にっきー
にっきー
ブログって手をかければかけるほど、きれいに整っていきますよね。
見栄えを整えたブログは訪問者にとっても「過ごしやすい環境」となり、最後まで記事を読んでもらえることや、リピーターの確保にもつながりやすいです。
そんな風に、日々ブログのきれいさを大切にしている人で、こんな困ったことはありませんか?
アフィリエイトのリンクがダサい。
にっきーは特に、楽天アフィリエイトを使うときに、この悩みがつきまとっていました。
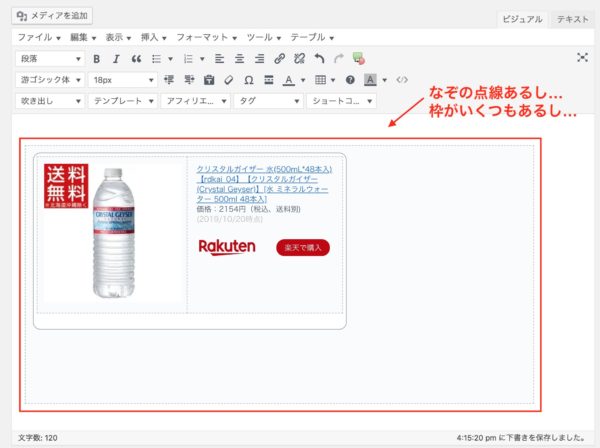
こちらが、楽天アフィリエイトが用意してくれるソースコードを貼り付けた状態です。

正直・・・
だっせぇぇぇええええ!!!(涙)
 にっきー
にっきー
いや、でも編集画面だし・・・投稿したら変わるのかも?と思ってプレビューで確認してみました。
こちらが、プレビュー時の表示(つまり、公開後とほぼ同じ)です。

周りに謎の薄い点線と、薄い灰色があります…。何この枠と線…どうやったら消えるの…。
って思ったので、この楽天アフィリエイトの周りの謎の点線たちを消して、すっきり綺麗に見せられる商品リンクの装飾方法を試しました。
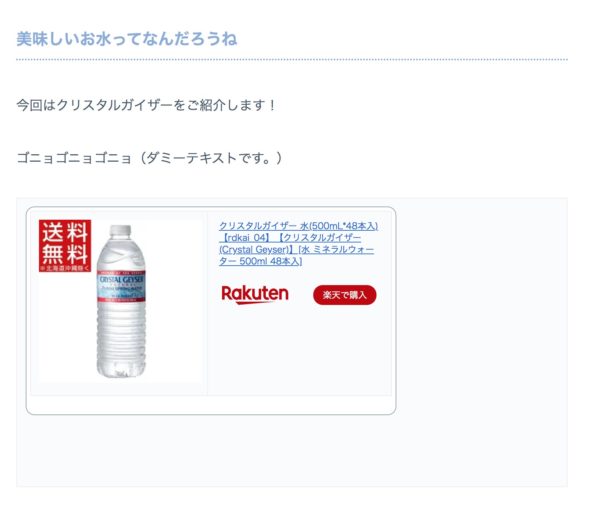
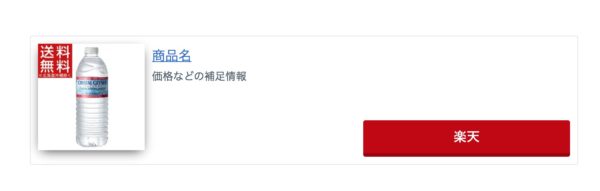
ちなみにこちらが、この記事の通りにやったら完成させられる「After」の姿です。

