところを2回タップすることになるね。
 アドさん
アドさん
 にっきー
にっきー
「CANVAで」のフォントが細く印象が弱いと感じたので、元々のフォントを変更します。※フォントを変更するため、最初に作った中抜きのフチ部分も変更する必要があるので、前のものは削除し、新しく複製して中抜きを作ります。
文字要素をタップして、下部機能「フォント」で線が太いフォントに変更します。

 にっきー
にっきー
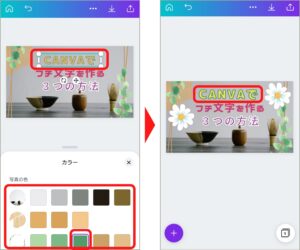
色変更する文字フチ(中抜き)要素をタップし、機能「カラー」をタップ、カラー機能のなかを下にスクロールして「写真の色」という項目の中から好きな色を指定します。

この機能は、編集画面で使っている写真やイラストなどの素材から、その素材で使われているいくつかの色を自動で抽出し、その色を他の要素(今回の場合は中抜き文字の色)に使用できるものです。
上の左画像のように、一番左に、使われている写真やイラストの素材が丸表示されており、その右にはその要素で使われているいくつかの色が自動的に抽出されています。
自分で撮影した写真をアップロードして確認してみたけど、ちゃんとその写真からも色を抽出していたよ!これはすごい機能だね!
 アドさん
アドさん
 にっきー
にっきー
ほかにも付け加えたいイラストや枠などの素材を使って、デザインを整えたら完成です。
※今回の画像では、葉っぱデザインの枠素材と、花のイラスト素材を付け足してみました。

 にっきー
にっきー
作り方その2:フチ文字フォントを使う
「CANVAで」の文字で試してみます。非常にシンプルなやり方です。
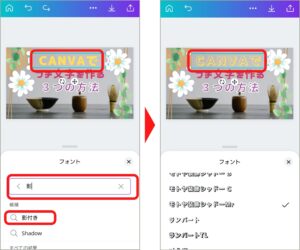
文字要素をタップし、下部機能「フォント」をタップ、検索窓で「影」と入力します。
下に候補表示された「影付き」をタップすると影付きのフチ文字フォントが表示されるので、好きなものを選択します。

 にっきー
にっきー
ちょっとやってみたけどどうかなあ?これはやりすぎ?
 アドさん
アドさん

 にっきー
にっきー
作り方その3:コピーした要素を少しずらして文字を強調する
この方法もとてもシンプルで裏技的な感じですが、文字にインパクトが出ます。
フチ文字というよりは、影を作って文字を強調する方法です。
「3つの方法」文字で試してみます。
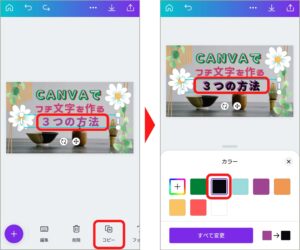
文字要素をタップし、下部機能の「コピー」をタップ、そのままコピーされた要素が選択されている状態で、機能「カラー」で黒色を選択します。

そのままの状態で今度は、機能「配置」をタップし、「背面へ」をタップします。
これで影付き文字のようになりました。

これで完成でも良いのですが、影となっている位置が若干遠くて、個人的に少し文字が浮きすぎて見えたり文字が若干読みにくくなっている印象なので、影の位置を微調整します。
引き続き、影となっている黒塗りフォントを選択している状態のままで、下部機能「微調整」をタップし、下部の希望の方向の矢印ボタンを複数回タップして、好みの位置に微調整します。

 アドさん
アドさん
まとめ
今回は、3種類のフチ文字を3つの方法で作成するやり方を、サンプル画像を実際に作成していく流れの中で紹介しました。
フチ文字を作る手順自体はどの方法もとてもシンプルなので、ひと手間かけるだけで印象的な文字表現がすぐに実現できます。
今回は、ほかにもCanvaのいろいろな便利機能も学ぶことができたので、様々な場面で使えるインパクトのある画像を色々と作ってみてください!
- Canvaのみを使ってスマートフォンだけで完結できる、ハイクオリティーな画像を無料で作成することができた。
- インパクトのあるサムネイル画像作成などに必須な、3種類のフチ文字を作る方法を習得できた。
- Canvaの基本機能に加え、一歩踏み込んだ機能(グループ化、フォントの探し方、エフェクト表現の詳細設定、応用の色指定、微調整)が使えるようになった。
 にっきー
にっきー
 アドさん
アドさん