商品も分かりやすいですし、スッキリした見た目になりますね!
 にっきー
にっきー
有名な装飾プラグインは?
楽天アフィリエイトに限らず、Amazonアソシエイトなど「商品を紹介する」タイプのアフィリエイトに取り組んでいる人たちの中で有名な装飾プラグインは何なのか、ご存知ですか?
にっきーの主観でしかないですが、一番人気なのは「Rinker(リンカー)」です。
「Rinker(リンカー)」というプラグインを使うと、設置も装飾もしやすいです。
操作性と装飾性が非常によくできており、人気も高いです。
・・・ですが、実は大きな落とし穴があります。
それは
Amazonアソシエイトの審査通過者しか使えないこと。
Amazonアソシエイトは、正直「Google Adsenseより審査基準が分かりにくい」と言われているほど、審査通過が一筋縄では行きません。
 にっきー
にっきー
Amazonの審査に通過するまでずっと、変な装飾のリンクを貼り続けなければならないって思うと…ブログの雰囲気とそぐわなくてとってもストレスです。
そこで見つけたのが、「Amazonアソシエイトに通過していなくても使える、装飾をきれいにできるプラグイン」でした。
線を消すだけじゃダメなの?
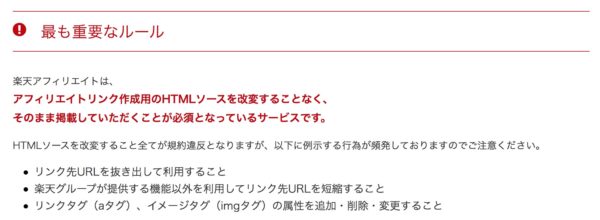
多少HTMLの知識がある人なら、楽天アフィリエイトが自動生成するコードをいじるのは、わけもないことです。
線を消せるように、HTMLをちょっといじればいいだけなので。
しかし、「楽天アフィリエイトの広告のHTMLソースを少し変えて、灰色の枠線の部分だけ消そう。」の考えは、実際には規約に触れる可能性があります。
詳しくない人は、プラグインを使ってあげるのが無難かなと思います。
プラグインを使った装飾方法
「カッテネ」は、Webを使って食っていく(生活していく)ための技術をまとめているサイト「WebFood」の作成したプラグインです。
参考 カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよWebFood
もちろん、製作者さんのwebでも設置方法は紹介されているのですが…「あ、これhtmlさっぱり分からん人には困難だな」と感じたので、もうちょっと初心者さん向けに説明していきます。
手順1
プラグインを導入
まずは装飾用に「WebFood」さんが作ったプラグイン「カッテネ」を導入します。
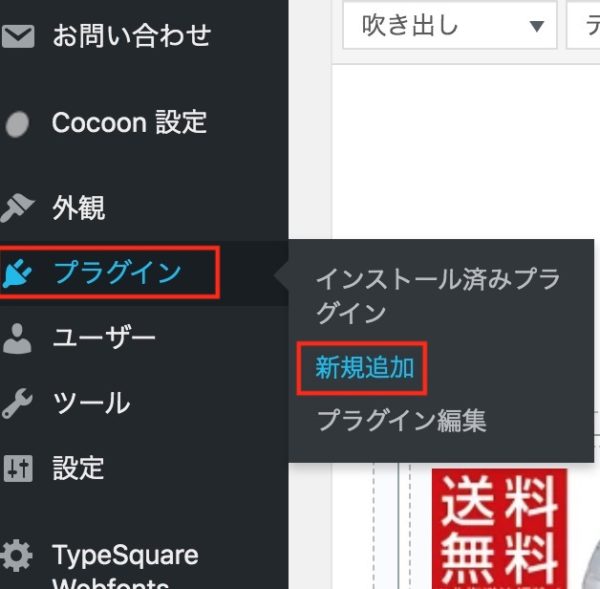
プラグインの追加は、左のメニューから「プラグイン」を選び、「新規追加」に移動します。

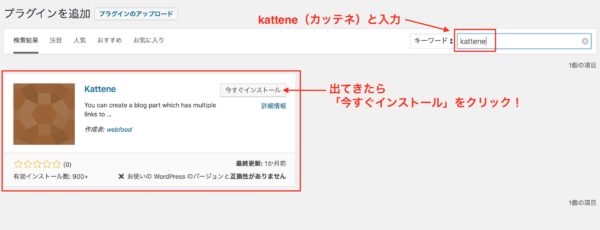
プラグインを追加するページに移動したら、右上の検索窓で「kattene(カッテネ)」と入力してください。

茶色っぽいアイコンの「Kattene」を発見できたら、「今すぐインストール」を押してインストールします。
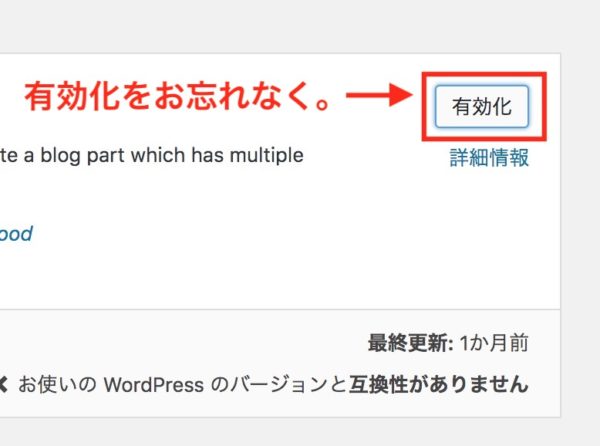
インストールが完了したら「今すぐインストール」のボタンが「有効化」という表記に変わります。

忘れずに「有効化」を押しておいてください。
これでプラグインの導入は完了です!
 アドさん
アドさん
手順2
元となるソースコードを用意
▶ブロックエディタの場合
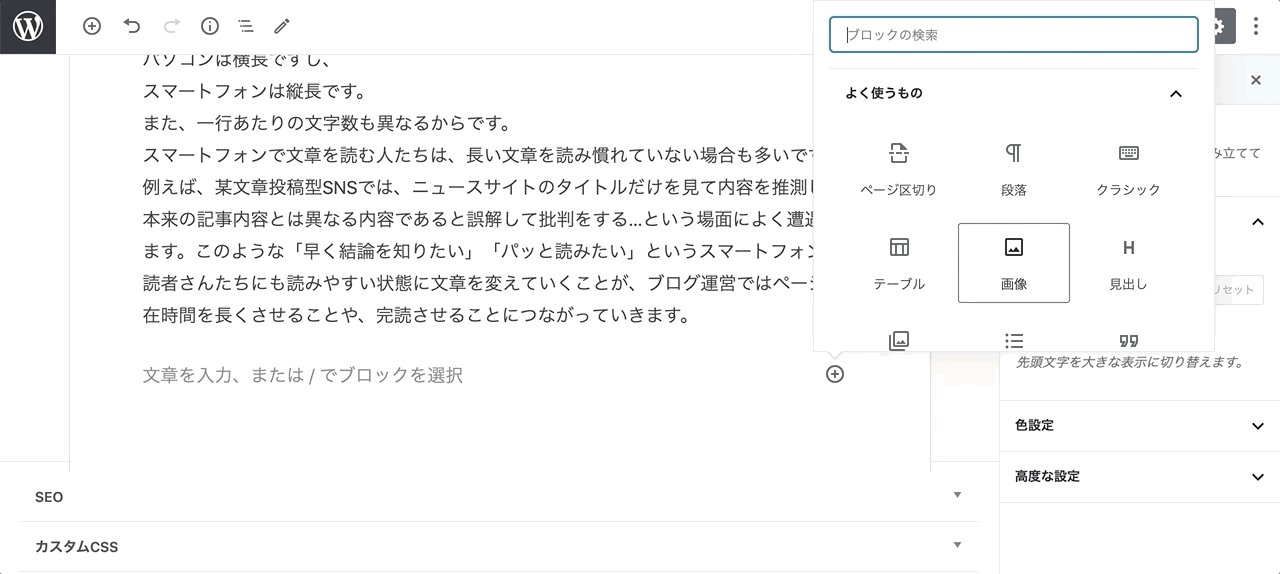
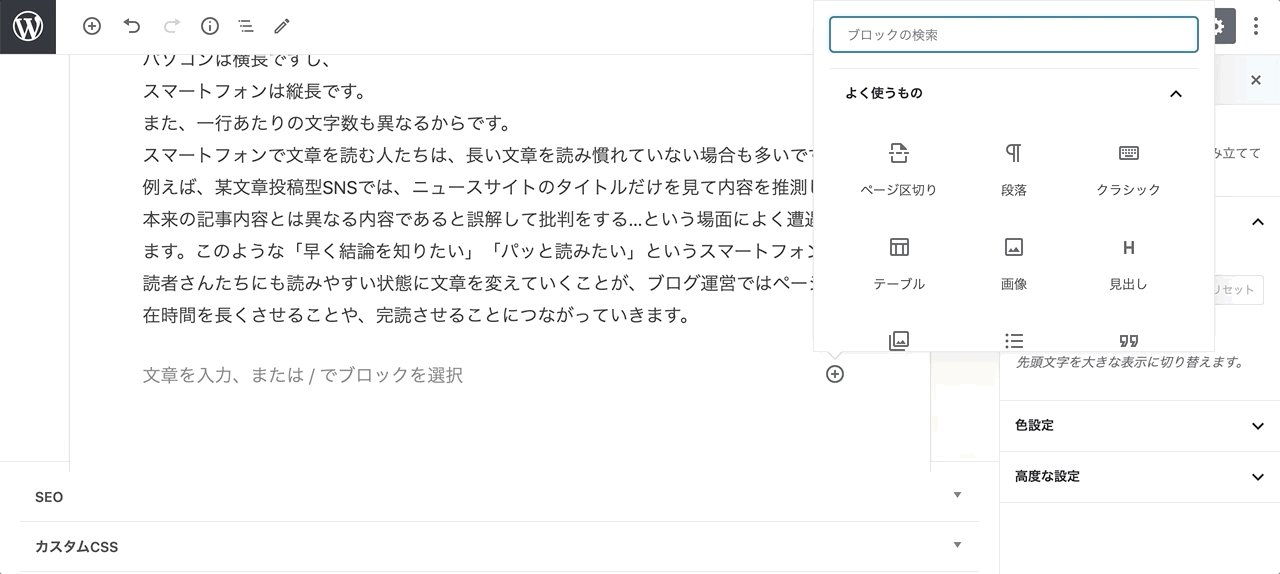
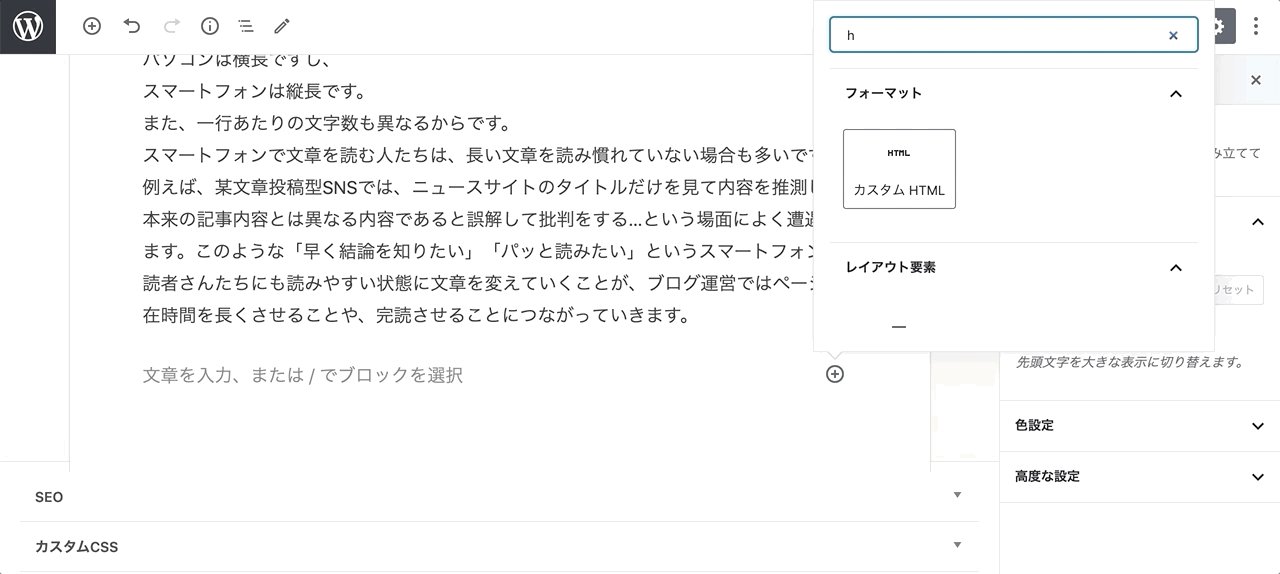
「カスタムHTML」というブロックを追加します。

カスタムHTMLのブロックが用意できたら、下記の「ソースコード」のところまで移動してください。
▶クラシックエディタの場合
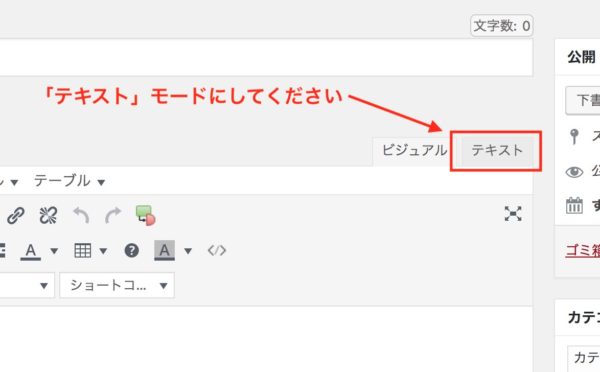
書きかけの記事で、アフィリエイトリンクを挿入したい箇所にきたら「テキスト」モードに切り替えます。

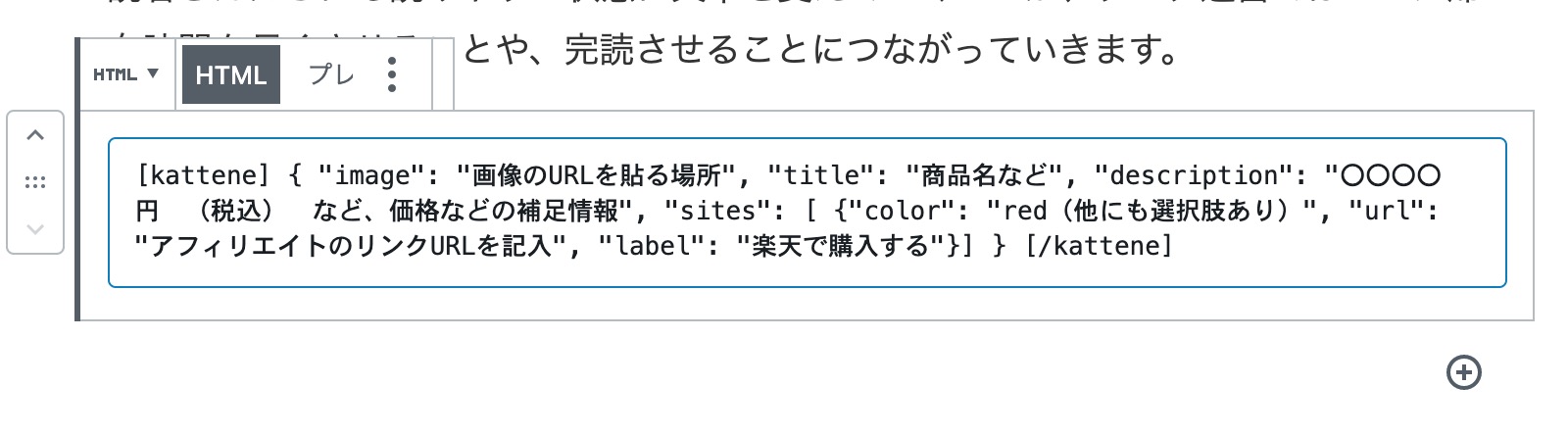
テキストモードにできたら、以下のソースコードを丸ごとコピーして、そのまま貼り付けてください。
[kattene]
{
"image": "画像のURLを貼る場所",
"title": "商品名など",
"description": "〇〇〇〇円 (税込) など、価格などの補足情報",
"sites": [
{"color": "red(他にも選択肢あり)",
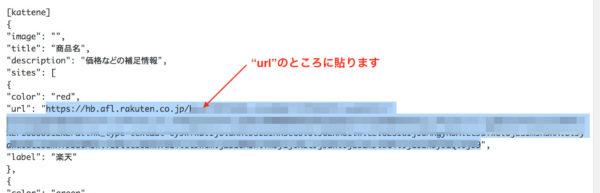
"url": "アフィリエイトのリンクURLを記入",
"label": "楽天で購入する"}]
}
[/kattene]
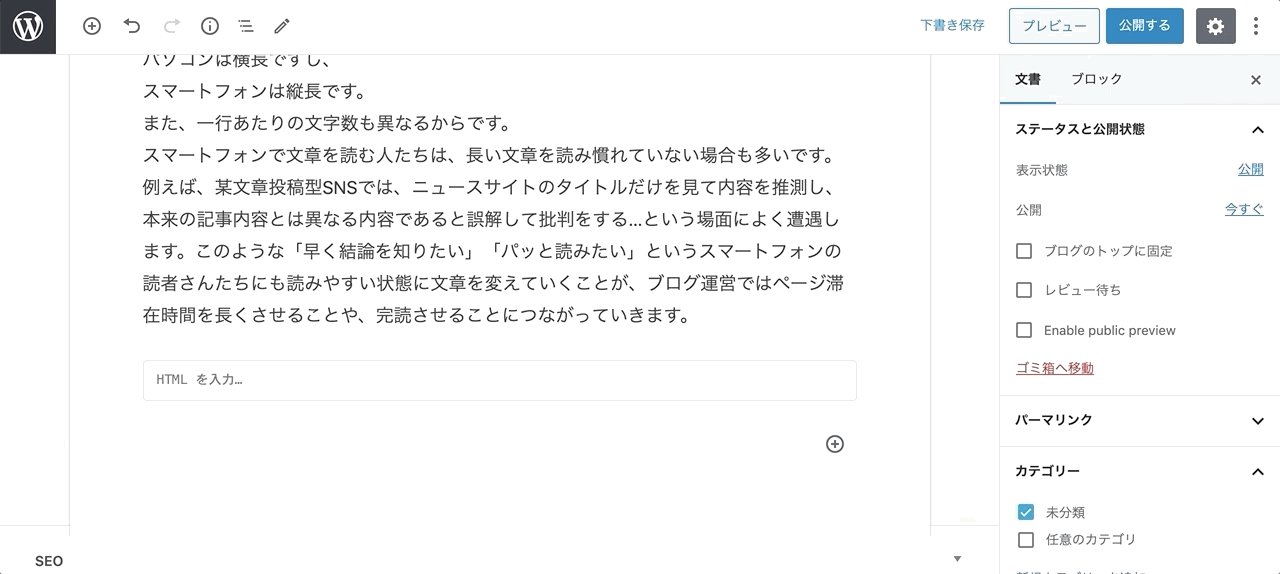
貼り付けると、何も変わらない、ただの文字表記状態だと思います。
↓ブロックエディタの場合の見え方

↓クラシックエディタの場合の見え方

とりあえずこんな感じのただのよく分からない文章が並んでいる状態になっていればokです。
 アドさん
アドさん
 にっきー
にっきー
上記は「楽天アフィリエイトのみを使用する場合」のものなので、複数のサービスを使いたい場合は貼り付けるソースコードが異なります。
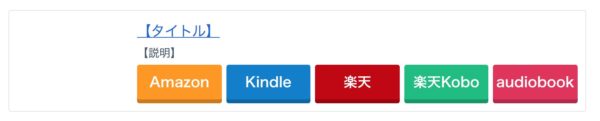
下記は、複数のアフィリエイトサービスを使いたい場合のコードです。
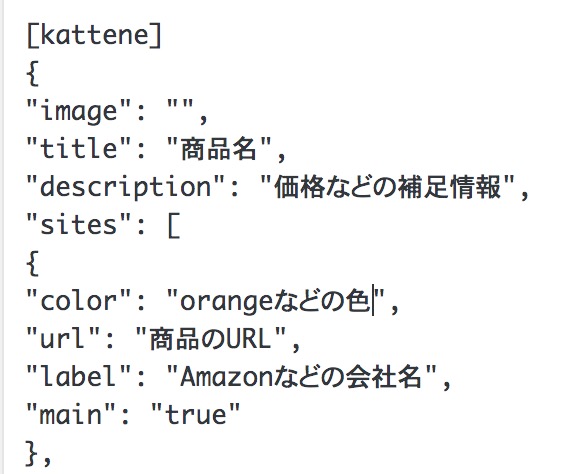
[kattene]
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{ "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" },
{ "color": "blue", "url": "【商品のURL】", "label": "Kindle" },
{ "color": "red", "url": "【商品のURL】", "label": "楽天" },
{ "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" },
{ "color": "pink", "url": "【商品のURL】", "label": "audiobook" }
]
}
[/kattene]
Kindleを使わない場合や、楽天Koboって何?って人は、不要なものは行単位で消せばokです。
 にっきー
にっきー
 アドさん
アドさん
 にっきー
にっきー
手順3
ソースコードに入力していく
さきほどのソースコードは、これから入力してほしい情報がいろいろあります。
“image”: “画像のURLを貼る場所”
“title”: “商品名など”
“description”: “〇〇〇〇円価格などの補足情報”
“sites”: [
{“color”: “red“,
“url”: “アフィリエイトのリンクURLを記入“,
“label”: “楽天で購入する”
ここからは、それを埋めていく作業をします。
①画像のURL
画像のURLは、楽天がアフィリエイト用に提供しているものを使います。
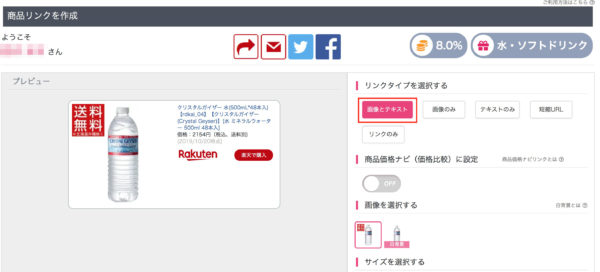
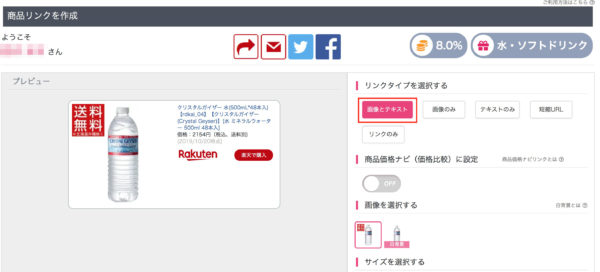
アフィリエイトリンクを作成するページを開き、リンクタイプで「画像とテキスト」もしくは「画像のみ」を選びます。

生成されるソースコードの中から「<img src=”」というところを探してください。

見つけたら、「<img src=”」から、後ろの「”」までの間を選択して、コピーしてください。
コピーできたら、「画像のURLを貼る場所」と書いてあるところを置き換えてください。
②商品名など
これは最終的に、アフィリエイトリンクが完成した時の「商品名」として表示されるところです。
正確な名称となるように、リンク先の商品名をきちんとコピーしましょう。
 にっきー
にっきー
③価格などの補足事項
ここに記入する内容も自由に変えられるのですが、できるだけ価格は入力しておきましょう。
例のように水などの「分量」や「個数」のバリエーションがある商品も、ここに入力しておきましょう。
 にっきー
にっきー
ただ、同時に気をつけたいのが、Amazonなどの他の通販ショップから購入するときに「同じ条件なのか」ということです。もし価格が異なるなら、誤解を招かないように、メーカー名や色など共通していることだけを書いておくようにしましょう。
 にっきー
にっきー
④リンクボタンの色
貼り付け用のソースコードは、楽天っぽい赤色に設定してあります。
オレンジ、青、赤、緑、ピンクの5色があります。こんな感じ。

製作者さんの設定に合わせるのが無難かな?と思うので、楽天アフィリエイトの人は「red」のままでokです。
⑤アフィリエイトのリンクURLを記入
これは間違えないように気をつけましょう!
楽天アフィリエイトの商品リンク作成ページで、「画像とテキスト」もしくは「テキストのみ」を選びます。

生成されるソースの中から「<a href=”」を探し出してください。多分、先頭にあります。

見つけたら、「<a href=”」の後ろから「”」までの間をコピーしてください。
コピーしたら、ブログの方に貼り付けます。

以上で操作は完了です!
手順4
プレビュー画面で確認する
入力が完了したら、「プレビュー」でどんな感じになるか確認してみてください。
こんなかんじに表示されていれば、okです!

 にっきー
にっきー
スマホで確認すると、こんな感じです。

商品の画像も大きくて、分かりやすいですね!
まとめ
今回は、Amazonアソシエイトの審査を通過できておらず、アフィリエイトリンクの人気プラグイン「Rinker(リンカー)」を使えないという人に向けて、楽天アフィリエイト のリンクをオシャレにする方法をご紹介しました。
 にっきー
にっきー
せっかくきれいに整えたブログなら、訪問した人にとっても商品紹介が見やすいようにしておきたいですよね。
こうした「訪問者の心地よさ」を追求することは、ビジネスとしてブログを運営する上ではとても大切な考え方です。
 にっきー
にっきー